 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами

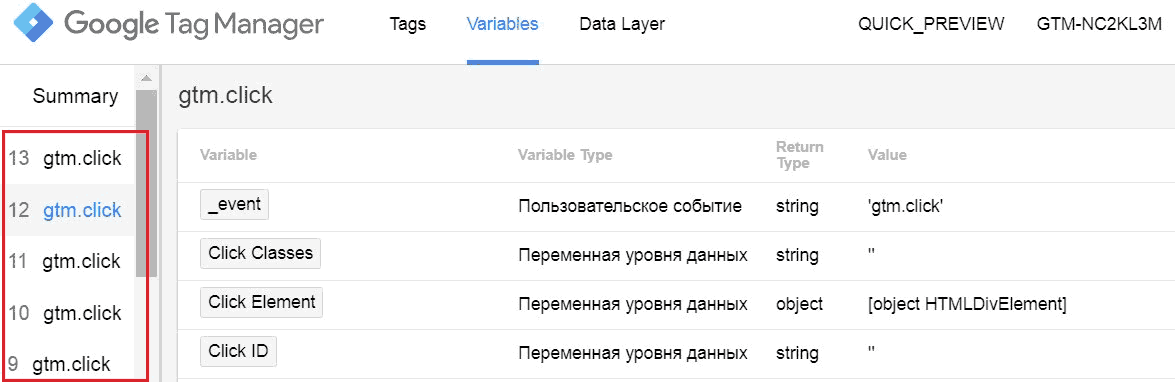
Рис. 331. Фиксация кликов в режиме отладки
То есть вне зависимости от того, куда пользователь кликнул (на кнопку, на фон, в пустую область на странице) – все события будут зафиксированы. Если же мы хотим отслеживать события только по определенным элементам, то вместо условия активации триггера «Все клики» выбираем «Некоторые клики»:

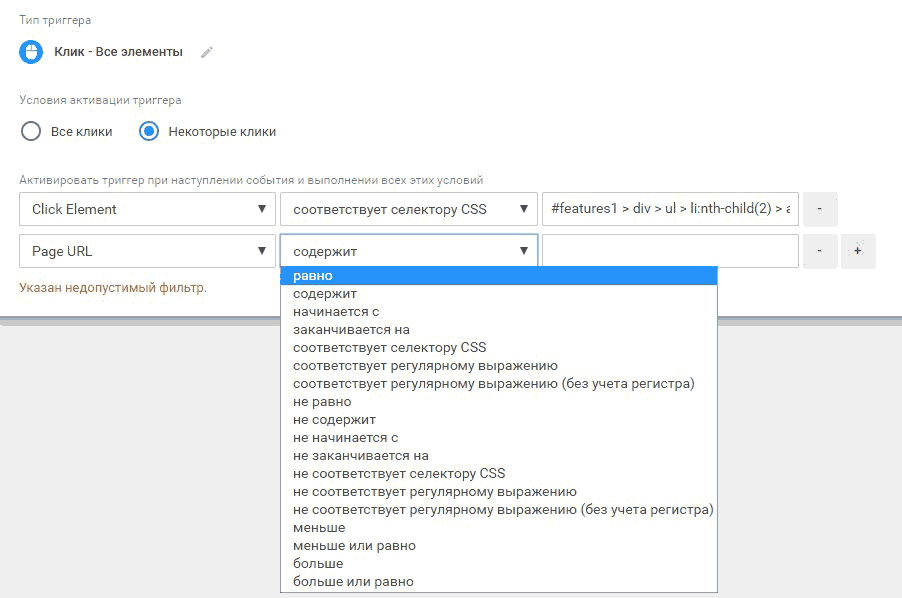
Рис. 332. Клики по определенным элементам
Нам станет доступна настройка активации триггера при наступлении события и выполнении всех условий, а именно:
1. сначала задается переменная (на примере выше – Click Element);
2. затем выбирается оператор из списка (равно, содержит, соответствует селектору CSS, регулярному выражению и т.д.);
3. задается само значение (на изображении выше – CSS селектор одного элемента на сайте).
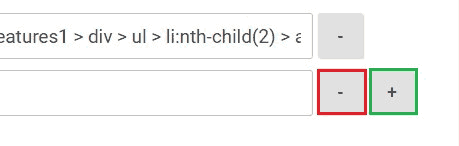
При необходимости можно задать несколько фильтров с помощью значка «+», либо же удалить ненужное с помощью «-».

Рис. 333. Добавление условий через +/-
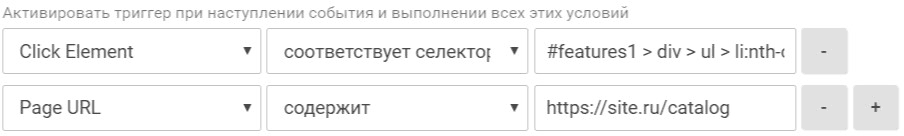
Условия и фильтры связаны между собой логическим «И». То есть задав две строки, триггер будет срабатывать только тогда (событие будет считаться истинным и принимать значение true), когда одновременно соблюдаются первое И второе условия.

Рис. 334. Логическое «И»
В этом примере триггер сработает только тогда, когда пользователь кликнет по элементу с соответствующим селектором #features1 > div > ul > li:nth… И только на странице https://site.ru/catalog.
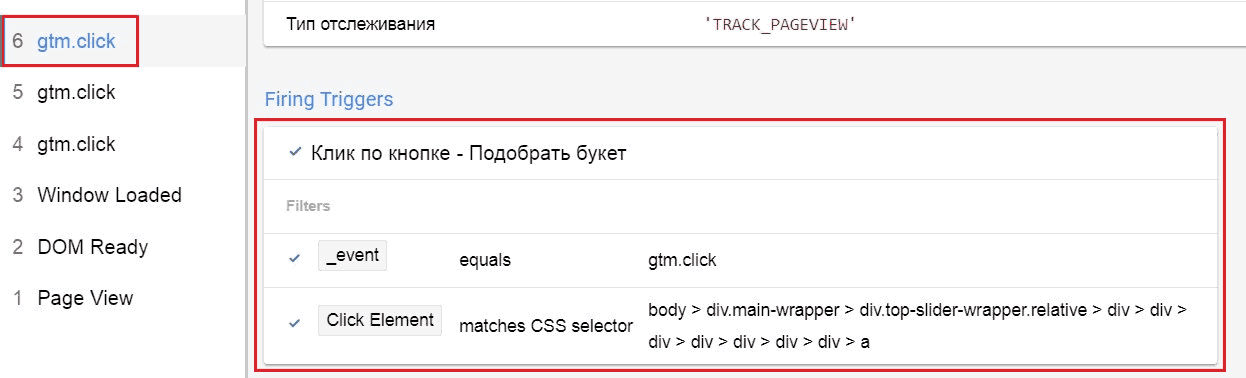
Важно: gtm.click – это предустановленные события GTM, они срабатывают при любом клике вне зависимости от того, был ли он осуществлен по некоторым элементам (при выборе такого) или же по всем элементам страницы. Главное, чтобы на нецелевых событиях не срабатывал тег, который активируется соответствующим триггером.

Рис. 335. Соблюдение условий активации триггера
Аналогичным образом настраиваются триггеры для «Только ссылки», а событие в режиме отладки будет называться gtm.linkClick:

Рис. 336. Событие gtm.linkClick
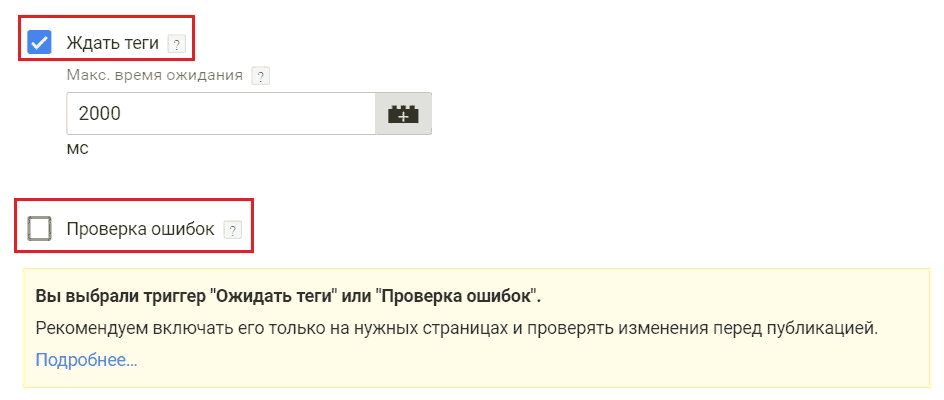
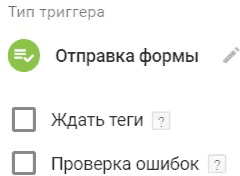
Однако данный тип триггера имеет дополнительные настройки. Такие же опции появляются при создании триггера «Отправка формы».

Рис. 337. Опции «Ждать теги» и «Проверка ошибок»
● Ждать теги – опция блокирует действие (задержка открытия ссылок или отправки формы) до активации всех тегов в контейнере GTM, то есть пока все теги не загрузятся или пока не истечет указанное время ожидания (смотря что произойдет раньше), событие зафиксировано не будет. Задается в миллисекундах (2000 мс = 2 секунды);
● Проверка ошибок – функция блокирует активацию тега, если для отслеживаемого элемента ссылки/формы не было выполнено действие по умолчанию («Клик по ссылке» или «Отправка формы»). Опция отвечает за то, на каких страницах нам необходимо использовать данный триггер.
Блок «Проверка ошибок» позволяет нам указать ГДЕ мы хотим использовать данный триггер, а блок с условиями активации определяет КОГДА этому быть. В качестве примера давайте разберем условие клика по ссылке (элемент – кнопка) со значением CSS-селектора и зададим «Проверка ошибок» на главной странице сайта.

Рис. 338. КОГДА и ГДЕ
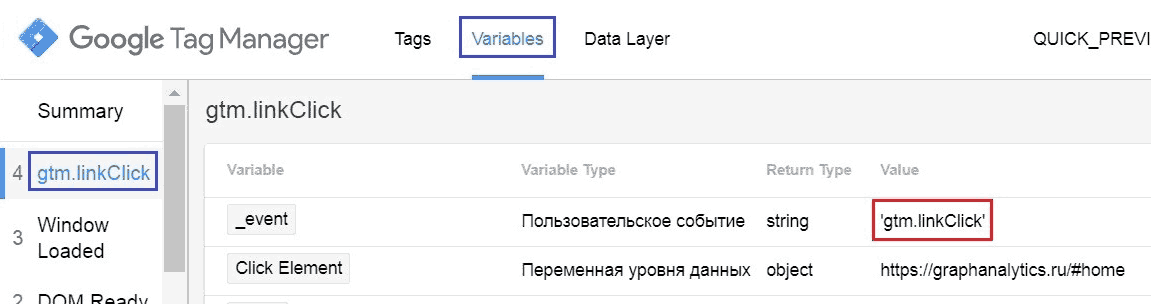
В режиме предварительного просмотра при клике на данную кнопку зафиксируется событие gtm.linkClick:

Рис. 339. Событие gtm.linkClick
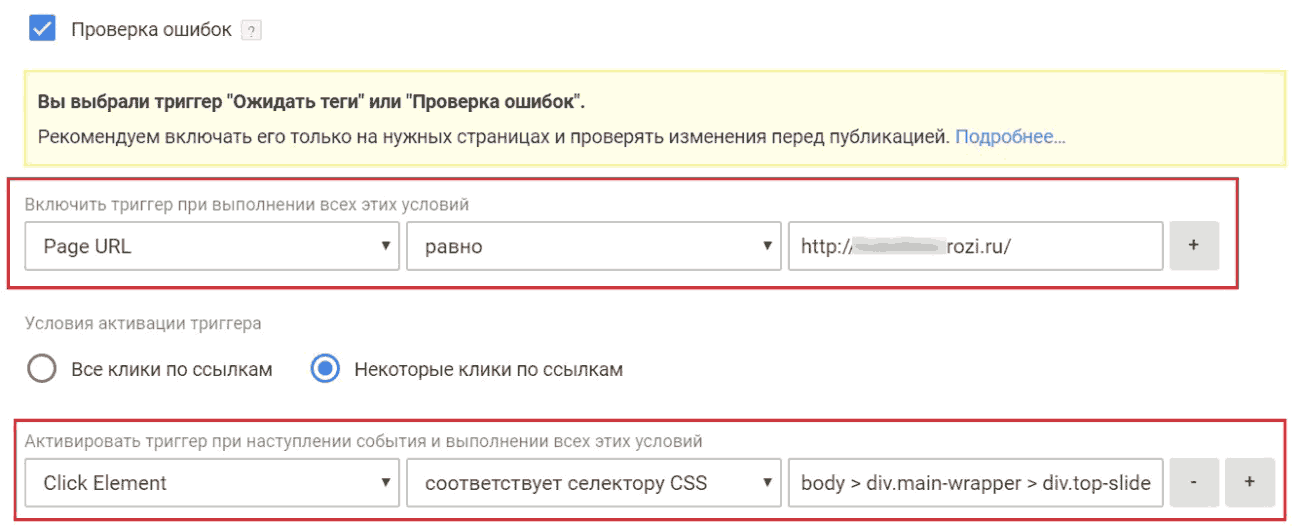
Но если мы поменяем условие проверки ошибок, например, на такое:

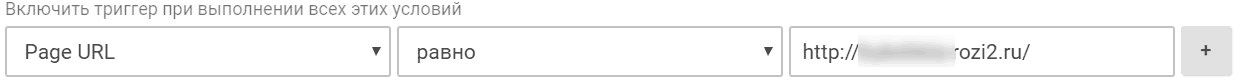
Рис. 340. Пример условия проверки ошибок
То события gtm.linkClick фиксироваться не будут, поскольку не соблюдено условие ГДЕ. До обновления Google Tag Manager «Проверка ошибок» и условие активации назывались «Условия включения» и «Условия активации». Рядовой пользователь мог легко запутаться в данной терминологии.
Для триггера типа «Отправка формы» распространенным условием активации функции «Проверка ошибок» является указание только тех страниц, на которых есть формы.
Триггер можно использовать со специально встроенными переменными: Click Element, Click Classes, Click ID, Click Target, Click URL, Click Text.
Взаимодействие пользователей

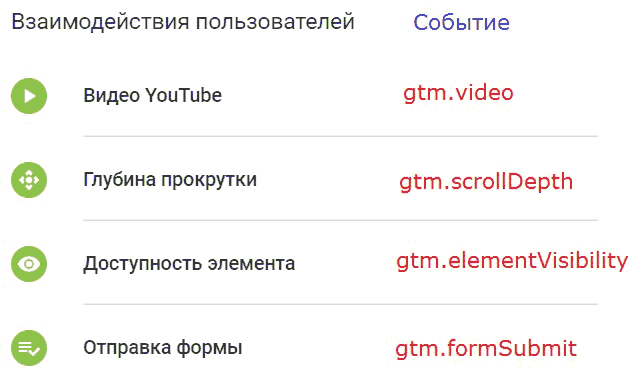
Рис. 341. Триггеры «Взаимодействие пользователей»
● Видео YouTube – срабатывает событие gtm.video когда пользователь просматривает видео на сайте (пока доступен только сервис-поставщик YouTube);
● Глубина прокрутки – срабатывает событие gtm.scrollDepth в том случае, когда пользователь прокручивает страницу (как горизонтально, так и вертикально);
● Доступность элемента – срабатывает событие gtm.elementVisibility когда элемент становится видимым на странице;
● Отправка формы – срабатывает тег gtm.formSubmit в случае, если форма была отправлена.
Видео YouTube

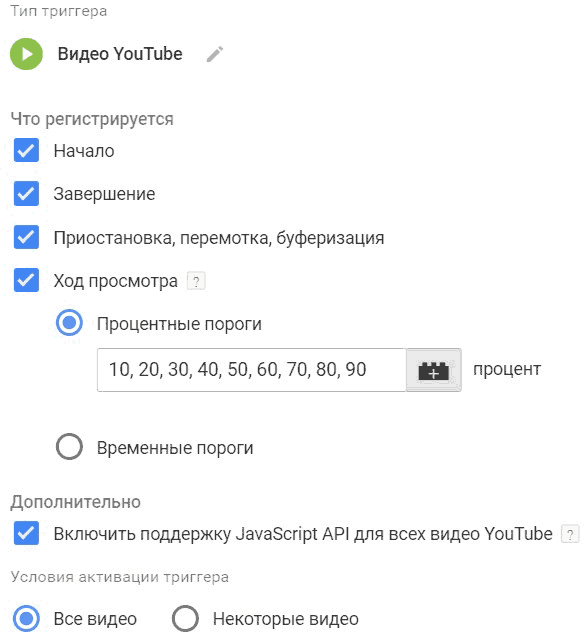
Рис. 342. Пример настройки триггера «Видео YouTube»
Тоже самое, что было описано в разделе «Переменные»:
● Начало (Start) – пользователь начинает просмотр видео;
● Завершение (Complete) – пользователь достигает конца видео;
● Приостановка (пауза), перемотка, буферизация (Pause, Seeking, Buffering) – пользователь останавливает, перематывает видео или когда происходит буферизация;
● Ход просмотра (Progress) – пользователь проходит процентный или временный порог (время измеряется в секундах). Целые положительные числа указываются через запятую.
● «Включить поддержку JavaScript API для всех видео YouTube»
Установив этот флажок, вы включите YouTube iFrame Player API. В результате ко всем URL видеопроигрывателя YouTube будет добавлен параметр enablejsapi = 1 для управления проигрывателем через iframe или JavaScript.
Как правило, данный триггер используется в связке со встроенными переменными из блока «Видео»: Video Provider, Video Status, Video URL, Video Title, Video Duration, Video Current Time, Video Percent, Video Visible.
Глубина прокрутки
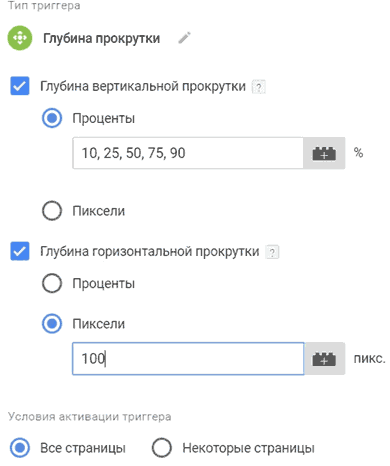
Рис. 343. Триггер «Глубина прокрутки»
● Глубина вертикальной прокрутки в процентах – 10, 25, 50, 75, 90 (пример);
● Глубина горизонтальной прокрутки в пикселях – 100 (пример);
● Условия активации триггера – Все страницы.
Как правило, данный триггер используется в связке со встроенными переменными из блока «Прокрутка»: Scroll Depth Threshold, Scroll Depth Units, Scroll Direction.
Доступность элемента
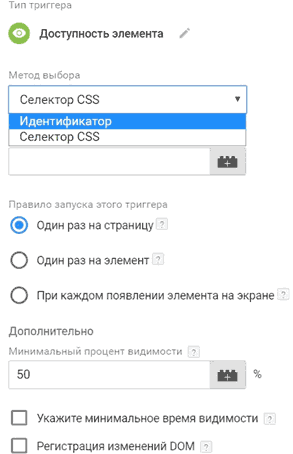
Рис. 344. Триггер «Доступность элемента»
Доступны следующие настройки:
Метод выбора:
● Идентификатор (id);

Рис. 345. Метод выбора – id
В большинстве случаев название атрибута id на странице уникальное.
● Селектор CSS

Рис. 346. Метод выбора – Селектор CSS
Применяется, если у отслеживаемого элемента нет атрибута id, а также если нам нужно отследить несколько элементов.
Например, у нас на сайте есть несколько форм отправки. У каждой из них есть свой уникальный id. Отслеживание всех форм через «Идентификатор» нам бы не подошло. А вот привязать метод выбора через «Селектор CSS» элементов вполне можно.
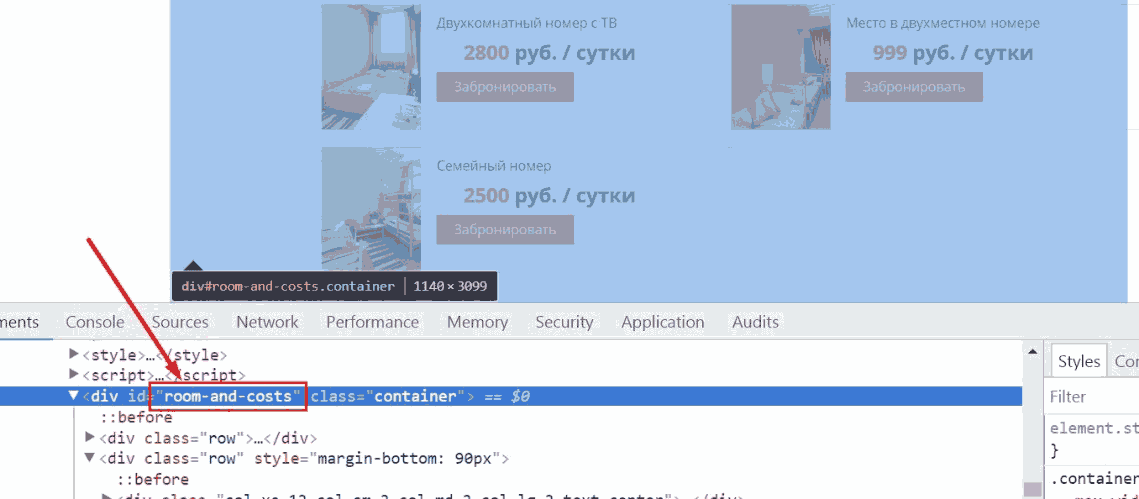
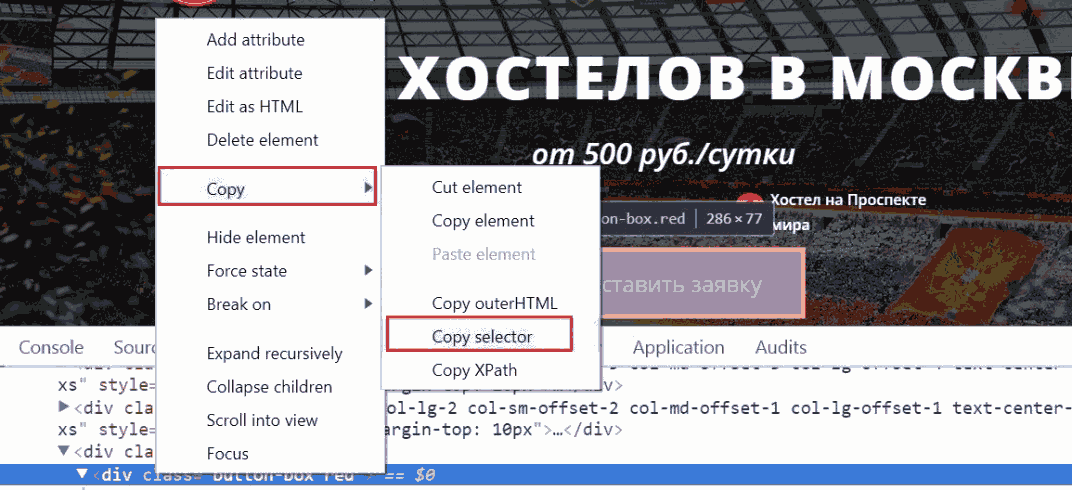
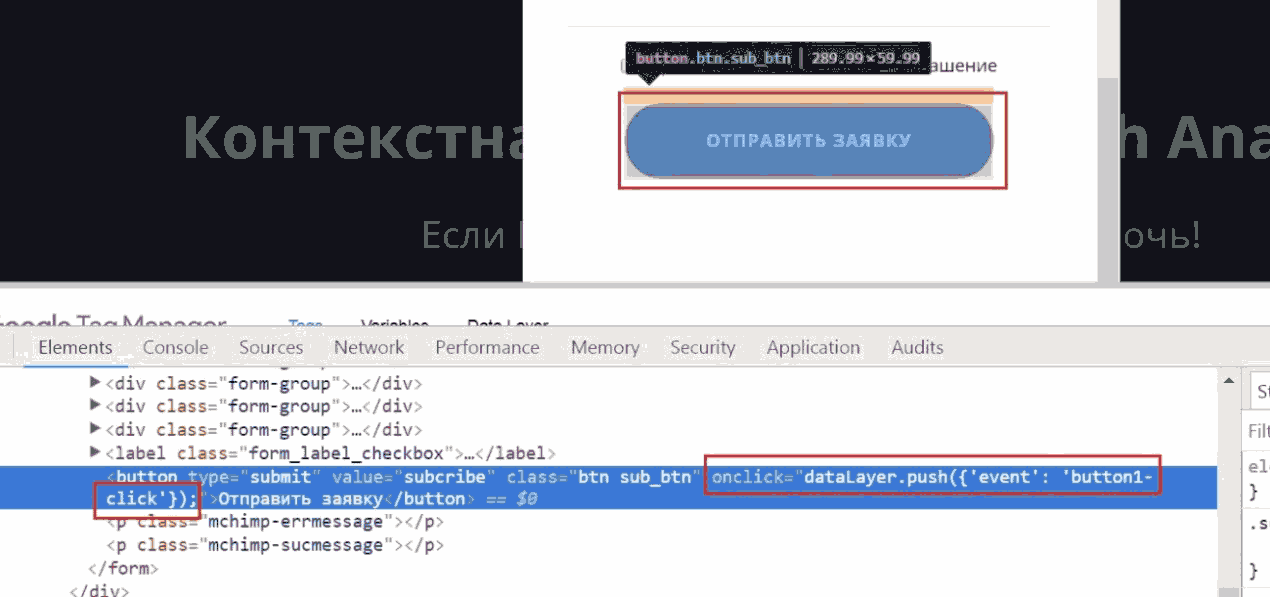
Совет: если не знаете, за что зацепиться, а нужно прослушивать конкретный элемент – цепляйтесь за его CSS-селектор. Получить его легко можно через консоль разработчика (в браузере Google Chrome вызывается через клавишу F12, см. скриншот выше).
Правило запуска этого триггера
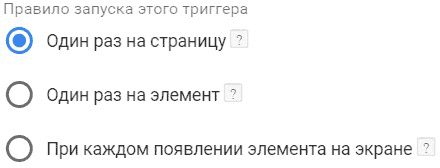
Рис. 347. Правило запуска триггера
● Один раз на страницу – если несколько элементов на странице сопоставляются идентификатором или CSS-селектором, этот триггер запускается только один раз, когда первый из них отображается на этой странице.
При перезагрузке страницы триггер сработает повторно;
● Один раз на элемент – если несколько элементов на странице сопоставляются CSS-селектором, этот триггер будет запускаться когда каждый из них будет видимым на этой странице в первый раз. Если несколько элементов на странице имеют одинаковый идентификатор, только первый согласованный элемент будет запускать этот триггер;
Если на странице несколько форм, по которым по заполнения информации всплывает одно и то же сообщение, используйте эту настройку.
● При каждом появлении элемента на экране – в этом случае триггер срабатывает каждый раз, когда соответствующий элемент становится видимым.
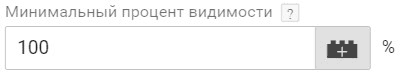
Минимальный процент видимости – какой процент выбранного элемента должен быть виден на экране для срабатывания триггера. Можно использовать собственную переменные.

Рис. 348. Минимальный процент видимости
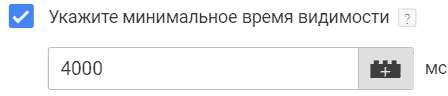
Укажите минимальное время видимости – как долго выбранный элемент должен быть виден на экране для срабатывания триггера. Время периодов видимости на одной странице суммируется. Например, если элемент был виден в течение 4000 мс (4 секунд), затем скрыт из видимости окна браузера и после этого снова виден в течение 2000 мс, то общее время видимости этого элемента составит 6 000 мс.

Рис. 349. Минимальное время видимости
Если галочку не ставить, то время видимости для срабатывания триггера не будет играть роли.
Регистрация изменений DOM – настройка отслеживает элементы, которых изначально нет на странице, которые подгружены динамически и могут не входить в DOM (Объектная Модель Документа). Например, всплывающие формы. Если у вас есть на сайте есть такой контент, поставьте галочку, и такие элементы будут регистрироваться.

Рис. 350. Регистрация изменений DOM
Отправка формы
Рис. 351. Триггер «Отправка формы»
Триггер аналогичен настройкам другого триггера «Клик – Только ссылки». Можно использовать со специально встроенными переменными: Form Element, Form Classes, Form Target, Form URL, Form Text.
Другое
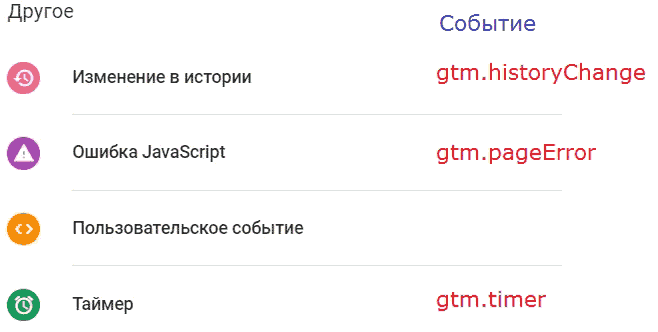
Рис. 352. Триггеры «Другое»
● Изменение в истории – срабатывает событие gtm.historyChange если изменился фрагмент URL (хэш, #). Как правило, используется на сайтах, контент которых подгружается динамически, без перезагрузки страниц;
В GTM можно использовать со встроенными переменными: New History Fragment, Old History Fragment, New History State, Old History State, History Source.
● Ошибка JavaScript – срабатывает событие gtm.pageError если происходит неперехваченное исключение JavaScript (window.onError);
В случае, если в JavaScript мы используем конструкцию «try..catch», то GTM не зафиксирует ошибку. Также триггер не будет сигнализировать об ошибках, которые произошли до загрузки кода Диспетчера тегов. Можно использовать со встроенными переменными Google Tag Manager: Error Message, Error URL, Error Line, Debug Mode.
● Пользовательское событие – срабатывает событие event, которое отправили с помощью конструкции dataLayer.push({'event': 'event_name'});
Пользовательские события позволяют отслеживать те взаимодействия, для которых не подходят стандартные методы. Например, отслеживание отправки формы с переопределением события submit.
Допустим мы хотим отправлять событие на уровень данных при нажатии кнопки «Отправить заявку». Для этого добавим код: dataLayer.push({'event': ‘button1-click’})

Рис. 353. dataLayer.push({'event': ‘button1-click’})
где button1-click – название пользовательского события;
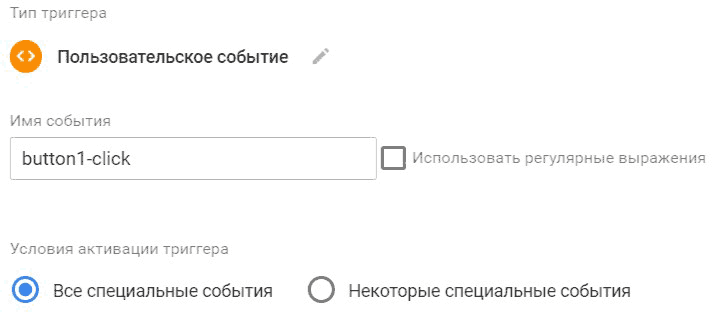
Далее необходимо создать тег, а в настройках триггера «Пользовательское событие» задать название button1-click и условие активации – «Все специальные события». При необходимости можно использовать регулярные выражения.

Рис. 354. Пользовательское событие button1-click
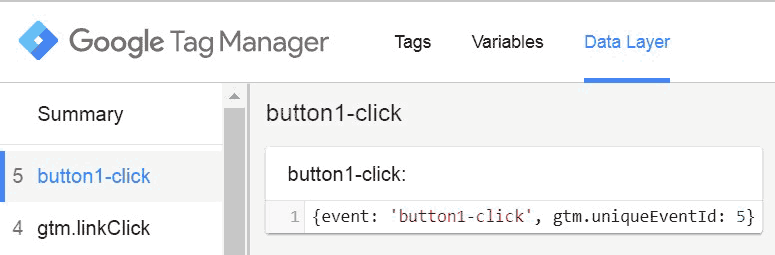
Когда пользователь нажмет кнопку, на уровень данных будет отправлено пользовательское событие со значением button1-click. Затем GTM определит button1-click как значение пользовательского события и активирует тег.

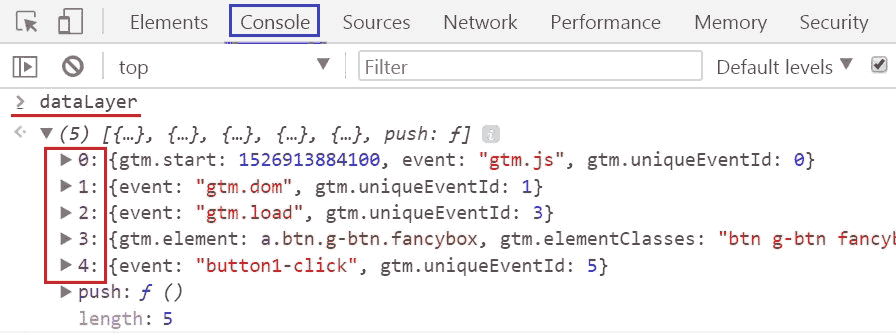
Рис. 355. Событие button1-click
В dataLayer.push() можно добавить не только одну переменную вида «ключ=значение», но и целый массив. А чтобы посмотреть порядок в котором события передаются на уровень данных, откройте консоль JavaScript в веб-браузере и введите dataLayer:

Рис. 356. Console – dataLayer
● gtm.start – запуск контейнера GTM;
● gtm.dom – модель DOM готова;
● gtm.load – окно загружено;
● gtm.linkClick – открытие формы;
● button1-click – клик по кнопке.
ТаймерСобытие gtm.timer срабатывает через заданный интервал времени (в миллисекундах).
Доступны следующие настройки:

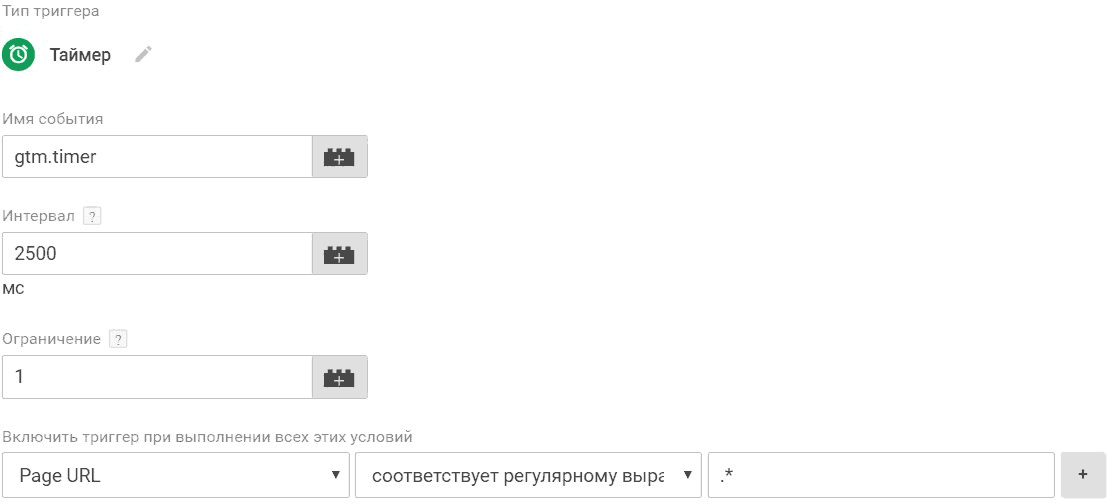
Рис. 357. Триггер «Таймер»
● Имя события (по умолчанию gtm.timer) – можем изменить на любое другое. Например, timer2018;
● Интервал – время, через которое должно активироваться событие. Например, через 2,5 секунды;
● Ограничение – максимальное число активаций события. Например, 1. Если оставить это поле пустым, событие будет активироваться до тех пор, пока пользователь не покинет страницу.
Если необходимо, чтобы таймер срабатывал на всех страницах сайта, воспользуйтесь конструкцией регулярного выражения.
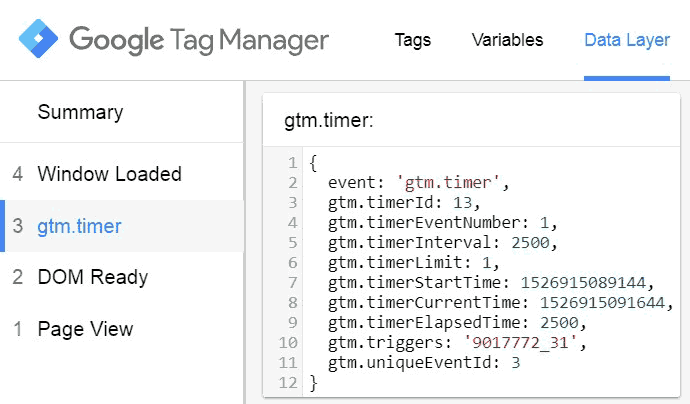
Так выглядит уровень данных события gtm.timer:

Рис. 358. gtm.timer в Data Layer
Триггеры в Google Tag Manager делятся на триггеры активации тегов и триггеры блокировки тегов.
Триггер активации – это условие, при выполнении которого срабатывает тег.
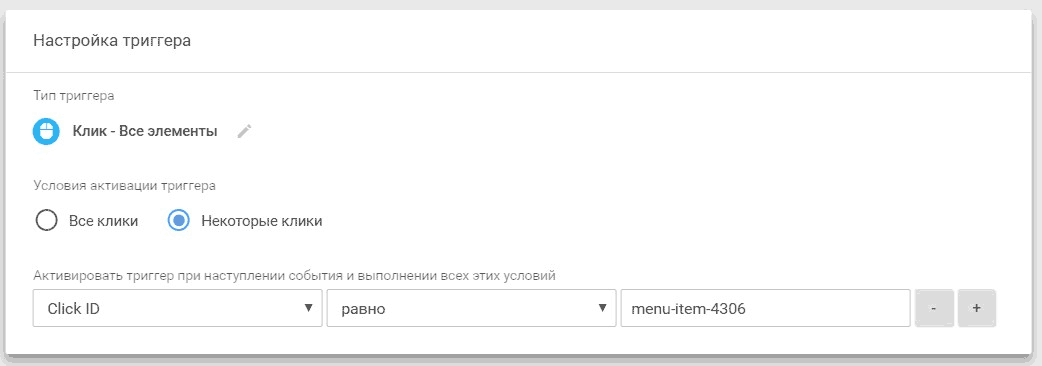
Например, вы хотите отслеживать клики по определенной кнопке на сайте. Зная значения переменной, вы можете настроить триггер активации, например, по Click ID:

Рис. 359. Пример условия активации триггера
Таким образом, тег активируется только в том случае, когда идентификатор HTML-тега равен menu-item-4306.
Триггеры активации делятся на:
● встроенные триггеры – доступны к использованию готовые шаблоны;
● пользовательские триггеры – ручная самостоятельная настройка.
Триггер блокировки – это условие, при выполнении которого активация тега блокируется.
Например, вы хотите активировать тег на всех страницах сайта, кроме одной конкретной. Тогда необходимо создать триггер с условием активации на нужных страницах, а далее в соответствующем теге добавить этот триггер в исключение.

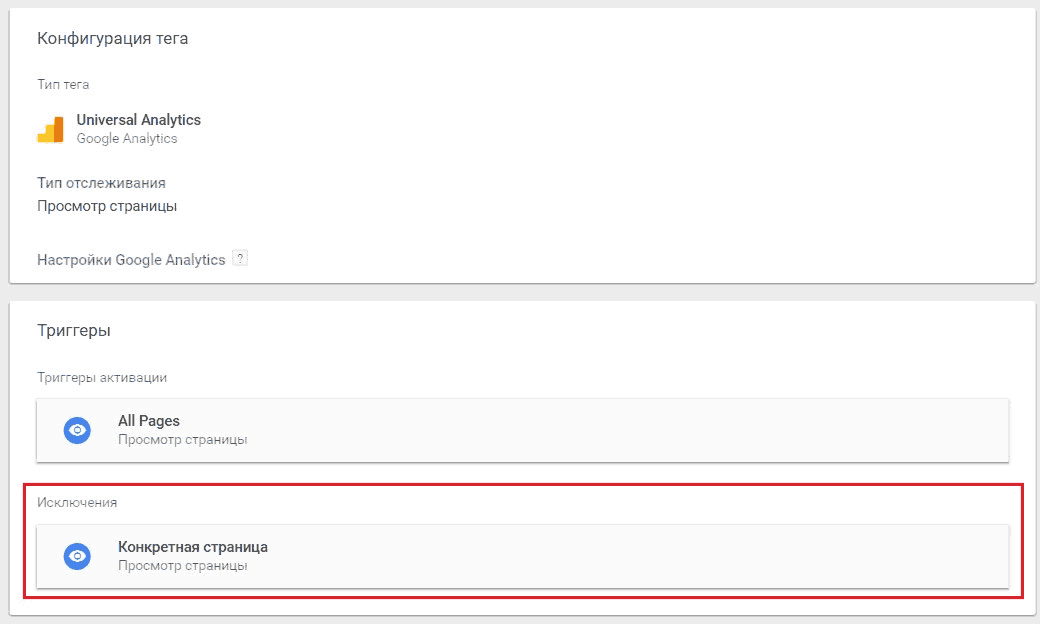
Рис. 360. Триггер блокировки или исключения
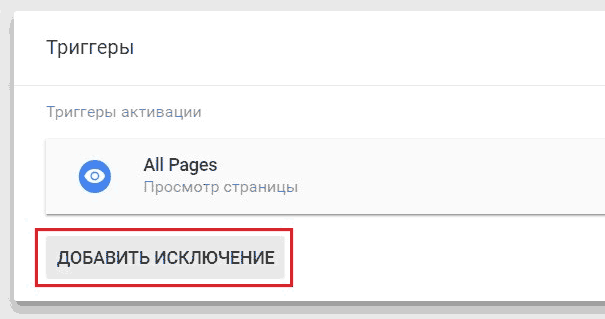
При конфликте триггеров активации и блокировки, приоритет отдается блокиратору. Добавить триггер блокировки можно с помощью кнопки «Добавить исключение» в настройках тега.

Рис. 361. Добавить исключение
В Google Tag Manager существует триггер, который добавлен по умолчанию и который нельзя удалить. Это All Pages (Просмотр страницы).
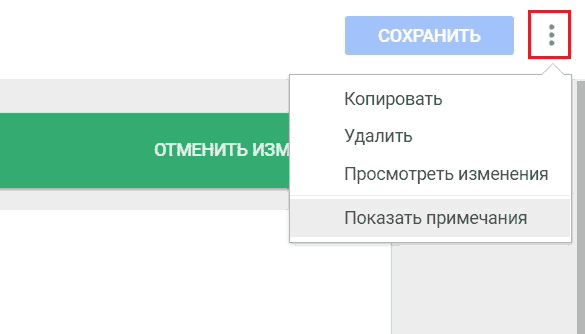
Также как и переменные, триггеры в GTM можно копировать, удалять, просматривать изменения, и у них можно вывести примечания. Для этого в правом верхнем углу нажмите на значок «три точки».

Рис. 362. Действия над триггерами
В «Просмотреть изменения» можно узнать, что конкретно было изменено в переменной по сравнению с предыдущей версией, а в «Показать примечания» есть возможность заносить какие-то пометки, добавить описание по функциональности и т.д.
После создания триггеров их следует добавить к тегам.
Примечание: для каждого тега не нужно создавать отдельный триггер. Вы можете использовать один триггер в разных тегах.
Теги
Тег в Google Tag Manager – это фрагмент JavaScript кода, который собирает данные о посетителях на сайте и в приложении, а затем пересылает их на сторонние сервисы – Google Analytics, Google AdWords, Facebook, Яндекс.Метрика и т.д.
Если вы не используете Google Tag Manager, то все фрагменты кода других сервисов вам приходится вставлять вручную в исходный код страницы сайта. Это не очень удобно и отнимает много времени. Благодаря GTM все становится куда проще – исходный код менять не требуется, достаточно лишь указать в интерфейсе, какие теги вы хотите использовать и когда их нужно активировать.
В Google Tag Manager есть n-ое количество шаблонов тегов, которые облегчают их установку на сайте. Они разделены на категории:
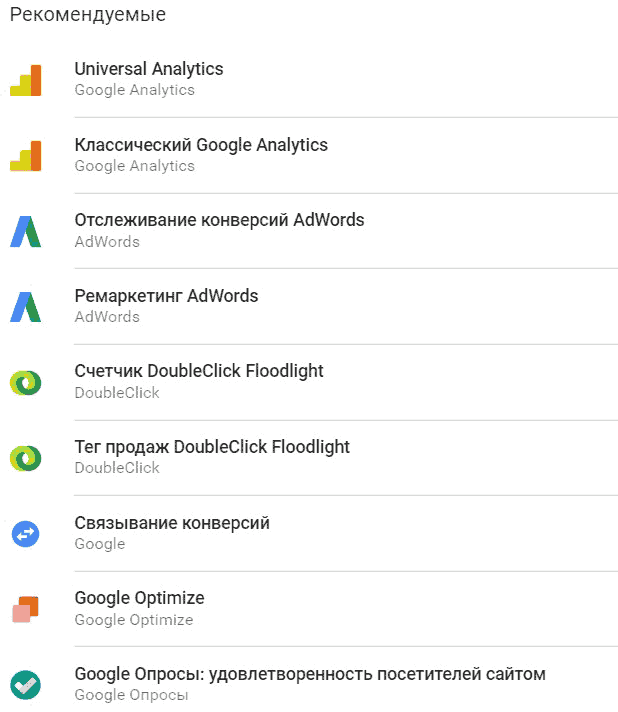
● рекомендуемые – Universal Analytics, классический Google Analytics, отслеживание конверсий AdWords, ремаркетинг AdWords, счетчик DoubleClick Floodlight, тег продаж DoubleClick Floodlight, Google Optimize, Google Опросы;

Рис. 363. Рекомендуемые теги
● специальные – пользовательский HTML и пользовательское изображение;

Рис. 364. Специальные теги
● еще – сторонние сервисы, Twitter Universal Website Tag, Adometry, Crazy Egg, comScore Unified Digital Measurement, K50 tracking tag, Foxmetrics, Hotjar Tracking Code и другие.

Рис. 365. Теги сторонних сервисов
Разберем предметно первые две категории. Шаблоны, поддерживаемые в диспетчере тегов Google (последняя категория «еще»), можно посмотреть в официальной справке Google.
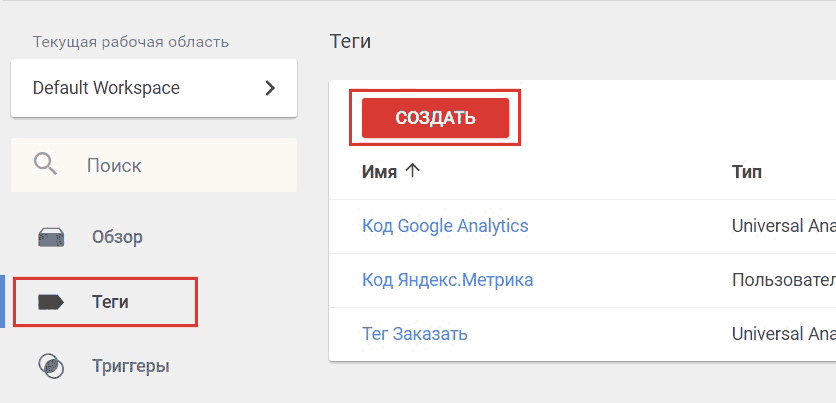
Чтобы создать тег в Google Tag Manager, перейдите на вкладку меню «Теги» и нажмите кнопку «Создать».

Рис. 366. Создание тега
В появившемся окне нажмите на пустое пространство конфигурации тега и выберите его тип.

Рис. 367. Выбор конфигурации тега
Рекомендуемые тегиКак правило, большинство маркетологов и веб-аналитиков работает с первыми четырьмя рекомендуемыми тегами: Universal Analytics, Классический Google Analytics, Отслеживание конверсий Google AdWords и Ремаркетинг AdWords. В зависимости от решаемых задач могут использоваться и другие.
Классический Google Analytics является устаревшей версией Universal Analytics. Однако он по-прежнему установлен на различных сайтах в интернете и официально поддерживается Google. На смену классическому пришел UA (Universal Analytics, 2012 год), в который привнесли ряд изменений:
● процесс сбора данных (у классического GA было 5 разных cookies, у UA – 1, ClientID);
● в UA добавили новый протокол передачи статистических данных, который называется Measurement Protocol;
● пользовательские определения (параметры и показатели) пришли на смену пользовательским переменным (раньше для создания было доступно 5 метрик, то теперь их количество увеличилось до 20);
● в UA добавили расширенную электронную торговлю;
● в UA добавили функцию UserID, которая позволяет связывать разные устройства и объединять различные сеансы и действия во время этих сеансов с уникальным идентификатором. Это отслеживание еще называют кросс-девайсным.
● и т.д.
Создадим тег «Universal Analytics» и разберем его настройки:

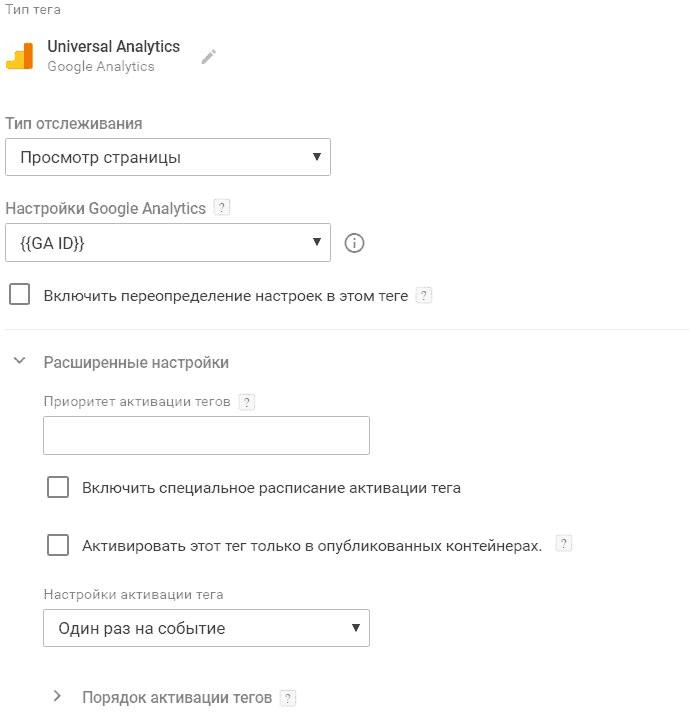
Рис. 368. Тип тега – Universal Analytics



