 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами
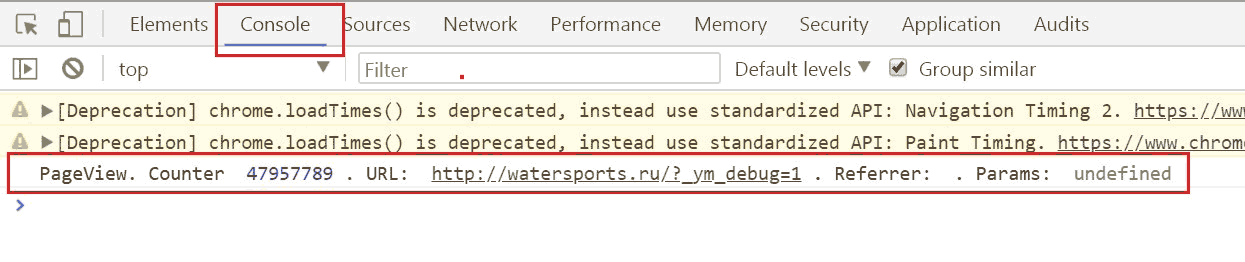
Далее необходимо вызвать консоль разработчика (в браузере Google Chrome кнопка «F12») и перейти на вкладку Console. Если код установлен правильно, в консоли вы увидите номер вашего счетчика и данные, которые отправляет код.

Рис. 98. Данные о просмотре страниц передаются
Плагины и расширения для браузеров
Для упрощения работы с Google Tag Manager, Google Analytics и улучшения производительности интернет-маркетолог/веб-аналитик в своей практике может использовать дополнительные инструменты – плагины и различные расширения для браузеров. Давайте разберем несколько самых популярных помощников.
Google Analytics Debugger
Расширение для браузера. Является надстройкой для консоли разработчика, в которую Debugger отправляет без изменения кода отслеживания информацию о том, что передается в Google Analytics, а также данные обо всех ошибках и сбоях. С помощью расширения можно не только проверить собственные страницы, но и узнать, как Analytics работает на других сайтах.

Рис. 99. Google Analytics Debugger
GA Debugger часто используют при решении различного рода задач. Например, при настройке целей и электронной торговли, когда необходимо фиксировать передаваемые данные.
Скачать расширение для браузера Google Chrome можно по ссылке.
Google Tag Assistant
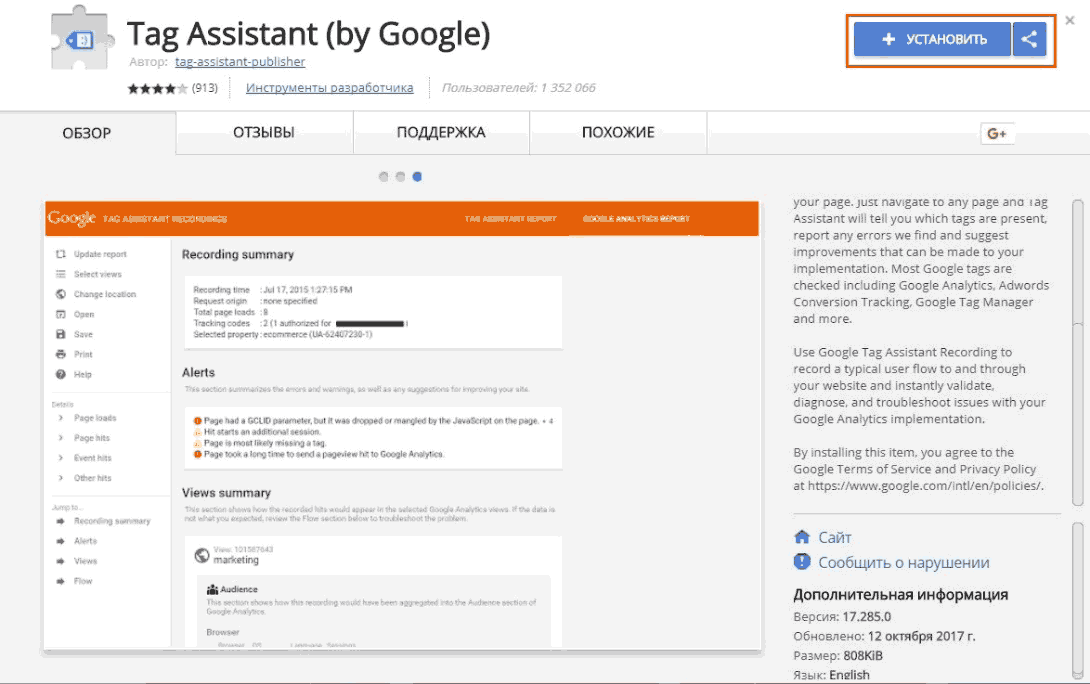
Универсальный помощник. Расширение для браузера Google Chrome, которое позволяет записывать последовательность действий, выполняемых пользователями, поддерживает анализ тегов во многих продуктах Google – AdWords, DoubleClick, Tag Manager. Он также помогает отслеживать правильность установки кода, находить и исправлять проблемы, которые могут привести к искажению данных в ресурсах и представлениях Google Analytics.
Обладает функцией записи (Google Tag Assistant Recordings, GTAR), которая может регистрировать теги, события и взаимодействия для любой последовательности посещенных страниц или сайтов, и тех страниц, которые открывал пользователь, даже если часть из них находится за пределами основного домена.

Рис. 100. Google Tag Assistant
В моей книге «Google Analytics для googлят» и блоге osipenkov.ru есть целая статья на эту тему. Скачать расширение для браузера Google Chrome можно по ссылке.
Web Analytics Solution Profiler (WASP)
Еще одно расширение для браузера, которое позволяет обнаружить теги любого типа, их взаимосвязь между собой и визуализировать полученные данные.
WASP запоминает состояние dataLayer после того, как вы покинули страницу и перешли на следующую. Этот функционал является большим плюсом, поскольку в режиме отладки GTM не позволяет видеть, что произошло на предыдущей странице.
Другие особенности:
● обнаружение всех типов тегов, включая те, которые отправляются через POST;
● SEO информация о странице (URL, title, description, keywords, cookie и др.);
● возможность скрытия и блокировки тега;
● декодирование информации для Google Analytics и других сервисов;
● удобная визуализация, которая показывает отношения между всеми тегами с помощью связей в виде «стрелочек».

Рис. 101. WASP.inspector
Расширение предназначено для «продвинутых» пользователей. Скачать расширение для браузера Google Chrome можно по ссылке.
Code Editor for GTM
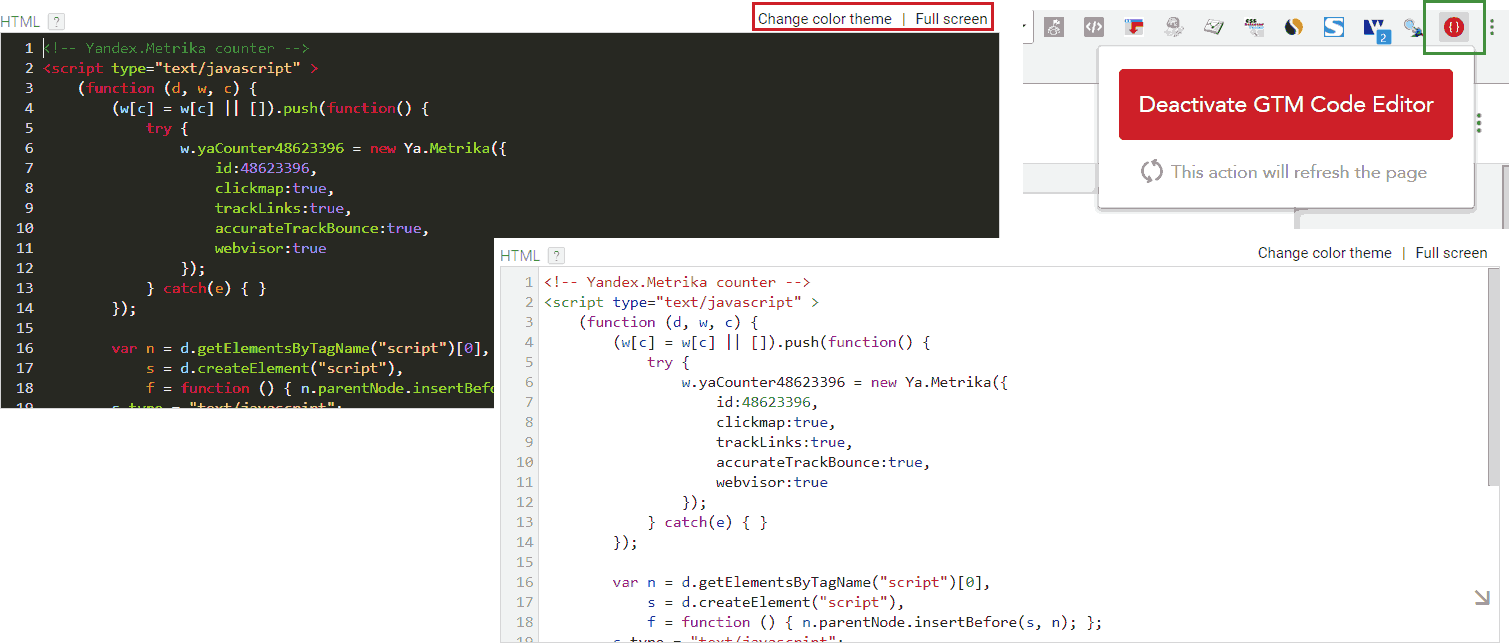
Расширение подсвечивает синтаксис JavaScript кода в интерфейсе Google Tag Manager, а также позволяет работать в полноэкранном режиме. Настройка очень простая – скачивание, установка, и активация на странице GTM.

Рис. 102. Смена цветовой темы GTM
Будет особенно актуально для веб-разработчиков, которые привыкли использовать различные темы с подсветкой кода в других редакторах, например, в Notepad++, Sublime Text, Atom, Visual Studio Code и т.д.

Рис. 103. Code Editor for GTM
Скачать расширение для браузера Google Chrome можно по ссылке.
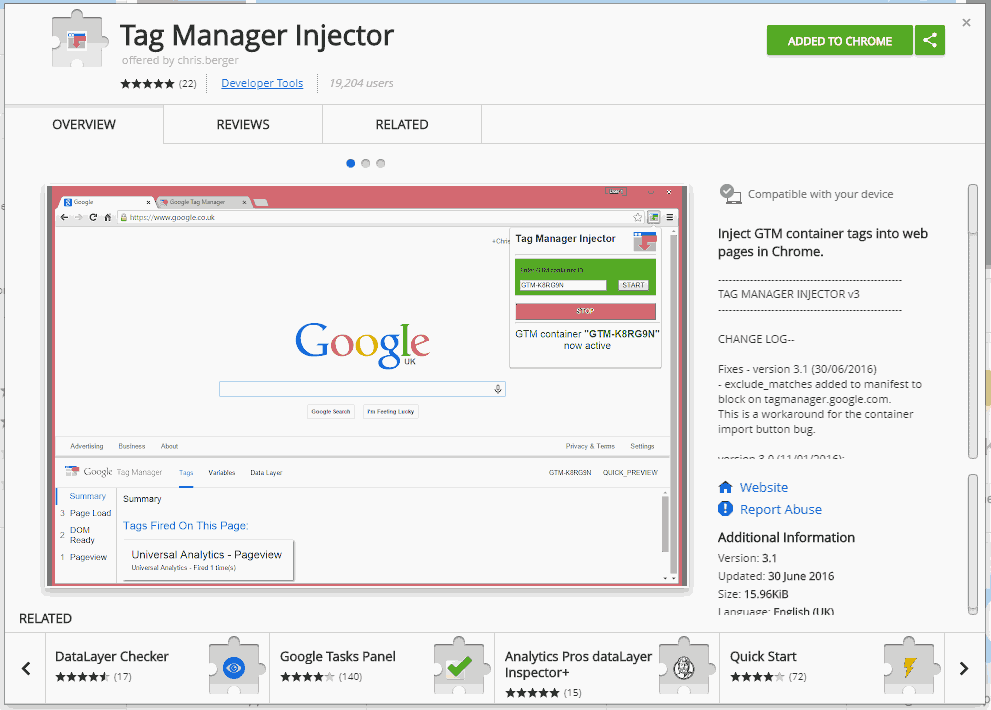
Tag Manager Injector
Расширение позволяет начать работу с Google Tag Manager до того, как код контейнера будет размещен на страницах сайта. Это бывает особенно полезным, когда требуется начать работу над установкой GTM, но доступы по какой-либо причине заказчик или его команда оперативно предоставить не могут.

Рис. 104. Tag Manager Injector
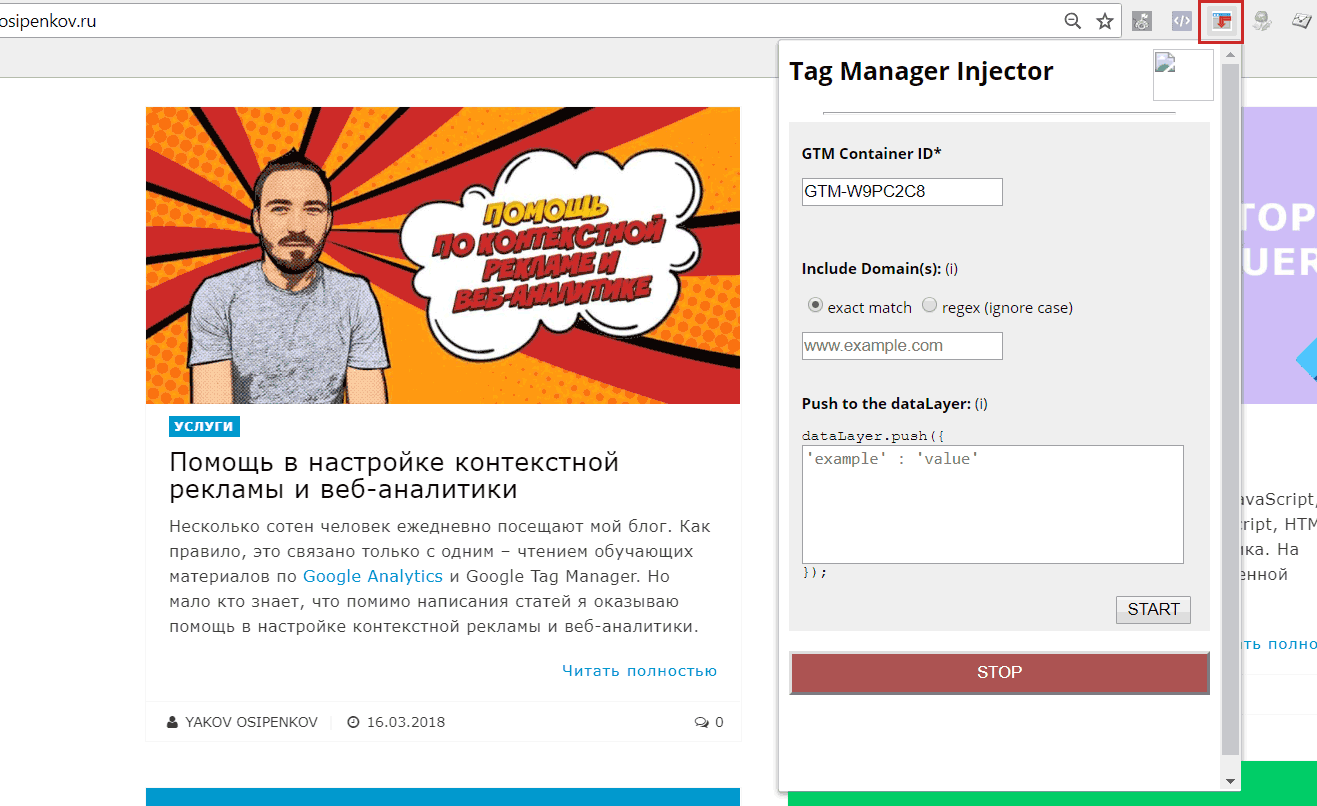
Скачать расширение для браузера Google Chrome можно по ссылке. После этого в правой верхней части появится новая иконка, при клике на которую открывается окно с настройками Tag Manager Injector:

Рис. 105. Настройки Tag Manager Injector
Затем необходимо прописать идентификатор контейнера GTM без каких-либо пробелов (поле «GTM Container ID»), а также домен (поле «Include Domain(s)»), на котором данный контейнер будет использоваться и нажать на кнопку «START»:

Рис. 106. Активация Tag Manager Injector
Настройки TMI позволяют добавлять фрагмент GTM только на определенные страницы сайта. Для этого нужно переключить поле «exact match» на «regex (ignore case)» и указать те страницы, к которым вы хотели бы применить изменения. Без помощи регулярных выражений здесь не обойтись.
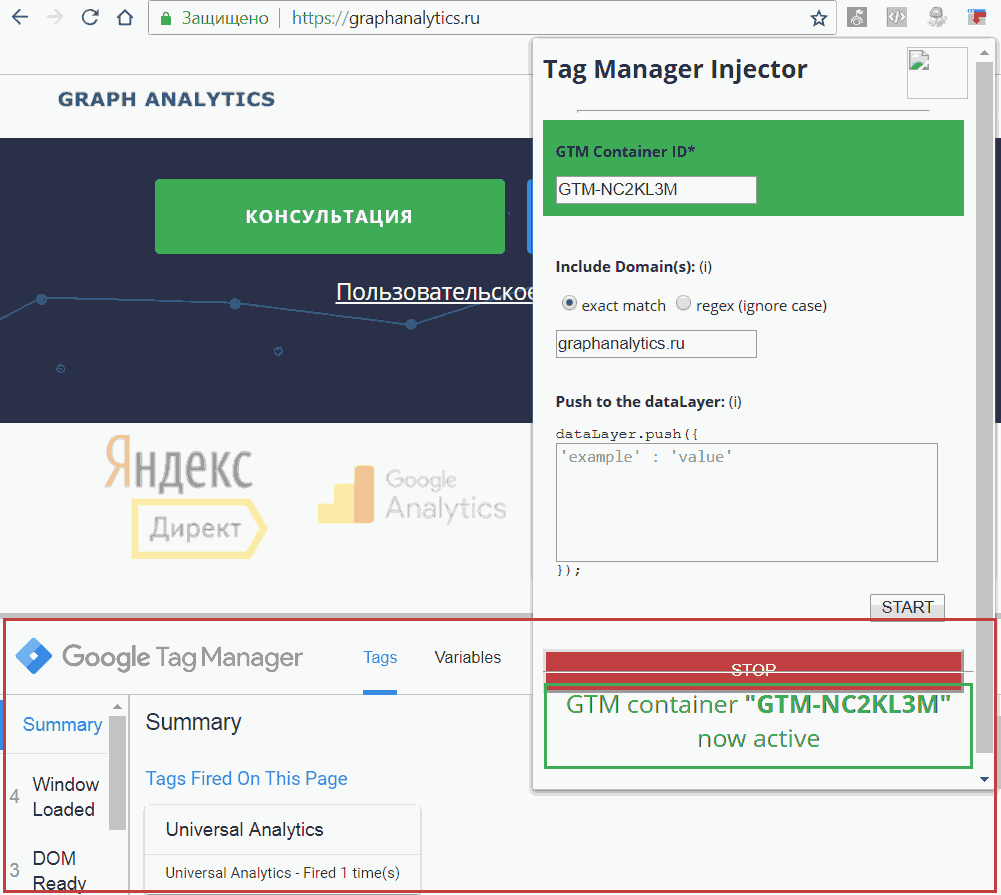
В результате произойдет перезагрузка текущей страницы, Tag Manager Injector напишет, что GTM контейнер активирован, а внизу страницы появится панель отладки:

Рис. 107. Tag Manager Injector активирован
Теперь можете выполнять настройки в контейнере, запускать предварительный просмотр и все ваши изменения будут доступны на сайте, доменное имя которого указано в настройках плагина.
Tag Manager Injector позволяет имитировать выполнение кода, передающего информацию в уровень данных. Для этого в соответствующее поле введите информацию в виде пары “ключ”:”значение”.

Рис. 108. dataLayer.push ({});
После завершения всех настроек отключите расширение с помощью кнопки «STOP».

Рис. 109. Остановка работы Tag Manager Injector
Важно: плагин искусственно устанавливает GTM – но только для вас, в вашем браузере. Поделиться информацией с другим человеком вы не сможете. Также описанные выше действия не заменяют собой процесс внедрения Google Tag Manager путем размещения его кода на всех страницах сайта. Если вы хотите, чтобы GTM корректно работал, необходимо добавить два фрагмента кода на отслеживаемые страницы сайта согласно руководству Google.
Tag Manager Injector может быть использовать в режиме «инкогнито».
Google Tag Manager Blocker
Очень простое расширение для браузера Mozilla Firefox, которое блокирует передачу данных посетителя сайта в GTM, следовательно, и в Google Analytics и Яндекс.Метрика. Включается/выключается всего одним кликом.

Рис. 110. Google Tag Manager Blocker
Рекомендуется использовать при тестировании, каких-либо изменениях/правках на сайте и тогда, когда вы не хотите, чтобы ваш заход был зафиксирован системами веб-аналитики. Скачать расширение можно по ссылке.
GTM Sonar
Расширение для браузера разработал эксперт по Google Tag Manager и Google Analytics, автор самого популярного блога в мире на эти темы, Симо Ахава (Simo Ahava).
Его творение, GTM Sonar (прошлое название GTM Auto-Event Listener Debugger) позволяет блокировать переход на другую страницу, но при этом формирует работу тегов таким образом, как будто вы совершили переход. Данные по действиям (кликам по элементам, по ссылкам или по формам) сохраняются в массив с именем debugDL, содержимое которого можно в консоли разработчика.
Скачать расширение для браузера Google Chrome можно по ссылке.

Рис. 111. GTM Sonar
В правом верхнем углу на панели вы увидите иконку в виде красного прицела:

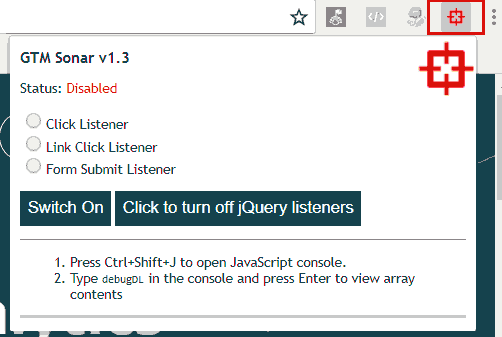
Рис. 112. Иконка и настройки GTM Sonar
По умолчанию иконка красная и статус «Выключен (Disabled)». Чтобы включить GTM Sonar, необходимо выбрать тип отслеживания: Click Listener, Link Click Listener или Form Submit Listener и нажать «Switch On».
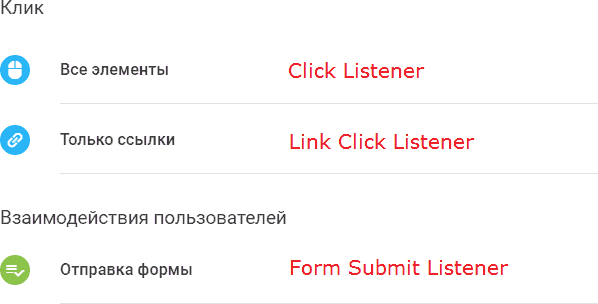
Если сопоставлять настройки с триггерами GTM, то это будет выглядеть так:

Рис. 113. Сопоставление настроек GTM и GTM Sonar
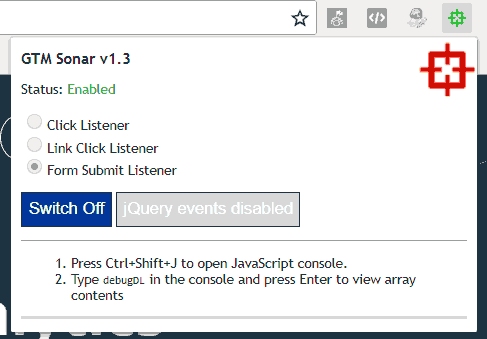
Разберем пример взаимодействия пользователей с отправкой формы. Поскольку мы будем отслеживать форму, то в GTM Sonar выбираем Form Submit Listener и нажимаем Switch On. Чтобы исключить отслеживание кликов с помощью jQuery, нажмите «Click to turn off jQuery listeners».
В результате мы получим зеленый прицел и статус «Включен (Enabled)»:

Рис. 114. GTM Sonar активирован
Когда мы включаем GTM Sonar, происходит следующее:
1. все действия по умолчанию, которые были осуществлены кликами мыши по странице, приостанавливаются;
2. когда вы кликаете на элемент, информация о данном действии сохраняется в массиве debugDL в том же формате, что и в GTM.
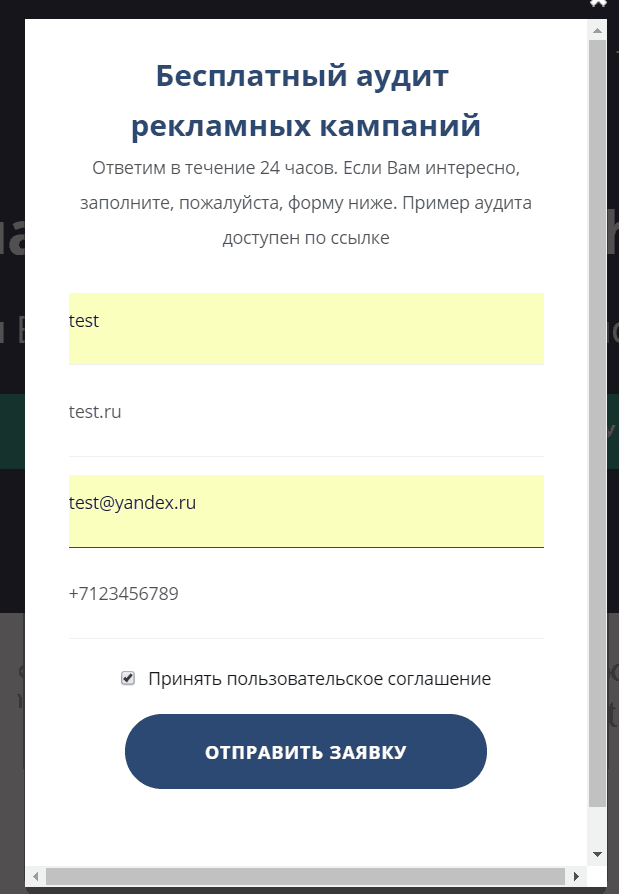
Чтобы продемонстрировать это на конкретном примере, я сделаю тестовую заявку:

Рис. 115. Пример тестовой заявки на сайте
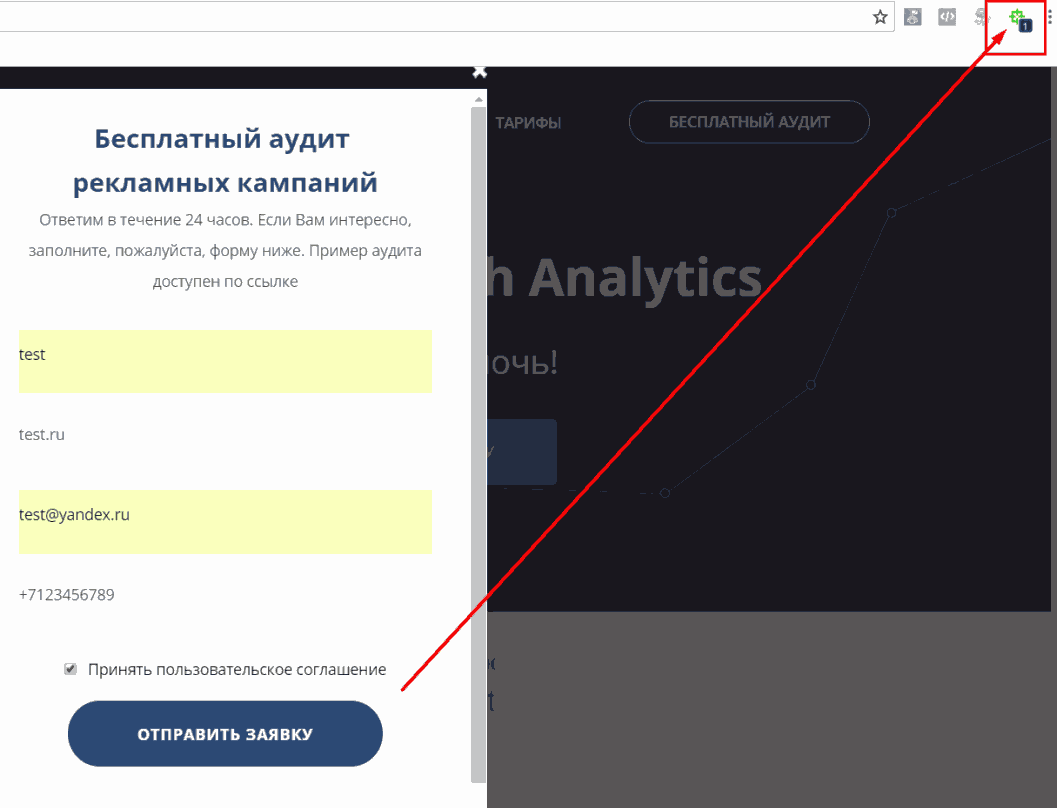
Нажав на кнопку отправить, я получу уведомление о совершенном событии. Когда элемент добавлен в debugDL, счетчик в иконке браузера начинает свою работу, и данный счетчик показывает количество объектов в массиве debugDL. Появилась циферка «1»:

Рис. 116. Количество объектов в массиве
Хотя в действительности я должен был увидеть вот это окно:

Рис. 117. Это страница «Спасибо» должна была быть после отправки заявки
Для чего мы избегаем клики на странице? Дело в том, что при отладке было бы лучше, если бы вы находились на той же самой странице, не переключаясь на другую. Остановка действий по умолчанию предотвращает работу ссылок. По причине того, что debugDL – это объект в текущем документе, он будет работать только на той страничке, на которой вы находитесь.
Когда вы выключаете debugger, действия по умолчанию становятся активными. DebugDL массив не будет очищен, и вы можете наблюдать за содержимым массива в течение всего времени, пока будете находиться на данной странице.
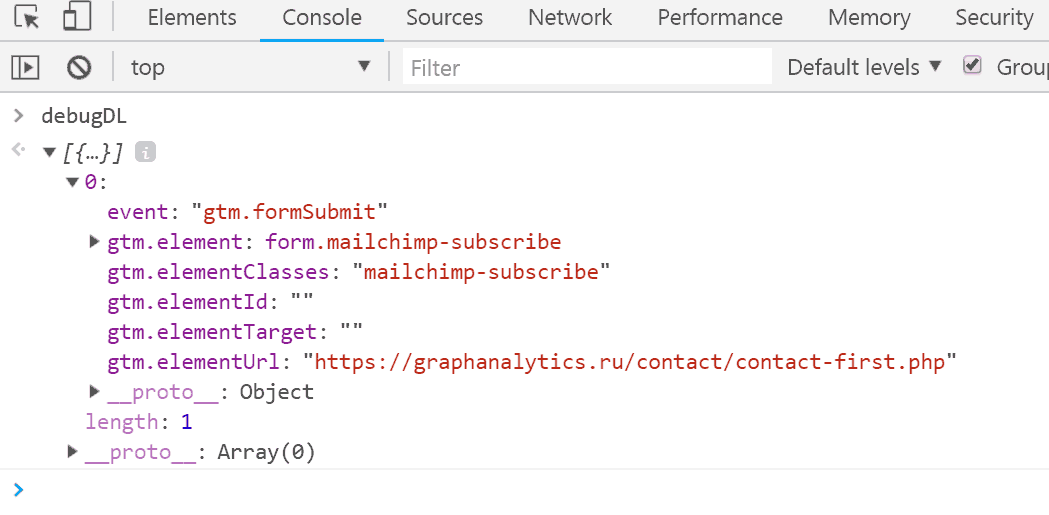
Теперь чтобы перейти к событию, откроем консоль разработчика и перейдем на вкладку Console. Введя команду debugDL и нажав Enter, мы увидим наш массив с объектом:

Рис. 118. Содержимое debugDL после отправки формы
Теперь эту информацию можно использовать для отслеживания формы и передачи данных в GTM и Google Analytics.
Подробнее об инструменте Симо Ахавы можете ознакомиться в его блоге по ссылке.
Другие инструментыБезусловно, есть еще целый ряд других полезных плагинов, дополнений и расширений для браузеров, например, dataslayer, Analytics Pros dataLayer Inspector+, Da Vinci Tools, GTM Variable Builder и т.д. Мы рассмотрели самые популярные расширения для браузеров, которые используют в своей повседневной работе веб-аналитиков со всего мира.
Глава 2. Разбор Google Tag Manager
Интерфейс
В процессе знакомства с любым новым для себя продуктом у пользователей часто возникает проблема привыкания к самому сервису, программе или ее отдельным функциям. Будь-то это совершенно новый интерфейс Google AdWords, обновленный Google Analytics , или Google Tag Manager версии 2.
Вот так выглядит страница контейнера GTM одного из аккаунтов:

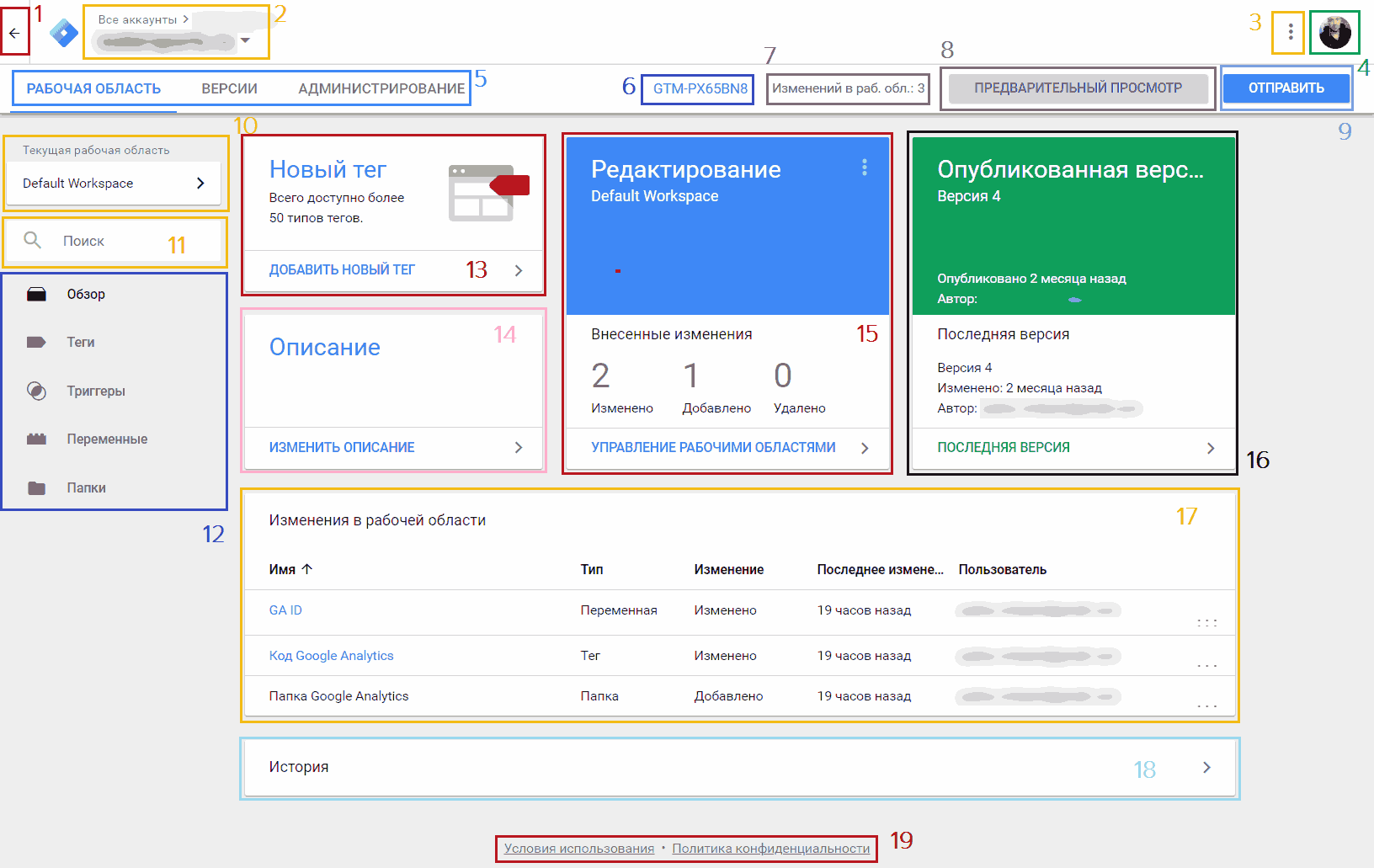
Рис. 119. Интерфейс Google Tag Manager
1. На главную страницуПри клике на данную стрелочку вы попадете на страницу tagmanager.google.com/#/home, где будут отображены все доступные вам контейнеры GTM.

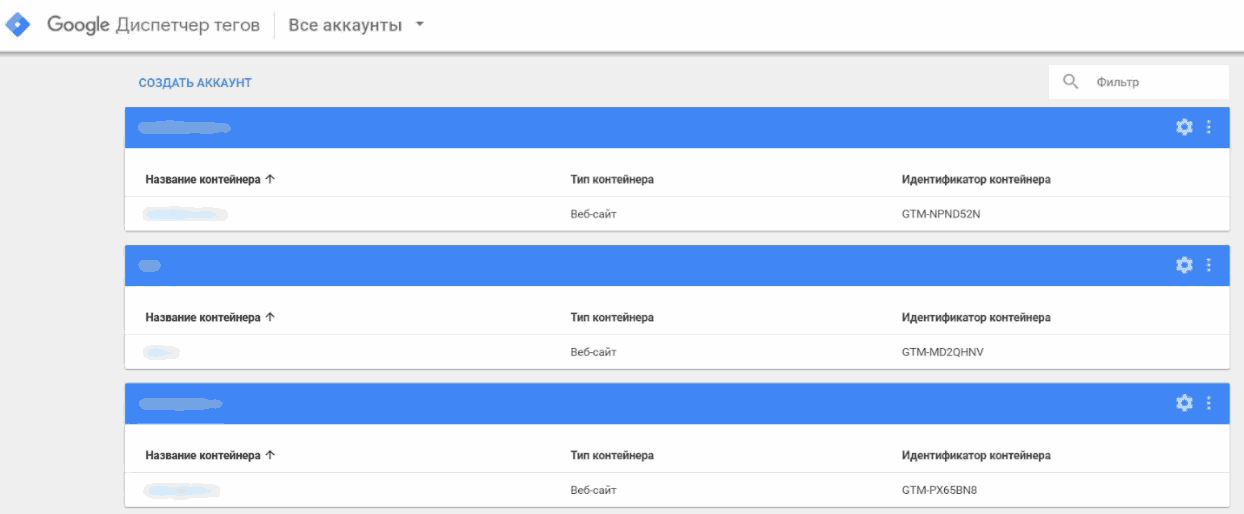
Рис. 120. Список аккаунтов и контейнеров GTM
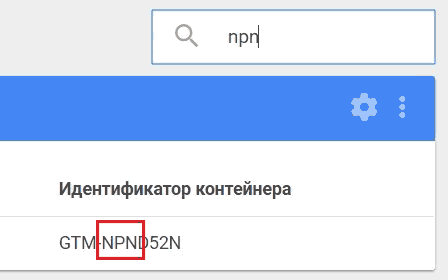
На главной странице возможно создание нового аккаунта, фильтра по .текущим, а также доступны общие настройки по каждому конкретному контейнеру. Фильтр доступен как по названию контейнера, так и по его идентификатору. То есть когда вы начнете вводить последовательность букв/цифр, Google Tag Manager сразу же выдаст соответствующий результат.

Рис. 121. Поиск по идентификатору контейнера
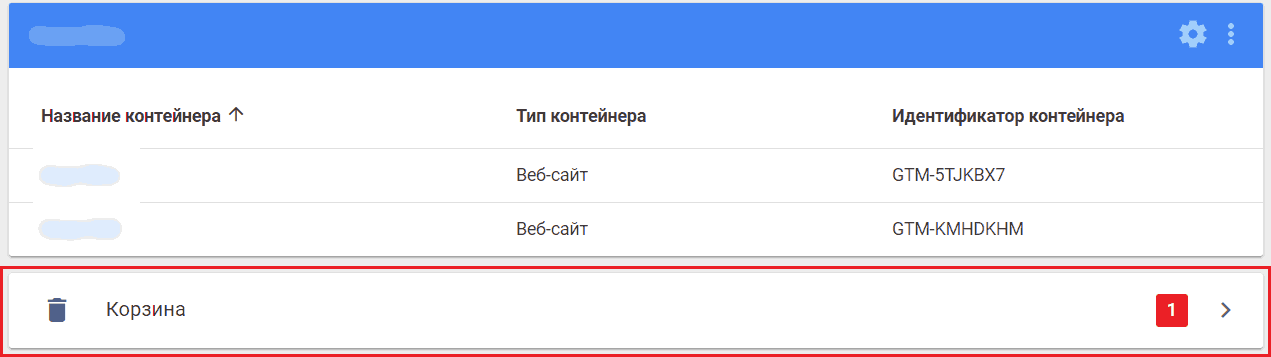
На главной странице в самом низу располагаются удаленные аккаунты и контейнеры. Чтобы удалить аккаунт или контейнер, необходимо обладать соответствующими правами.

Рис. 122. Удаленные аккаунты и контейнеры в Google Tag Manager
При удалении аккаунта через «Администрирование» в GTM он будет перемещен в корзину и окончательно удален через 30 дней. Вместе ним будут удалены все контейнеры, включая все теги, триггеры и переменные. Теги из этого контейнера больше не будут активироваться при посещении вашего сайта пользователями. При удалении контейнера он также будет перемещен в корзину и окончательно удален через 30 дней.

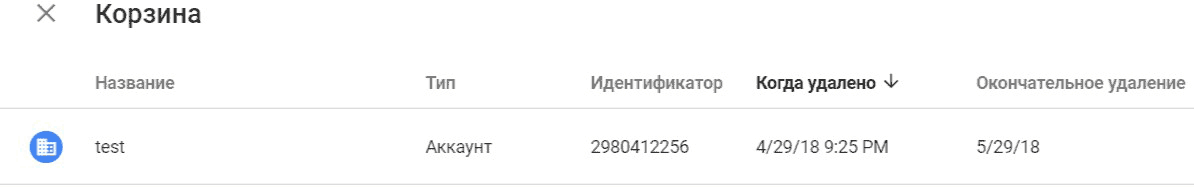
Рис. 123. Корзина
По клику на контейнер мы можем узнать точную дату удаления. По прошествии 30 дней данного контейнера в корзине уже не будет, также, как и возможности его восстановления. Если же нам понадобиться восстановить элемент из корзины, мы должны:
● выбрать его из списка;
● в открывшемся окне нажать кнопку «Восстановить».

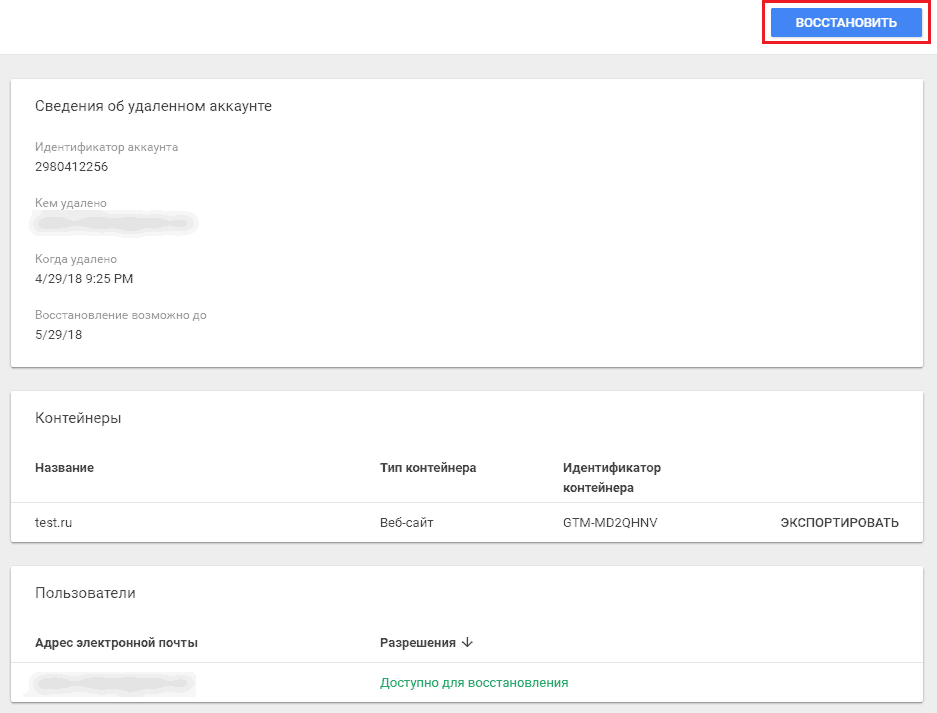
Рис. 124. Сведения об удаленном аккаунте GTM
Еще нам будет доступна возможность экспорта контейнера и информация о пользователях, у которых есть разрешение на восстановление, а также электронная почта того человека, кто совершил операцию удаления (поле «Кем удалено»).
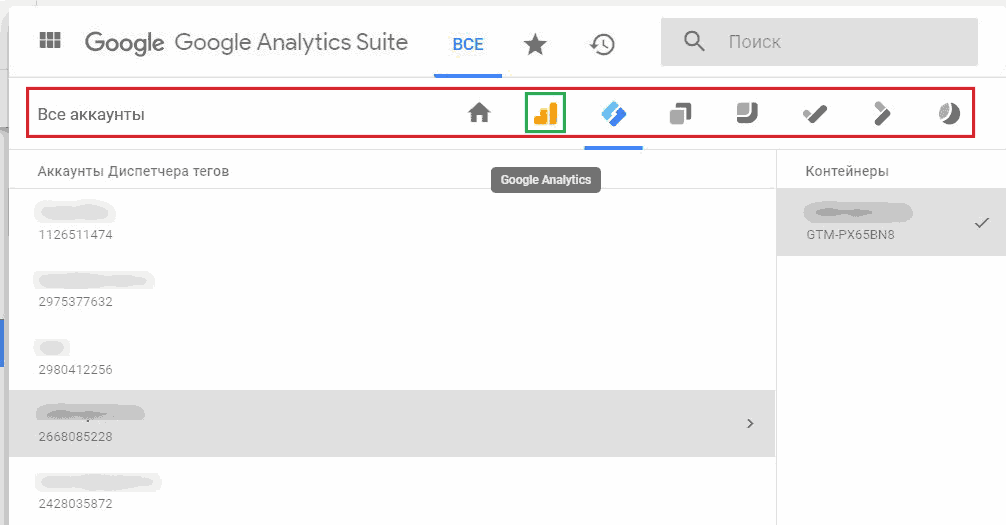
2. Портал Google Analytics SuiteВ одном меню Google объединил все свои продукты, и теперь доступ к ним стал возможен через одну панель. Если вы захотите перейти в Google Analytics, Google Data Studio (Центр данных) или любой другой продукт, который привязан к данному аккаунту Google, просто нажмите на соответствующий значок на панели «Все аккаунты».

Рис. 125. Google Analytics Suite
3. Дополнительные настройкиМеню состоит из пользовательских настроек, отзывов и справки Google.

Рис. 126. Дополнительные настройки
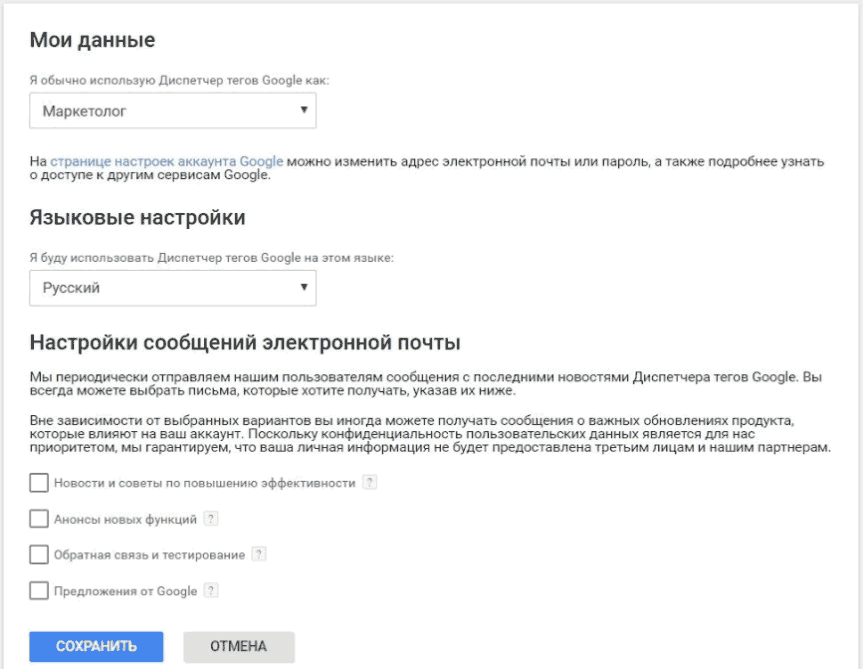
В пользовательских настройках содержится информация по вашему роду деятельности (агентство, маркетолог, веб-разработчик), языку интерфейса Google Tag Manager и уведомлениях, связанных с новостями, анонсами новых функций, тестированию и различными предложениями от Google.

Рис. 127. Данные аккаунта
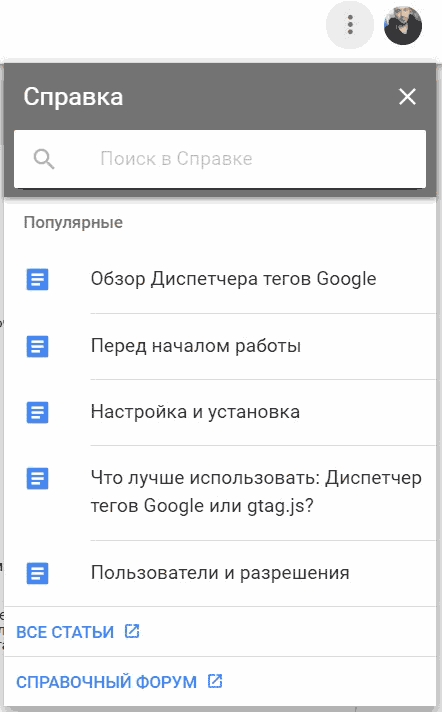
В разделе «Оставить отзывы» вы можете описать проблему работы с GTM или поделиться мнением с командой Google об этом инструменте. Справка позволяет получить ответы на интересующие вас вопросы. Просто введите необходимые ключевые слова и ознакомьтесь с результатами поиска.

Рис. 128. Справка Google
4. АккаунтыМожно быстро переключаться между аккаунтами при условии, что вы залогинены в несколько из них.

Рис. 129. Несколько аккаунтов Google
5. Горизонтальное навигационное меню
Рис. 130. Рабочая область – Версии – Администрирование
Позволяет быстро переключаться между рабочими областями, версиями и панелью администрирования аккаунта и контейнера.
По умолчанию активна первая вкладка «Рабочая область» (пространство для работы с изменениями в диспетчере тегов), но в любой момент можно перейти на «Версии» (сохраненная копия контейнера в данный момент времени) или «Администрирование».

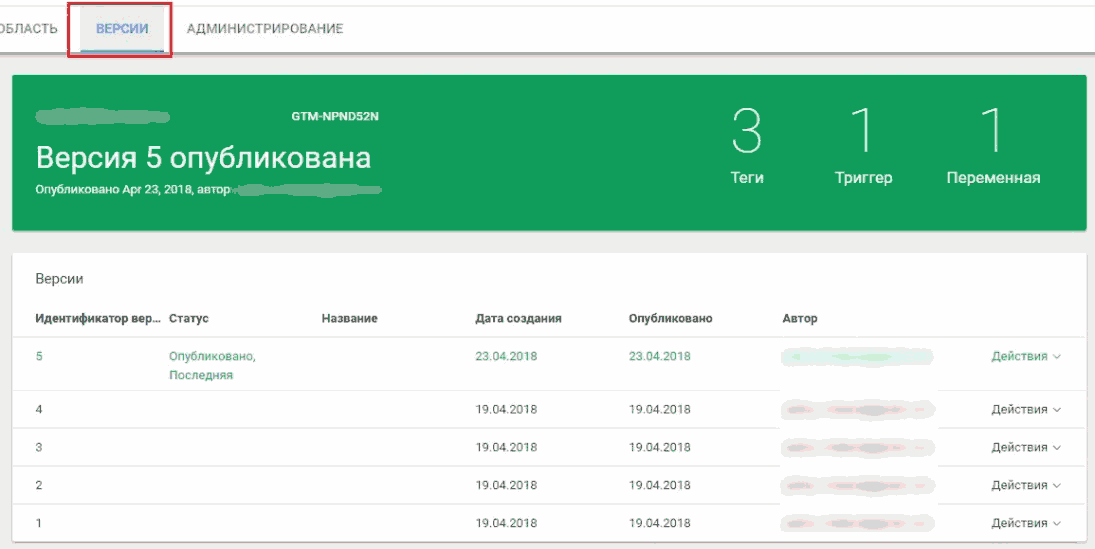
Рис. 131. Версии
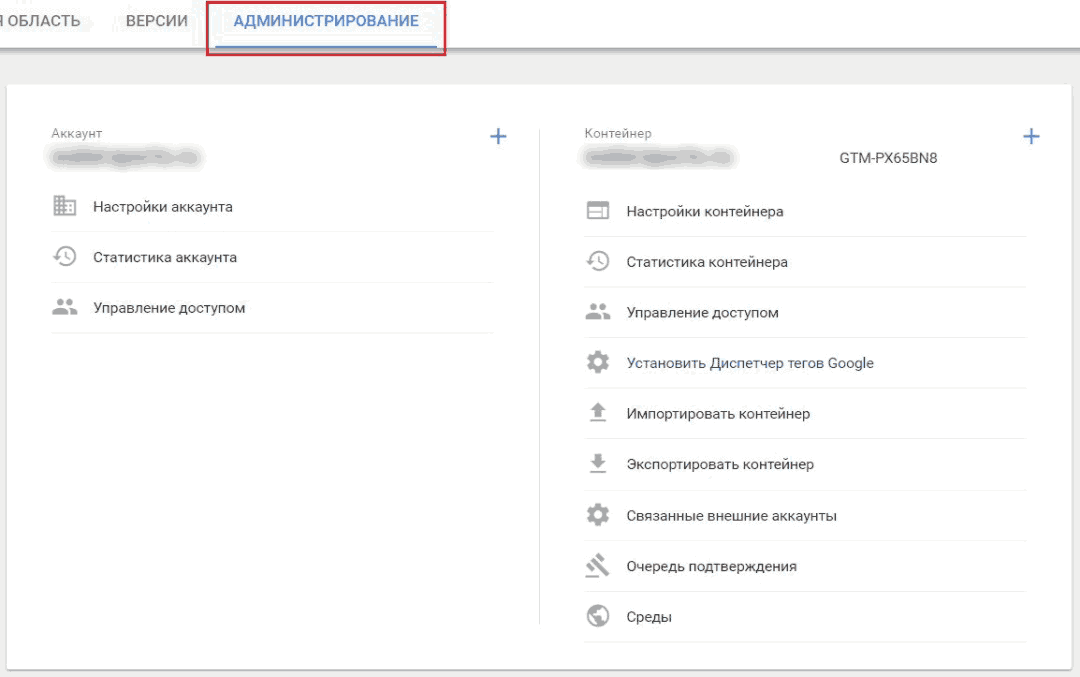
На вкладке «Администрирование» можно управлять доступами, изменять настройки, на уровне аккаунта и контейнера, импортировать-экспортировать контейнеры, работать со средами и др.

Рис. 132. Администрирование
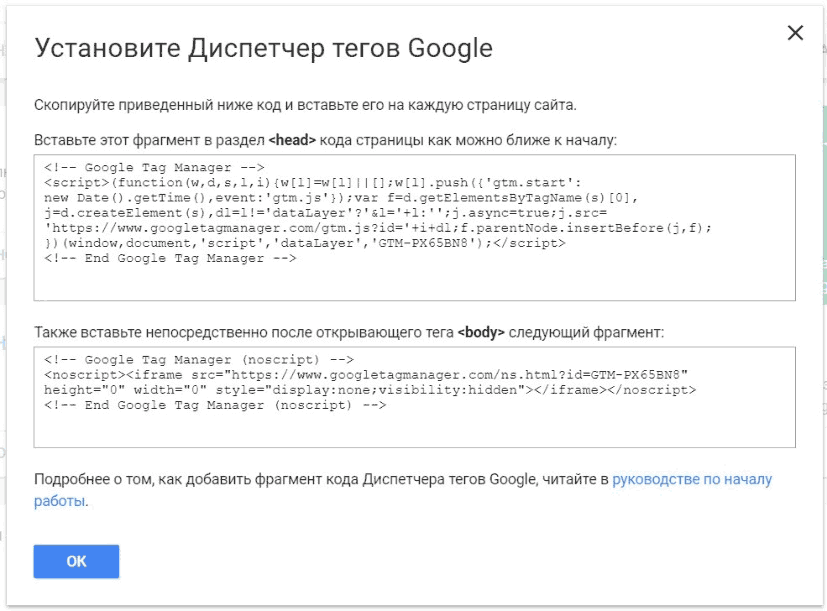
6. Идентификатор контейнера GTMПри клике на ID контейнера Google Tag Manager откроется окно с кодом, часть которого необходимо вставить в раздел кода страницы как можно ближе к началу, а часть после открывающего тега при условии, что вы этого не сделали ранее. Тот же самый код вы видели на этапе регистрации в GTM и установки контейнера.

Рис. 133. Фрагменты кода Google Tag Manager
7. Изменения в рабочей области
Рис. 134. Изменения в рабочей области
Счетчик отображает количество внесенных изменений в текущей рабочей области. Например, вы создали новую переменную. Изменений в рабочей области станет 1. Добавили новый триггер. Значение изменится на 2. Еще два триггера? Тогда изменений в рабочей области будет 4. Создали тег? Google Tag Manager зафиксирует еще одно изменение в рабочей области и т.д. Счетчик обнуляется после публикации версии.
8. Предварительный просмотр
Рис. 135. Предварительный просмотр
Режим предварительного просмотра в GTM позволяет проверить работоспособность сайта с действующим контейнером. При каждом изменении конфигурации, корректировки настроек тегов, триггеров или переменных, рекомендуется проверять себя через отладку контейнера. Благодаря предварительному просмотру вы сможете избежать многих ошибок в процессе работы и узнать, какие теги активируются и в каком порядке.
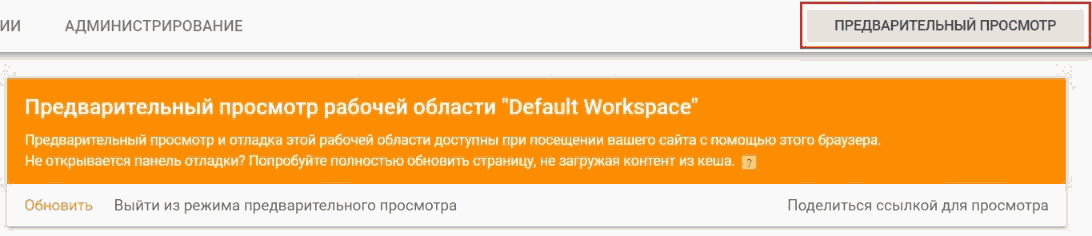
Если включить режим предварительного просмотра, то на обзорной странице рабочей области вы увидите оранжевый баннер с оповещением (на изображении выше), а на сайте станет доступна панель отладки. Она будет видна только в том браузере, в котором был включен этот режим, но вы можете предоставить доступ другим пользователям.

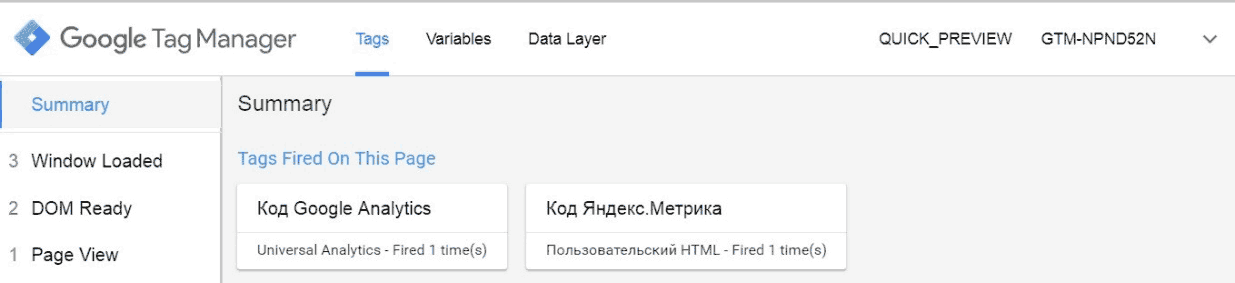
Рис. 136. Нижняя панель отладки
Сделать это можно с помощью опции «Поделиться ссылкой для просмотра». Режим предварительного просмотра доступен пользователям с соответствующими правами.
9. Публикация контейнера
Рис. 137. Публикация контейнера
Чтобы добавить на сайт контейнер GTM впервые или отредактированную версию, его необходимо опубликовать. Сделать это можно через последовательность шагов по кнопке «Отправить» – «Публикация». Опубликовать контейнер могут пользователи с соответствующими правами доступа в одну из указанных сред.
10. Выбор рабочей областиРабочая область в Google Tag Manager – это пространство для работы с изменениями в диспетчере тегов. Их можно сравнить с представлениями в Google Analytics.
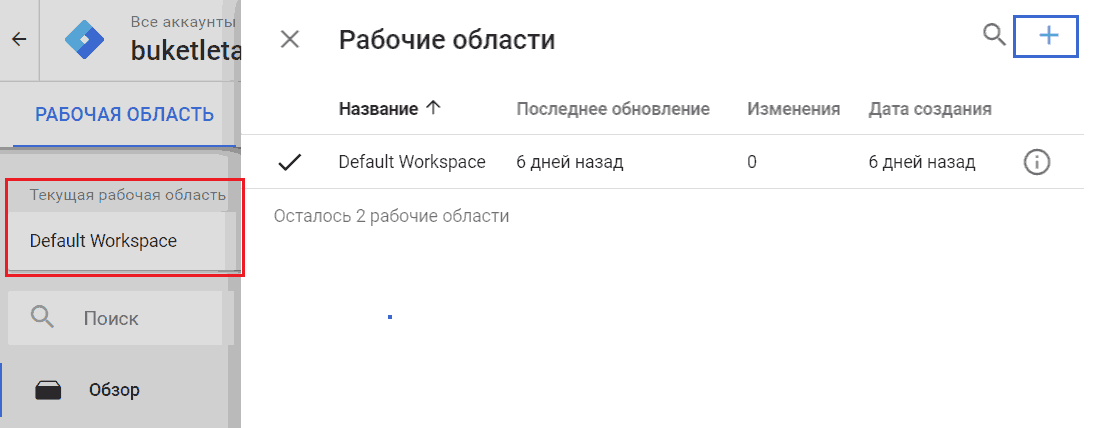
По умолчанию, после создании контейнера GTM добавляется рабочая область с названием «Default Workspace». В соответствующем меню можно выбрать одну из доступных рабочих областей, либо же создать новую через «+» и добавить (по желанию) описание.

Рис. 138. Рабочие области
При выборе рабочей области доступен поиск по названию.
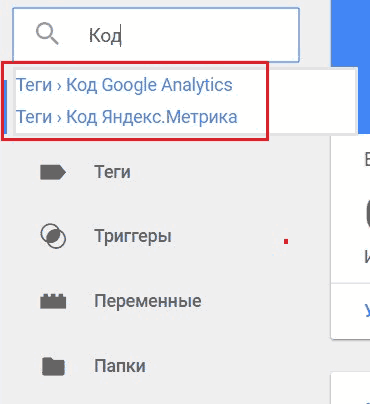
11. Поиск
Рис. 139. Поиск в GTM



