 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами
Random Number – возвращает случайное число от 0 до 2147483647. Например, 666.
HTML ID – возвращает идентификатор пользовательского HTML-тега. Используется с секвенированием (порядком активации) тегов.
Если мы с вами перейдем в отладчик GTM, то увидим такие значения переменных из категории «Утилиты»:

Рис. 217. Пример встроенных переменных «Утилиты»
В качестве события был выбран Page View (Просмотр страницы):
● Container ID – GTM-W9PC2C8 (идентификатор контейнера);
● Container Version – QUICK_PREVIEW (режим предварительного просмотра);
● Environment Name – Draft Environment 6 2018–04–30 09:47:15 (название среды);
● Event – gtm.js (событие просмотра страницы);
● HTML ID – значение не присвоено. Значение ID переменной HTML отображается только в том случае, если мы работаем с тегами типа пользовательский HTML;
● Random Number – 294510670 (генератор случайных чисел). При обновлении страницы и фиксации нового события данное число изменится.
Ошибки

Рис. 218. Встроенные переменные «Ошибки»
Переменные из этой категории позволяют разработчикам анализировать ошибки, происходящие на сайте (анализ страниц, типы устройств, версий браузеров, разрешений экранов и т.д.). Для использования этих переменных необходимо их активировать и создать хотя бы один триггер типа «Ошибка JavaScript».

Рис. 219. Тип триггера – Ошибка JavaScript
Error Message – возвращает строку, содержащую сообщение об ошибке, отправленное с помощью триггера «Ошибка JavaScript».
Error URL – возвращает строку, содержащую URL-адрес скрипта, в котором была обнаружена ошибка.
Error Line – строка файла, в которой произошла ошибка.
Debug Mode – возвращает значение «true», если активирован режим отладки в Google Tag Manager.
В качестве наглядного примера создадим вынужденную ошибку в коде JS. Но перед тем, как запускать отладчик Google Tag Manager, не забываем создать новый триггер «Ошибка JavaScript» и обновить режим предварительного просмотра. Только после этого изменения вступят в силу.

Рис. 220. Обновление режима предварительного просмотра
В отладчике GTM будет доступна следующая информация:

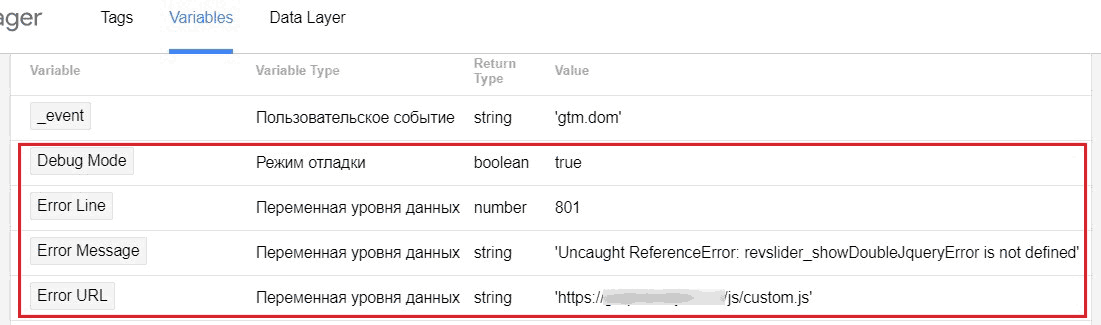
Рис. 221. Пример встроенных переменных «Ошибки»
● Debug Mode – true, так как у нас активирован режим отладки;
● Error Line – 801 строка;
● Error Message – сообщение об ошибке;
● Error URL – URL-адрес скрипта, в котором обнаружена ошибка.
В случае, если мы в JavaScript используем конструкцию "try..catch", то Google Tag Manager не зафиксирует ошибку. Конструкция выглядит следующим образом:

Рис. 222. Конструкция "try..catch"
Работает она так:
1. Выполняется код внутри блока try.
2. Если в нем ошибок нет, то блок catch(err) игнорируется, то есть выполнение доходит до конца try и потом прыгает через catch.
3. Если в нем возникнет ошибка, то выполнение try на ней прерывается, и управление прыгает в начало блока catch(err).
При этом переменная err (можно выбрать и другое название) будет содержать объект ошибки с подробной информацией о произошедшем. Таким образом, при ошибке в try скрипт не «падает», и мы получаем возможность обработать ошибку внутри catch.
Подробнее про try..catch читайте в справочниках по JavaScript или в этой статье.
Клики

Рис. 223. Встроенные переменные «Клики»
Переменные в этой категории используются для отслеживания кликов по элементам сайта. Разделить их можно на две составляющие:
● переменные, которые возвращают значения при клике по всем элементам (gtm.click);
● переменные, которые возвращают значения при клике только по ссылкам (gtm.linkClick).
Click Element – возвращает значение для того HTML-элемента, на который кликнул пользователь и который был объектом действия пользовательского события (Event – gtm.click или gtm.linkClick). Этот объект извлекается из ключа gtm.element в dataLayer.
Click Classes – возвращает строку, содержащуюся в ключе gtm.elementClasses значении атрибута className пользовательского события по которому был выполнен клик. Аналог {Click Element}}.className
Click ID – возвращает строку, содержащуюся в ключе gtm.elementId значении атрибута ID пользовательского события по которому был выполнен клик. Аналог свойства {{Click Element}}.id
Click Target – возвращает строку, содержащуюся в ключе gtm.elementTarget значении атрибута target пользовательского события по которому был выполнен клик. Аналог свойства {{Click Element}}.target
Click URL – возвращает строку, содержащуюся в ключе gtm.elementUrl значении атрибута href пользовательского события по которому был выполнен клик. Аналог свойства {{Click Element}}.href для ссылок, и {{Click Element}}.action для форм.
Click Text – возвращает строку, содержащуюся в ключе gtm.elementText значении атрибута textContent / innerText пользовательского события по которому был выполнен клик. Аналог свойства {{Click Element}}.innerText
Для прослушивания кликов в Google Tag Manager используются встроенные триггеры из раздела «Клики».

Рис. 224. Клики – Все элементы или Только ссылки
При активации триггера, запуске отладчика в Google Tag Manager и клике по любому элементу своего сайта, вы можете наблюдать такую картину (на вкладке Variables):

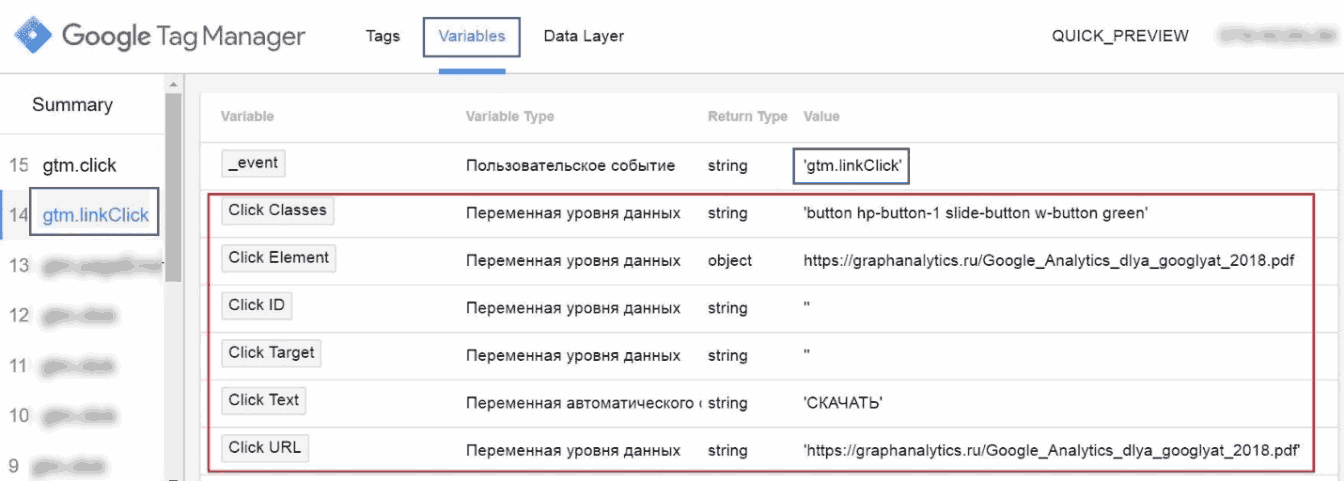
Рис. 225. Пример встроенных переменных «Клики»
Данный клик был осуществлен по кнопке «СКАЧАТЬ», которая имеет ссылку для скачивания электронной книги на сайте graphanalytics.ru.

Рис. 226. Клик по кнопке «Скачать»
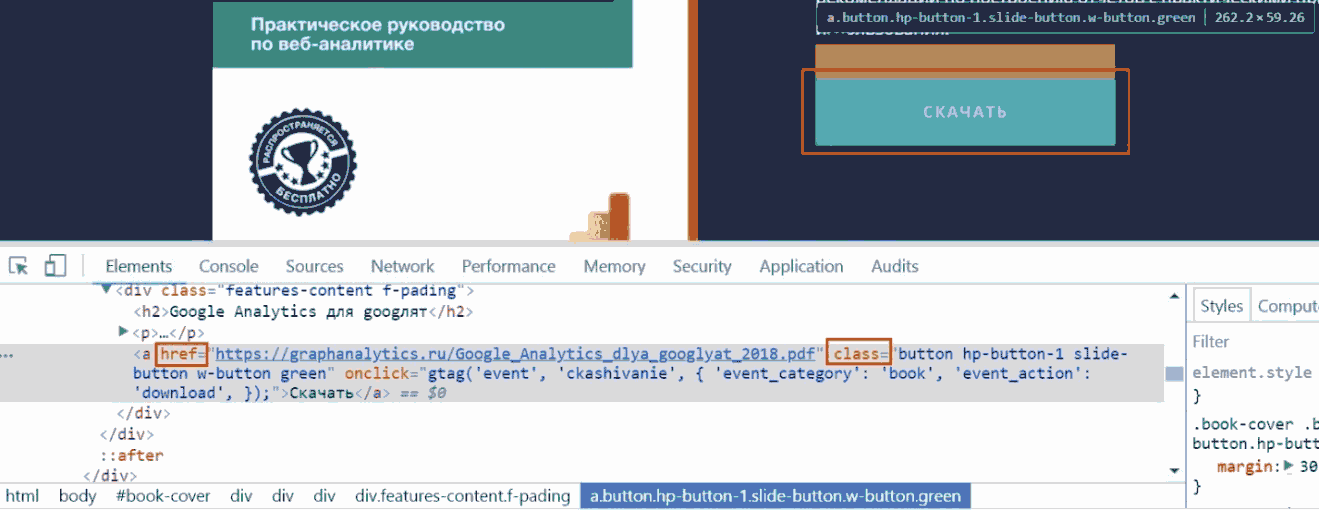
Открыв консоль разработчика (в Google Chrome F12) и подсветив нужный фрагмент кода, мы увидим, что у данного элемента присутствуют всего два атрибута – href и class.

Рис. 227. Атрибуты href и class
Переменные в данном конкретном примере вернули значения:
● _event (пользовательское событие) – gtm.linkClick, так как клик был осуществлен по ссылке;
● Click Element – https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
● Click Classes – button hp-button-1 slide-button w-button green (класс кнопки)
● Click ID – пустое значение, нет данных по атрибуту id у этого элемента
● Click Target – пустое значение, нет данных по атрибуту target у этого элемента
● Click URL – https://graphanalytics.ru/Google_Analytics_dlya_googlyat_2018.pdf
● Click Text – СКАЧАТЬ
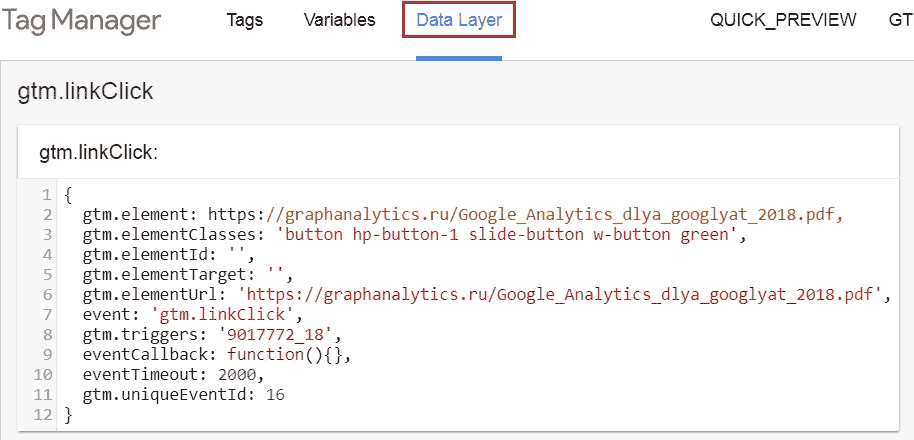
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывают ключи, которые задаются триггерами «Все элементы» и «Только ссылки».

Рис. 228. Вкладка Data Layer в режиме отладки GTM
Аналогичным образом можно посмотреть значения передаваемых переменных по пользовательскому событию gtm.click.
ФормыСхожа с категорией «Клики», только в качестве отслеживаемых объектов используются формы.

Рис. 229. Встроенные переменные «Формы»
Те же самые переменные, только вместо Click -> Form, а в качестве триггера прослушивания используется «Отправка формы», а пользовательское событие называется gtm.formSubmit.

Рис. 230. Тип триггера – Отправка формы
Form Element – возвращает JS-объект для формы, которая была отправлена пользователем. Например, атрибуты class, ID, данные о родительских и дочерних элементах. Этот объект также извлекается из ключа gtm.element в dataLayer.
Form Classes – возвращает набор атрибутов class для отправленной формы. Содержится в ключе gtm.elementClasses.
Form ID – возвращает значение атрибута id для отправленной формы. Содержится в ключе gtm.elementId.
Form Target – возвращает значение атрибута target. Содержится в ключе gtm.elementTarget
Form URL – возвращает значение атрибута action для отправленной формы. Содержится в ключе gtm.elementUrl.
Данная переменная полезна, когда формам не присвоены атрибуты id и class, и они отсылаются разным обработчикам на сервере. Например, форма обратной связи может отсылать данные на /contacts.php, а форма новостной подписки на /subscribe.php.
Form Text – переменная возвращает текст, содержащийся в отправленной форме и ее потомках. Содержится в ключе gtm.elementText.
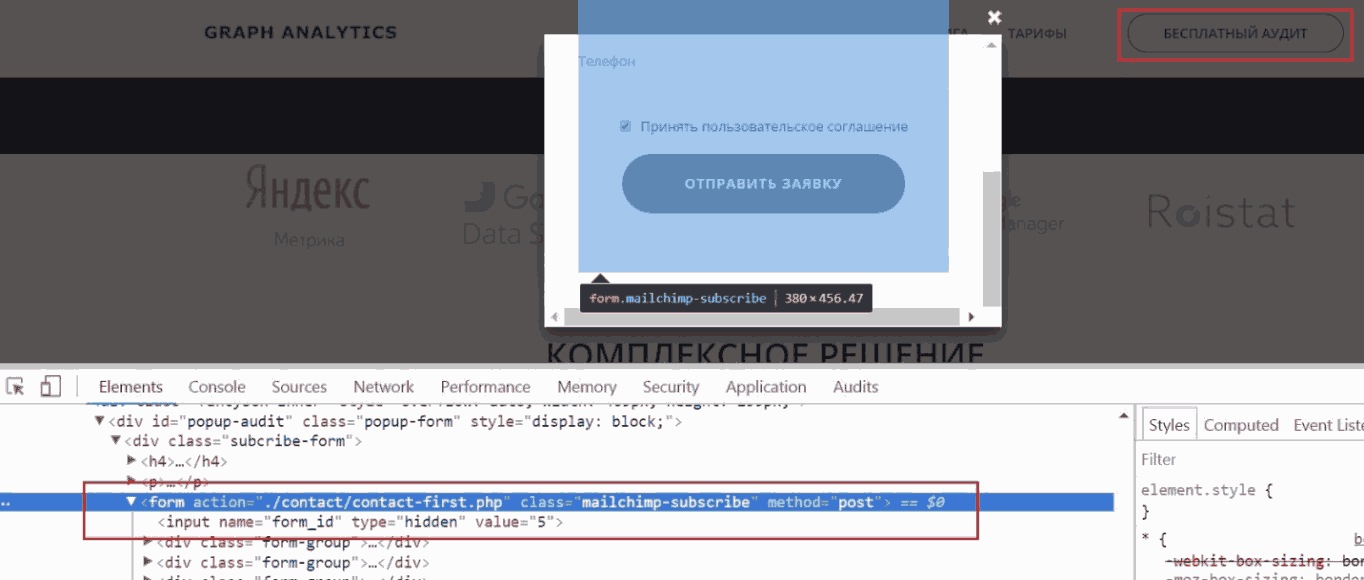
В качестве примера отправим форму на тестовом сайте graphanalytics.ru

Рис. 231. Пример отправки формы
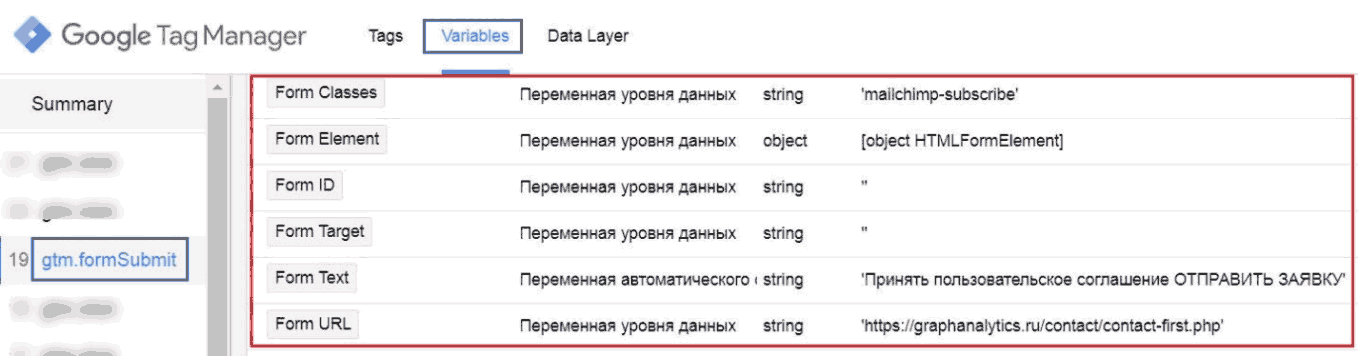
После отправки формы отладчик Google Tag Manager зафиксировал событие gtm.formSubmit, при переходе в которое (вкладка Variables) нам станут доступны значения переменных из этой категории:

Рис. 232. Пример встроенных переменных «Формы»
● Form Element – [object HTMLFormElement],
Форму представляет объект HTMLFormElement, созданный на основе HTMLElement и наследующий его свойства, методы и события.
● Form Classes – mailchimp-subscribe
● Form ID – пустое значение, нет данных по атрибуту id у этого элемента
● Form Target – пустое значение, нет данных по атрибуту target у этого элемента
● Form Text – Принять пользовательское соглашение ОТПРАВИТЬ ЗАЯВКУ (весь собранный текст из данной формы)
● Form URL – https://graphanalytics.ru/contact/contact-first.php (обработчик, на который отправляются данные из формы)
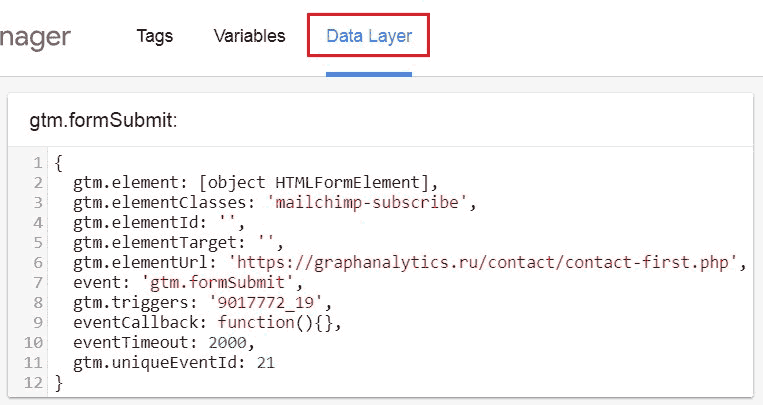
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывает ключи, которые задаются триггерами «Отправка формы».

Рис. 233. gtm.formSubmit в Data Layer
История

Рис. 234. Встроенные переменные «История»
История – это место, где хранится информация о том, по каким ссылкам в открытой вкладке браузера переходил посетитель. Они фиксируются, начиная с первой и заканчивая текущей. С помощью JavaScript мы можем перемещаться по данной истории и возвращаться к определенному элементу, добавлять новый элемент и изменять содержимое текущего.
Подробную информацию о добавлении и изменении записей истории можно получить в документации разработчика на сайте developer.mozilla.org.
Данная категория позволяет организовать навигацию или смоделировать поведение на сайтах, на которых контент подгружается динамически, без перезагрузки страниц (как правило, с помощью AJAX). При этом в адресной строке может меняться хэш (/#contacts, /#price, /#otzivi и т.д.).
Встроенный триггер в Google Tag Manager, который используется для прослушивания изменений в истории, называется «Изменение в истории» (событие gtm.HistoryChange).

Рис. 235. Триггер – Изменение в истории
Категория «История» в GTM состоит из 5 встроенных переменных:
New History Fragment – возвращает переменную, которая содержит новое значение хэша (#) URL-сайта после совершения пользовательского события «Изменение в истории». Содержится в ключе gtm.newUrlFragment.
Old History Fragment – обратное действие, возвращает переменную, которая содержит предыдущее значение хэша URL-сайта до совершения пользовательского события. Содержится в ключе gtm.oldUrlFragment.
New History State – возвращает объект, содержащий новое состояние истории после того, как произошло событие и метод history.pushState() был выполнен. Содержится в ключе gtm.newHistoryState.
Old History State – возвращает объект, содержащий старое состояние истории перед тем, как произошло событие и метод history.pushState() был выполнен. Содержится в ключе gtm.oldHistoryState.
History Source – возвращает строку-событие, которое привело к изменению объекта истории. Например, pushState или popstate.
Подробнее о методе pushState читайте здесь.
Разберем на примере. Для демонстрации функциональности будем использовать меню тестового сайта.

Рис. 236. Пример встроенных переменных «История»
Предположим, мой начальный путь был с ссылки раздела «Стоимость». Ссылка имеет вид site.ru/#4, где #4 – хэш, так называемый «якорь», разметка блоков на веб-страницах.

Рис. 237. Ссылка с якорем (хэшем)
Далее я перехожу на раздел «Оставить заявку», ссылка которого имеет вид site.ru/#1. Как видим, произошла подмена значения в ссылке (адресной строке браузера) без перезагрузки страницы.

Рис. 238. Подмена значения в ссылке без перезагрузки страницы
Google Tag Manager зафиксировал событие, связанное с изменением истории.

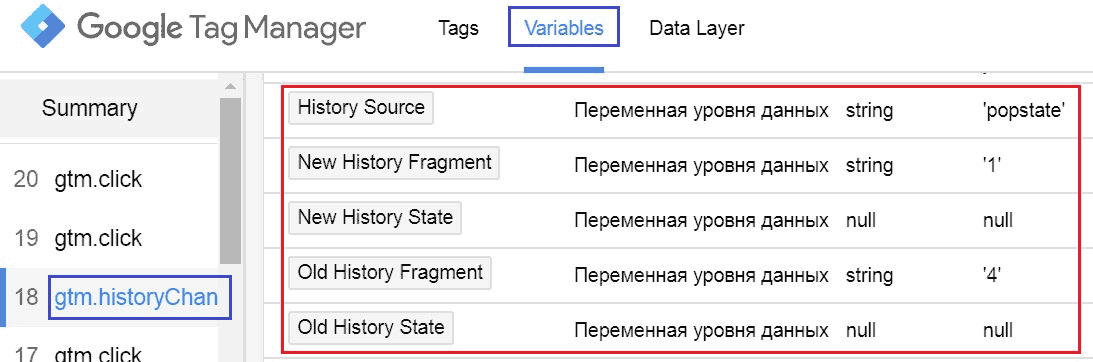
Рис. 239. Пример встроенных переменных «История»
Переменные принимают соответствующие значения:
● History Source – popstate, поскольку всякий раз, когда пользователь переходит к новому состоянию, происходит событие popstate, и свойство события state содержит копию объекта записи истории.
Данное значение будет и тогда, когда мы используем переходы по кнопкам «Вперед» – «Назад» в браузере.

Рис. 240. Кнопки «Вперед-Назад» в браузере
К тому же, браузеры работают с событием popstate по-разному. Chrome и Safari всегда вызывают popstate по окончании загрузки страницы, а Firefox не делает этого.
● New History Fragment – 1, так как мы осуществили переход site.ru/#4 на site.ru/#1
● Old History Fragment – 4
● New History State и Old History State – null, пустое значение.
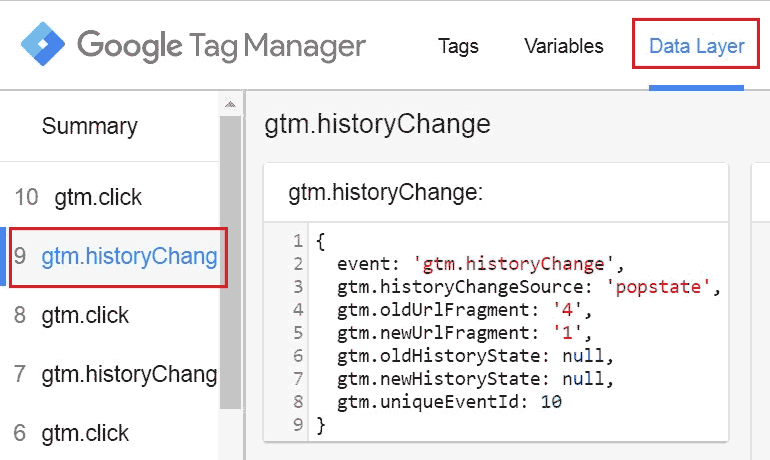
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывает ключи, которые задаются триггерами «Изменение в истории».

Рис. 241. gtm.historyCHang в Data Layer
Видео

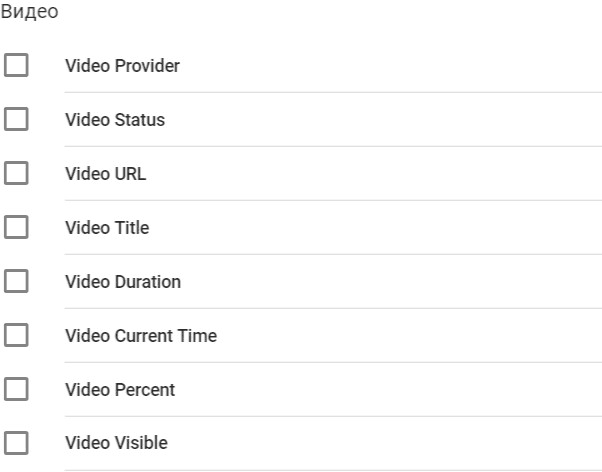
Рис. 242. Встроенные переменные «Видео»
Категория переменных, появившаяся в GTM в сентябре 2017 года. Они необходимы для отслеживания встроенных на сайт видео. Триггер в Google Tag Manager, который используется для прослушивания, называется «Видео YouTube» (событие gtm.video).

Рис. 243. Триггер – Видео YouTube
Google Tag Manager добавил 8 переменных в эту категорию:
Video Provider – возвращает значение поставщика видео. Сейчас доступен только YouTube. Содержится в ключе gtm.videoProvider.
Video Status – возвращает состояние видео в момент регистрации пользовательского события. Например, «Start» или «Pause» видео. Содержится в ключе gtm.videoStatus.
Video URL – URL-адрес, ссылка видео на YouTube. Содержится в ключе gtm.videoUrl.
Video Title – название видео. Содержится в ключе gtm.videoTitle.
Video Duration – общая продолжительность видео в секундах, выраженная целом числом. Содержится в ключе gtm.videoDuration.
Video Current Time – возвращает текущее время видео в секундах, в которое произошло пользовательское событие. Содержится в ключе gtm.videoCurrentTime.
Video Percent – возвращает значение воспроизведенного видео, выраженное в процентах целым числом (от 0 до 100), на момент, когда состоялось пользовательское событие. Содержится в ключе gtm.VideoPercent.
Video Visible – возвращает значение видимости видео в окне браузера. Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false. Содержится в ключе gtm.videoVisible.
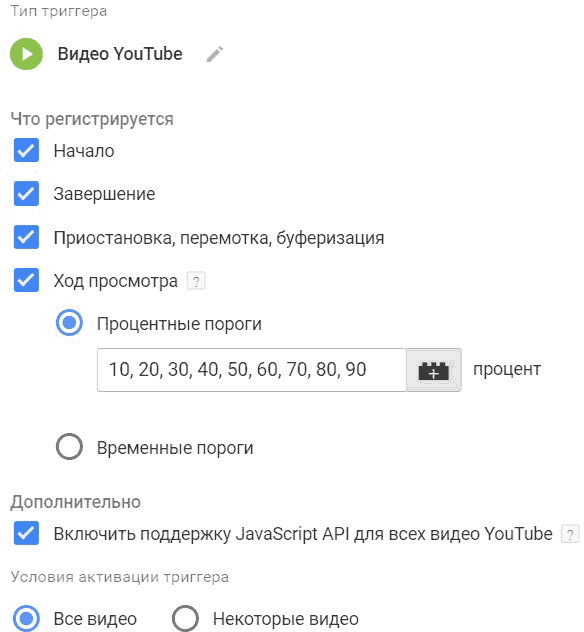
Создадим триггер «Видео YouTube» и зададим ему соответствующие настройки:

Рис. 244. Настройки триггера Видео YouTube
● Начало (Start) – пользователь начинает просмотр видео;
● Завершение (Complete) – пользователь достигает конца видео;
● Приостановка (пауза), перемотка, буферизация (Pause, Seeking, Buffering) – пользователь останавливает, перематывает видео или когда происходит буферизация;
● Ход просмотра (Progress) – пользователь проходит процентный или временный порог (время измеряется в секундах). Целые положительные числа указываются через запятую.
● «Включить поддержку JavaScript API для всех видео YouTube»
Установив этот флажок, вы включите YouTube iFrame Player API. В результате ко всем URL видеопроигрывателя YouTube будет добавлен параметр enablejsapi = 1 для управления проигрывателем через iframe или JavaScript.
Примечание: если при загрузке Google Tag Manager воспроизведение ролика уже началось, оно начнется сначала.
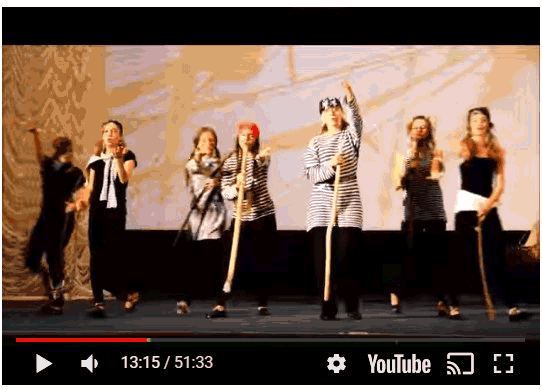
Сохраняем изменения. Обновляем режим предварительного просмотра и переходим в отладчик Google Tag Manager. На сайте перемотаем видео чуть вперед и приостановим его на кадре:

Рис. 245. Пример видео с YouTube
В отладчике будет доступна информация по всем 8 переменным:

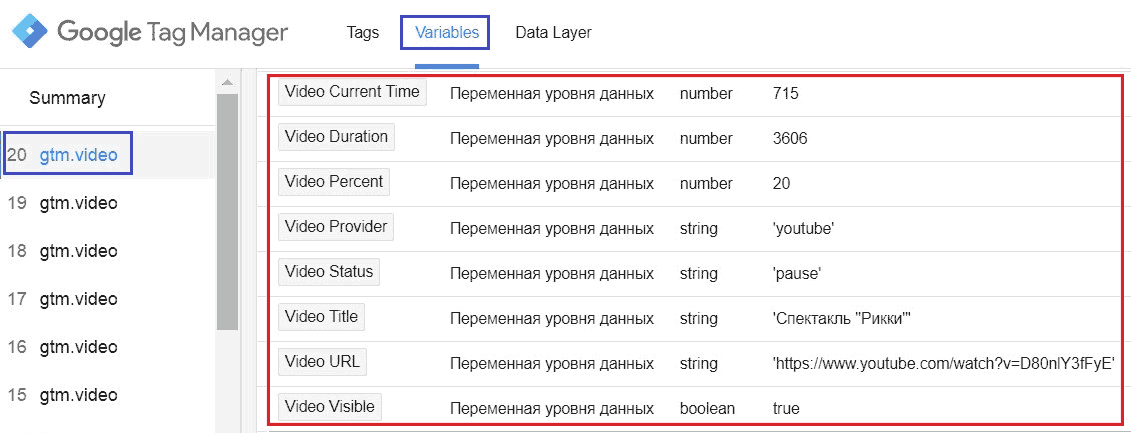
Рис. 246. Пример встроенных переменных «Видео»
● Video Current Time – 715 (в секундах), текущее время, в которое произошло пользовательское событие gtm.video;
● Video Duration – 3606 (в секундах), общая продолжительность видео;
● Video Percent – 20 (%, процент), процент воспроизведенного видео до момента совершения пользовательского события gtm.video;
● Video Provider – youtube, поставщик видео (пока единственный);
● Video Status – pause, так как оно приостановлено;
● Video Title – Спектакль Рикки, название видеоролика;
● Video URL – https://www.youtube.com/watch?t=1118&v=u-wkJTzEdns, ссылка на видео на YouTube;
● Video Visible – значение true, так как видео отображалось в видимой области экрана браузера.
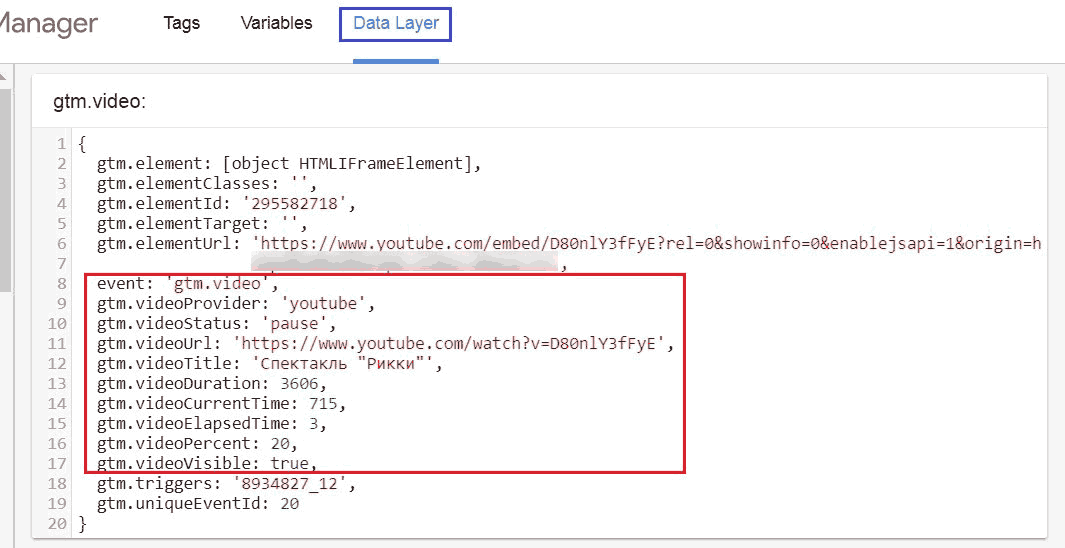
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывает ключи, которые задаются триггерами «Видео YouTube».

Рис. 247. gtm.video в Data Layer
Прокрутка

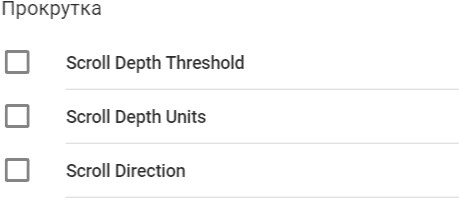
Рис. 248. Встроенные переменные «Прокрутка»
В октябре 2017 года в Google Tag Manager появился новый встроенный триггер – Scroll Depth, а с ним и три встроенных переменных. Триггер «Глубина прокрутки» включает базовые опции и позволяет отслеживать как вертикальную глубину скроллингу, так и горизонтальную.

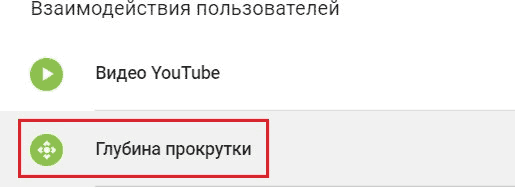
Рис. 249. Триггер – Глубина прокрутки
Три переменных в GTM:
Scroll Depth Threshold – возвращает значение порога прокрутки, который был пересечен в результате пользовательского события gtm.scrollDepth. Содержится в ключе gtm.scrollThreshold.
Scroll Depth Units – переменная возвращает значение в пикселях (pixels) или процентах (percent), в зависимости от настроек триггера. Содержится в ключе gtm.scrollUnits.
Scroll Direction – переменная возвращает значение направления прокрутки (vertical или horizontal), в зависимости от настроек. Содержится в ключе gtm.scrollDirection.
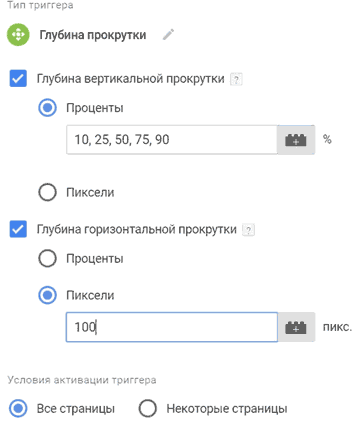
Создадим триггер «Глубина прокрутки» и зададим ему соответствующие настройки (пример):

Рис. 250. Настройки триггера «Глубина прокрутки»



