 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами
● Специальные параметры;
● Специальные показатели;
● Группы контента;
● Реклама – Включить функции для контекстно-медийной сети;
● Электронная торговля – Включить расширенные функции электронной торговли;
● Междоменное отслеживание;
● Расширенная конфигурация, в которой можно задать глобальную функцию, использовать отладочную версию и улучшенную атрибуцию ссылок.
Пользовательское событие
Рис. 291. Пользовательское событие
Принимает значение, равное текущему значению переменной _event. Аналог встроенной переменной Event (Утилиты).

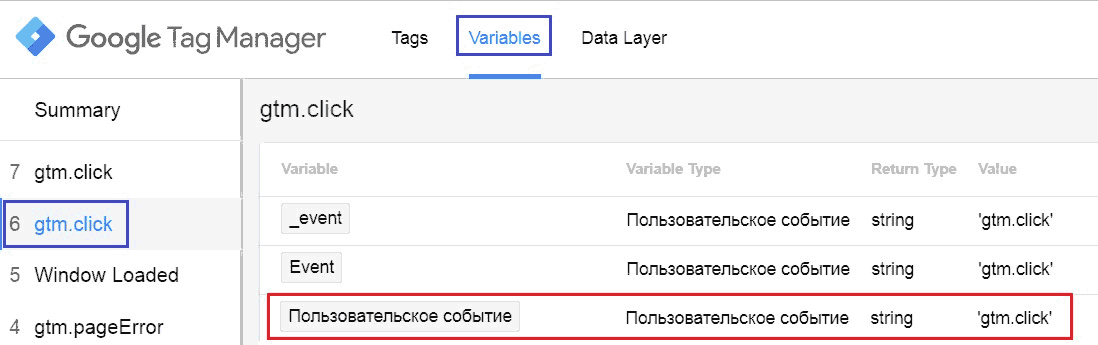
Рис. 292. Пример пользовательского события gtm.click
Случайное число
Рис. 293. Переменная «Случайное число»
Переменная возвращает случайное число в диапазоне от 0 до 2147483647. Аналог встроенной переменной Random Number.
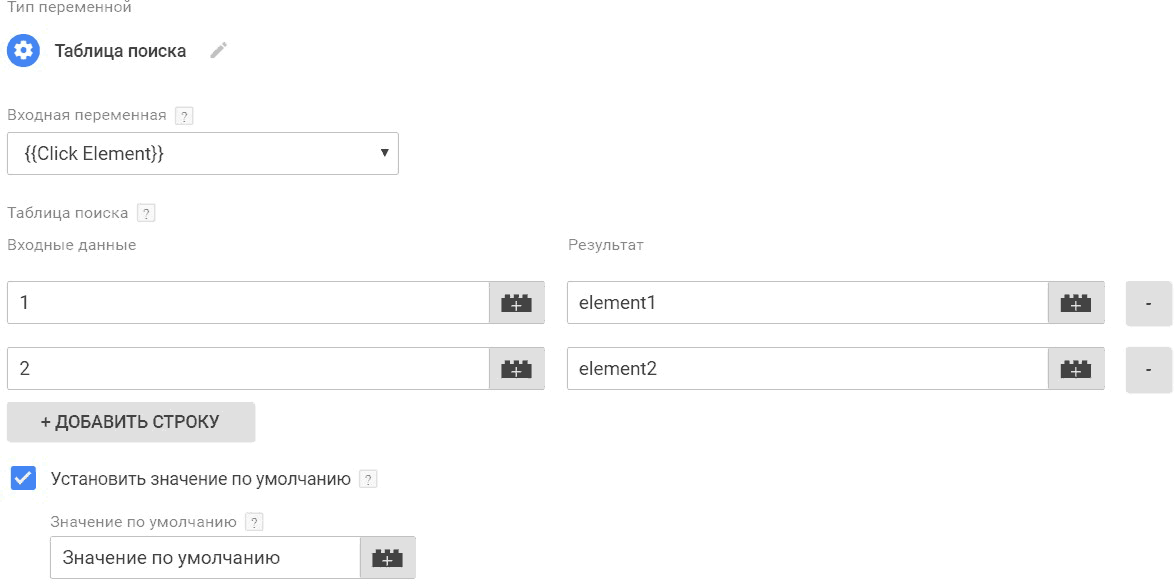
Таблица поиска. Тип переменной, который позволяет избежать конструкции if..else и switch-case.

Рис. 294. Таблица поиска
В таблице поиска во входных данных задаются конкретные значения. Поиск значений всегда является точным совпадением и чувствительным к регистру.
Как работает таблица поиска?1. Задается входная переменная. Например, {{Click Element}};
2. Далее идет проверка по таблице поиска и входным данным;
3. Если переменная {{Click Element}} принимает одно из значений из таблицы, то входная переменная {{Click Element}} примет значение из поля «Результат»;
4. Если значение переменной {{Click Element}} не найдено среди таблицы поиска, то будет использовано значение по умолчанию (если указано в настройках).
Если вы не укажете значение по умолчанию, переменная вернет неопределенное значение undefined в случае, если совпадение не будет выполнено.
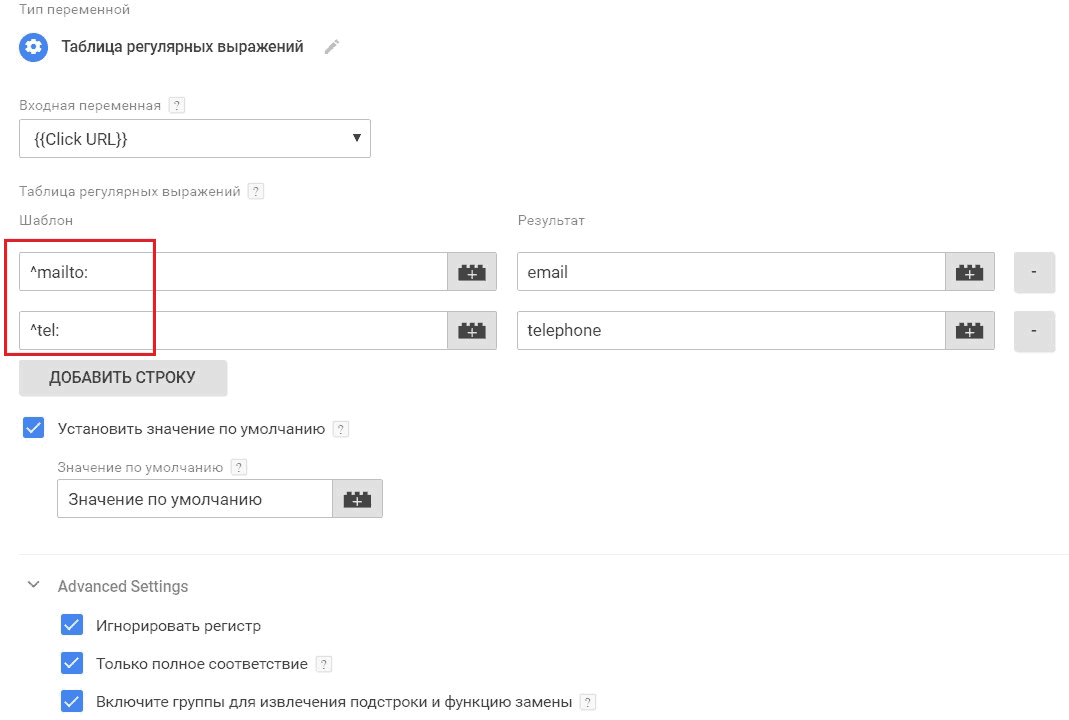
Таблица регулярных выражений
Рис. 295. Таблица регулярных выражений
Тип переменной, который похож на «Таблица поиска», только более гибкий, поскольку здесь можно использовать регулярные выражения.
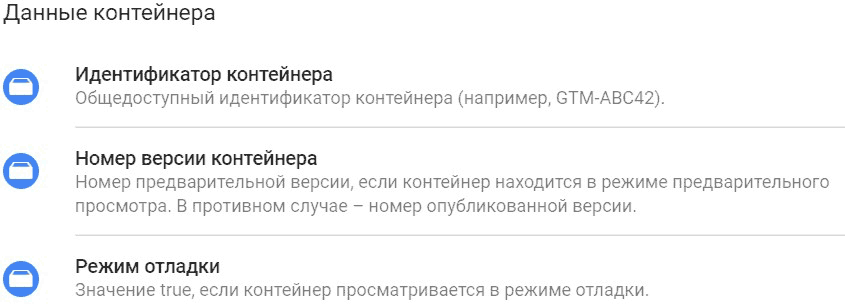
Данные контейнера
Рис. 296. Пользовательские переменные «Данные контейнера»
Три переменные из этой категории:
● Идентификатор контейнера – возвращает номер контейнера GTM. Например, GTM-NC2LK3M. Аналог встроенной переменной Container ID.

Рис. 297. Переменная «Идентификатор контейнера»
● Номер версии контейнера – возвращает версию контейнера. Например, 5. Аналог встроенной переменной Container Version.

Рис. 298. Переменная «Номер версии контейнера»
Значение «QUICK_PREVIEW» возвращается в том случае, если вы просматриваете в режиме предварительного просмотра.

Рис. 299. QUICK_PREVIEW
Режим отладки – возвращает значение true, если пользователь просматривает контейнер в режиме предварительного просмотра, и false – если нет. Аналог встроенной переменной Debug Mode.

Рис. 300. Режим отладки
С помощью этой переменной можно собрать все ваши хиты в отдельное тестовое свойство, а значение параметра «Режим отладки» в качестве пользовательского параметра, чтобы в Google Analytics создать под него отдельное представление и исключить режим отладки из статистики, отфильтровав его.
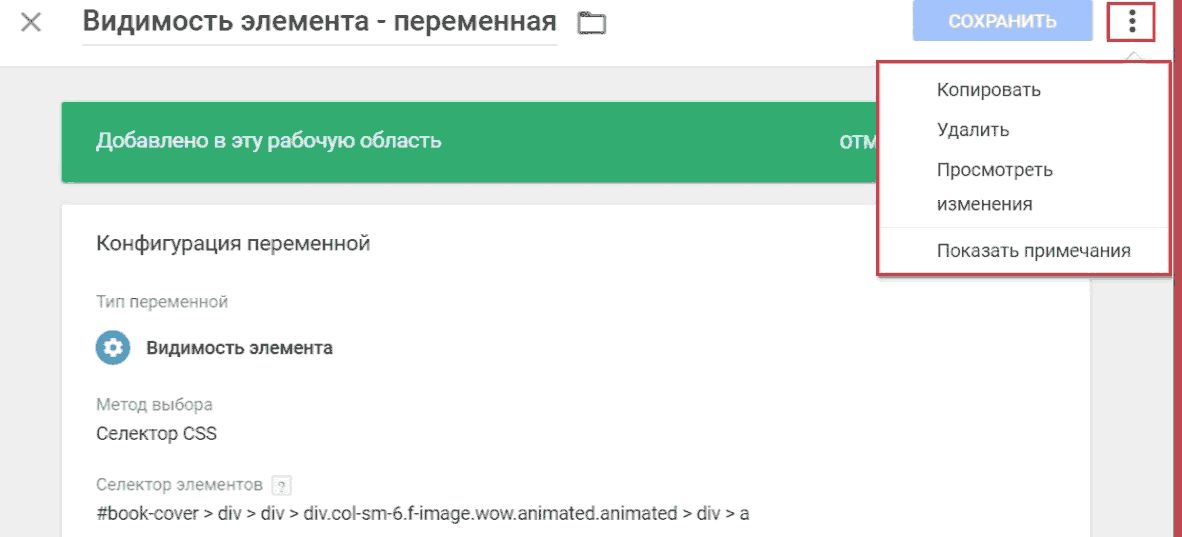
Встроенные и пользовательские переменные в GTM можно копировать, удалять, просматривать изменения, и у них можно вывести примечания. Для этого в правом верхнем углу нажмите на значок «три точки».

Рис. 301. Действия над переменными
В «Просмотреть изменения» можно узнать, что конкретно было изменено в переменной по сравнению с предыдущей версией, а в «Показать примечания» есть возможность заносить какие-то пометки, добавить описание по функциональности и т.д.
Уровень данных
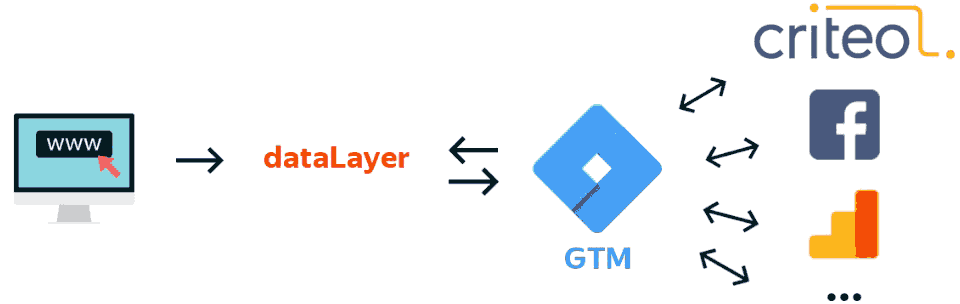
Уровень данных – это объект (массив объектов) или переменная JavaScript, которая хранит и передает информацию с вашего сайта в Google Tag Manager. Затем эти данные могут передаваться и другим сервисам, например, в Google Analytics, Facebook, Criteo OneTag и др.
Информацию с помощью уровня данных можно передавать самую разную – от специальных параметров и показателей, данных по транзакциям (настройка расширенной электронной торговли), User ID до каких-либо пользовательских событий.

Рис. 302. Пример dataLayer
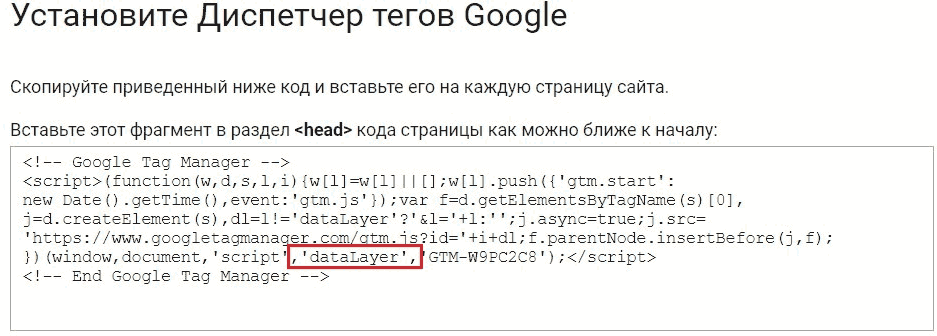
Очень часто уровень данных и dataLayer используют как синонимы. Это не так, поскольку уровень данных – это сам объект, с которым мы работаем и благодаря которому мы передаем данные в GTM, а dataLayer – всего лишь имя данного объекта. Оно в Google Tag Manager стандартное по умолчанию. Убедиться можно в этом перейдя в код контейнера:

Рис. 303. Фрагмент кода контейнера GTM
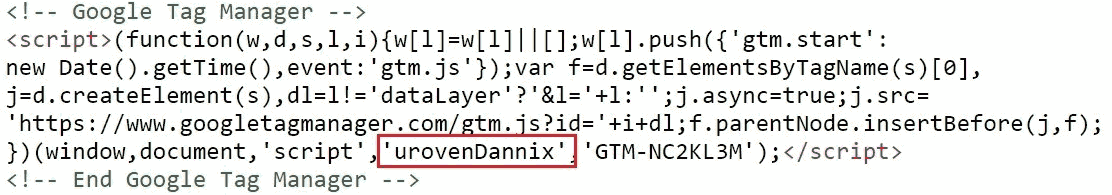
Мы можем изменить данное имя и тогда будет использоваться не dataLayer, а то, которое захотим, например, такое:

Рис. 304. Пример изменения уровня данных в коде сайта
Впоследствии все обращения к уровню данных мы должны выполнять, используя новое имя. Для того чтобы информация через уровень данных попадала в Google Tag Manager, необходимо использовать специальную конструкцию, которая задается по определенным правилам.
Все значения, которые используются в уровне данных GTM, состоят из пары ‘ключ’:’значение’. Имя ключа и значения заключаются в одинарные кавычки, между собой они разделяются двоеточием. Например:
dataLayer = [{'ключ1': 'значение1'}];
Если мы используем несколько пар ‘ключ’:’значение’, то такие пары между собой разделяются запятыми. Все пары заключаются в фигурные скобки. Например:
dataLayer = [{'ключ1': 'значение1','ключ2': 'значение2'}];
Переменная dataLayer должна быть объявлена между тегами . Существует несколько вариантов того, когда, каким образом и в каком месте должен быть описан уровень данных.
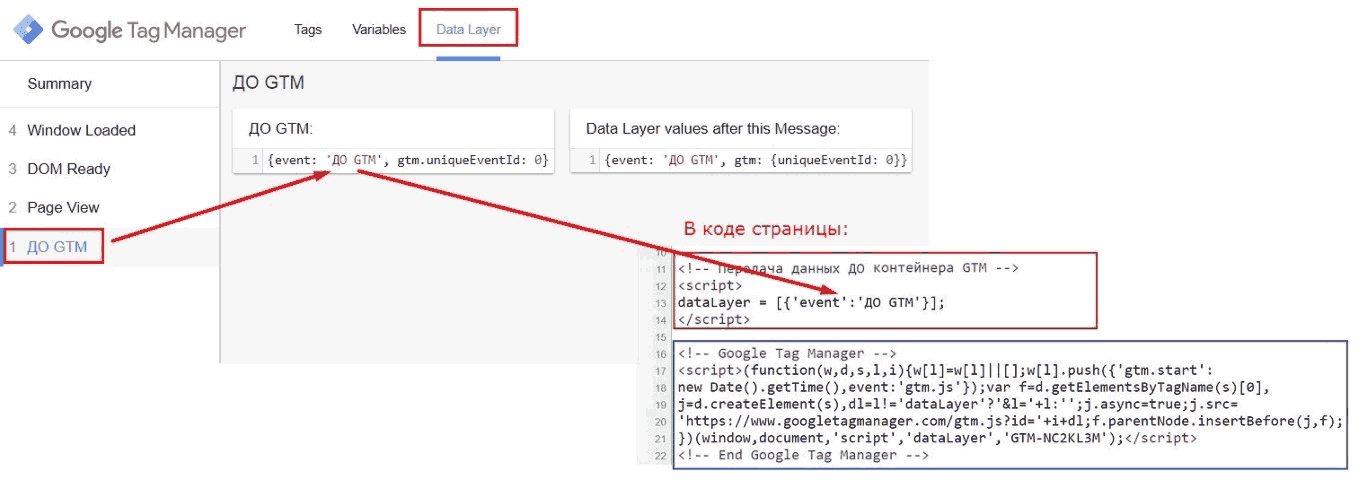
● описание ДО кода контейнера GTM. Конструкция ДО контейнера GTM выглядит так:
К тому моменту, когда зафиксируется первое стандартное событие «Просмотр страницы» (Page View), информация, которую мы передали с помощью данной конструкции, уже будет присутствовать в Google Tag Manager и мы с ней сможем работать.
В режиме предварительного просмотра это будет выглядеть так:

Рис. 305. Пример описания ДО кода контейнера GTM
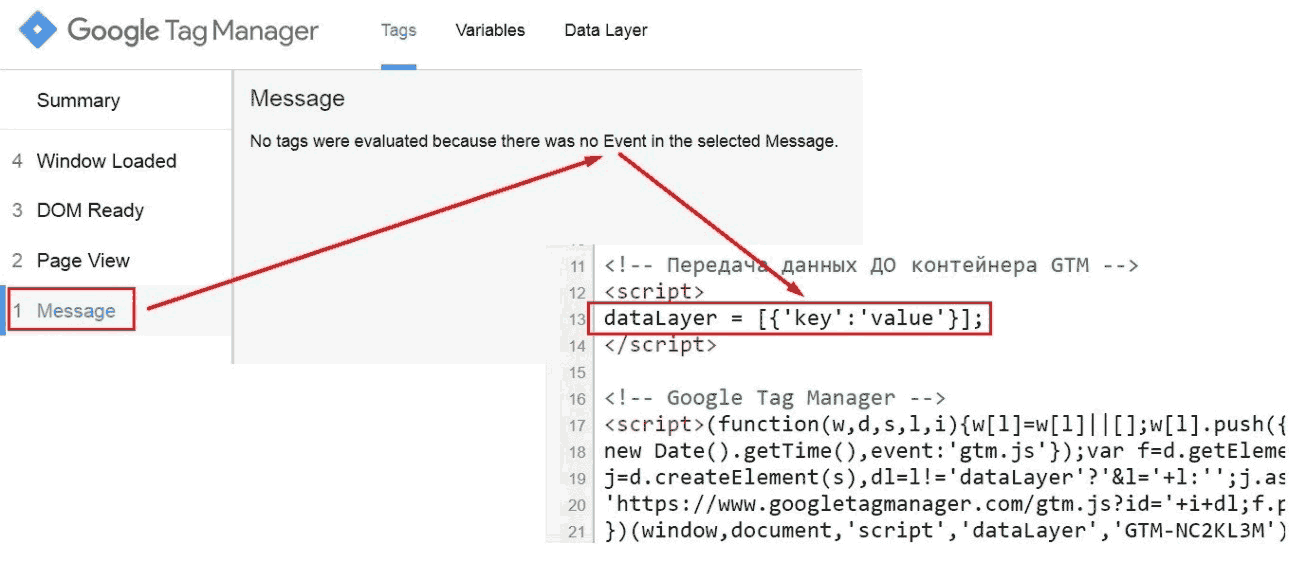
Для отслеживания различных действий пользователя в GTM предусмотрена специальная переменная event. Event можно использовать внутри обработчика того или иного события. Наличие ключа event сообщает GTM, что нужно что-то сделать. Далее он действует в зависимости от содержания event, в данном случае выводит значение «ДО GTM». Если event отсутствует или не задано, то в режиме отладки мы увидим слово «Message» и надпись:

Рис. 306. Отсутствие event, сообщение “Message»”
Например, при клике на кнопку, которая открывает форму с заказом услуги веб-аналитики, можно использовать конструкцию:
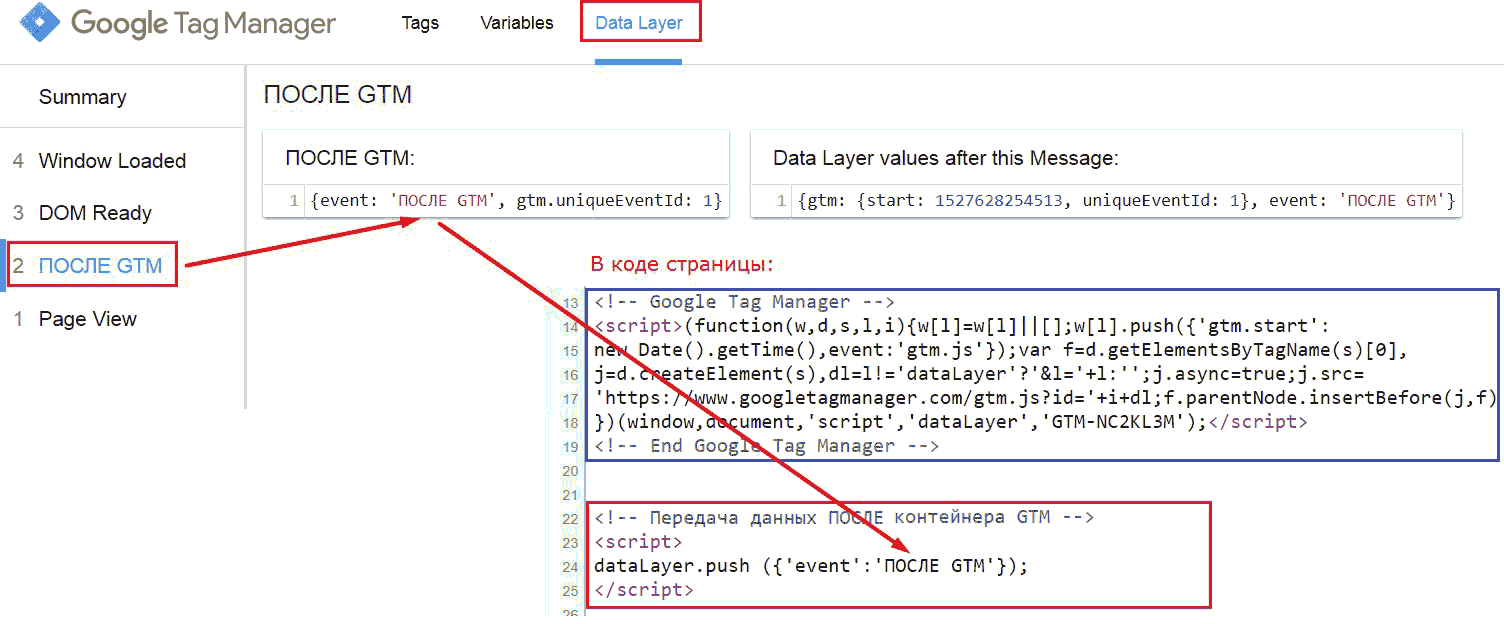
● описание ПОСЛЕ кода контейнера GTM. Конструкция ПОСЛЕ контейнера GTM выглядит так:
dataLayer.push ({'ключ':'значение'});
Отличие от описания ДО заключается в том, что здесь используется метод push (), который добавляет один или более элементов в конец массива и возвращает новую длину массива. Помимо этого, квадратные скобки и равно заменились на круглые.

Рис. 307. Пример описания ПОСЛЕ кода контейнера GTM
Подробнее о методе push () читайте на javascript.ru. Описывая данные ДО кода GTM, уровень данных (dataLayer) еще не создан самим Google Tag Manager, а если ПОСЛЕ кода GTM, то уровень данных уже есть и нужно данные в нем дополнить теми, которые вам необходимы, а не создавать новый объект.
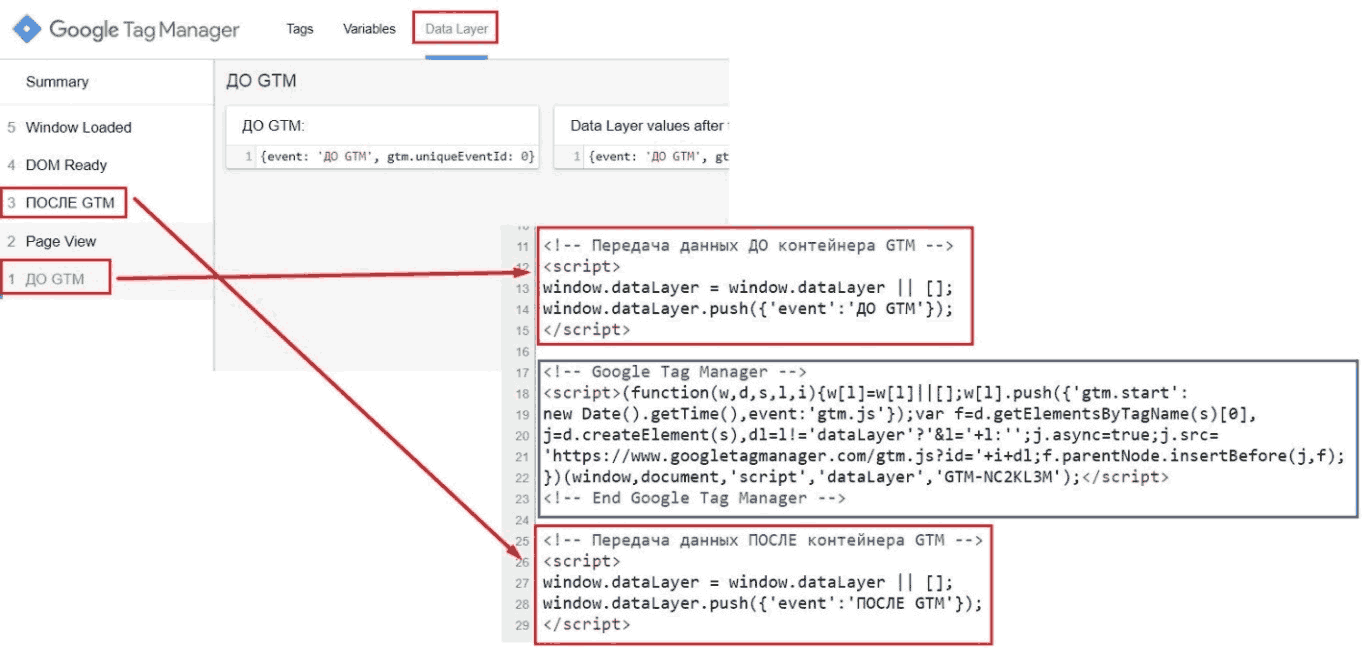
● универсальное описание. Для того, чтобы упростить работу в дальнейшем и не задаваться вопросом о том, когда вызывать уровень данных (ДО или ПОСЛЕ), используется конструкция следующего вида:
В режиме предварительного просмотра Google Tag Manager будут зафиксированы сразу два события:

Рис. 308. Универсальное описание
С помощью первой строки window.dataLayer = window.dataLayer || [] мы проверяем, существует ли объект dataLayer. Если он существует, то используем его. В противном случае мы его создаем и он у нас пустой. Второй строчкой window.dataLayer.push({'event':'value'}) мы дополняем с помощью метода push () тот объект (массив), который был создан в первой строчке.
Объект window сочетает два в одном: глобальный объект JavaScript и окно браузера. При добавлении объекта window эта переменная уровня данных также будет доступна из другого скрипта.
Важно отметить, что переопределение переменной уровня данных с тем же именем, что и существующая переменная, приведет к тому, что существующее значение будет перезаписано новым значением.
С помощью уровня данных можно передавать пользовательские события. Давайте разберем простой пример – передать данные в Google Analytics с помощью метода push () по клику на кнопке одной из форм.

Рис. 309. Кнопка на одной из форм
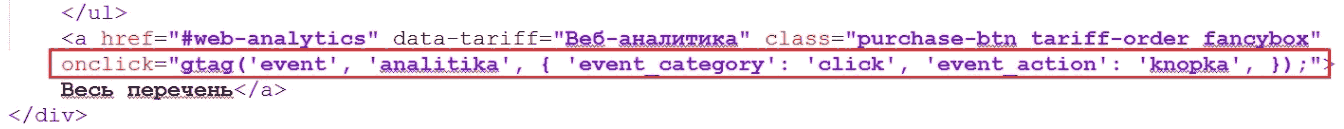
Если бы вы не использовали GTM в своей работе, а только Google Analytics (код отслеживания Global Site Tag), и библиотеку gtag.js, то конструкция в коде страницы выглядела бы так:

Рис. 310. Пример кода реализации конструкцией из Google Analytics
Событие onclick возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick. Таким образом, когда пользователь нажимает на кнопку «Весь перечень», срабатывает событие, которое передает два обязательных условия (Категория event_category и Действие event_action) в Google Analytics, тем самым фиксируя цель.
Но когда Google Analytics установлен через GTM, так отслеживать события уже не получится. И поможет нам в этом уровень данных. Данные о событии мы можем передать сначала в dataLayer, а только оттуда – в Analytics.
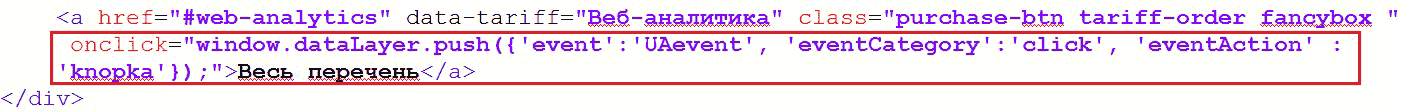
Добавляем уровень данных к нашему элементу:

Рис. 311. Добавление dataLayer.push () к элементу
где ‘event’: ‘UAevent’ – пользовательское событие, а eventCategory и eventAction – все те же обязательные условия.
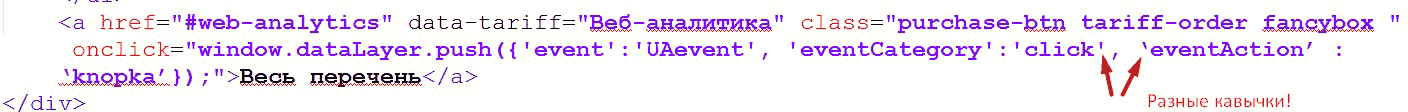
Крайне важно: следите за символами кавычек. Копирование из разных мест (из чужих блогов и сайтов) и кодировок недопустимо.

Рис. 312. Используйте одинаковые кавычки
В примере выше кавычки имеют разное написание, и событие фиксироваться не будет. Во всей конструкции используйте один тип символов!
Переходим к настройкам в интерфейсе Google Tag Manager. Нам необходимо создать:
1. две переменных уровня данных (eventCategory и eventAction);
2. триггер «Пользовательское событие» со значением UAevent;
3. тег для передачи данных в Google Analytics с типом отслеживания «Событие» и триггером активации UAevent;
4. цель в Google Analytics типа «Событие» со значениями категорий/действий = click/knopka соответсвенно.
В GTM на основании передаваемых с помощью dataLayer данных можно создавать переменные и триггеры. Создадим их:
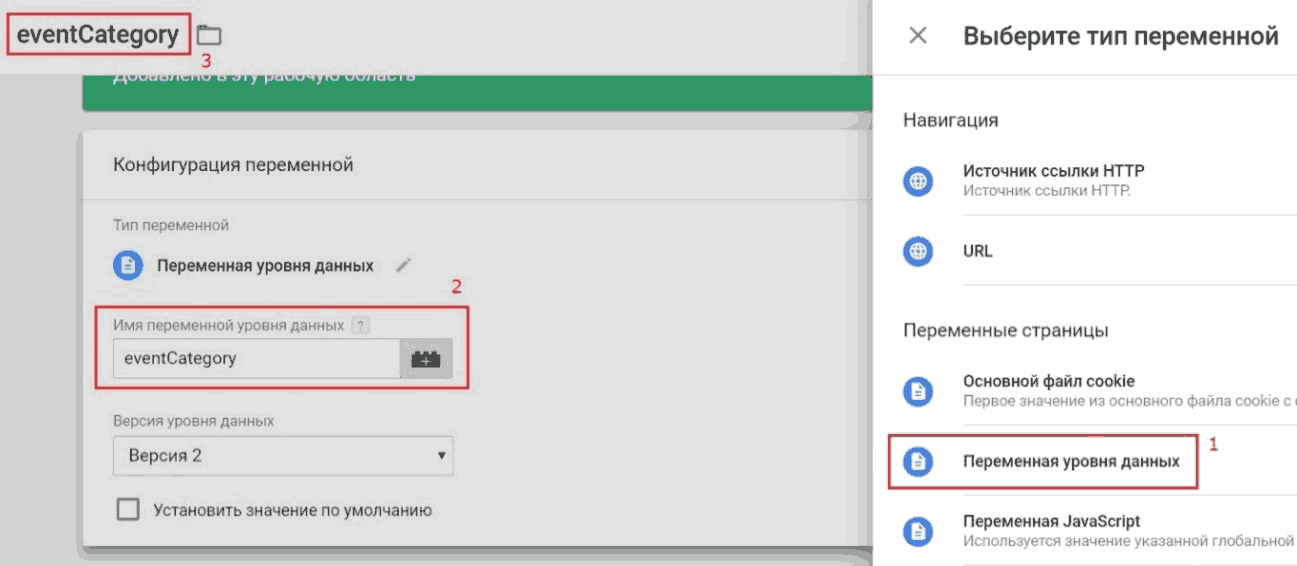
Переходим в «Переменные» – «Создать пользовательскую переменную». Выбираем из категории «Переменные страницы» – «Переменная уровня данных». Задаем значение eventCategory и такое же имя. Сохраняем.

Рис. 313. Переменная уровня данных
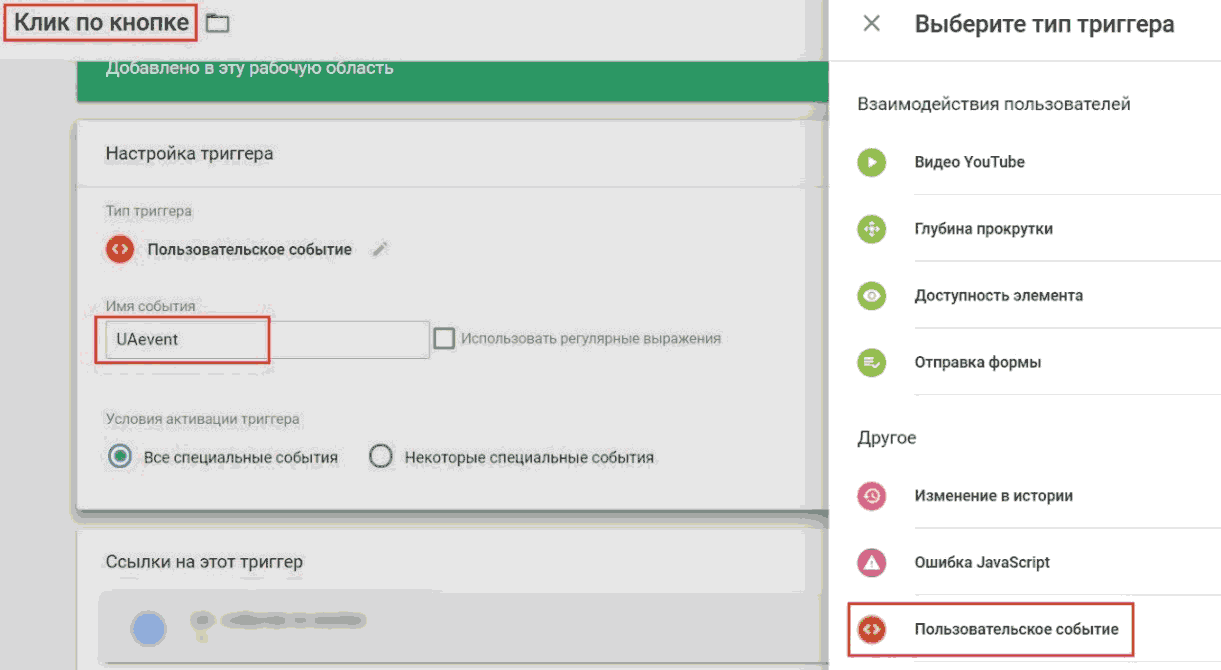
Аналогично создаем вторую переменную уровня данных, только с именем eventAction. Далее создаем триггер типа «Пользовательское событие» с тем именем, которое указали в коде страницы у кнопки. В нашем случае – это UAevent. Вводим название и сохраняем триггер.

Рис. 314. Пользовательское событие
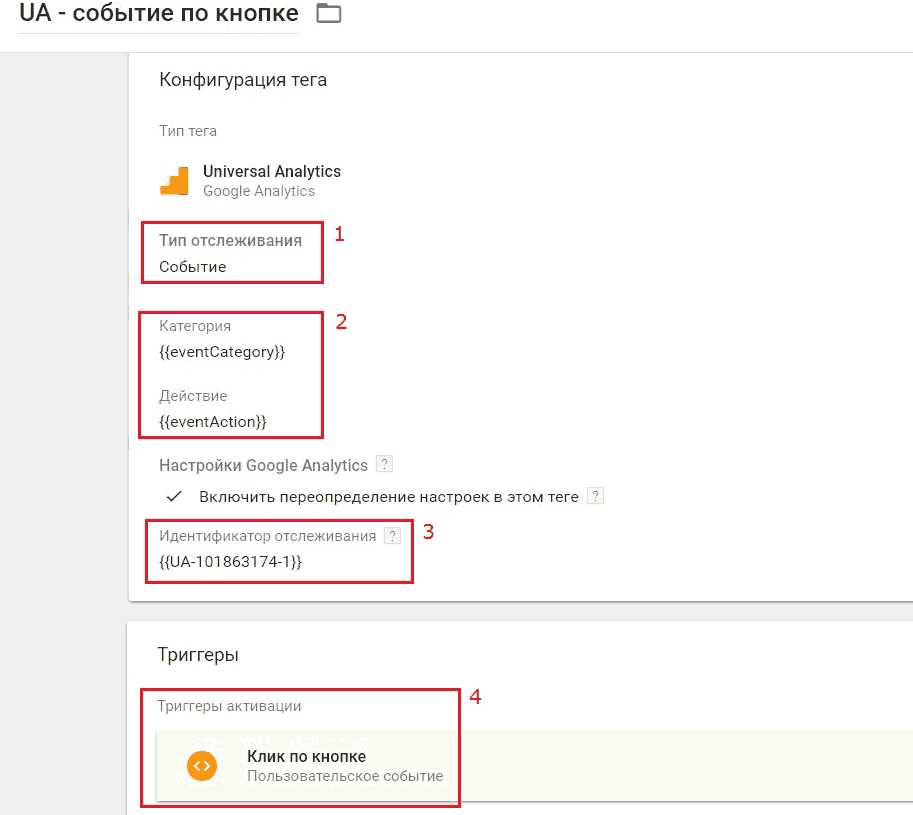
Теперь создаем тег типа «Universal Analytics» с настройками:
● Тип отслеживания – Событие
● Категория – {{eventCategory}}
● Действие – {{eventAction}}
● Идентификатор отслеживания – наш код отслеживания Google Analytics (можно создать переменную типа «Константа» и добавить туда идентификатор UA)
● Триггер активации – Пользовательское событие «Клик по кнопке».

Рис. 315. Настройки тега
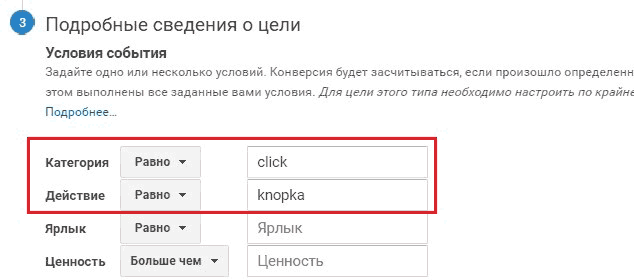
На последнем шаге переходим в Google Analytics и создаем цель «Событие» с условиями (те, которые указаны в коде страницы сайта):
● Категория – click
● Действие – knopka

Рис. 316. Настройка события в Google Analytics
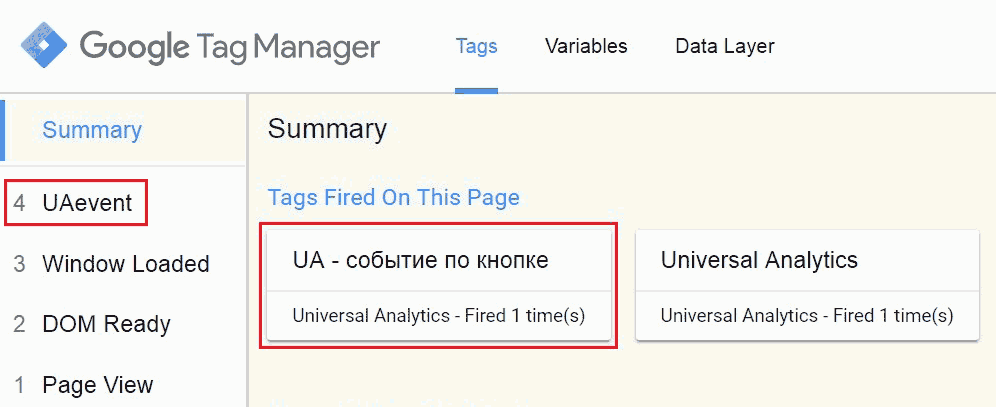
Сохраняем цель. На этом настройка передачи события через уровень данных завершена. В режиме предварительного просмотра в GTM по клику на кнопку зафиксируется событие UAevent и сработает наш тег.

Рис. 317. Событие UAevent в режиме отладки GTM
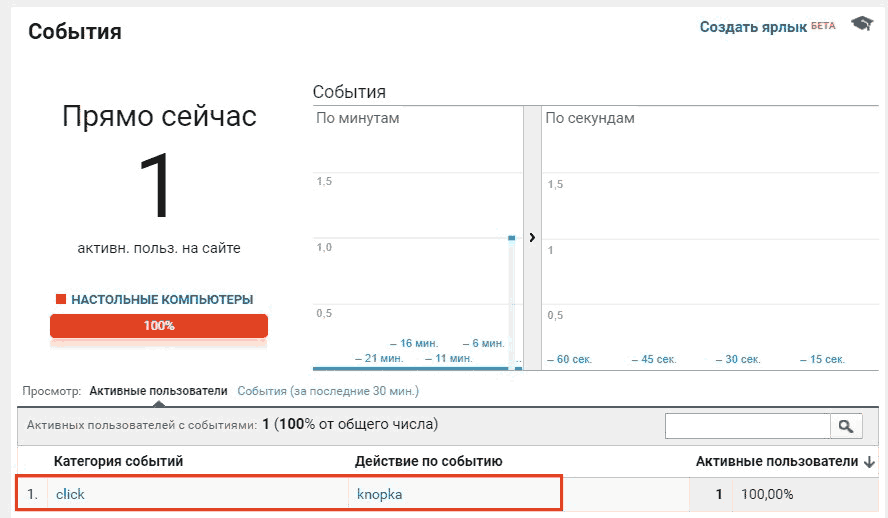
А с помощью отчетов «В режиме реального времени»в Google Analytics вы можете убедиться в корректности ее настройки и передачи данных.

Рис. 318. Отладка события в «Режиме реального времени»
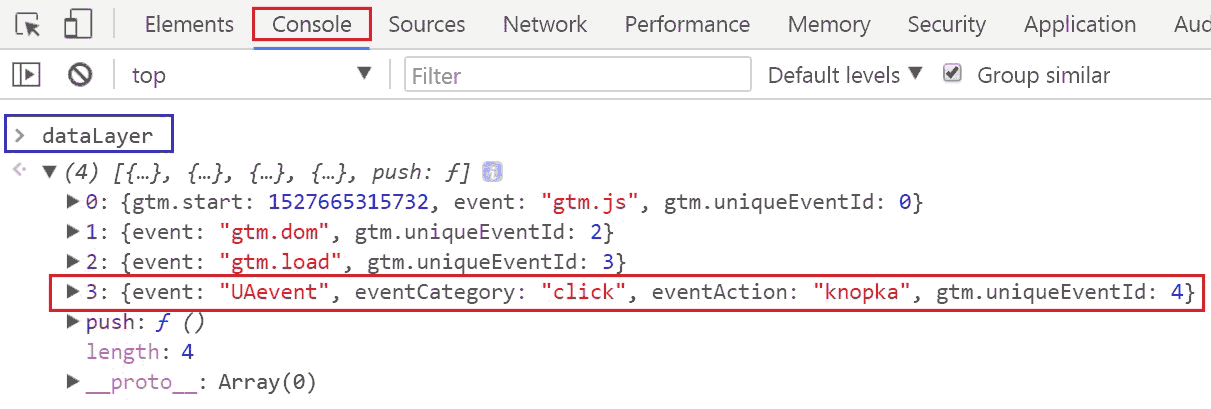
Чтобы проверить, что передается в dataLayer, можно воспользоваться консолью в панели инструментов разработчика (в Google Chrome – F12). Вводим dataLayer и нажимаем клавишу «Enter».

Рис. 319. Console – dataLayer – Enter
Как мы уже знаем, Google Tag Manager по умолчанию передает на уровень данных набор значений gtm.js (когда GTM готов к работе), gtm.dom (когда готова модель DOM) и gtm.load (когда окно полностью загружено). Последнее по счету событие UAevent – это наш клик по кнопке.
Использование уровня данных полезно при отслеживании отправки форм, данных по e-commerce, динамического ремаркетинга, функции User ID и других событий на сайте.
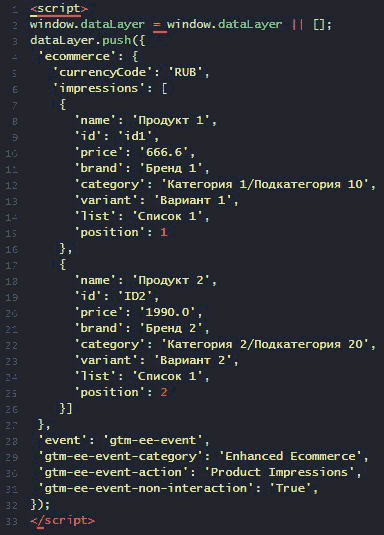
Также с помощью уровня данных можно передавать сложные, вложенные структуры. Ярким примером служит передача значений о совершенных транзакциях расширенной электронной торговли. В примере ниже предполагается, что информация о продуктах, отображаемых на странице, известна в момент загрузки страницы:

Рис. 320. Фрагмент кода для передачи данных ecommerce
Подробнее об этом читайте в официальной справке разработчиков.
Понимание принципов работы и передачи данных с помощью dataLayer существенно упростит вам жизнь при работе с Google Tag Manager. Если вы до конца не разбираетесь в том, как устроен уровень данных, то реализацию dataLayer лучше всего доверить разработчику или специалисту с соответствующими техническими навыками.
Триггеры
Триггер (от анг. слова trigger в значении спусковой крючок, или приводящий в действие элемент) в GTM – это условие, при котором активируется или блокируется тег. Для запуска тега должен быть хотя бы один триггер. Таким образом, нельзя создать тег без триггера. Триггер может принимать значение «true» (истина), либо «false» (ложь). Он выполняется только в том случае, когда его значение является истинным, и, если выполняются все условия триггера.
А чтобы это определить (true или false), значение переменной сравнивается с тем, которое задано в триггере. Все триггеры в Google Tag Manager связаны с событиями. Также они могут иметь дополнительные условия или фильтры. В старой версии диспетчера тегов Google триггер назывался «правилом».
Существует два способа создания триггеров:
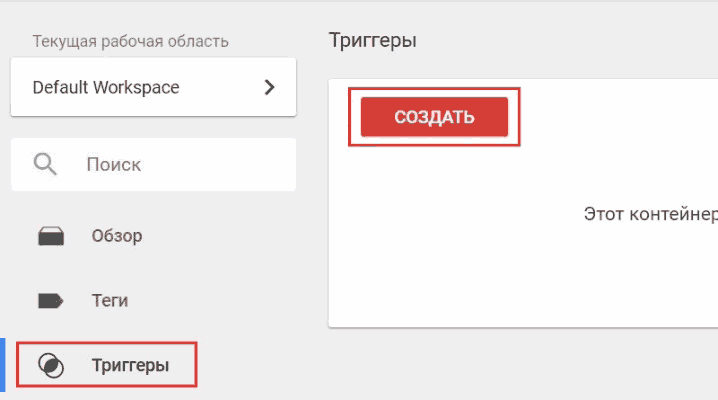
1. перейти на вкладку «Триггеры» и нажать на кнопку «Создать»;

Рис. 321. Создание триггера
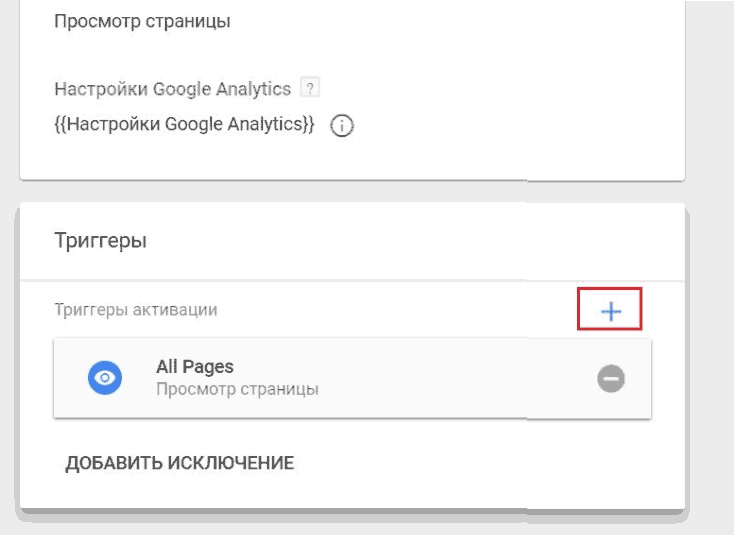
2. через сам тег в блоке «Триггеры» по нажатию на «+» если в нем уже есть триггеры;

Рис. 322. Создание триггера
или же через пустую область блока, если триггеры к тегу еще не были добавлены.

Рис. 323. Создание триггера
Тип триггера представляет собой комбинацию события GTM и типа взаимодействия (или события), которое вы хотите, чтобы GTM начал прослушивать. Они разбиты на несколько категорий:
● Просмотр страницы;
● Клик;
● Взаимодействие пользователей;
● Другое;
Разберем каждый из них последовательно. Но перед тем, как создавать новый триггер, вы должны четко осознать, какое событие GTM должно запустить ваш тег.
Просмотр страницы
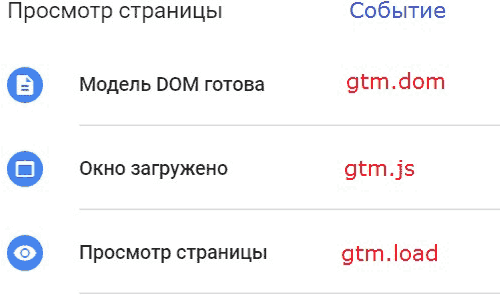
Рис. 324. Триггеры «Просмотры страницы»
● Модель DOM готова (DOM Ready) – передается gtm.dom событие, как только браузер загрузил объектную модель документа;
● Окно загружено (Window Loaded) – передается gtm.load событие после завершения загрузки всей страницы, когда окно полностью загружено;
● Просмотр страницы (Page View) – передается gtm.js событие, когда контейнер GTM готов к работе.
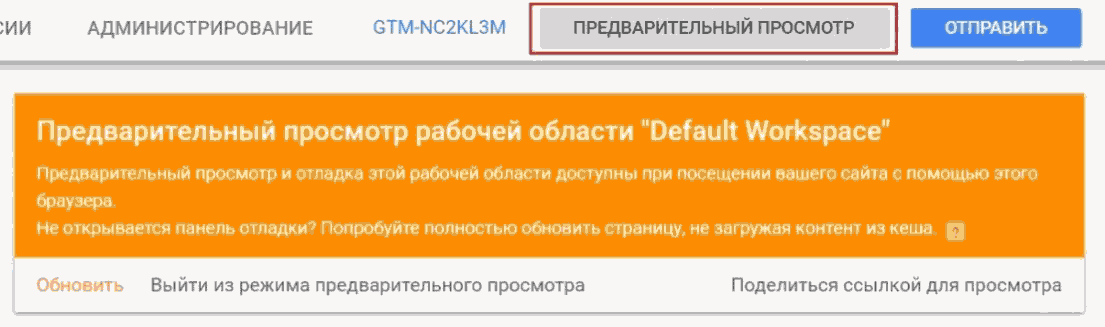
Google Tag Manager передает эти три события на уровень данных по умолчанию. Убедиться в этом можно перейдя в режим предварительного просмотра.

Рис. 325. Предварительный просмотр
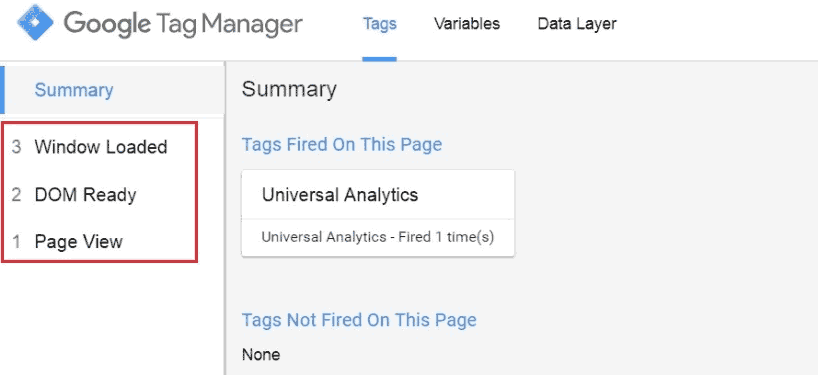
Перейдя на сайт в режиме отладки, вы увидите:

Рис. 326. Режим отладки – три события
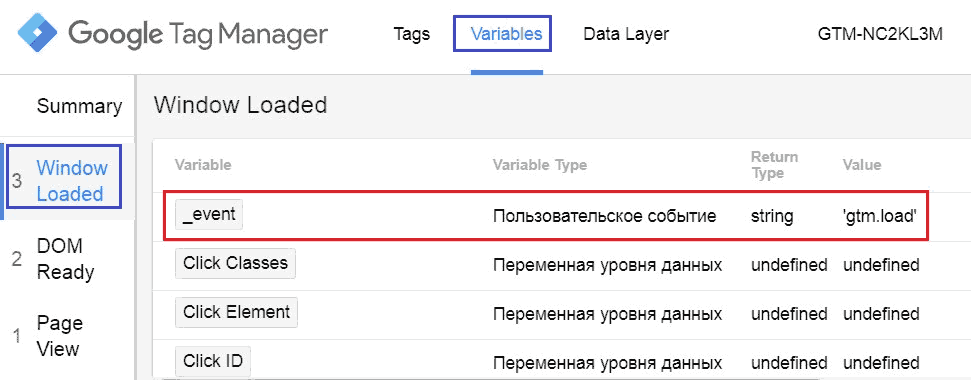
Выбрав событие, например, Window Loaded, и перейдя на вкладку «Variables» (Переменные), можно просмотреть зафиксированное пользовательское событие (переменная _event) и его значение (value – в нашем примере gtm.load):

Рис. 327. Пользовательское событие
или у переменной «Пользовательское событие»:

Рис. 328. Переменная «Пользовательское событие»
КликТип триггера фиксирует клики по ссылкам или любым кликабельным элементам сайта.

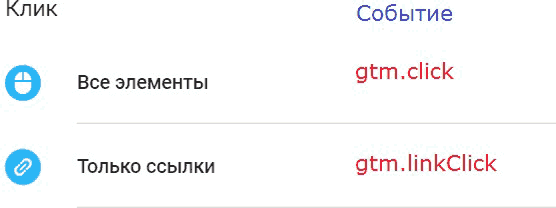
Рис. 329. Триггеры «Клики»
● Все элементы – передается gtm.click событие когда на странице щелкнут любой элемент;
● Только ссылки – передается gtm.linkClick событие при нажатии на тег элемента HTML.
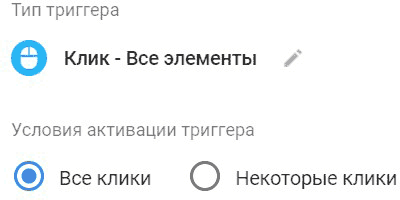
Например, создадим триггер на «Все элементы» с условием активации триггера «Все клики».

Рис. 330. Тип триггера – Клик – Все элементы
В таком случае при каждом клике по любой области на странице в режиме предварительного просмотра GTM будет фиксировать событие gtm.click:



