 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами
7. Переходим к настройкам GTM. В первую очередь создаем соответствующий триггер, который будет принимать истинное значение, когда будет происходить клик по кнопке «Обратный звонок». В качестве условия активации триггера задаем ранее скопированное значение переменной Click Classes. Для этого необходимо задать следующие настройки:
● Тип триггера – «Клик – Все элементы»
● Триггер: активации – «Некоторые клики»
● Click Classes равно enter_1 GTM-zvonok-link

Рис. 447. Условие активации триггера по некоторым кликам
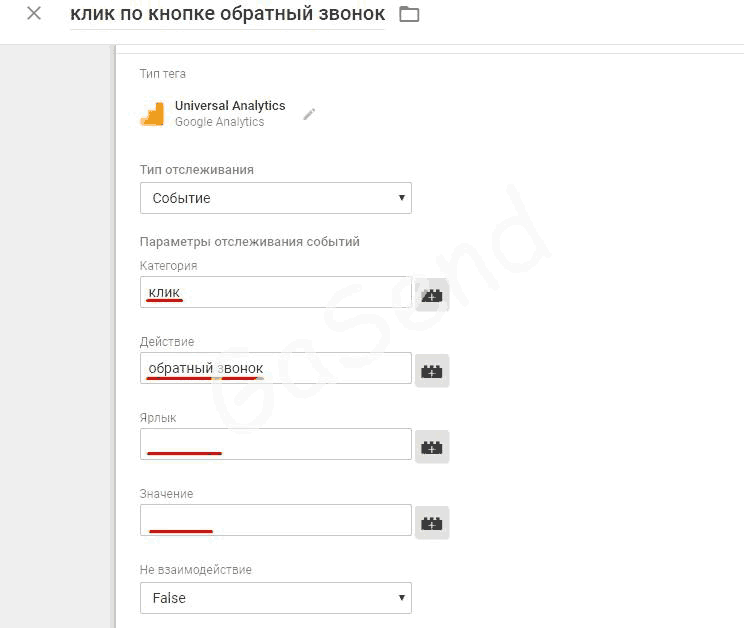
8. Cоздаем тег, который будет передавать события в Google Analytics. Называем тег таким образом, чтобы было понятно за что он отвечает. В качестве типа тега указываем «Universal Analytics».
● Тип тега – «Universal Analytics»
● Тип отслеживания – «Событие»
Задаем значения переменных, которые будут передаваться в Google Analytics при нажатии на кнопку. Не обязательно заполнять все поля. Они нужны для более детального анализа в отчетах Google Analytics.

Рис. 448. Настройки тега Universal Analytics
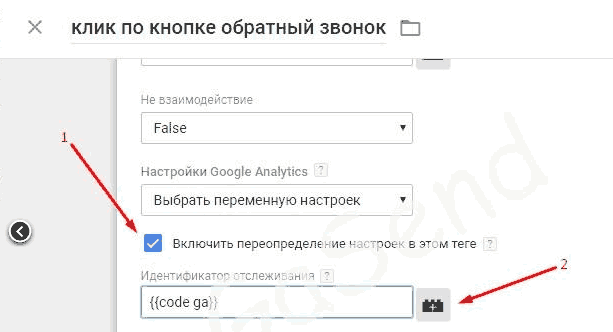
9. Указываем идентификатор отслеживания. В данном примере мы его создали через переменную.

Рис. 449. Включить переопределение настроек в этом теге и добавить переменную отслеживания
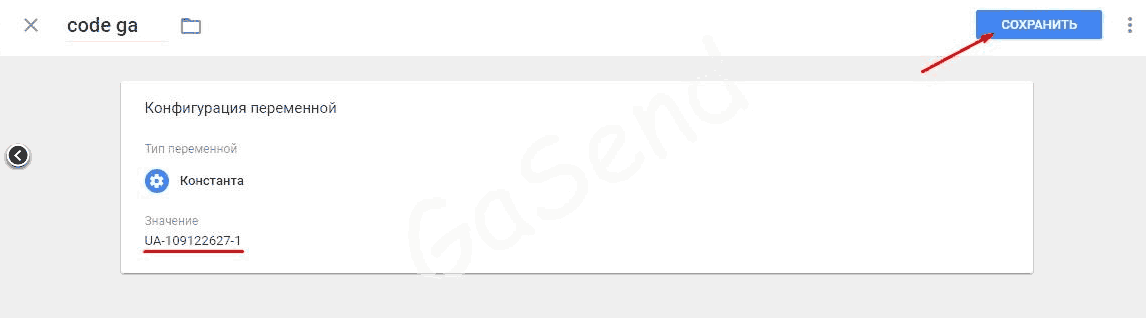
Создание переменной {{code ua}}
Значение кода счетчика (идентификатора отслеживания) берем с «Google Analytics – Ресурс – Код отслеживания».

Рис. 450. Создание пользовательской переменной с кодом GA
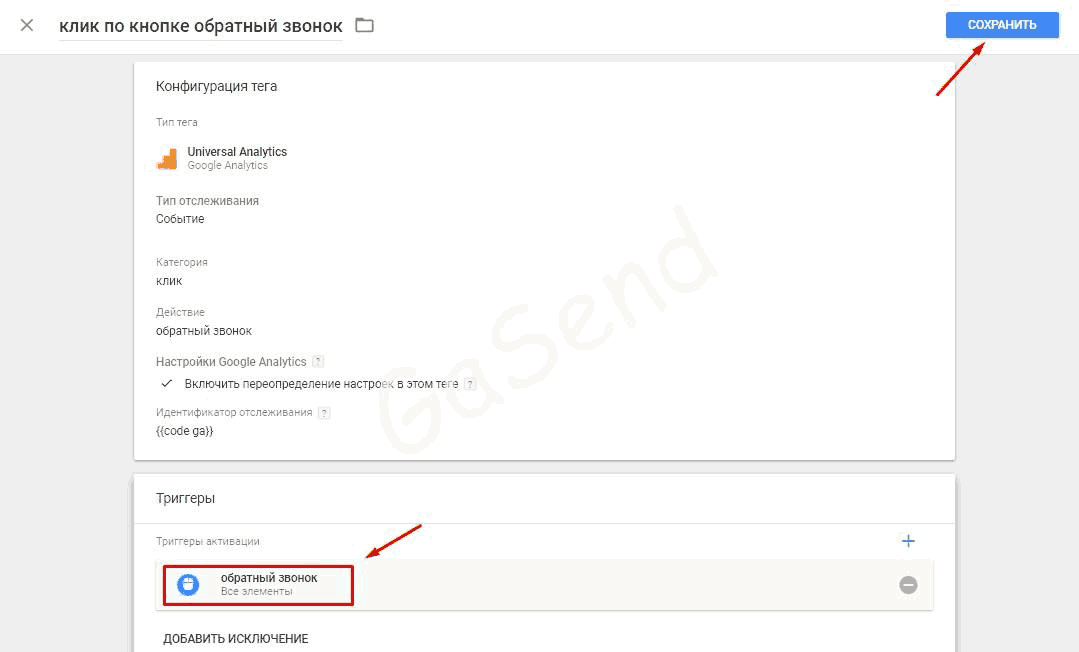
10. Возвращаемся к настройкам тега. В качестве триггера активации выбираем ранее созданный триггер «обратный звонок» и сохраняем.

Рис. 451. Условие активации тега
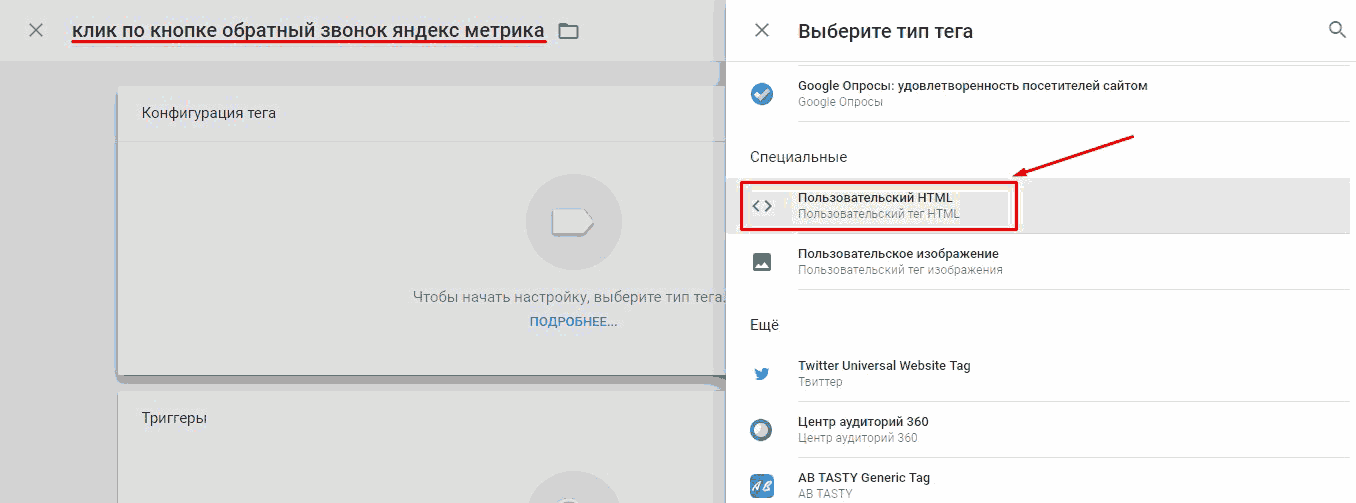
11.Теперь переходим к созданию тега для отслеживания клика по кнопке в Яндекс.Метрика. Называем тег таким образом, что бы потом можно было его отличить от тега для GA. В качестве типа тега задаем «Пользовательский HTML».

Рис. 452. Создание пользовательского HTM-тега
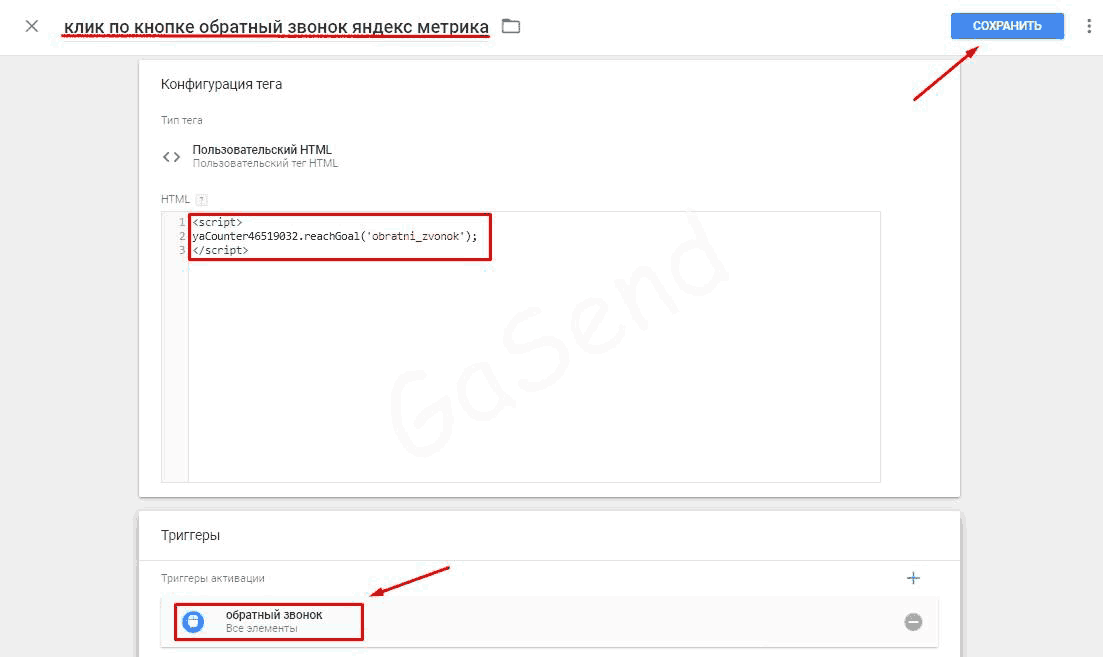
В поле HTML укажем следующий код:
где:
● 46519032 – номер вашего счетчика в Яндекс.Метрика;
● obratni_zvonok – идентификатор цели, который в дальнейшем будет прописан в настройках цели в самой Яндекс.Метрика.
В качестве триггера указываем ранее созданный в п. 7 триггер «обратный звонок» и сохраняем. Один триггер будет активировать два тега. Поэтому нет необходимости создавать для каждого тега отдельный триггер.

Рис. 453. Условие активации тега «обратный звонок»
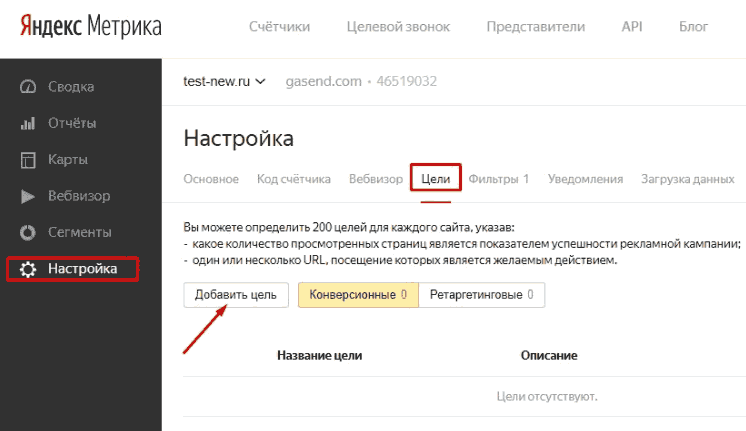
12.Теперь перейдем к настройке целей. Начнем с Яндекс.Метрика. Переходим в «Настройки – Цели».

Рис. 454. Настройки – Цели
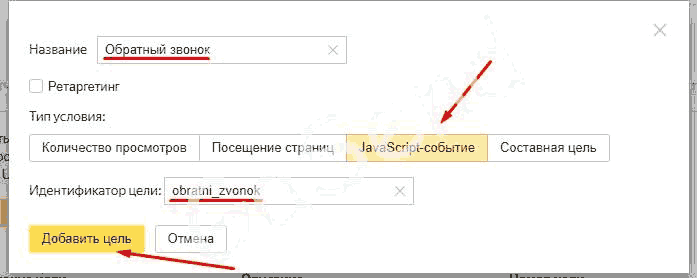
Указываем название цели. «Тип условия» выбираем «JavaScript-событие». В качестве идентификатора цели задаем то значение, которое указали в предварительно созданном теге GTM для Яндекс.Метрика в п. 11. Сохраняем цель, нажав на кнопку «Добавить цель».

Рис. 455. JavaScript-событие
13. Создадим цель в Google Analytics:
● переходим в меню «Цели» на уровне «Представление»;
● нажимаем на кнопку «+Цель»;
● выбираем пункт «Собственная» и нажимаем «Далее»;
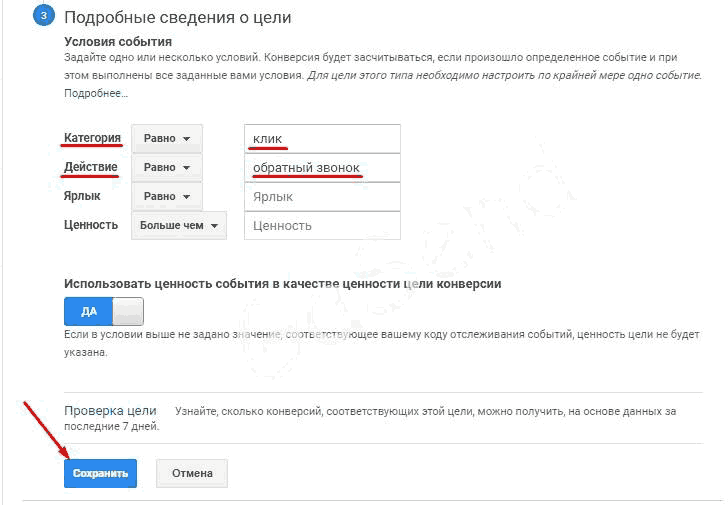
● указываем название цели, в качестве типа выбираем «Событие» и нажимаем «Далее»;
● в качестве условий берем те значения, которые указали в соответствующем теге (см. Рис. )

Рис. 456. Задаем категорию и действие в Google Analytics
Сохраняем. Теперь цель создана и будет фиксировать клики по кнопке «Обратный звонок». После проверки целей (сделать это можно с помощью отчетов «В режиме реального времени») необходимо опубликовать контейнер в GTM, чтобы все изменения были активированы для посетителей сайта.
Как задать ценность покупки для пикселя Facebook
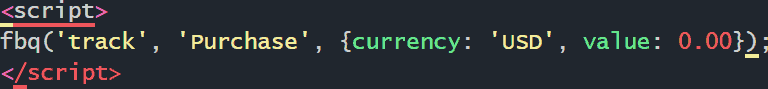
Для отслеживания покупок на сайте (например, страница «Спасибо за заказ») в рекламной системе Facebook предусмотрено соответствующее стандартное событие:

Рис. 457. Код события «Покупка»
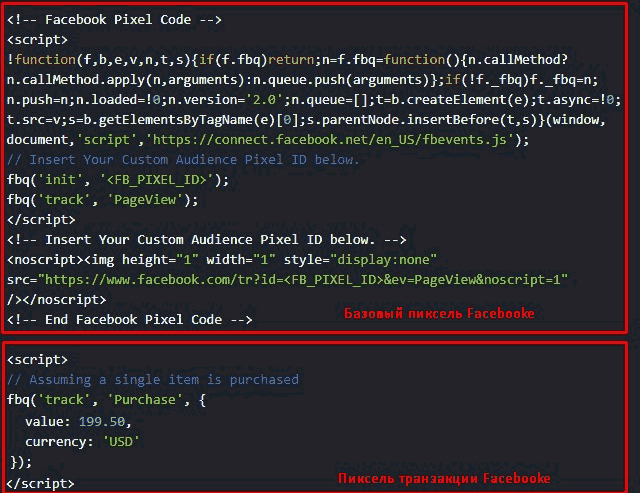
Необходимо, чтобы этот скрипт срабатывал после базового пикселя Facebook во время осуществления транзакции.

Рис. 458. Срабатывание события «Покупка» после базового пикселя
Переменная «currency» отвечает за то, в какой валюте осуществляется транзакция. Просто указываем наименование валюты согласно специального классификатора.
А вот как быть с переменной «value»? Ведь сумма покупки в отличии от валюты очень часто меняется. Эта переменная динамическая и должна соответствовать сумме покупке.
В этом примере мы расскажем как задать «value» в том случае, если у вас на сайте настроена электронная торговля Google Analytiсs и установлен код Google Tag Manager.
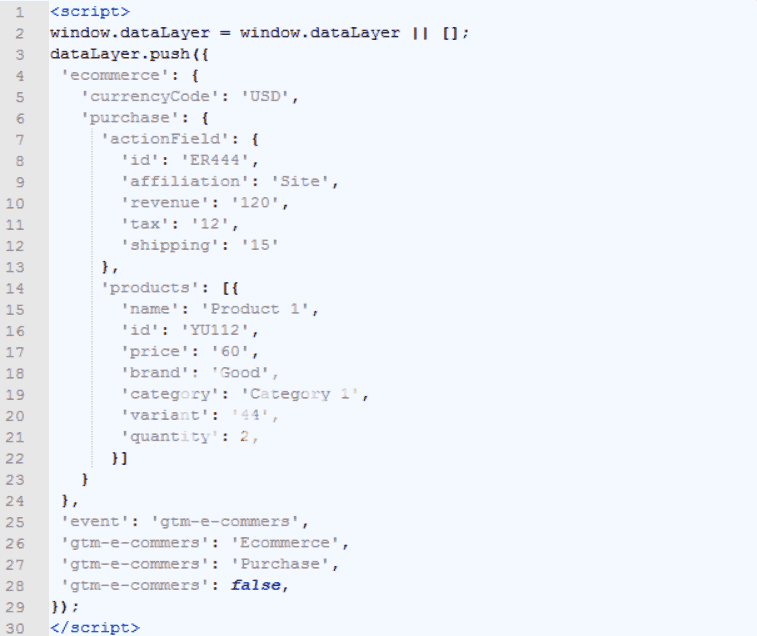
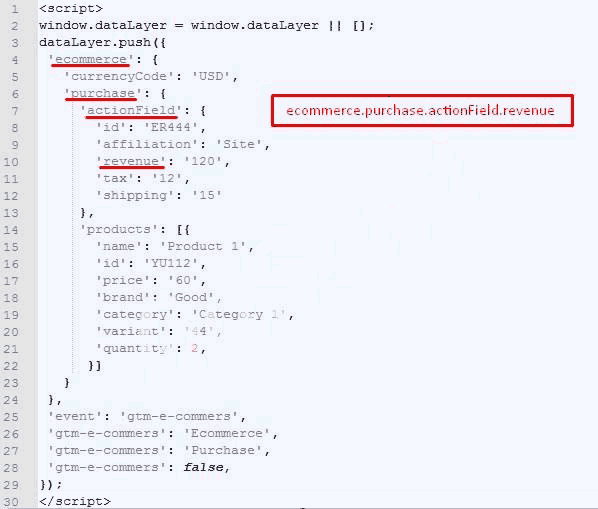
Допустим, у вас уже установлен на странице «Спасибо за заказ» код e-commerce, который передает данные в Google Analytics. В нашем случае он выглядит следующим образом:

Рис. 459. Код e-commerce
Теперь создадим специальную переменную в Google Tag Manager, которая будет принимать значение, указанное в переменной «revenue», в которую передается сумма заказа.
Переходим в GTM в раздел «Переменные» и нажимаем кнопку «Создать».

Рис. 460. Создание пользовательской переменной
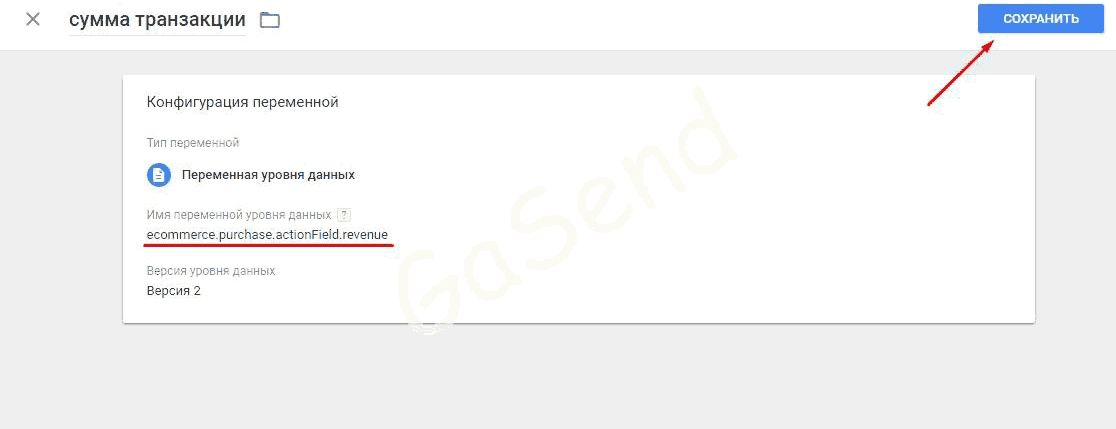
Указываем название переменной и выбираем тип переменной «Переменная уровня данных». В качестве имени переменной указываем:
ecommerce.purchase.actionField.revenue
и сохраняем.

Рис. 461. Имя переменной уровня данных – ecommerce.purchase.actionField.revenue
Указанное имя переменной – это элемент массива, в котором находится сумма транзакции.

Рис. 462. ecommerce.purchase.actionField.revenue – элемент массива
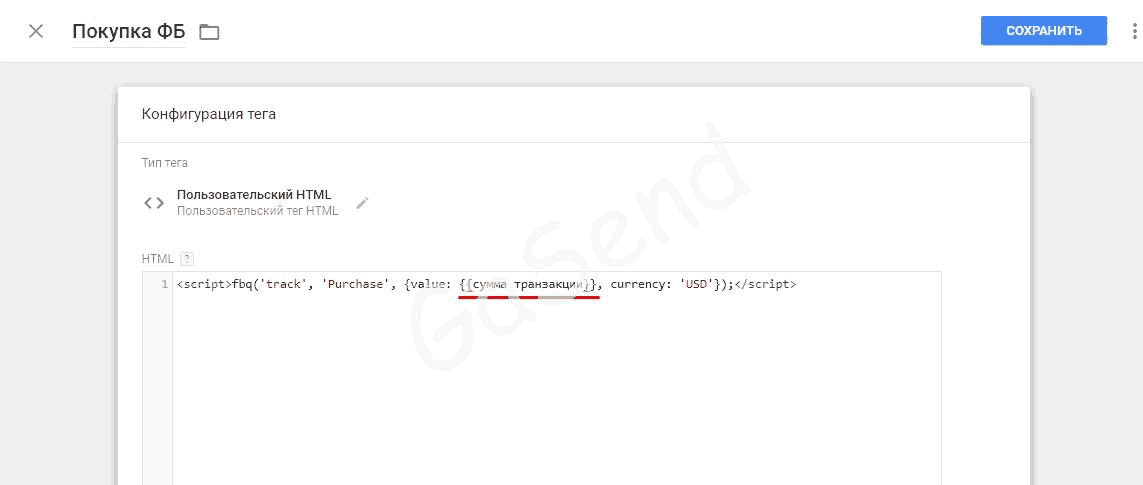
Создаем тег, который будет отправлять данные о продажах в ваш аккаунт Facebook. Называем тег, и выбираем соответствующий тип тега «Пользовательский HTML». Вставляем наш стандартный пиксель. Но только еще дополнительно в качестве значения переменной указываем ранее созданную нами переменную {{сумма транзакции}}, вот в таком виде:

Рис. 463. Переменная {{сумма транзакции}} в событии транзакции Facebook
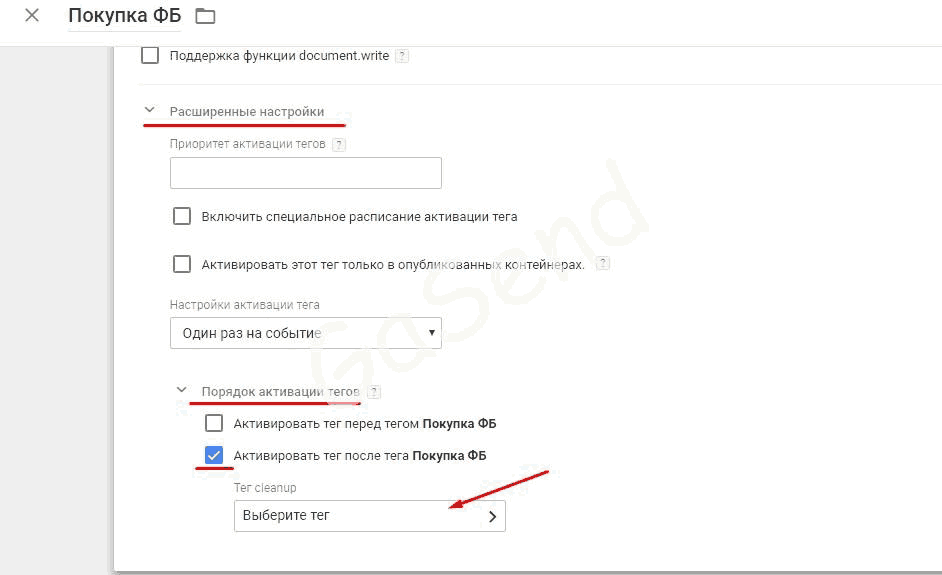
Так же задаем порядок активации тегов. Необходимо, чтобы пиксель транзакции срабатывал после базового пикселя. Ставим галочку «Активировать тег после тега Покупка ФБ».

Рис. 464. Активировать тег после тега Покупка ФБ
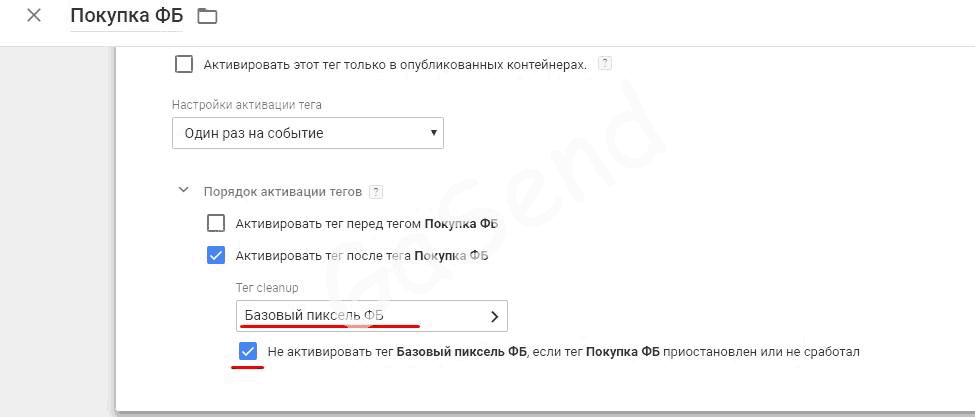
Выбираем нужный нам тег (Базовый пиксель ФБ) и ставим еще одну галочку:

Рис. 465. Не активировать тег «Базовый пиксель ФБ», если тег «Покупка ФБ»
приостановлен или не сработал
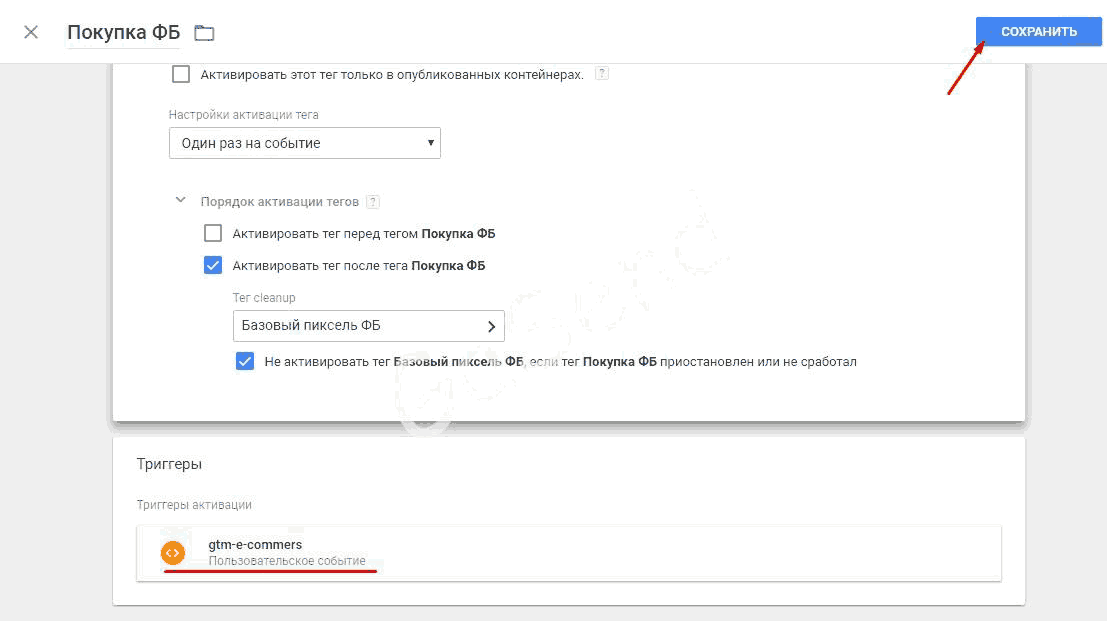
Затем задаем триггер и сохраняем. Нужно указать тот триггер, который активируется при срабатывании кода электронной торговли.

Рис. 466. Триггер активации gtm-e-commers (событие электронной торговли)
Примечание: событие gtm-e-commers было создано на этапе настройки электронной торговли и в данной статье его добавление в GTM опускается.
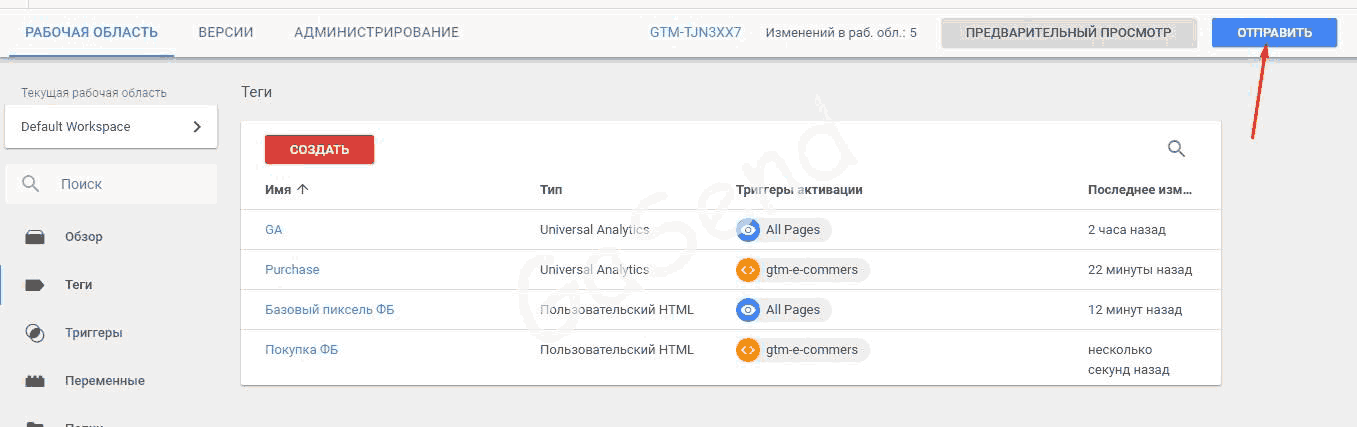
Теперь осталось опубликовать контейнер, чтобы данные о транзакциях начали собираться в Facebook.

Рис. 467. Публикация контейнера
В скором времени вы сможете видеть статистику по достигнутым транзакциям, а также сумма транзакций будет отображаться в вашем аккаунте.

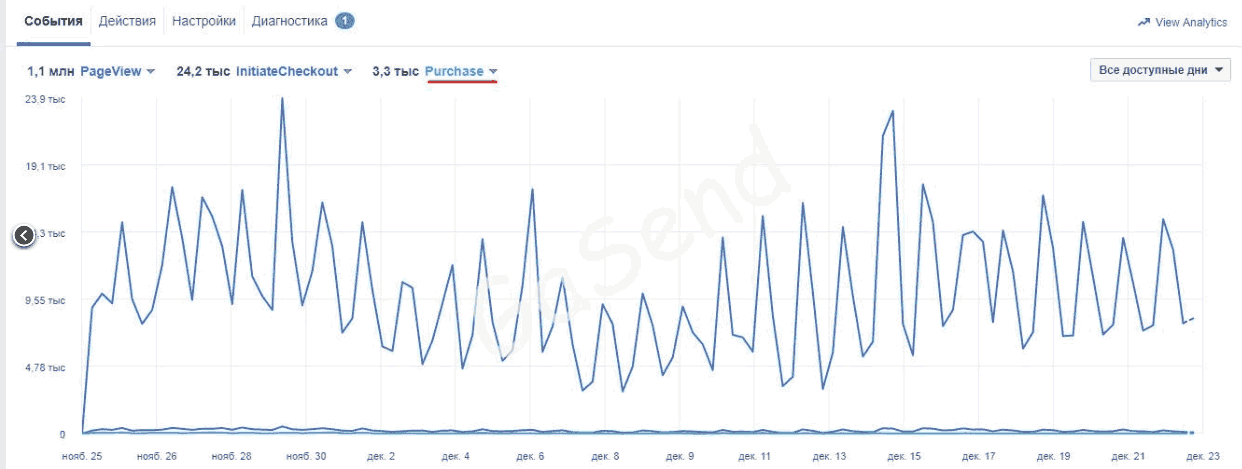
Рис. 468. Статистика по сумме транзакций в аккаунте Facebook
Данная информация позволит оптимизировать ваши рекламные кампании. Вы будет знать насколько они эффективны в денежном эквиваленте.

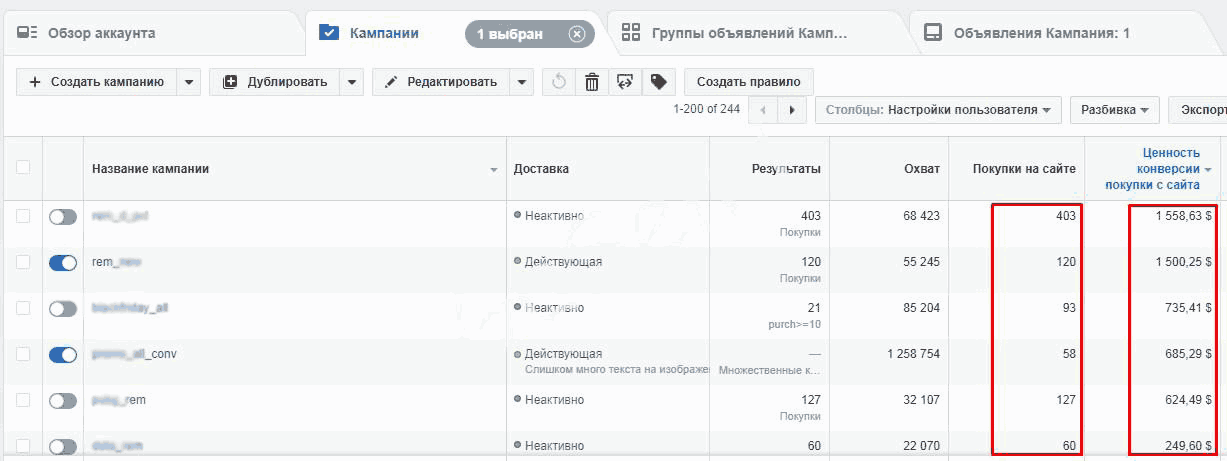
Рис. 469. Покупки на сайте в аккаунте Facebook
Передача Client ID в Google Analytics через Google Tag Manager
В книге «Google Analytics для googлят: Практическое руководство по веб-аналитики. Издание 2» вы научились передавать данные уникального идентификатора клиента (Client ID) в Google Analytics в виде пользовательского параметра без GTM. В этой статье научимся передавать Client ID в GA через Google Tag Manager.
Но перед тем как это делать, давайте разберемся для чего идентификатор клиента вообще отслеживать и передавать.
Применение Client ID, в первую очередь, служит для более точной идентификации пользователей. Также следует отметить, что этот параметр является обязательным при передачи данных в Google Analytics через Measurement Protocol, данных об оплатах из CRM и т.д.
Практическое применение в отчетах Google Analytics:

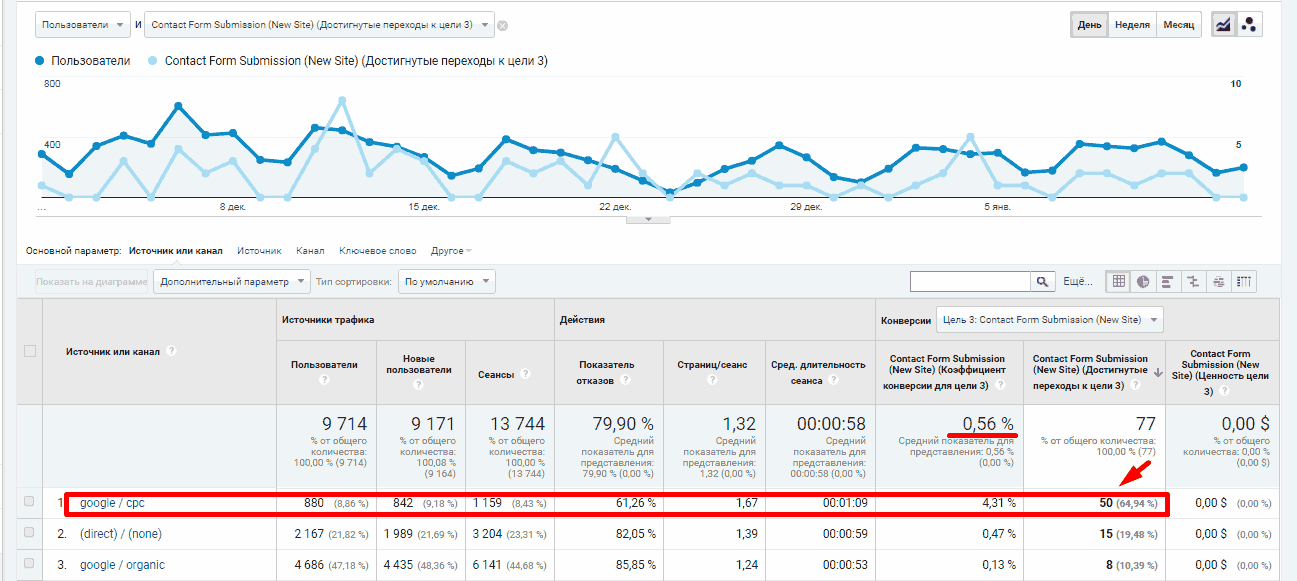
Рис. 470. Отчет «Источники или канал»
Обычный отчет «Источники или канал». Конверсия по google / cpc составляет 4,31% (50 конверсий), в то время как средний показатель по всем сеансам 0,56% (77 конверсий).
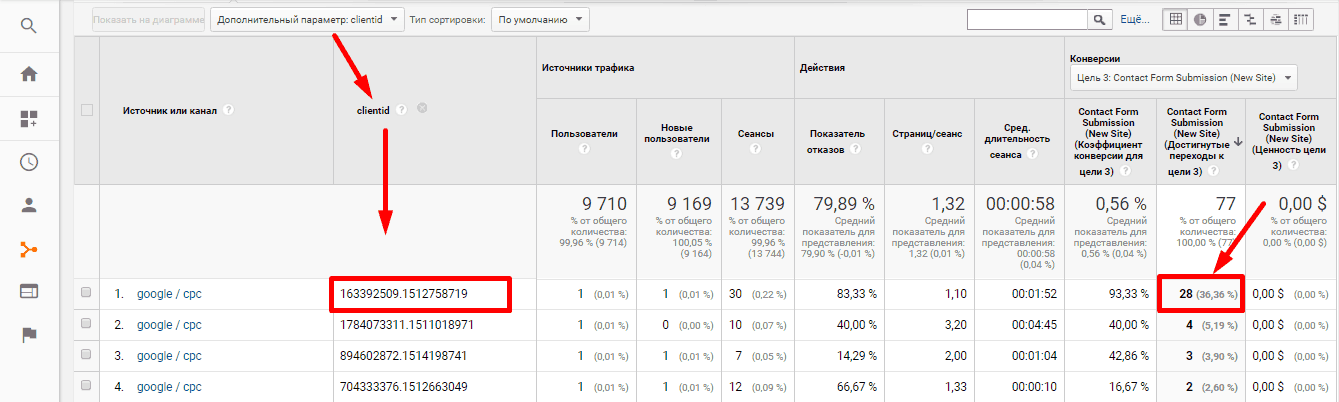
У нас есть данные по Client ID. Добавим его в качестве дополнительного параметра и посмотрим еще раз на отчет:

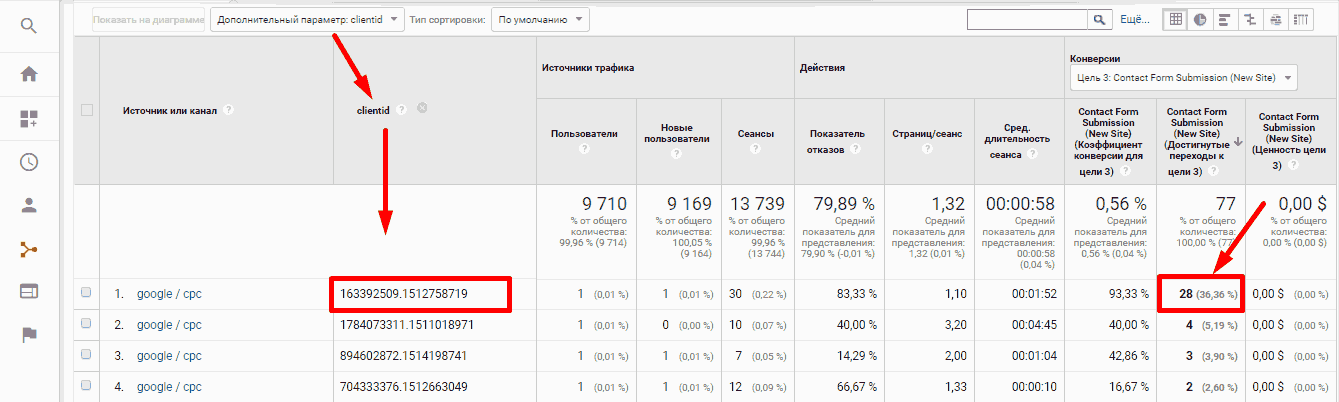
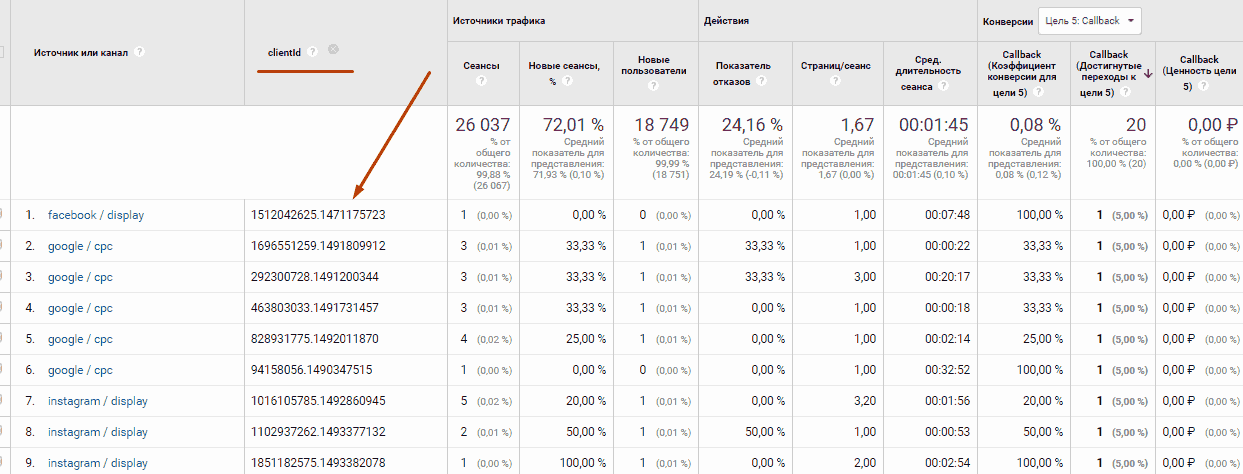
Рис. 471. Отчет «Источники или канал» с дополнительным параметром Client ID
Мы видим, что один пользователь в течение определенного периода постоянно оставляет заявки. Это могут быть проделки конкурентов, ботский трафик, нецелевые заявки или же Client ID вашего менеджера, который заполняет формы на сайте вручную. Учитывая данный фактор, конверсия по этому источнику будет совершенно другая.
Настройка будет состоять из двух частей – в Google Analytics и Google Tag Manager.
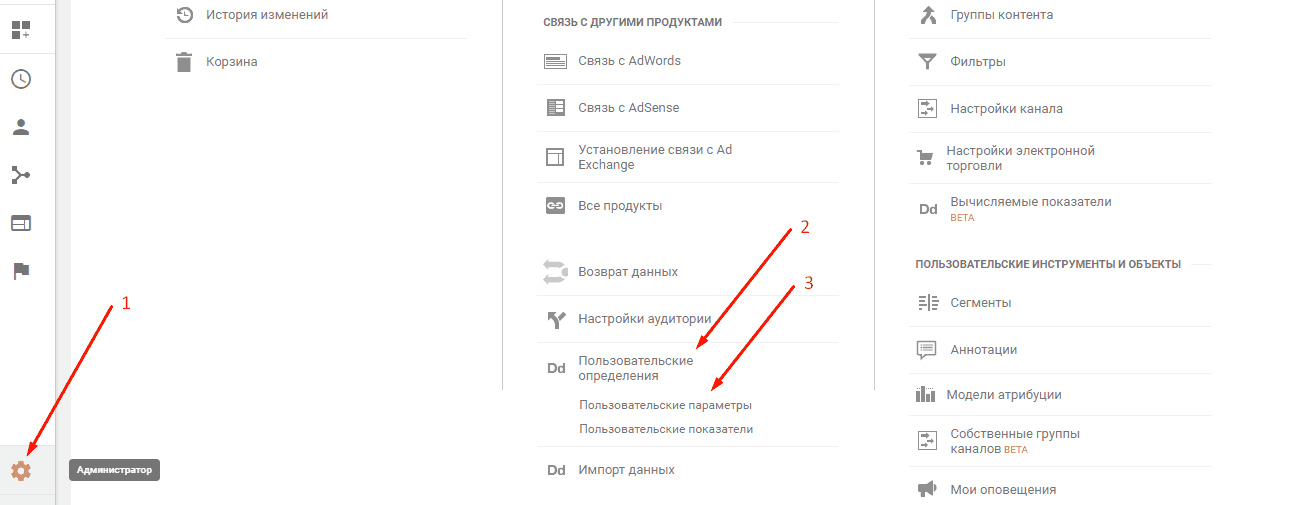
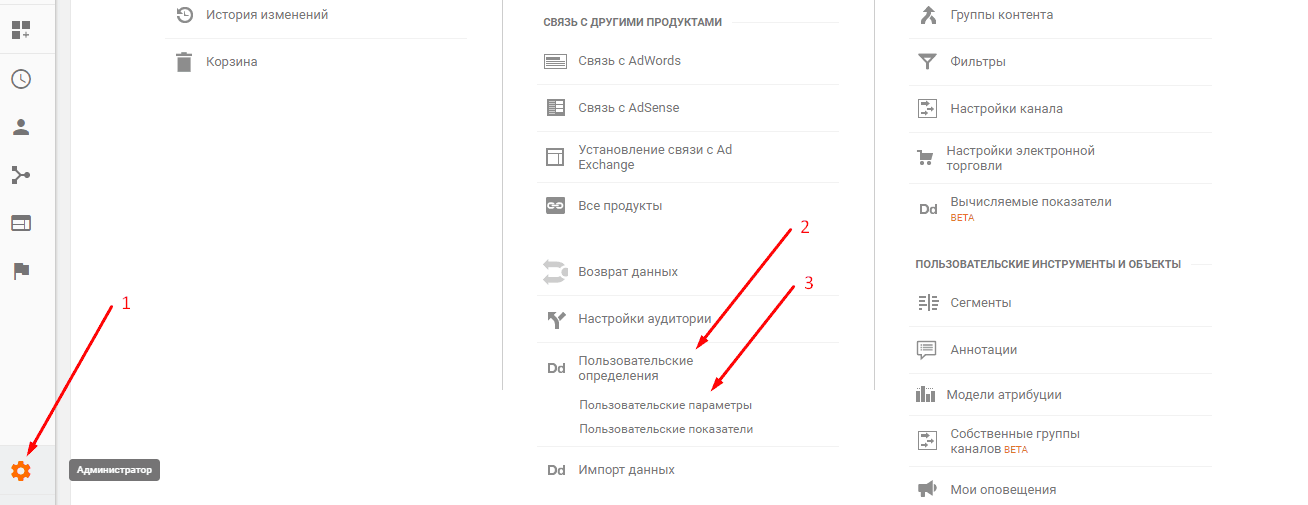
В Google Analytics нужно создать пользовательский параметр. Для этого заходим в «Администратор» и на уровне «Ресурс» выбираем «Пользовательские определения» – «Пользовательские параметры» – «+Специальный Параметр».

Рис. 472. Создание пользовательского параметра в Google Analytics
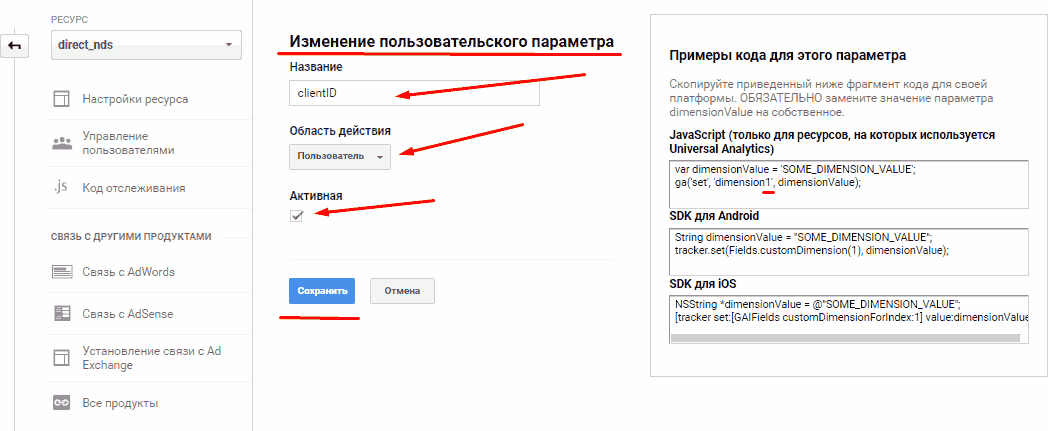
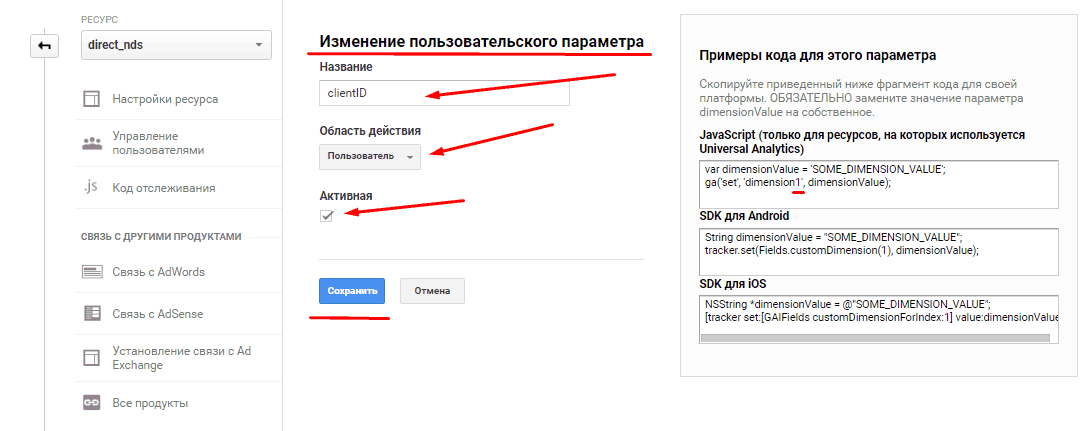
Введите:
● название clientID
● область действия «Пользователь»
● активная «ОК»

Рис. 473. Настройки пользовательского параметра
На этом настройка в Google Analytics закончилась. Переходим в Google Tag Manager. Добавьте код счетчика GA в GTM. Для этого создаем одну переменную и один тег.
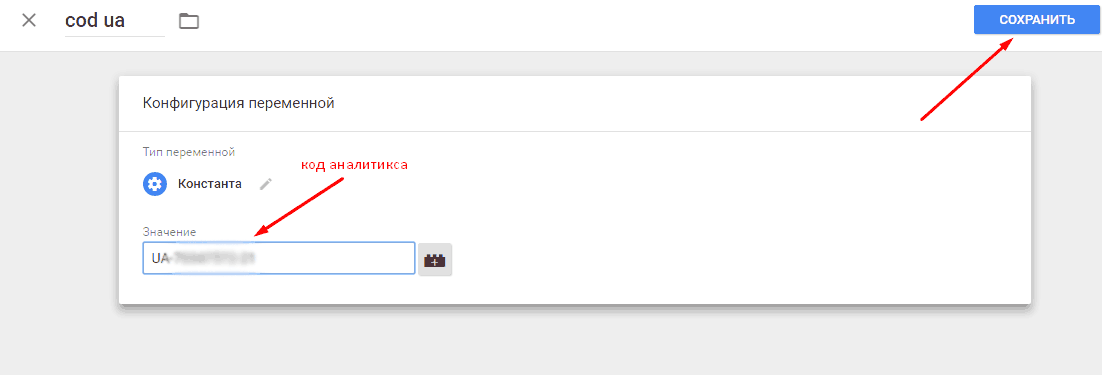
● Заходим в «Триггеры» – «Пользовательские переменные» – «Создать»;
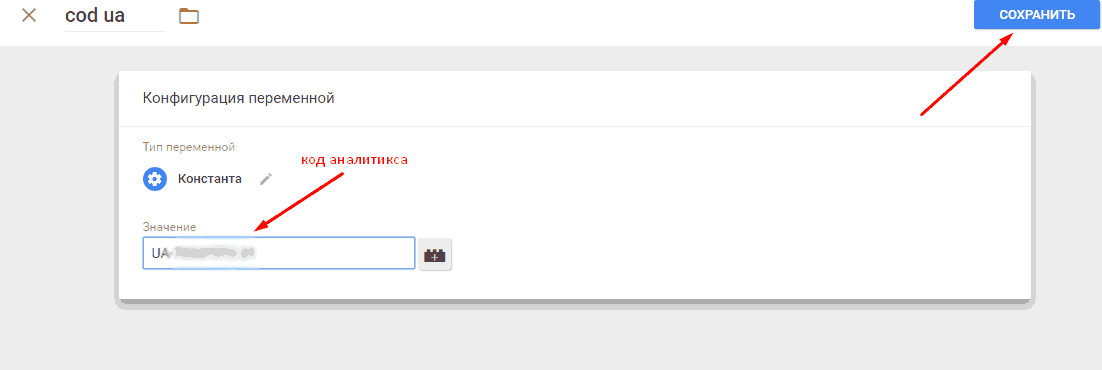
● Называем переменную (в примере cod ua)
● Тип переменной – «Константа»
В значение прописываем код счетчика Google Analyticsи сохраняем настройки.

Рис. 474. Создание переменной-константы счетчика GA
Обычный отчет «Источники или канал». Конверсия по google / cpc составляет 4,31% (50 конверсий), в то время как средний показатель по всем сеансам 0,56% (77 конверсий).
У нас есть данные по Client ID. Добавим его в качестве дополнительного параметра и посмотрим еще раз на отчет:

Рис. 475. Отчет «Источники или канал» с дополнительным параметром Client ID
Мы видим, что один пользователь в течение определенного периода постоянно оставляет заявки. Это могут быть проделки конкурентов, ботский трафик, нецелевые заявки или же Client ID вашего менеджера, который заполняет формы на сайте вручную. Учитывая данный фактор, конверсия по этому источнику будет совершенно другая.
Настройка будет состоять из двух частей – в Google Analytics и Google Tag Manager.
В Google Analytics нужно создать пользовательский параметр. Для этого заходим в «Администратор» и на уровне «Ресурс» выбираем «Пользовательские определения» – «Пользовательские параметры» – «+Специальный Параметр».

Рис. 476. Создание пользовательского параметра в Google Analytics
Введите:
● название clientID
● область действия «Пользователь»
● активная «ОК»

Рис. 477. Настройки пользовательского параметра
На этом настройка в Google Analytics закончена. Переходим в Google Tag Manager. Добавьте код счетчика GA в GTM. Для этого создаем одну переменную и один тег.
● Заходим в «Триггеры» – «Пользовательские переменные» – «Создать»;
● Называем переменную (в примере cod ua)
● Тип переменной – «Константа»
В значение прописываем код счетчика Google Analyticsи сохраняем настройки.

Рис. 478. Создание переменной-константы счетчика GA
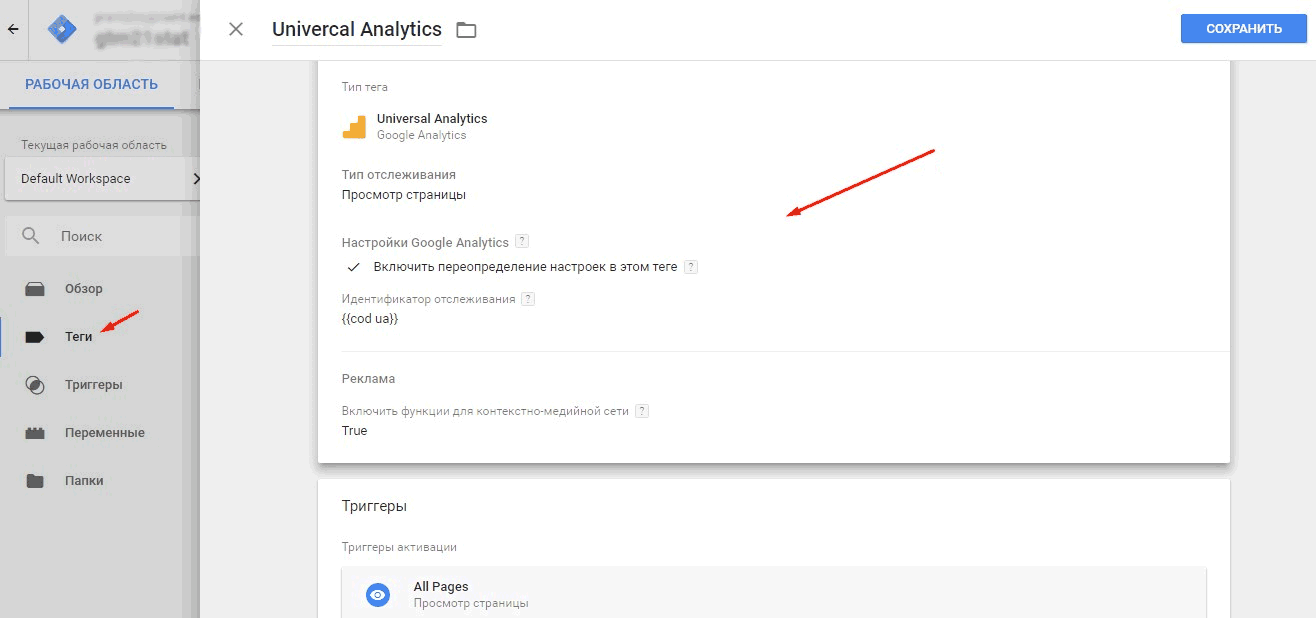
Затем добавляем тег типа «Universal Analytics». Для этого пройдите путь: Теги – Создать – Конфигурация тега (Редактировать) – Тип тега «Universal Analytics».
Настройки тега:
● Тип отслеживания (Просмотр страницы);
● Включить переопределение настроек в этом теге;
● В идентификатор отслеживания записываем переменную cod ua (создали выше);
● Триггер активации тега «All pages (Все страницы)».

Рис. 479. Настройки тега Universal Analytics
На следующем этапе необходимо настроить передачу Client ID в GTM, создав 2 переменные, 1 триггер и 1 тег.
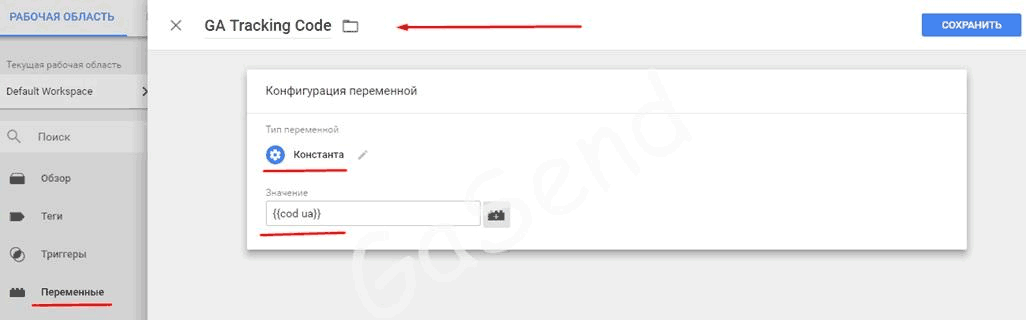
Создаем переменную «GA Tracking Code». Последовательность действий:
● Переменные – Пользовательские переменные – Создать;
● Название – GA Tracking Code;
● Конфигурация переменной – Редактировать;
● Тип переменной – Константа;
● Значение – Выбираем переменную cod ua.

Рис. 480. Переменная типа «Константа»
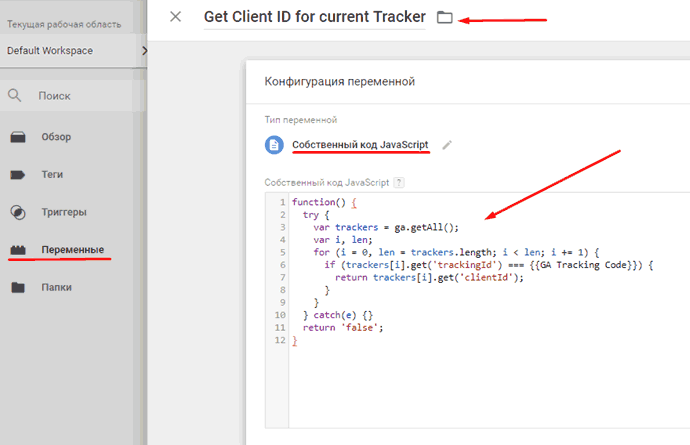
Создаем переменную «Get Client ID for current Tracker». Последовательность действий:
● Переменные – Пользовательские переменные – Создать;
● Название – Get Client ID for current Tracker;
● Конфигурация переменной – Редактировать;
● Тип переменной – Собственный код JavaScript;
● Значение – Код.

Рис. 481. Собственный код JavaScript
Пример кода JavaScript:
function() {
try {
var trackers = ga.getAll();
var i, len; for (i = 0, len = trackers.length; i < len; i += 1) {
if (trackers[i].get('trackingId') {{GA Tracking Code}}) {
return trackers[i].get('clientId'); }}
} catch(e) {}
return 'false';
}
В результаты мы создали две пользовательские переменные – GA Tracking Code и Get Client ID for current Tracker. Переходим к созданию триггера.
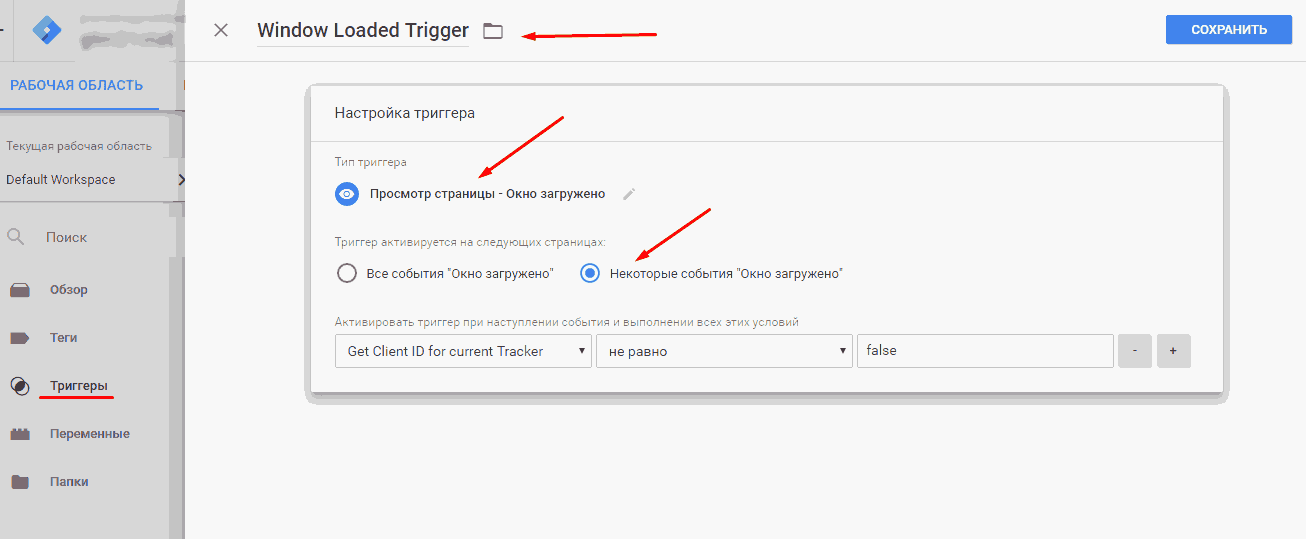
● Триггеры – Создать;
● Название – Window Loaded Trigger;
● Тип триггера – Окно загружено;
● Триггер активируется на следующих страницах – Некоторые события «Окно загружено».

Рис. 482. Настройки триггера
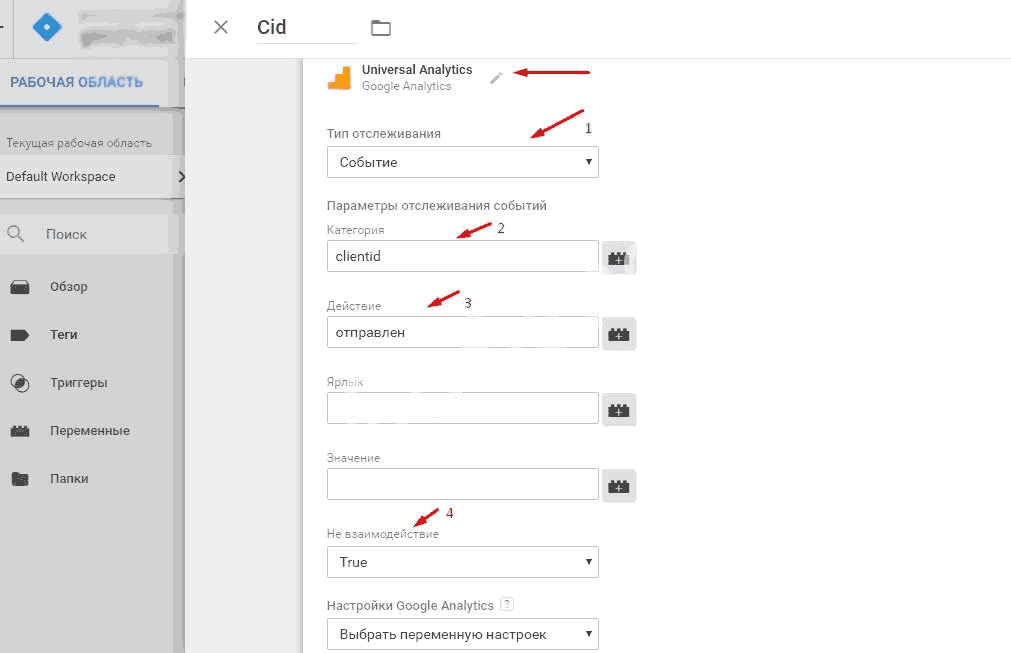
Теперь создаем тег Cid. Последовательность действий:
● Теги – создать – Конфигурация (Редактировать);
● Тип тега – Universal Analytics;
Внимательно прописываем настройки:
● Тип отслеживания – Событие;
● Категория – clientid;
● Действие – отправлен;
● Не взаимодействие – True.

Рис. 483. Настройки тега
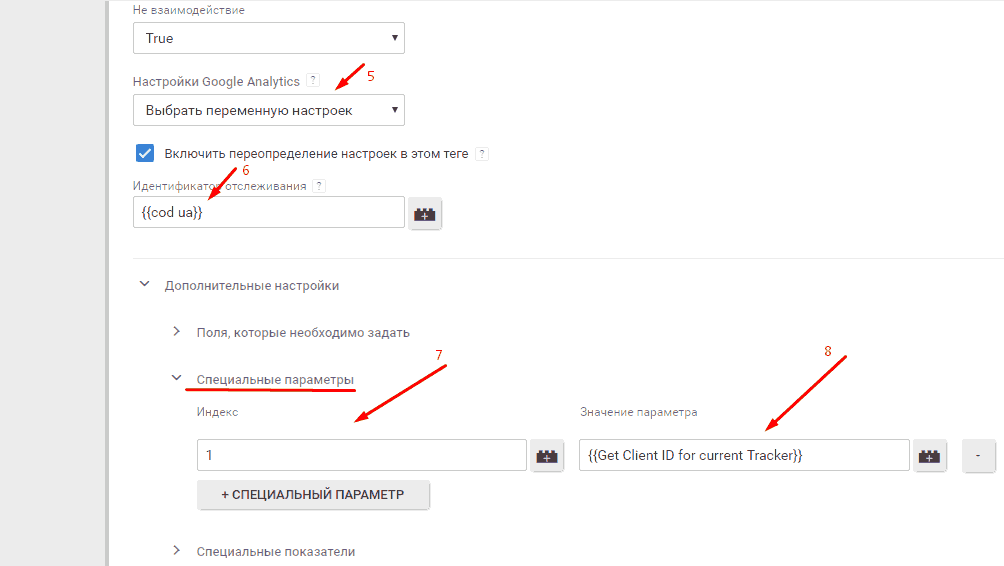
Еще настройки тега Universal Analytics:
● Выбираем «Включить переопределение настроек в этом теге»;
● Идентификатор отслеживания – cod ua;
● Дополнительные настройки – Специальные параметры – +Специальный параметр – Индекс: 1 и Значение: Get Client ID for current Tracker (переменная, которую мы создали выше).
Важно: индекс 1 – это индекс параметра, который мы создали в Google Analytics.

Рис. 484. Прописываем специальный параметр в теге Universal Analytics
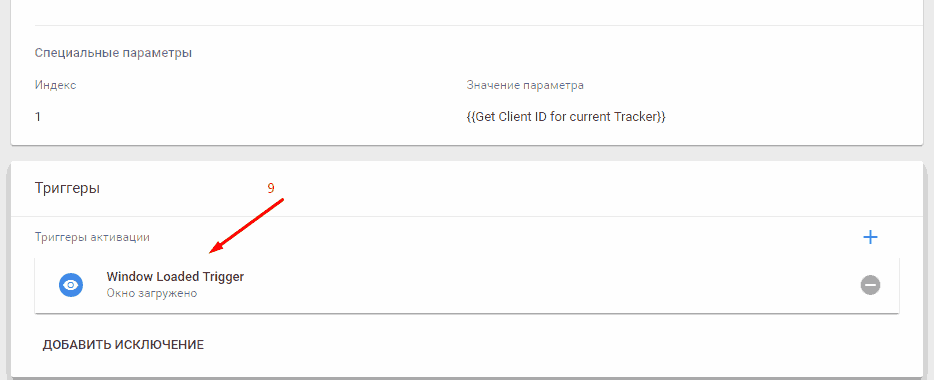
В качестве активации тега выбираем триггер активации, ранее созданный «Window Loaded Trigger».

Рис. 485. Триггер активации Window Loaded Trigger
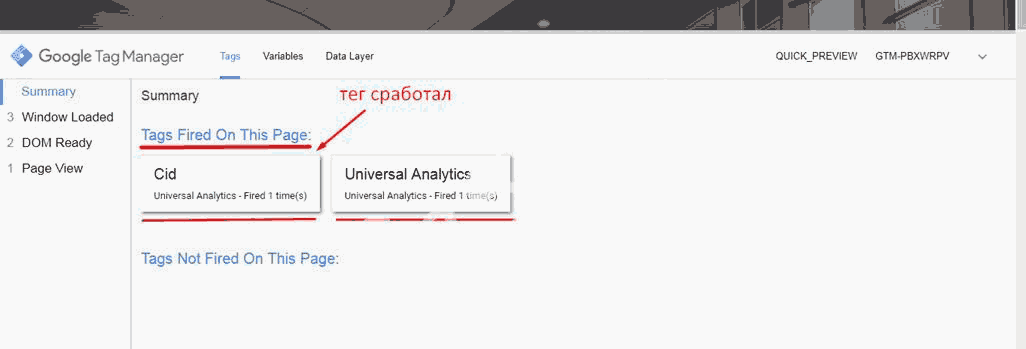
Перед тем, как опубликовать изменения, нужно проверить будет ли срабатывать тег. Переходим в режиме предварительного просмотра (режим отладки), заходим на сайт, где установлен GTM, обновляем страницу и проверяем тег:

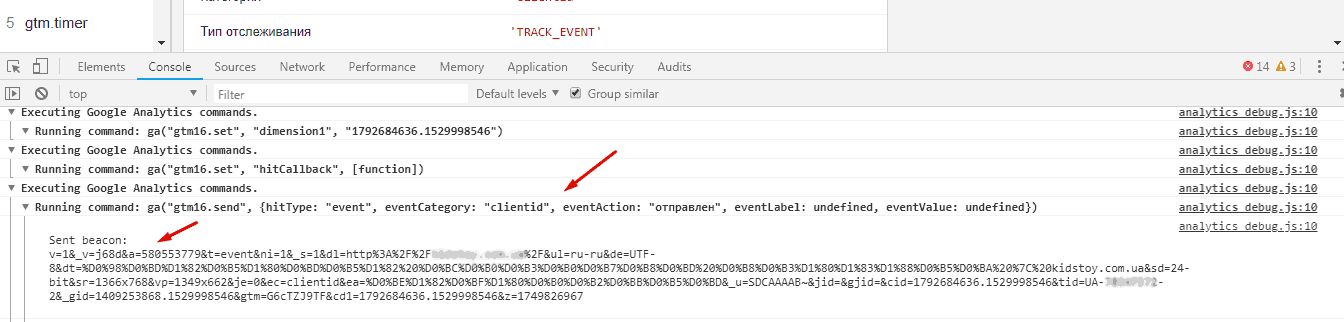
Рис. 486. Тег cid активировался
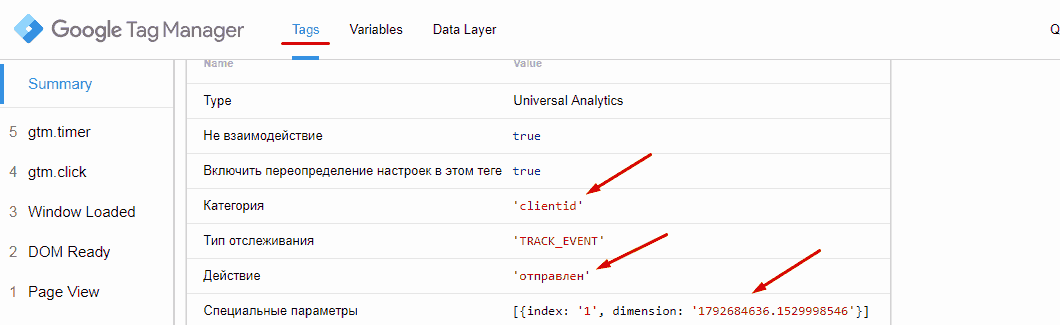
Переходим внутрь тега и видим:

Рис. 487. Проверка передачи данных специального параметра в режиме отладки
Также можно проверить в панели для разработчиков, установив расширение GA Debugger.

Рис. 488. Расширение GA Debugger
Если все корректно передается, публикуем контейнер GTM. Нажимаем «Отправить», вводим название и описание версии, затем «Опубликовать».
Теперь CID (Client ID) вы можете увидеть в дополнительных параметрах Google Analytics или построив специальный (кастомный) отчет.

Рис. 489. clientid как дополнительный параметр в Google Analytics
Передача ошибок JavaScript сайта в Google Analytics через Google Tag Manager
Эта статья подойдет для тех, кто не сильно разбирается в JavaScript, но хочет, чтобы сайт работал на все 100% без ошибок. С помощью Google Tag Manager мы сможем настроить передачу данных об ошибках JS, которые есть на сайте, в Google Analytics. В результате вы получите пользовательский отчет с JavaScript ошибками, который можете переслать веб-разработчику для последующих исправлений.
Примечание: хотелось бы отметить, что GTM фиксирует не все ошибки JS на сайте. Но это лучше, чем ничего. При том, что настройка занимает около 10 минут.
В Google Tag Manager нам нужно активировать некоторые переменные, создать триггер и тег, а в Google Analytics настроить пользовательский отчет.
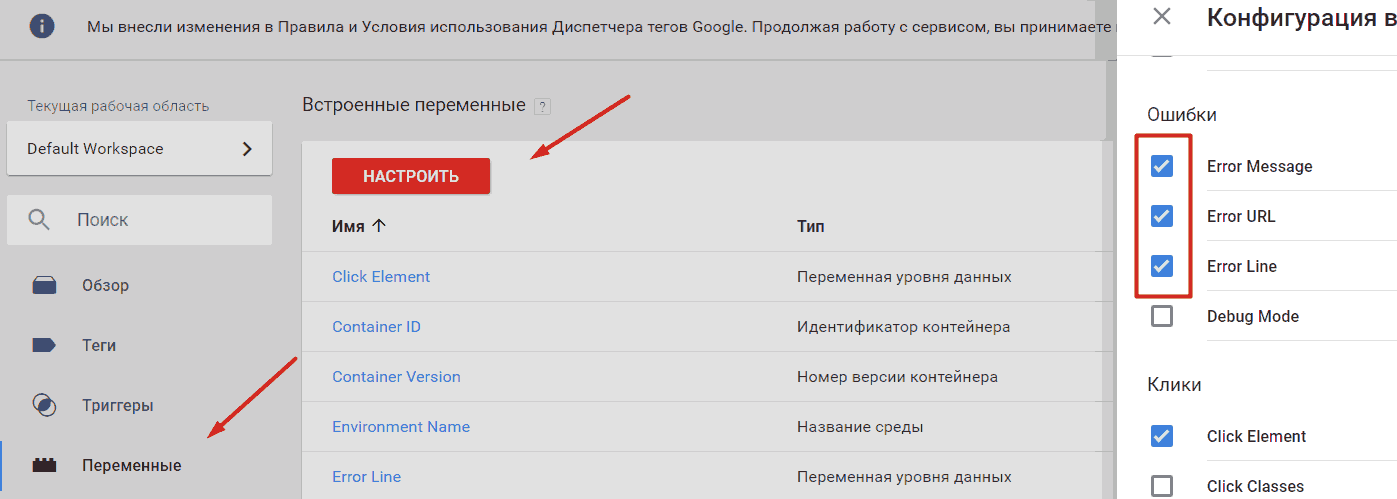
Переходим к настройкам в GTM. Активируем встроенные переменные:
● Error Message – Название ошибки JS;
● Error URL – url страницы, где была допущена ошибка;
● Error Line – номер строки, в которой была допущена ошибка.

Рис. 490. Активируем встроенные переменные типа «Ошибки»
Примечание: не обращаем внимание на пропущенную в названиях триггера и тега букву «r» в слове «error».
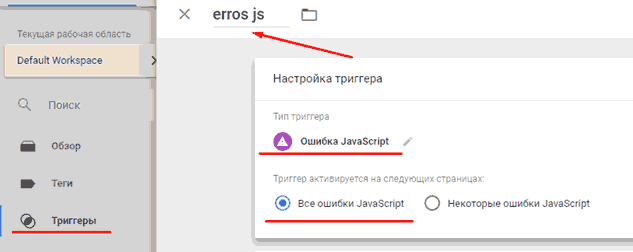
Создаем триггер:
● Название – erros js;
● Тип триггера – Ошибка JavaScript;
● Триггер активируется на следующих страницах – Все ошибки JavaScript

Рис. 491. Настройки триггера erros js



