 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами
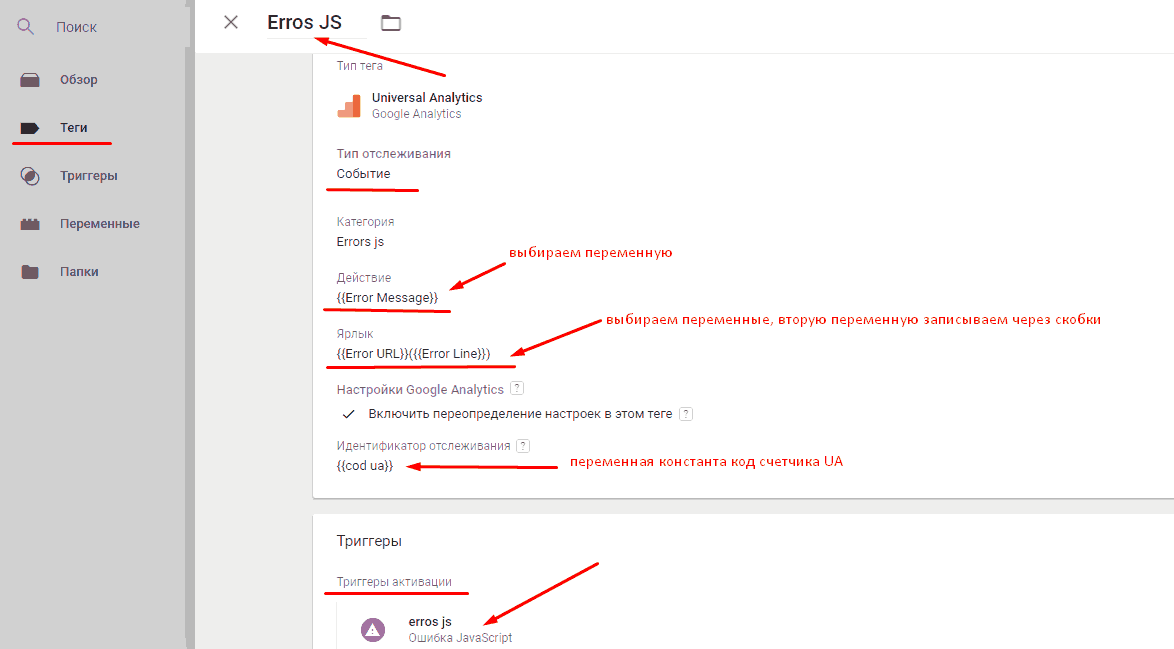
Создаем тег:
● Название – Erros JS;
● Тип тега – Universal Analytics;
● Тип отслеживания – Событие;
● Категория – Errors js;
● Действие – Выбираем встроенную переменную {{Error Message}};
● Ярлык – Выбираем сразу две переменные: {{Error Url}} и в скобках сразу же прописываем {{Error Line}}. Именно через ярлык события в Google Analytics будет передаваться переменная url-страницы, а в скобках номер строки с ошибкой;
● Не взаимодействие – True;
● Включаем переопределение настроек в этом теге;
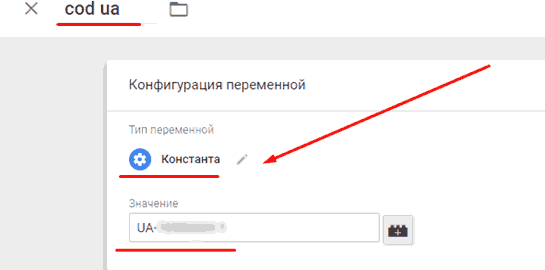
● Идентификатор отслеживания – cod ua (создаем пользовательскую переменную типа «Константа» с идентификатором отслеживания Google Analytics).

Рис. 492. Идентификатор отслеживания GA в переменной «Константа»
Триггер активации тега – erros js (который мы предварительно создали). Итоговые настройки тега выглядят следующим образом:

Рис. 493. Настройки тега Universal Analytics
Отправляем контейнер GTM на публикацию. Затем переходим в Google Analytics, чтобы настроить пользовательский отчет. Последовательность действий:
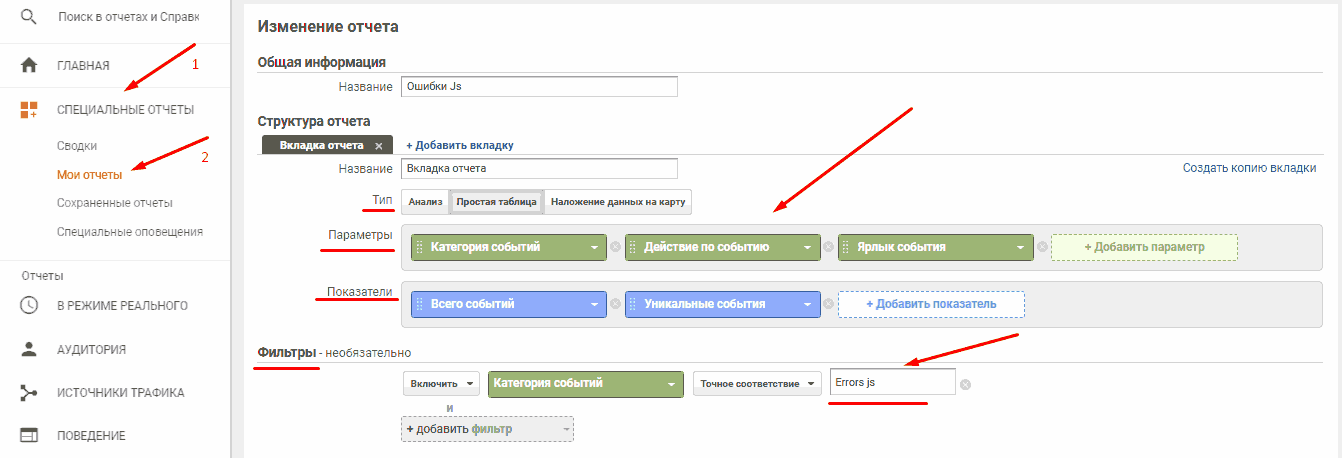
● Переходим в «Специальные отчеты – Мои отчеты»;
● Тип – Простая таблица;
● Параметры – Категория событий, Действие по событию, Ярлык события;
● Показатели – Всего событий, Уникальные события;
● Фильтр – Категория событий – точное соответствие – Errors js

Рис. 494. Специальный отчет в Google Analytics
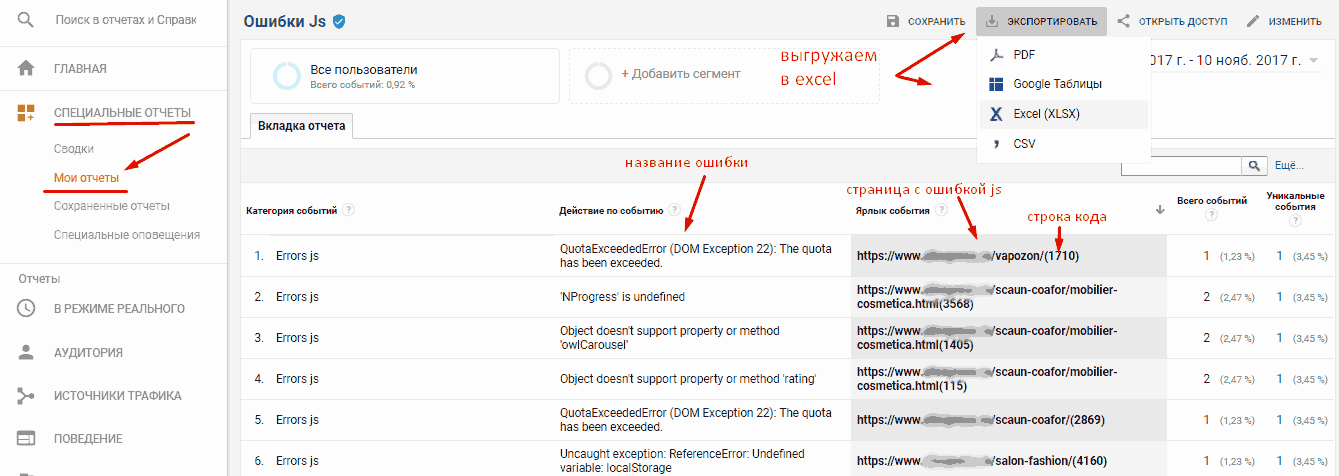
В результате возникновения ошибок на сайте данные в пользовательский отчет Google Analytics начнут поступать. В отчете мы видим: название ошибки, url-страницы с ошибкой и номер строки кода на странице (в скобках). Можно выгрузить этот файл в Excel и отправить на обработку.

Рис. 495. Пример отчета Google Analytics с зафиксированными ошибками на сайте
Настройка междоменного отслеживания через Google Tag Manager
Иногда бывает, что мы рекламируем один сайт (к примеру, домен site.ru), на который пользователи переходят по рекламе, а затем идут на второй наш сайт (к примеру, домен anothersite.com) и совершают конверсию.
В результате при стандартных настройках Google Analytics будет зафиксировано два сеанса:
● один на site.ru;
● второй на сайте anothersite.com.
Также конверсия будет закреплена по источнику site.ru / referral, и все основные показатели будут некорректными. По такой статистике нельзя сделать никаких выводов и предпринимать действий.
Чтобы данные отображались правильно, нам нужно настроить междоменное отслеживание.
Междоменное отслеживание – функция, позволяющая регистрировать посещение нескольких сайтов в Google Analytics как один сеанс. То есть при переходе с siteA.ru на siteB.ru будет регистрироваться один пользователь и одна сессия.
Переходим к настройке в GTM. Создаем пользовательскую переменную:
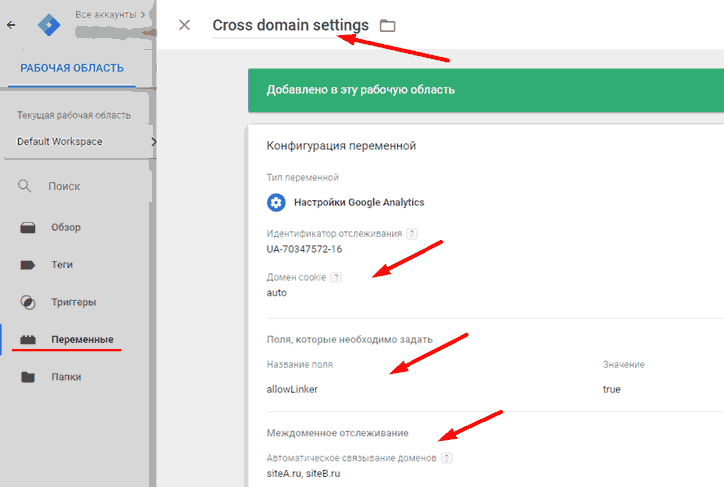
● Название – Cross domain settings (произвольное название);
● Тип переменной – Настройки Google Analytics;
● Идентификатор отслеживания: UA– ХХХХХХ-Х (из Google Analytics);
● Домен cookie – auto;
Дополнительные настройки – Поля, которые необходимо задать:
● Название поля – allowLinker, Значение – true;
Междоменное отслеживание:
● Автоматическое связывание доменов – siteA.ru, siteB.ru (вводим домены через запятую, которые хотим отслеживать).
Необязательно:
● Использовать решетку в качестве разделителя – Верно, если вы добавляете Client ID через параметр;
● Изменение внешнего вида форм – Верно, если есть форма, при отправке которой пользователя перебрасывает на второй сайт.

Рис. 496. Настройки переменной «Настройки Google Analytics»
Создаем тег. Если у вас настроен тег об отправке данных в Google Analytics, вам нужно изменить его конфигурацию. Если нет – создать новый.
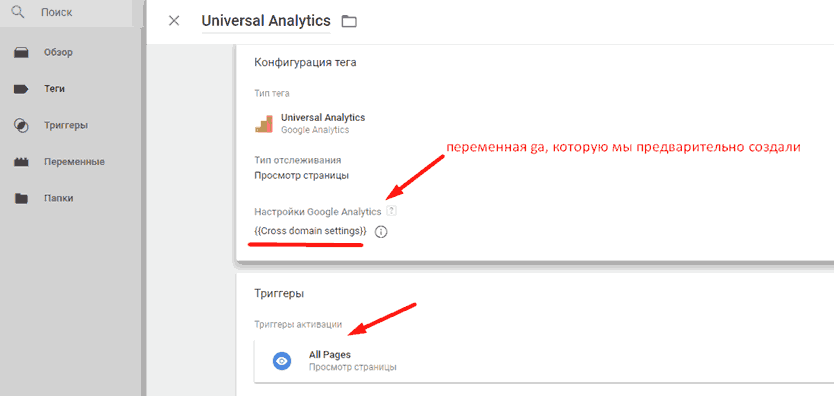
● Название тега – Universal Analytics;
● Тип тега – Universal Analytics;
● Настройки Google Analytics – выбираем переменную {{Cross domain settings}};
● Триггер активации – «All Pages (Все страницы)».

Рис. 497. Настройки тега Universal Analytics
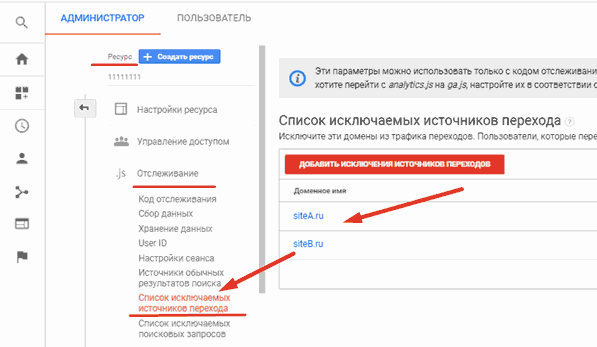
На следующем шаге переходим в Google Analytics и исключаем реффералов. Если этого не сделать, в отчетах GA 1 пользователь при переходе с сайта на сайт будет фиксироваться как два сеанса, а нам нужно 1 пользователь – 1 сеанс.
● «Ресурс – Отслеживание – Список исключаемых источников перехода»
● Исключаем два домена, между которыми мы будем настраивать междоменное отслеживание;

Рис. 498. Список исключаемых источников перехода
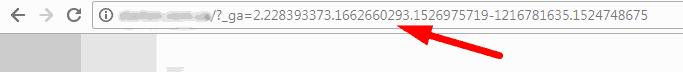
Осуществляем проверку. При переходе с одного домена на второй вы должны увидеть передачу Client ID.

Рис. 499. Параметр связывания
Междоменное отслеживание выполняется путем передачи уникального идентификатора клиента между исходным и целевым доменом. Эта процедура выполняется в два этапа:
● В исходном домене проверяется наличие идентификатора клиента во всех URL, указывающих на целевой домен.
● В целевом домене проверяется наличие идентификатора клиента в URL, по которому перешел пользователь.
Плагин для связывания реализует этот механизм путем добавления параметра связывания в URL-адреса, указывающие на целевой домен. Этот параметр содержит идентификатор клиента, а также закодированные текущую временную метку и метаданные браузера, которые позволяют избежать проблем с передачей URL между пользователями.
Именно значение true в параметре allowLinker осуществляет проверку параметров связывания.
Для анализа данных в интерфейсе Google Analytics по страницам с названиями доменов нужно создать отдельное представление с фильтром.
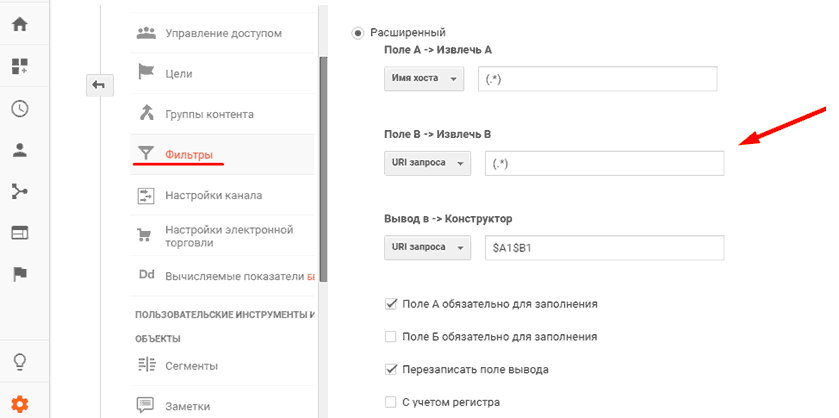
Создаем представление. Добавляем фильтр через «Фильтры – Добавить фильтр».
● Название фильтра – Любое;
● Тип фильтра – Пользовательский и Расширенный;
● Поле A -> Извлечь A – Имя хоста (.*). Извлекаем название домена, имя хоста равно регулярному выражению);
● Поле B – > Извлечь B – URl запроса (.*). Извлекаем url-запроса, url-запроса равно регулярному выражению);
● Вывод – > Конструктор – URl запроса ($A1$B1). Делаем склейку поля A и поля B, $ – метасимвол регулярного выражения.
Ставим галочки напротив строк:
● Поле A обязательное для заполнения
● Перезаписать поле вывода
Сохраняем фильтр.

Рис. 500. Настройки фильтра Google Analytics
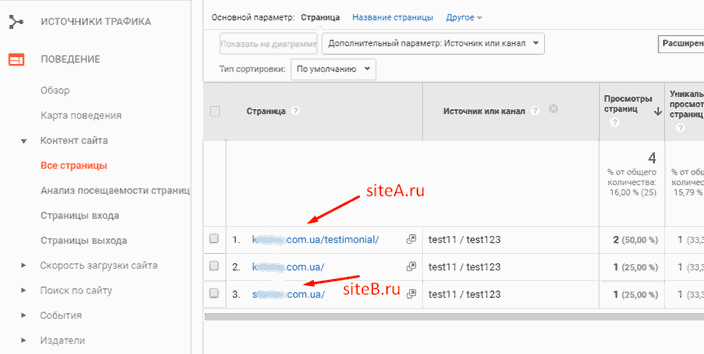
В результате мы сможем видеть статистику по страницам с названием домена.

Рис. 501. Отчет Google Analytics по страницам
Отслеживание прокрутки страниц
Настройка отслеживания прокрутки страниц даст вам информацию о том, как пользователи просматривают ваш контент. Настроить данное отслеживание через Google Tag Manager не составит трудностей.
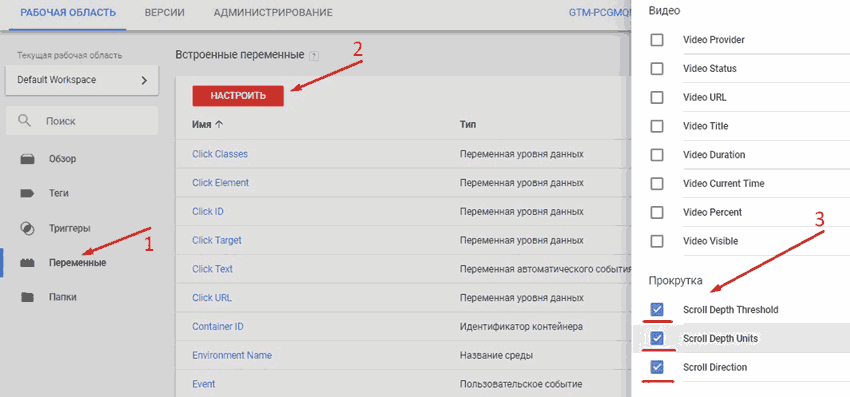
Переходим к настройке GTM. Активируем встроенные переменные Scroll Depth Threshold, Scroll Depth Units и Scroll Directions.

Рис. 502. Активация встроенных переменных типа «Прокрутка»
● Scroll Depth Threshold – значения порога, который был пересечен (в зависимости от настроек будет либо в процентах, либо в пикселях);
● Scroll Depth Units – переменная покажет пиксели (pixels) или процент (percent), в зависимости от настроек триггера;
● Scroll Directions – переменная покажет вертикально (vertical) или горизонтально (horizontal), в зависимости от настроек триггера. Вертикальный скролл действует только вниз, а горизонтальный только вправо.
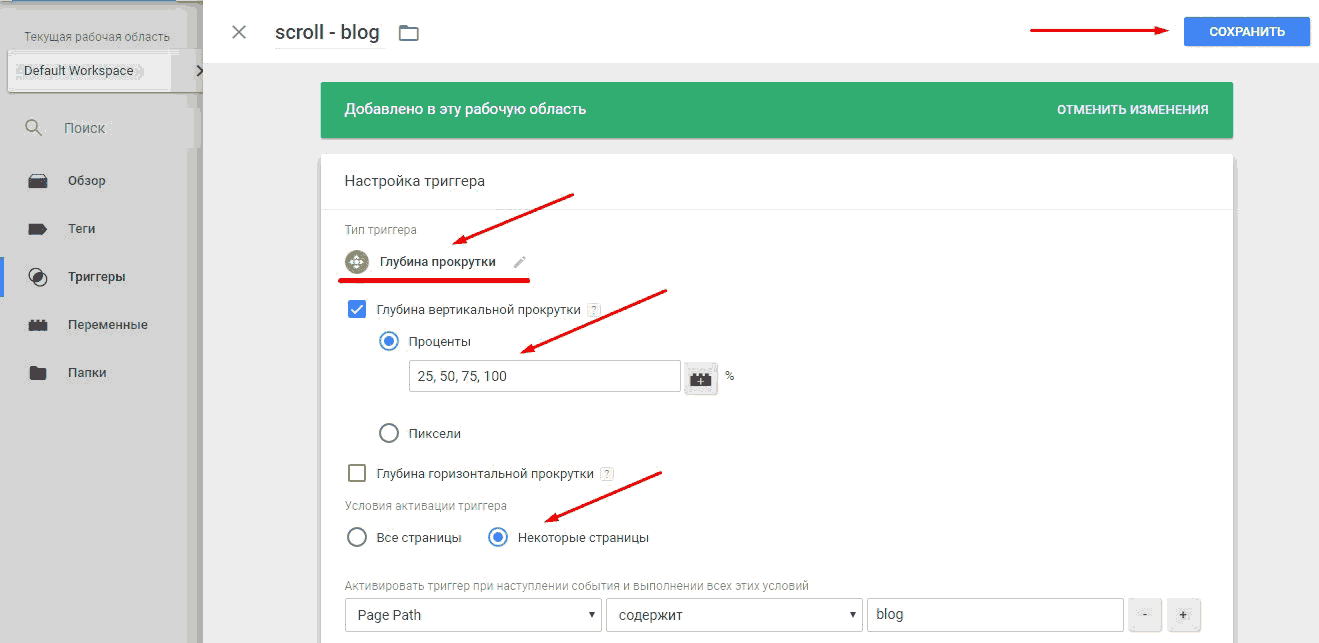
На примере мы будем отслеживать вертикальную прокрутку по пикселям на страницах блога. Создаем триггер:
● Название – scroll blog;
● Тип триггера – Глубина прокрутки;
● Выбираем «Глубина вертикальной прокрутки»;
● Проценты 25,50,75,100 (числа через запятую);
● Условие активации триггера (будем активировать его на страницах блога согласно заданию выше).

Рис. 503. Настройки триггера
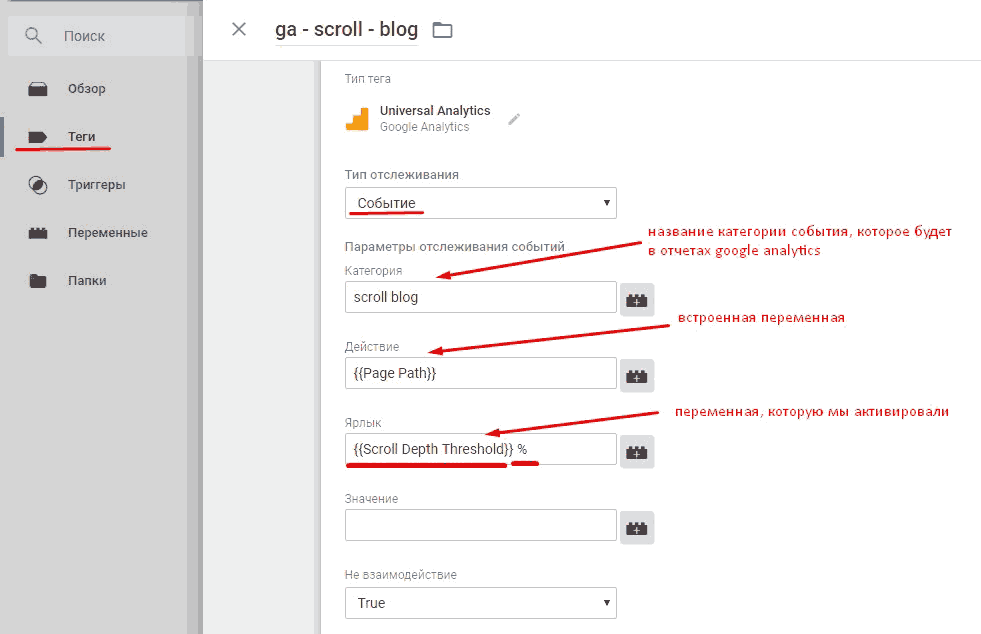
Создаем тег:
● Название – ga – scroll – blog;
● Тип тега – Universal Analytics;
● Тип отслеживания – Событие;
● Категория – scroll blog (название может быть другим);
● Действие – Переменная {{Page Path}} (часть url-страницы);
● Ярлык – Переменная {{Scroll Depth Threshold}}, которую мы активировали и «%» (что бы в отчетах Google Analytics мы видели значение и %, например 25%);
● Не взаимодействие – True.

Рис. 504. Настройки тега
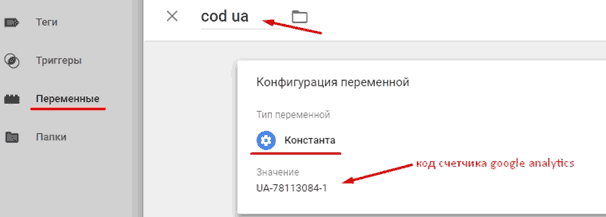
● Идентификатор отслеживания – Прописываем код счетчика Google Analytics;
В данном примере код счетчика записан через переменную cod ua. Пример настройки переменной идентификатора GA:

Рис. 505. Переменная GA типа «Константа»
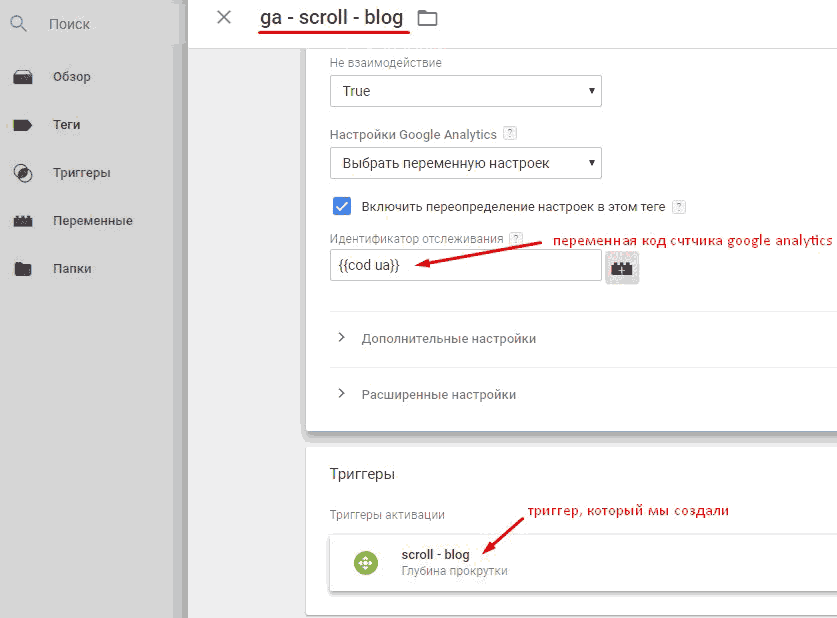
● Триггер активации – scroll – blog (триггер, который мы создали выше)
Сохраняем тег.

Рис. 506. Конечные настройки тега ga – scroll – blog
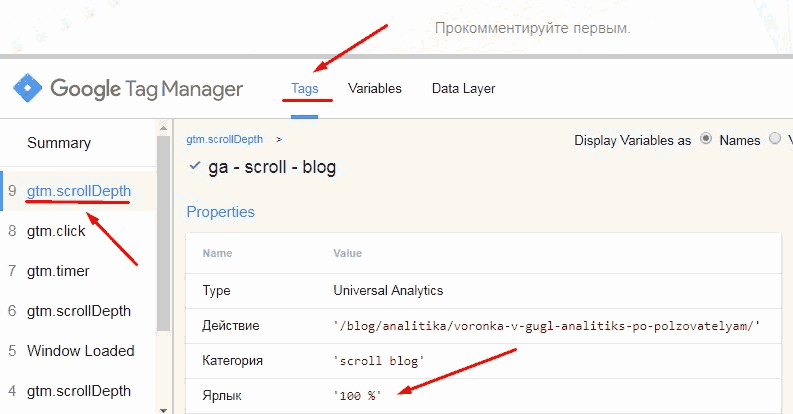
Проверяем данные через режим предварительного просмотра.

Рис. 507. Передача данных о глубине прокрутки в режиме отладки
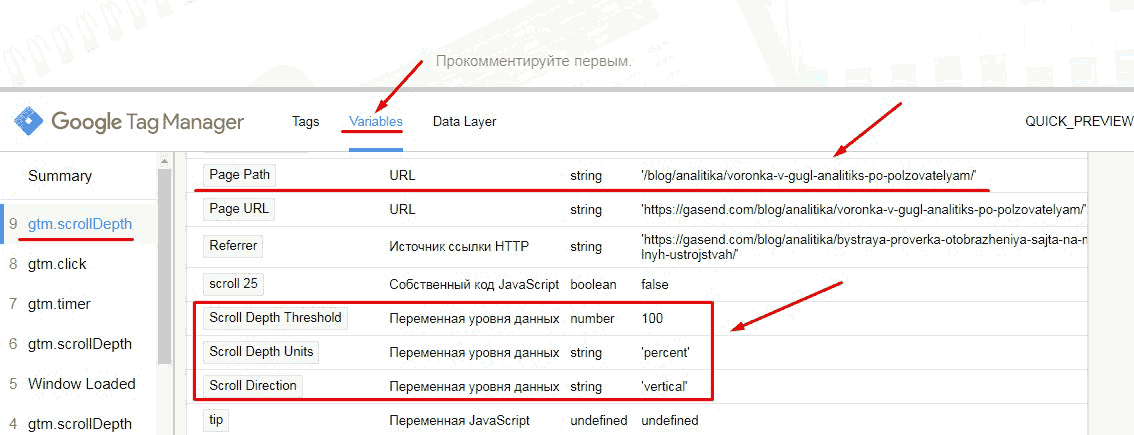
Просматриваем переменные:

Рис. 508. Переменные
Если все передается корректно, не забудьте опубликовать контейнер GTM с изменениями.
Следует отметить, что если вы находитесь в самом низу страницы (100%) и обновите страницу, то триггер сработает для всех значений, которые вы настроили (25%, 50%, 75%,100%). Аналогично Google Tag Manager будет работать с якорными ссылками.
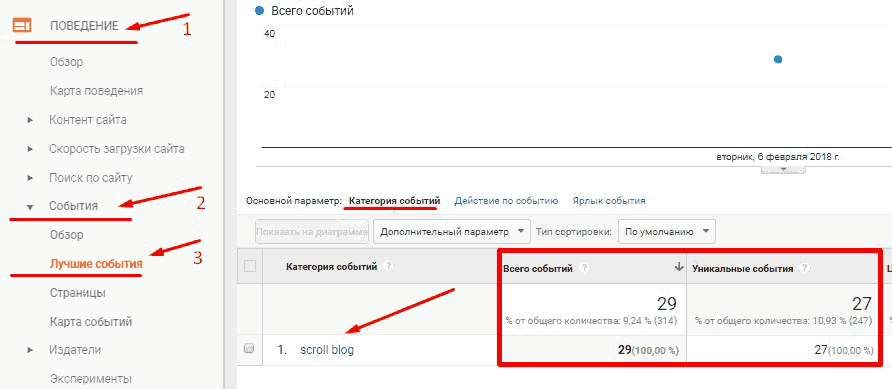
Данные о прокрутке страниц в Google Analytics доступны в отчете «Лучшие события», который находится в разделе «Поведение».

Рис. 509. Категория событий scroll blog
Категория scroll blog соответствует названию, которое мы прописали в теге.
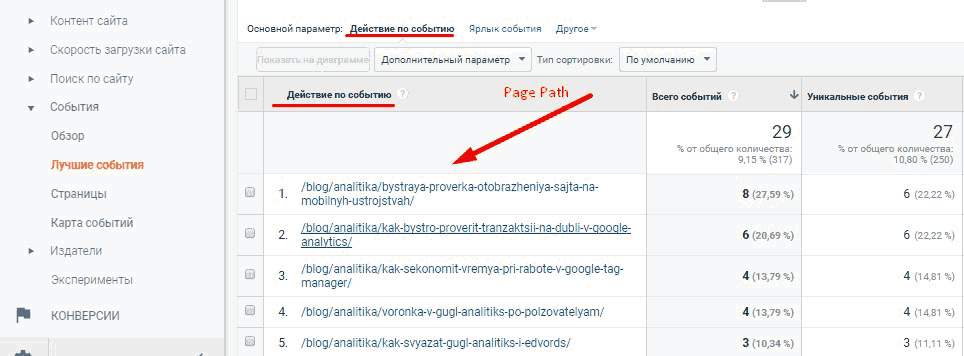
Переходим на вкладку «Действия событий». В GTM мы прописывали часть url-страницы Page Path.

Рис. 510. Действия по событию – Page Path
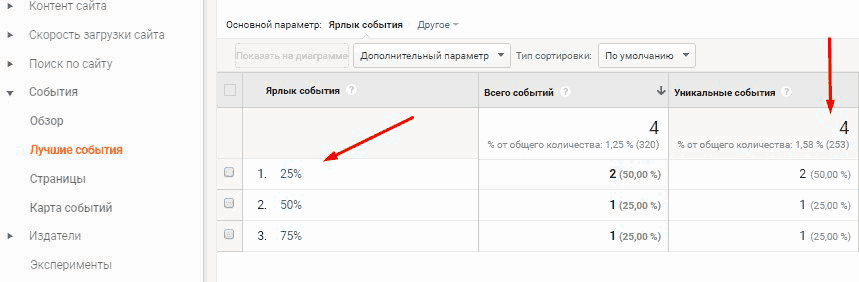
Выбираем нужную нам страницу (кликаем по ней) и смотрим настроенный процент просмотров.

Рис. 511. Ярлык события – Процент скроллинга
Отслеживание глубины скроллинга в GTM с привязкой к автору статьи и категории в блоге
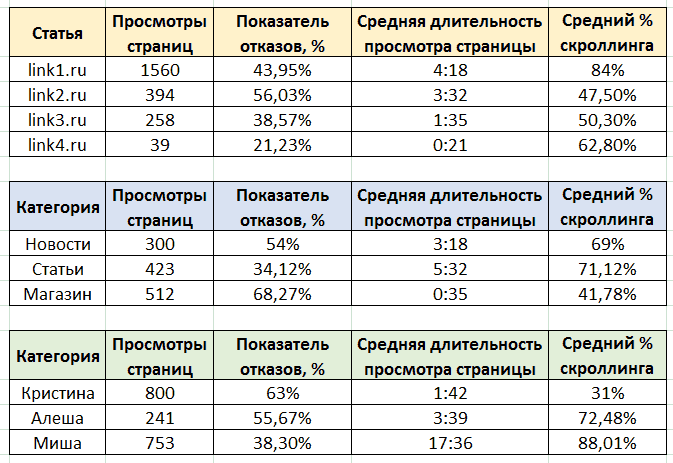
Немного усложним задачу. Теперь необходимо настроить передачу данных в Google Analytics и получить срез по каждой из статей в блоге по показателям (просмотры страниц, показатель отказов, средняя длительность просмотра страницы и % скроллинга), а также с учетом автора и категории публикации.
% скроллинга (глубина прокрутки, глубина пролистывания) страницы – это значение, которое показывает вовлеченность пользователя в контент. Если оно низкое, значит посетителю не интересен данный материал, и он просто покидает страницу, даже не пролистнув ее вниз.
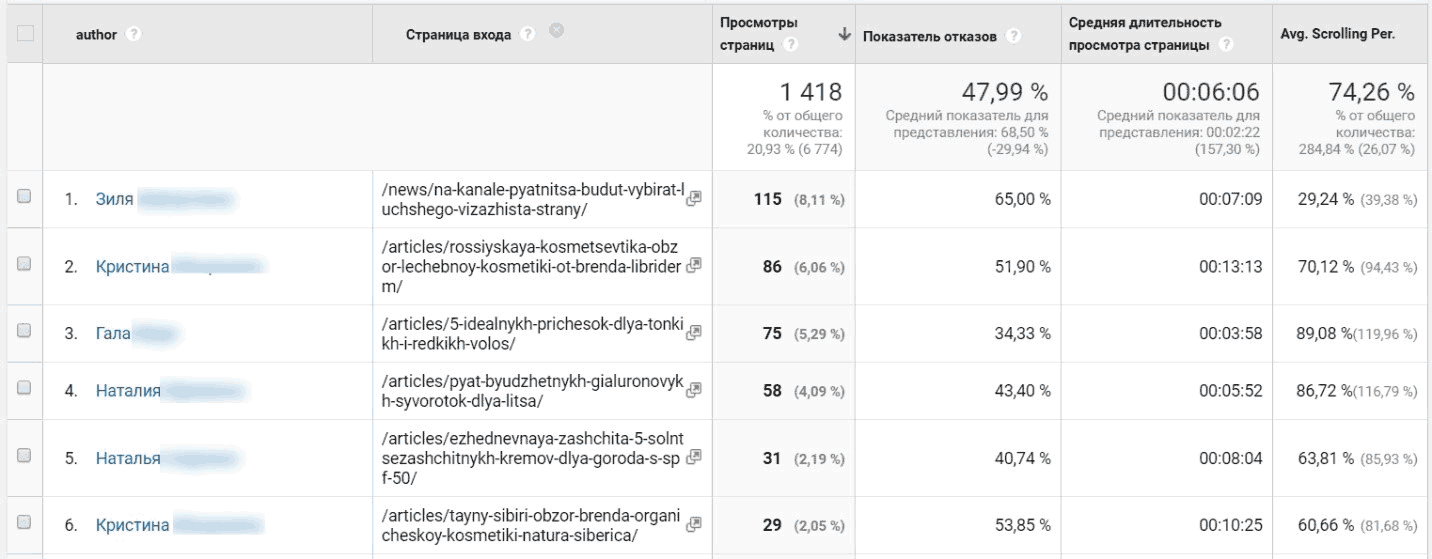
Итоговый отчет должен был выглядеть примерно так:

Рис. 512. Пример того, как это должно выглядеть на выходе
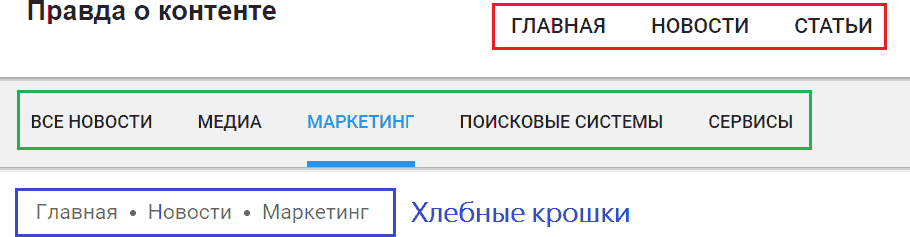
Используя дополнительный параметр, можно посмотреть статистику, например, по статьям конкретного автора и посадочной странице. Также помимо основной категории, на сайте присутствовал второй уровень вложенности, а именно категории делились еще на подкатегории. Например, «Новости» на «Медиа», «Маркетинг», «Поисковые системы» и «Сервисы».

Рис. 513. Категории и Подкатегории на сайте
Приняли решение реализовать данную задачу через Google Tag Manager, поскольку это позволяло избежать обращений к разработчикам и необходимость вносить дополнительный код на сайт.
Что мы делаем?
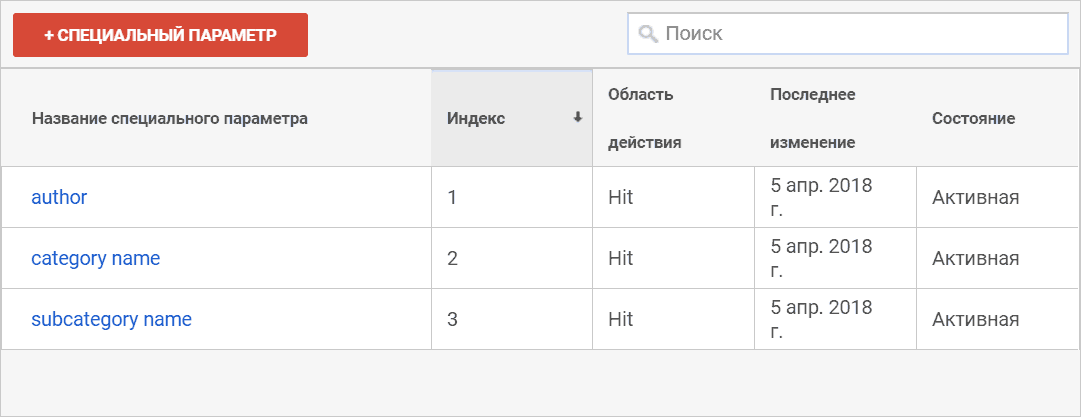
● создаем 3 специальных параметра в Google Analytics – «author», «category» и «subcategory name» с областью действия «Hit»;
Запоминаем индексы параметров – 1,2 и 3. Они нам пригодятся при создании тега в GTM.

Рис. 514. Специальные параметры: author, category name, subcategory name
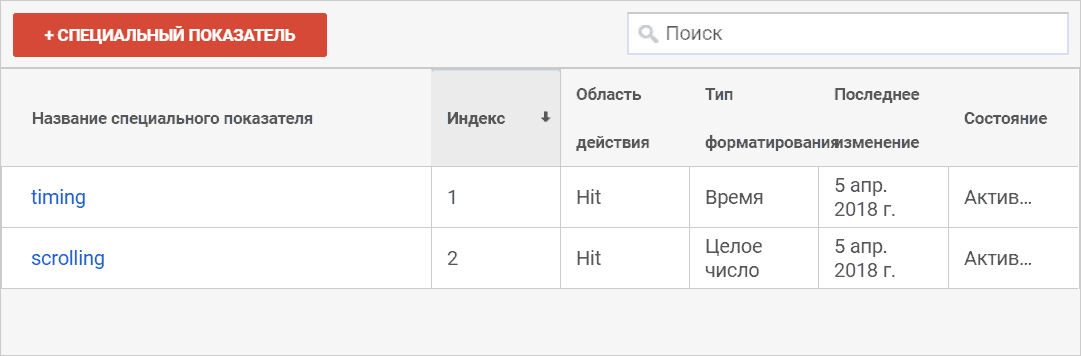
● создаем 2 пользовательских показателя в Google Analytics – «scrolling» и «timing» с областью действия «Hit» для отслеживания количества скроллов и времени пребывания;

Рис. 515. Специальные показатели в Google Analytics: timing, scrolling
Запоминаем индексы показателей – 1 и 2. Они нам пригодятся при создании тега в GTM.
● создаем 3 пользовательских переменных в Google Tag Manager типа «Элемент DOM»
Метод выбора: CSS селектор
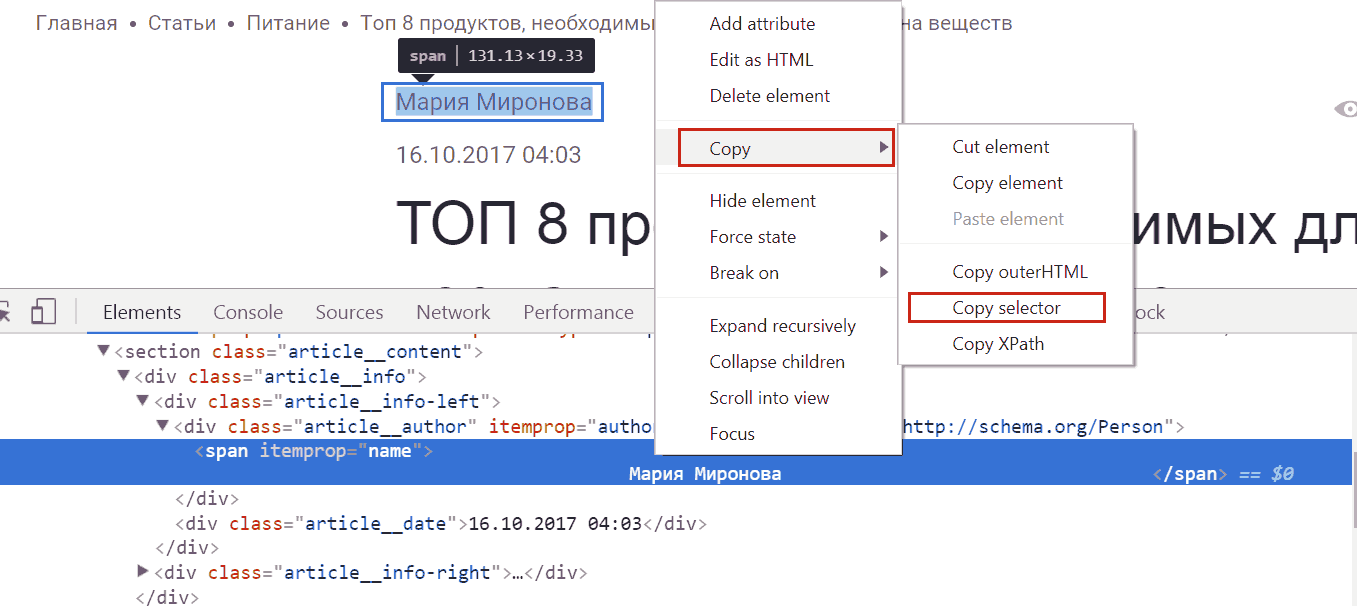
Селектор элементов: брался путем копирования значения через консоль разработчика (клавиша F12 в Google Chrome)

Рис. 516. Копирование CSS селектора элемента Author
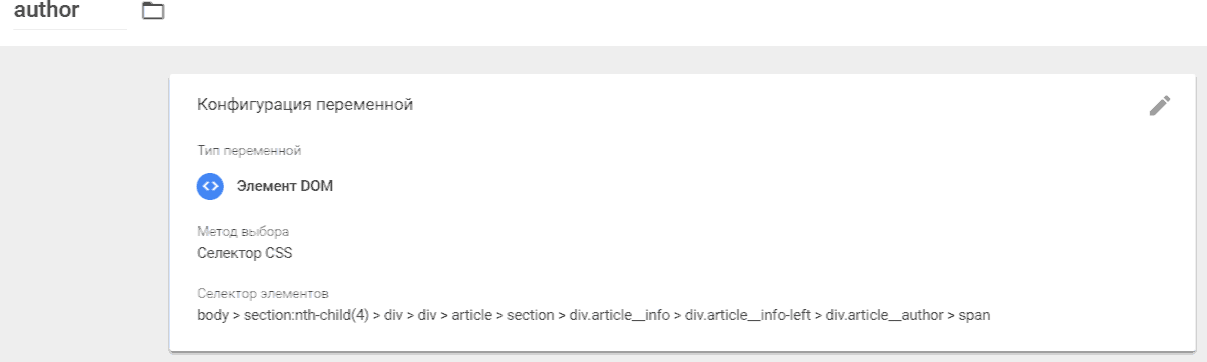
Таким образом, три вышеописанные переменные имели одинаковые настройки, но разные селекторы элементов. Пример с переменной «author»:

Рис. 517. Переменная author в Google Tag Manager
Однако не все было так просто с «category» и «sub category». Копировав CSS-selector, мы убедились, что он одинаковый как для категории внутри статьи, так и для самой категории.
body > nav.page__breadcrumbs.breadcrumbs > span
Очень редко, но иногда приходится делать свои селекторы. В данном случае нам помог псевдокласс nth-child, который позволяет отследить определенный элемент списка из хлебных крошек. Например, :nth-child(3) позволяет отследить третий элемент.
Таким образом, мы для двух категорий задаем общий CSS-селектор, с единственным отличием nth-child.
● для «category» .breadcrumbs .breadcrumbs__link:nth-child(2),
● для «sub category» .breadcrumbs .breadcrumbs__link:nth-child(3)
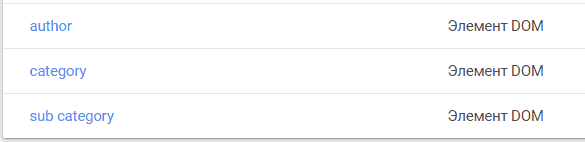
И получаем на выходе три переменные типа «Элемент DOM».

Рис. 518. Три переменные в GTM типа «Элемент DOM»
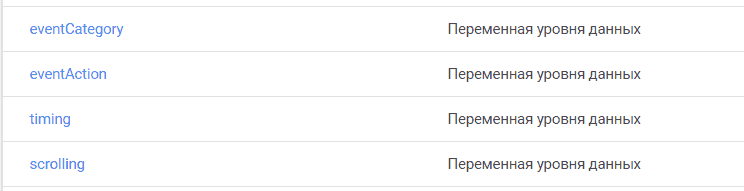
● создаем 4 переменных уровня данных для передачи событий, категорий, отслеживания времени пребывания и скроллинга

Рис. 519. Четыре переменных в GTM типа «Переменная уровня данных»
1. eventCategory: Имя переменной уровня данных – eventCategory (Версия 2)
2. eventAction: Имя переменной уровня данных – eventAction (Версия 2)
3. timing: Имя переменной уровня данных – time_on_page (Версия 2)
4. scrolling: Имя переменной уровня данных – percent_of_scrolling (Версия 2)
Далее создаются 2 триггера:
● 1 (autoEvent) с типом «Пользовательское событие» и условием активации «Все специальные события»;
● 2 (DOM Ready) с типом «Модель DOM готова» и условием активации «Все события».

Рис. 520. Два триггера в GTM
Затем переходим к тегам и окончательно связываем наши триггеры и переменные.
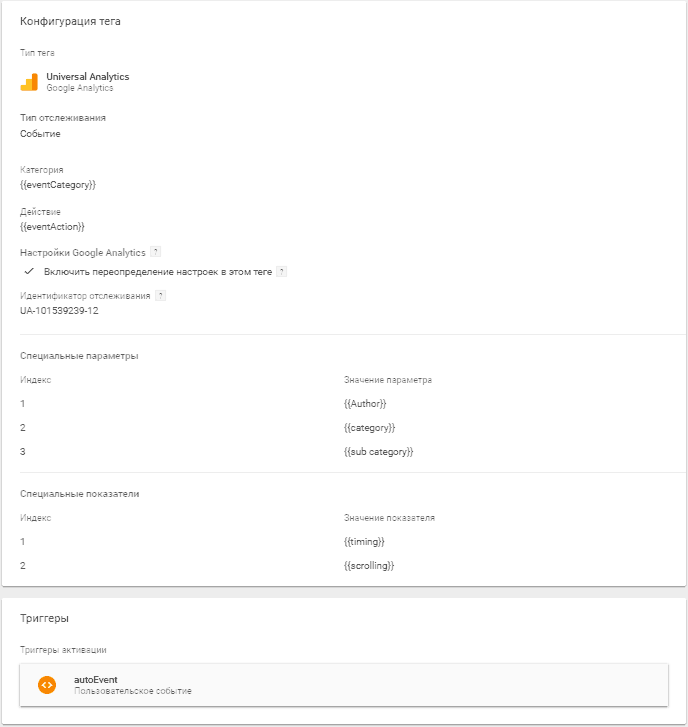
Создаем новый тег autoEvent UA для передачи данных в GA с типом конфигурации Universal Analytics и добавляем в него созданные раннее переменные. Индексы специальных параметров и показателей берем из Google Analytics (см. выше).
Триггер активации – autoEvent. Получаем такую конфигурацию:

Рис. 521. Конфигурация тега autoEvent UA
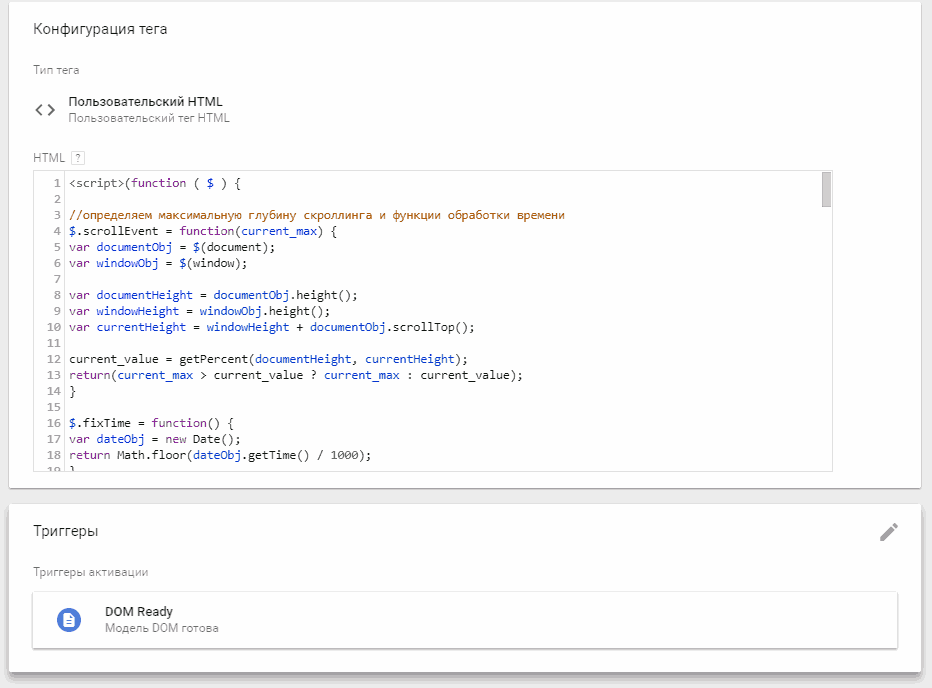
Теперь осталось добавить тег scroll tag на определение глубины скроллинга. Для этого я воспользовался скриптом от Анастасии Тимошенко из агентства интернет-маркетинга OdesSeo. Подробнее о том, что это за скрипт и как он работает, читайте здесь.
Тип тега – «Пользовательский HTML». Триггер активации – DOM Ready.

Рис. 522. Тег scroll tag, скрипт Анастасии Тимошенко (OdesSeo)
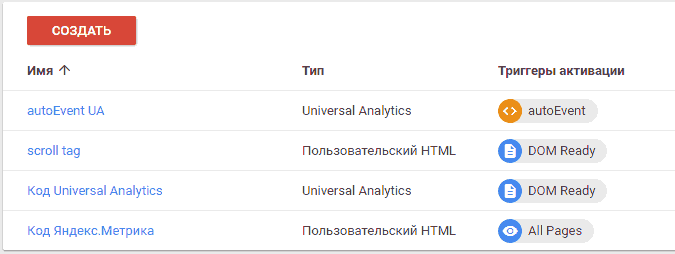
В общей сложности, в контейнере GTM получилось 4 тега (2 для решения задачи, 2 – коды счетчиков Google Analytics и Яндекс.Метрика)

Рис. 523. Теги в Google Tag Manager
Также нужно переопределить триггер для «Код счетчика Universal Analytics». Раньше там был триггер активации – All Pages, а теперь DOM Ready.
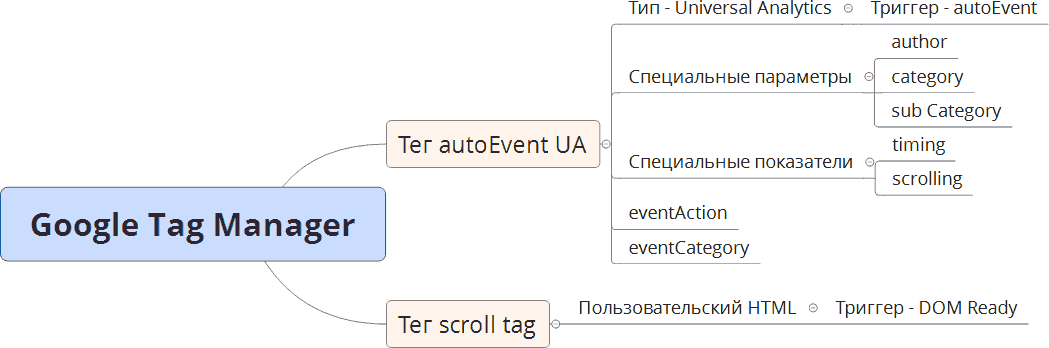
Схематично работу по созданию тегов, триггеров и переменных в Google Tag Manager можно представить так:

Рис. 524. Схема реализации
В Google Analytics осталось создать вычисляемый показатель, который позволит отслеживать среднюю глубину скроллинга по каждому материалу в %. Формула его такая:
Avg. Scrolling Per. = ( {{scrolling}} / 100 ) / {{Просмотры страниц}}
, где scrolling – количество прокруток на странице, а просмотры страниц – общее количество страниц, просмотренных посетителями. Учитываются повторные просмотры одной страницы. Размерность – проценты.
Все, что теперь осталось, это создать кастомный отчет в Google Analytics с нужными параметрами и показателями.

Рис. 525. Специальный отчет в Google Analytics
Отслеживание YouTube видео в Google Analytics c помощью GTM
Одним из возможных вариантов увеличения конверсии сайта является видео. Но прежде, чем заказать эффектное видео, с разными спецэффектами, неплохо было бы знать сколько пользователей его вообще просмотрели.
Не секрет, что в разных нишах конверсия будет разной. Как вариант, можно загрузить пробное видео на сайт и настроить отслеживание YouYube видео в Google Analytics через Google Tag Manager. Настроить отслеживания довольно просто, так как в GTM есть для этого специальный триггер.
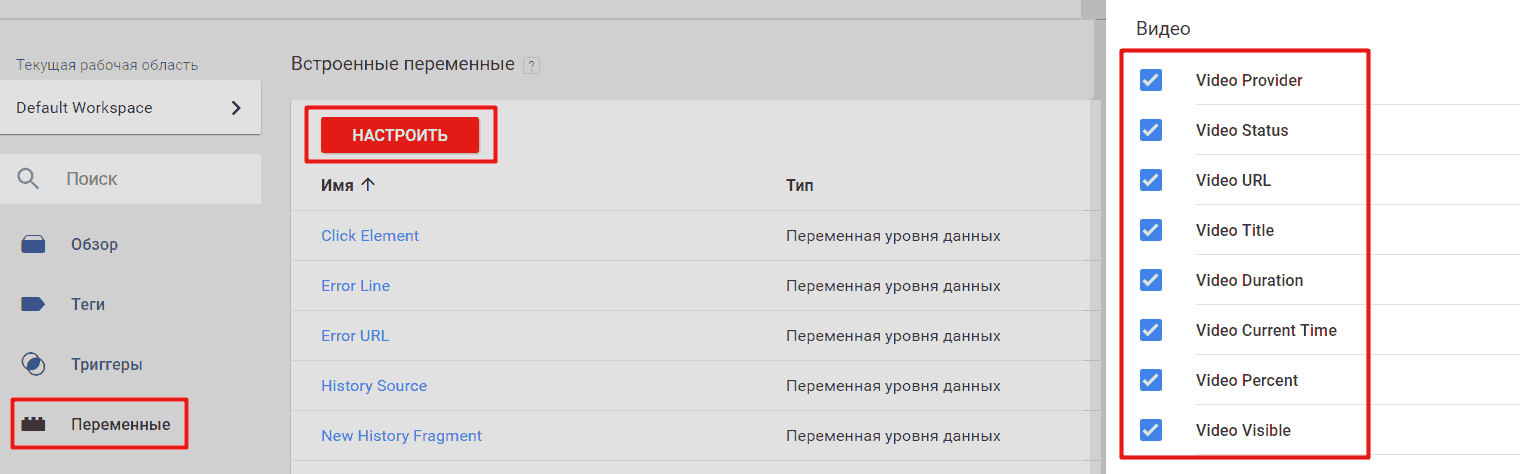
Активируем встроенные переменные для отслеживания триггеров.

Рис. 526. Переменные типа «Видео»
● Video Provider – название площадки (YouTube);
● Video Status – статус видео. Может быть: Start, Complete, Pause, Seek (промотка), Buffering, Progress;
● Video URL – url-видео на площадке, пример https://www.youtube.com/watch?v=…
● Video Title – название видео;
● Video Duration – длина видео в секундах;
● Video Current Time – время в секундах, когда сработало событие;
● Video Percent – процент, когда происходит событие;
● Video Visible – может быть true или false, в зависимости от того видит ли пользователь видео, когда срабатывает событие или нет.
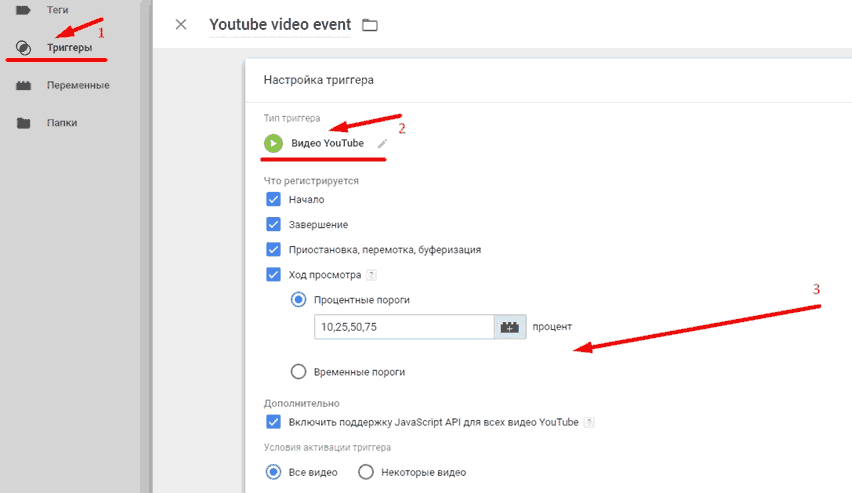
Создаем триггер. В GTM для отслеживания видео с YouTube есть специально встроенный триггер.
● Название – Youtube video event (название может быть любым);
● Тип триггера – Видео YouTube;
● Выбираем, что будет регистрироваться – Начало, Завершение, Приостановка, Перемотка, Буферизация;
● Ход просмотра – можно выбрать в процентах (прописываем через запятую) или по времени (в секундах);
Дополнительно:
● Включить поддержку JavaScript API для всех видео Youtube
● Условие активации триггера – В примере данный триггер будет срабатывать на всех видео.

Рис. 527. Настройки триггера
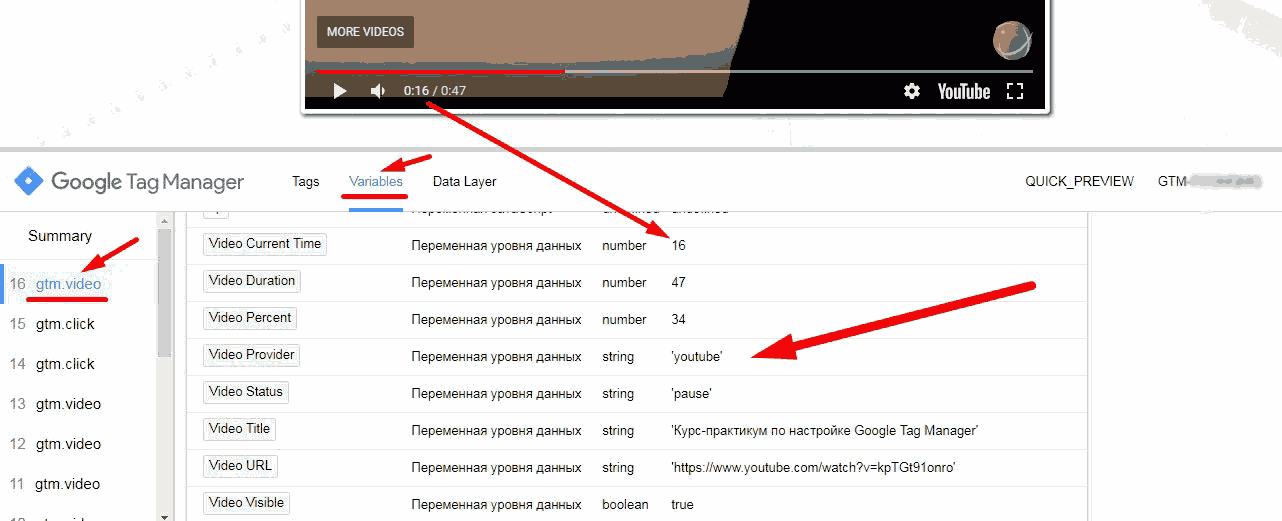
Посмотреть работу триггера и значение переменных можно через режим предварительного просмотра GTM.

Рис. 528. Отслеживание события gtm.video
Общая переменная (таблица поиска)Для того чтобы передавать как можно большее количество информации в Google Analytics одним тегом, нужно создать переменную таблицы поиска для переменной Video Status, которую мы предварительно активировали. Последовательность действий:



