 Полная версия
Полная версияПрограммирование приложений для мобильных устройств под управлением Android. Часть 1

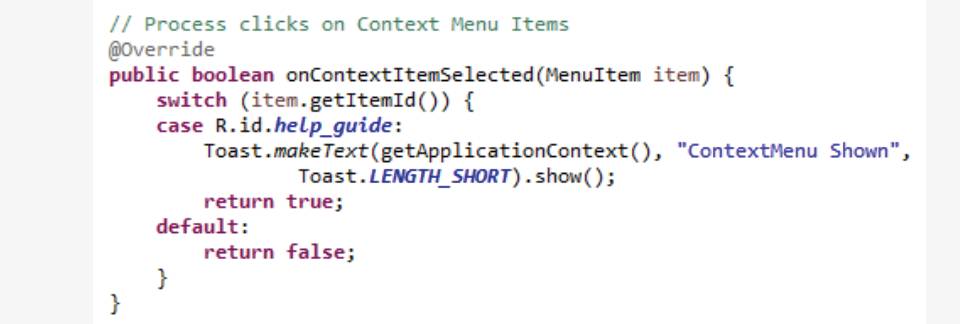
Когда пользователь выбирает один из пунктов контекстного меню, Android вызывает onContextItemSelected, передав ему выбранный пункт.
В дополнение к вышесказанному, меню могут также поддерживать еще много расширенных функций. Например, вы можете поместить связанные пункты меню в группу – таким образом, вы сможете обработать и управлять ими как одним пунктом. Вы можете также связать сочетания клавиш с определенными пунктами меню (shortcut) – таким образом, вы сможете получить доступ к ним более быстро. И вы можете связать Intent с пунктами меню. Так, например, можно запустить какую-нибудь Activity, когда пользователь кликает по определенному пункту меню.
Панель Action Bar была добавлена в Android 3.0 и представляет собой подобие панели управления приложением, которую вы часто видите в десктопных приложениях. Это та панель наверху окна приложения, которая показывает такие пункты как: «Файл», «Редактирование», «Справка» и т. д. Основная идея Action Bar состоит в том, что вместо того, чтобы скрывать действия внутри традиционного всплывающего меню, вы можете предоставить пользователям быстрый доступ к действиям, которые они будут использовать. Давайте рассмотрим некоторые варианты использования Action Bar.
Первый пример возвращает нас к уроку о фрагментах, к приложению с просмотром цитат из пьес Шекспира. Здесь добавлено несколько элементов к Action Bar, эти элементы описаны тремя различными классами. Некоторые элементы пришли из основной Activity. Некоторые пришли из фрагмента, который выводит на экран заголовки. И некоторые пришли из фрагмента, который выводит на экран цитаты.
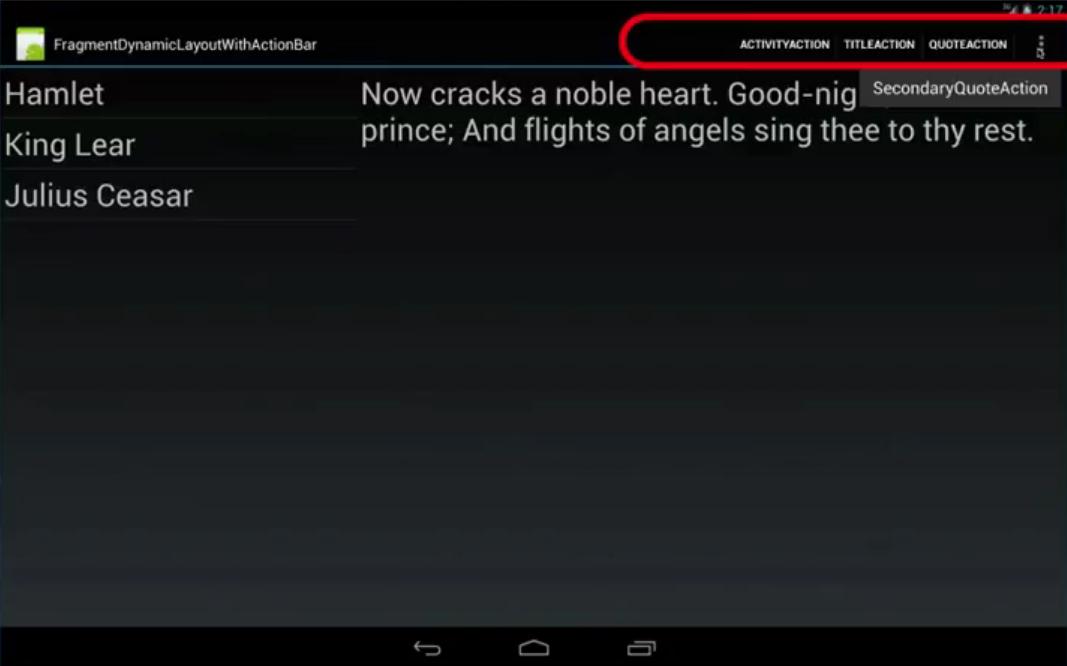
Как прежде, когда запускается приложение, есть основная Activity, которая размещает единственный фрагмент заголовков. Теперь, если мы посмотрим на Action Bar наверху экрана, то увидим две текстовых кнопки в правом верхнем углу – «ActivityAction» и «TitleAction». Первая была помещена туда кодом Activity, а вторая – фрагментом заголовков. И, если кликнуть по ним, то появится всплывающее сообщение, показывая какой объект фактически выполняет действия, связанные с этой кнопкой в Action Bar.
Теперь, если кликнуть по одному из заголовков, то в лейаут будет динамически добавлен фрагмент цитат. А фрагмент цитат тоже добавляет динамически некоторые элементы к Action Bar. В этом случае добавились два действия – QuoteAction и второе действие, которое помещено в зону переполнения (доступ к зоне переполнения обеспечен через кнопку «Меню» – три вертикальные точки). И, если кликнуть по QuoteAction, появится всплывающее сообщение, где говорится, что это действие было вызвано фрагментом цитат. Если кликнуть по значку переполнения (он же – кнопка «Меню»), это вызовет второй элемент – SecondaryQuoteAction, созданный фрагментом цитат. И если кликнуть по нему, то раскрывается связанный с ним текст.

Теперь давайте посмотрим на то, как это реализовано в исходном коде.

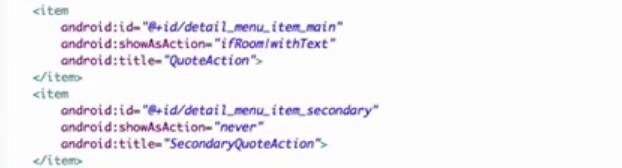
В файле menu.xml есть новый параметр – ShowAsAction, его значение – ifRoom/withText. Это означает, что Android должен показать этот элемент в Action Bar, если для него есть свободное место, иначе он будет скрыт в зоне переполнения. Это также означает, что элемент должен быть показан как текст, а не значок. Если же этот параметр будет равен “never”, то он всегда будет скрыт в зоне переполнения.
Action Bar также обеспечивает удобный способ переключения между различными окнами приложения. При таком использовании Action Bar экран разделен на две части – область вкладок и область содержимого. Класс ActionBar.Tab позволяет связать каждый фрагмент с отдельной вкладкой в области вкладок, и только одна вкладка может быть выбрана в любой момент. Таким образом, когда пользователь выбирает определенную вкладку, ее фрагмент может быть показан в области содержимого. Если пользователь выберет другую вкладку, то в области содержимого будет показан другой фрагмент.
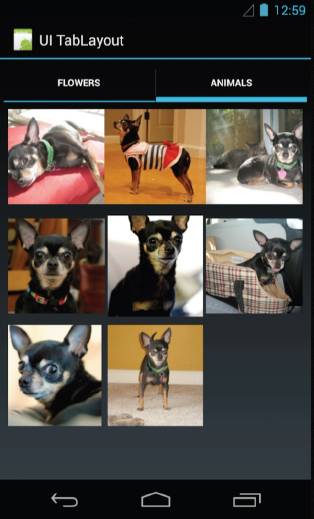
Вот пример приложения под названием «UITabLayout», который использует класс ActionBar.Tab, чтобы переключаться между двумя фрагментами, которые используют лейаут gridView.

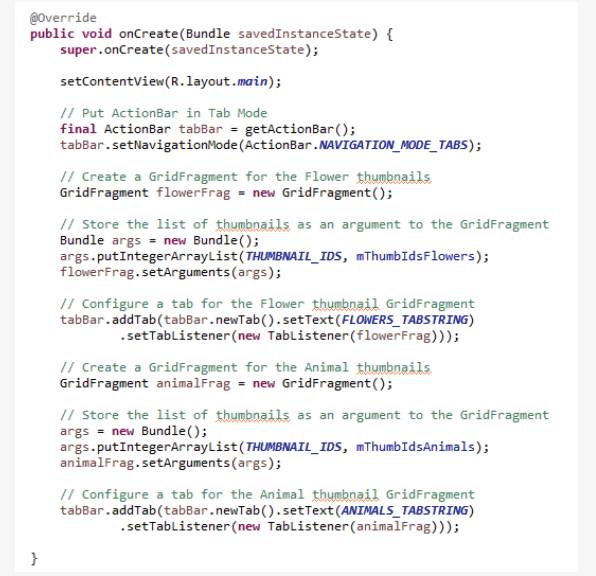
Давайте рассмотрим исходный код этого приложения. Откроем файл tab_layout_activity и перейдем к методу onCreate. Во-первых, код получает Action Bar и конфигурирует его, чтобы он работал в режиме вкладок.

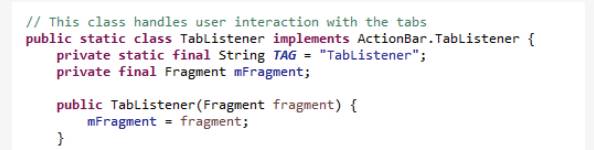
Затем создаем фрагмент с gridView и передаем ему список изображений, которые он должен вывести на экран. В первом случае это изображения цветов. Наконец, создаем и конфигурируем новую вкладку и присоединяем ее к Action Bar. И то же самое сделаем с другой вкладкой. Теперь, когда вкладки добавлены, создаем экземпляры «слушателей» вкладки (TabListener). Это объекты, которые будут вызваны, когда пользователь выберет какую-либо вкладку.


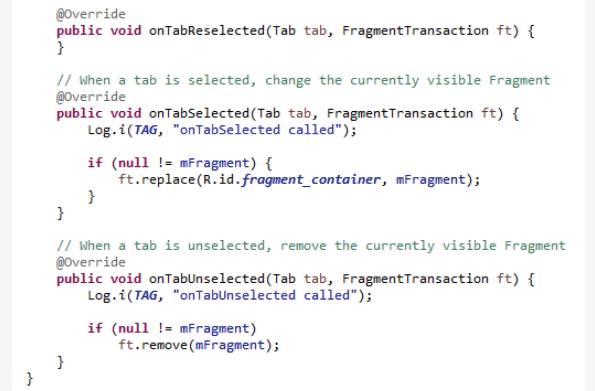
Метод onTabSelected. Когда вкладка выбрана, этот код добавляет соответствующий фрагмент в Activity. Далее – метод onTabUnselected. Когда вкладка отменяется (при выборе другой вкладки), этот код удаляет текущий фрагмент из Activity.
Диалог – своего рода независимое окно, которое Activity использует для коротких связей с пользователем. Некоторые из классов диалогов, предоставляемые Android, это диалоги оповещения (alert), прогресса (ProgressDialog) и диалоговые окна выбора даты (DatePicker) и времени (TimePicker).
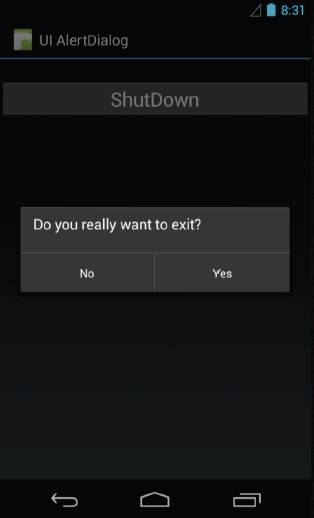
Давайте рассмотрим пример приложения, которое использует и AlertDialog, и ProgressDialog. Приложение «UIAlertDialog». Когда оно запущено, на экран выведена одна кнопка, которую пользователь может нажать, чтобы инициировать закрытие приложения. Если сделать это, то приложение раскрывает диалоговое окно оповещения – alert dialog, которое показывает сообщение «Вы действительно хотите выйти?» и предлагает пользователю ответить «Да» или «Нет».

Выберем сейчас «No» – это просто закроет диалоговое окно и возвратит назад в приложение. Скажем, через некоторое время я действительно захочу выйти. Тогда я нажму кнопку завершения работы снова, которая выведет то же самое диалоговое окно на экран. На сей раз, однако, я выберу кнопку «Yes». В этой точке диалоговое окно alert dialog закроется, а новое диалоговое окно – на сей раз диалоговое окно прогресса (progress dialog) – будет выведено на экран. Оно сообщает мне, что процесс завершения работы продолжается. В конечном счете процесс завершается и приложение закрывает себя.
Давайте рассмотрим как это реализовано в исходном коде. Откроем файл alert_dialog_activity и перейдем к методу onCreate. Когда пользователь нажимает кнопку ShutDown, вызывается метод showDialogFragment, передавая ID желаемого диалогового окна. Метод showDialogFragment создает экземпляр AlertDialogFragment и затем вызывает его методом show.
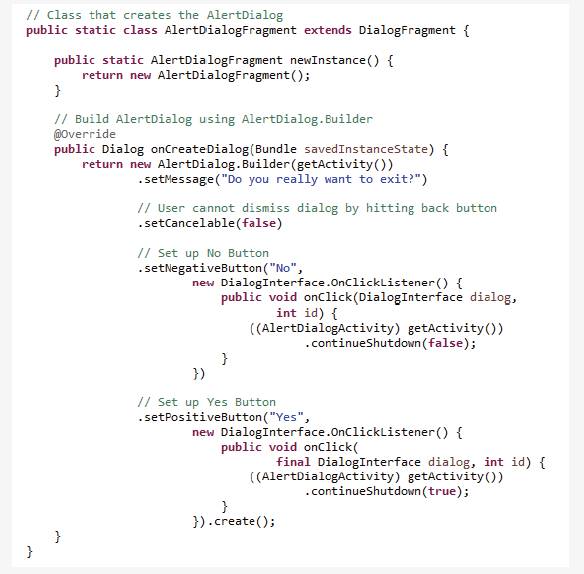
AlertDialogFragment – это подкласс DialogFragment. И у него есть метод onCreateDialog. Этот метод будет вызван в ответ на вызов метода show. Он создает новый экземпляр диалогового окна (alert dialog).

Фактически здесь вы видите вызов setMessage. И сразу после этого – вызов setCancelable, затем – вызов setNegativeButton, и т. д. Как только мы сделали все вызовы, какие хотели, мы заканчиваем эту часть кода вызовом метода create, который эффективно соединяет все предыдущие вызовы и возвращает конечный сконфигурированный объект. Когда это диалоговое окно выведено на экран, если пользователь выбирает «No», то происходит вызов continueShutdown с параметром shouldContinue, равным false. А если пользователь выбирает «Yes», то происходит вызов continueShutdown с параметром true. Таким образом, если shouldContinue равен false, то мы закрываем диалоговое окно, и все продолжается, как будто ничего не произошло. А если shouldContinue – true, мы закрываем диалог и затем вызываем showDialogue, передавая ему тег прогресса ID. Это создает объект progressDialogueFragment и затем вызывает его методом show. В конечном счете мы заканчиваем методом onCreateDialogue в классе progressDialogueFragment, где мы создаем новый диалог прогресса (ProgressDialog), устанавливаем ему сообщение «Activity Shutting Down», и затем вызываем setIndetermitate с параметром true, который позволит диалоговому окну оставаться видимым, пока оно не будет закрыто.

