 Полная версия
Полная версияПрограммирование приложений для мобильных устройств под управлением Android. Часть 1
Вспомним приложение «Map location from contacts». Это приложение позволяет пользователю выбирать контакт из телефонной книги (приложение Contacts) и затем отображать карту, центрируемую на почтовом адресе этого контакта. Если запустить это приложение, я увижу кнопку, которая позволит мне выбрать контакт. Когда я щелкаю по этой кнопке, приложение контактов показывает мне мои контакты и позволяет мне выбрать один из них. Как только я сделаю это, почтовый адрес и другая информация о контакте передается в «Google Maps», которая выводит на экран карту, центрируемую на почтовом адресе выбранного контакта.
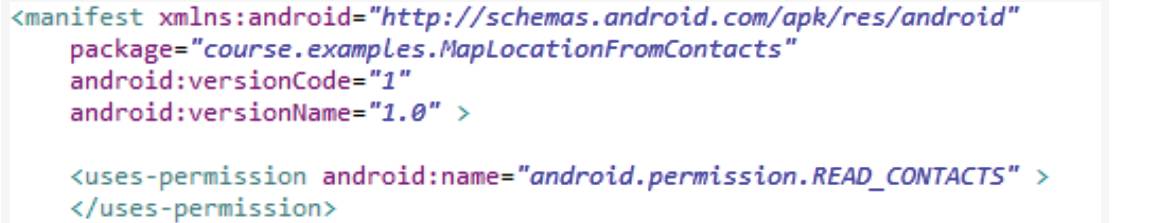
Но мой список контактов – частная информация. Android не позволяет любому приложению на моем устройстве просто иметь доступ к списку контактов. Так как «Map location from contacts» получает доступ к нему? Приложение, должно быть, объявило, что использует надлежащее разрешение (permission). И мы можем увидеть подтверждение этому в файле androidmanifest.xml.

В дополнение к объявленным разрешениям, приложения Android могут также определить и установить свои собственные полномочия (permissions).
Предположим, вы написали приложение, которое выполняет некоторую привилегированную или опасную операцию, и вы бы не хотели, чтобы любое приложение имело возможность выполнить эти операции, просто вызвав ваше приложение. Поэтому Android позволяет нам определить и объявить свое собственное специализированное разрешение (permission). И тогда другие приложения должны будут получить ваше разрешение, иначе Android не позволит им использовать ваше приложение.
Рассмотрим это более подробно с простым примером. Представим простое приложение под названием «Бум!» Притворимся, что оно выполняет некоторое опасное действие, которое в реальной жизни могло бы быть, например, операцией форматирования карты памяти. Мы не хотим, чтобы любой был в состоянии просто запустить это приложение. Итак, мы собираемся определить и осуществить наше собственное специализированное разрешение (permission).
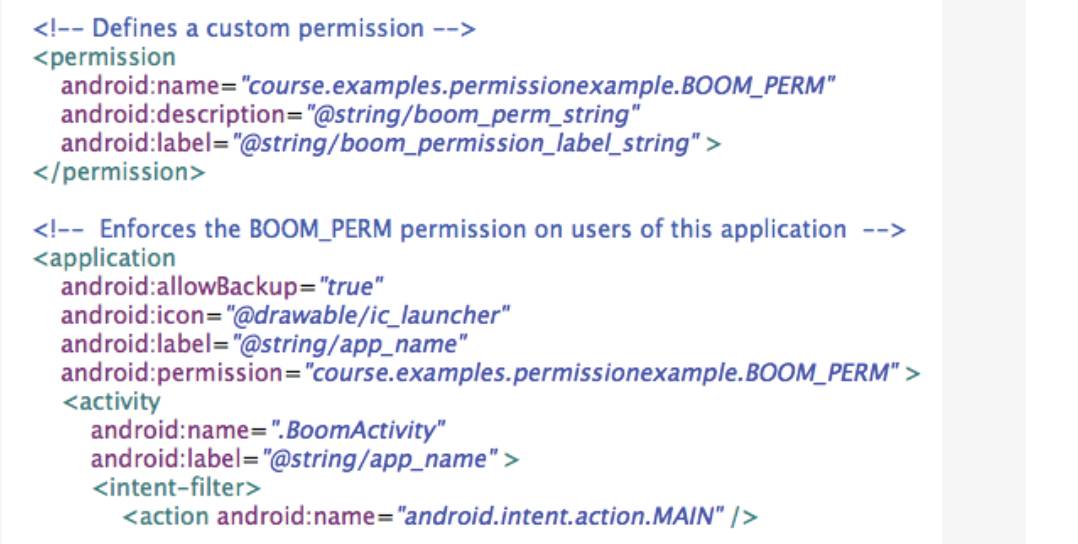
Давайте откроем файл androidmanifest.xml, чтобы видеть, как это реализуется. Вы видите тег permission, который определяет новое разрешение – course.examples.permissionexample.boom_perm.

В этом примере тег permission включает два других атрибута: label (метка) и description (описание), которое может быть показано пользователю, когда он устанавливает приложение. Значения для этих строковых последовательностей находятся в файле strings.xml. Далее немного ниже вы видите, что приложение также включает это разрешение как атрибут тега application. Благодаря этому Android удостоверится, что компонентам, которые пытаются запустить это приложение, уже предоставлено разрешение boom_perm. Так как приложение «Бум!» теперь требует наличие разрешения boom_perm, то любое другое приложение должно будет сначала получить это разрешение, если захочет использовать его.
Android также позволяет вам устанавливать полномочия для отдельных компонентов (component permissions). Эти параметры будут иметь приоритет над любыми уровнями разрешений приложения. Давайте рассмотрим некоторые из этих полномочий компонентов.
Activity permissions (полномочия Activity) ограничивают, какие компоненты могут запустить связанную Activity. Эти полномочия проверяются в процессе выполнения методов, таких как startActivity и startActivityForResult, которые вызываются, когда одна Activity пытается запустить другую. И, если требуемое разрешение будет отсутствовать, Android выдаст ошибку безопасности (security exception).
Service permissions (полномочия сервисов или служб) ограничивают, какие компоненты могут запустить связанный Service. Эти полномочия проверяются, когда выполнены запросы на запуск, остановку или подключение к службам, используя такие методы как Context.startService(), Context.stopService() или Context.bindService(). Так же, как и в случае с Activity, Android выдаст security exception (ошибку безопасности), если необходимое полномочие отсутствует.
Broadcast receiver permission ограничивает, какие компоненты могут отправлять и получать широковещательные сообщения. Эти полномочия проверяются различными путями в различное время. Эту тему мы обсудим более подробно позже.
Content provider permissions ограничивает, какие компоненты могут читать и записывать данные, содержавшиеся в Content provider. И это тоже подробнее будет обсуждаться позже.
Класс Fragment
Фрагменты (Fragments) были добавлены в Android версии 3.0, чтобы лучше поддерживать пользовательские интерфейсы для устройств с большими экранами, таких как планшеты. За последние несколько лет популярность планшетов выросла невероятно. На большом дисплее планшета мы можем сделать намного больше, чем мы могли сделать на маленьком телефонном дисплее.
Чтобы быть конкретнее, давайте рассмотрим простое приложение под названием «QuoteViewer». Это приложение состоит из двух Activity. Первая показывает заголовки нескольких пьес Шекспира и позволяет пользователю выбрать один из заголовков. И, когда пользователь выбирает заголовок, запускается вторая Activity, которая выводит на экран одну цитату из выбранной пьесы.

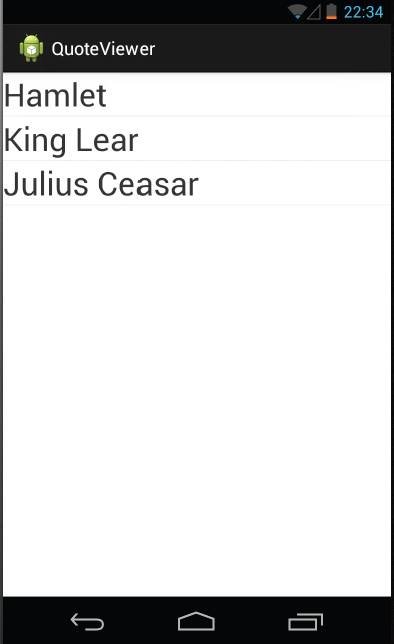
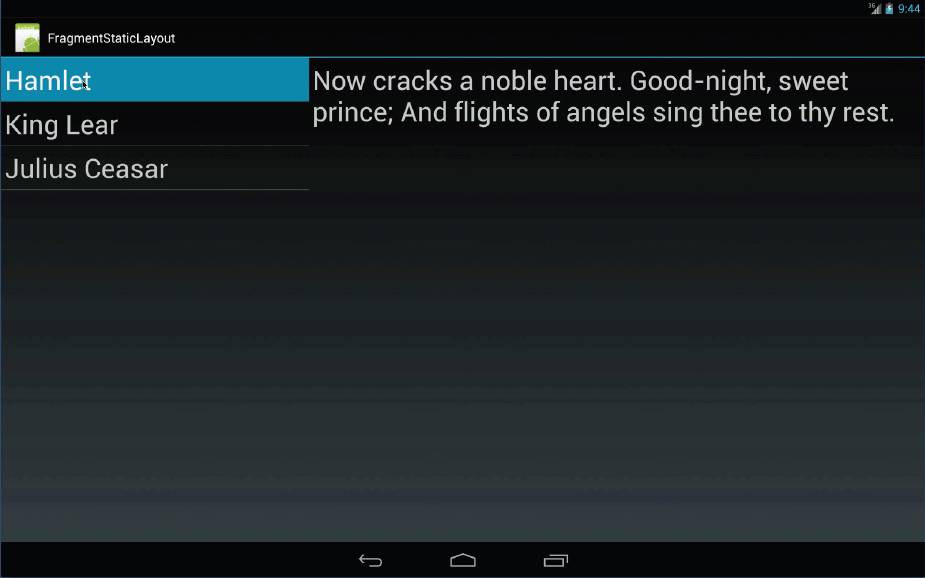
Если я запущу приложение «QuoteViewer», первая Activity покажет нам заголовки трех пьес Шекспира: «Гамлет», «Король Лир» и «Юлий Цезарь». Далее я выберу Hamlet. Запустится вторая Activity, которая покажет мне цитату Горацио: «Now cracks a noble heart. Good night sweet prince, and flights of angels sing thee to thy rest».
Теперь я нажму кнопку «Назад», чтобы возвратиться к заголовкам. То же самое произойдет, если выбрать два других заголовка – будет запущено вторая Activity с цитатой из соответствующей пьесы.
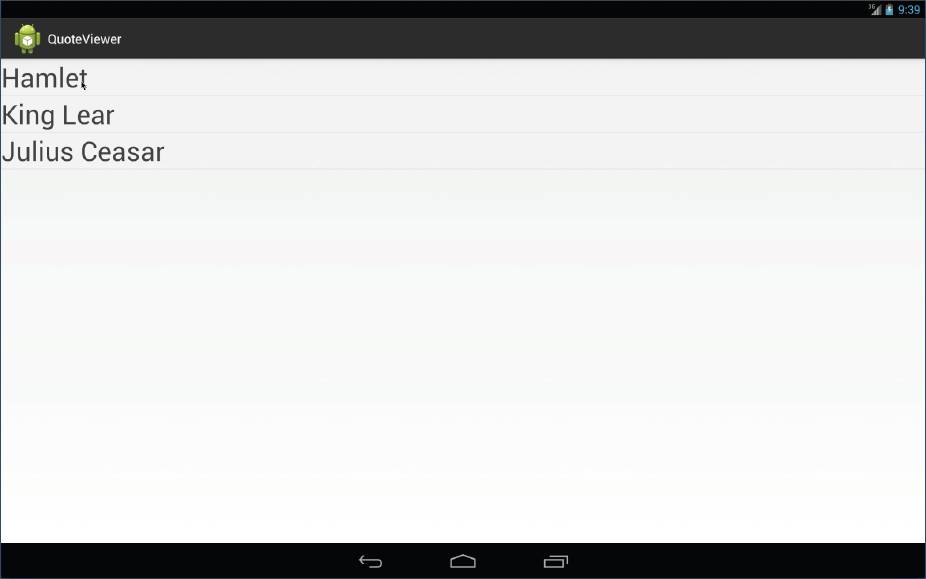
Это прекрасный интерфейс для телефона. Фактически было бы трудно сделать больше и все еще иметь читаемый и простой в использовании интерфейс. На планшете, однако, этот же лейаут (layout) будет выглядеть довольно непрезентабельно. Здесь я покажу эмулированный планшет.

Первое, что вы замечаете, – это неиспользованное пустое белое поле. Заголовки занимают просто немного места на левой стороне дисплея, а остальное пространство в значительной степени потрачено впустую.
Теперь, если кликнуть по любому заголовку, вы увидите, что цитата простирается полностью через весь десятидюймовый экран слева направо, но использует ничтожно мало вертикального пространства.
Давайте рассмотрим более удачный лейаут (layout), который показывает и заголовки, и цитаты одновременно. Когда я кликаю по заголовку, вы видите, что пользовательский интерфейс по существу разделен на две части. Заголовки остаются там, где они были слева, но цитата теперь показана одновременно на правой стороне экрана. Теперь, если я захочу увидеть другую цитату, я просто выбираю новый заголовок пьесы слева. И тогда новая цитата раскрывается справа взамен предыдущей.

Этот лейаут исключает потраченное впустую пространство, и это делает навигацию немного проще, потому что я не должен перемещать палец вниз к нижней части дисплея, чтобы нажать кнопку «Назад», и затем обратно до заголовков, и т. д.
Приложение «QuoteViewer» было составлено из двух Activity. Приложение, которое мы сейчас увидели, составлено из единственной Activity, но с применением двух фрагментов. Фрагменты представляют часть пользовательского интерфейса Activity. У этого приложения есть две таких интерфейсных части. Одна – для заголовков – расположена слева, и одна – для цитат, которая расположена справа. И каждая из этих частей пользовательского интерфейса реализована как фрагмент.
Фрагменты размещены в Activity. Одна Activity может содержать любое количество фрагментов. И один фрагмент может быть использован в любом количестве Activity. Таким образом, фрагменты должны быть загружены в Activity, затем выведены на экран, удалены, и т. д., поскольку Activity изменяет свое состояние. И в результате жизненный цикл фрагмента связан и синхронизирован с жизненным циклом Activity, которая его содержит.
Вместе с тем у фрагментов есть некоторые их собственные call back-методы жизненного цикла. На данный момент будем говорить о жизненном цикле фрагмента, предполагая, что фрагмент статически связан с Activity. О динамическом добавлении и удалении фрагментов в Activity мы будем говорить немного позже.
Фрагмент может быть в состоянии:
• running (выполнение) или resumed (возобновленный) – в этих состояниях фрагмент видим (is visible) в работающей Activity;
• paused (приостановлен) – фрагменты будут приостановлены, когда их Activity будет видима, но какая-либо другая Activity (или другой фрагмент) находится на переднем плане и имеет фокус;
• stopped (остановлен) – в этом состоянии фрагмент невидим.
Теперь поговорим о методах обратного вызова (call back) жизненного цикла, которые может получить фрагмент. Мы будем говорить о том, когда эти методы могут быть вызваны относительно состояний жизненного цикла Activity, которая размещает (содержит) фрагмент.
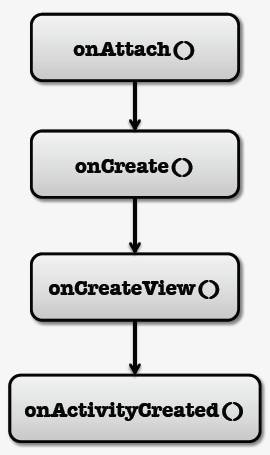
Когда содержащая фрагмент Activity создается, фрагмент может получить несколько вызовов метода жизненного цикла. Во-первых, когда фрагмент присоединяется к своей Activity, он получает вызов onAttach. Затем фрагмент принимает вызов своего метода onCreate. И отметьте здесь для себя, что речь идет о методе fragment.onCreate, а не activity.onCreate, который вызывается при создании Activity. Вы инициализируете фрагмент в методе фрагмента onCreate, различие между двумя методами в том, что, в отличие от activity.onCreate, пользовательский интерфейс в fragment.onCreate вы не устанавливаете. Это фактически происходит в следующем методе.
Теперь, после onCreate, Android вызывает метод фрагмента onCreateView. Этот метод устанавливает и возвращает лейаут, содержащий пользовательский интерфейс фрагмента. И этот лейаут передается в Activity, чтобы установить его в layout-иерархии Activity.
И, наконец, после того, как Activity была создана, и пользовательский интерфейс фрагмента был установлен, фрагмент принимает вызов метода onActivityCreated.

Теперь, пока фрагмент присоединен к Activity, его жизненный цикл зависит от жизненного цикла Activity. Когда лейаут пользовательского интерфейса фрагмента, который ранее создавался при вызове onCreateView, отсоединен от Activity, фрагмент принимает вызов onDestroyView. Здесь необходимо очистить ресурсы, связанные с лейаутом интерфейса. Затем, когда фрагмент больше не используется, он принимает вызов метода onDestroy. Здесь необходимо высвободить ресурсы фрагмента. Затем, когда фрагмент больше не присоединен к своей Activity, он примет вызов onDetach. Здесь необходимо обнулить ссылки на Activity фрагмента.
Есть два основных способа, которыми фрагменты добавляются к Activity.
Во-первых, они могут быть статически добавлены к Activity. Например, помещая фрагмент в файл лейаута Activity, который затем используется при вызове setContentView. Во-вторых, можно добавить фрагменты динамически, используя FragmentManager.
В любом случае, как только они будут добавлены, Android вызовет onCreateView. В onCreateView фрагмент может использовать свой собственный лейаут xml, подобно тому, как делают Activity, когда они вызывают setContentView, или фрагменты могут программно создать свои пользовательские интерфейсы.
Как только представление пользовательского интерфейса создано, onCreateView должен возвратить лейаут, расположенный в корне его пользовательского интерфейса. И этот лейаут будет в конечном счете передан в Activity и добавлен к ее пользовательскому интерфейсу.
Давайте рассмотрим приложение «FragmentStaticLayout» и посмотрим, как оно определяет свой лейаут. На левой панели показаны заголовки пьес Шекспира, а на правой панели показаны цитаты из этих пьес. И каждая из этих панелей реализована отдельным фрагментом, один называется TitleFragment, а другой QuoteFragment. И основная Activity этого приложения называется QuoteViewerActivity.
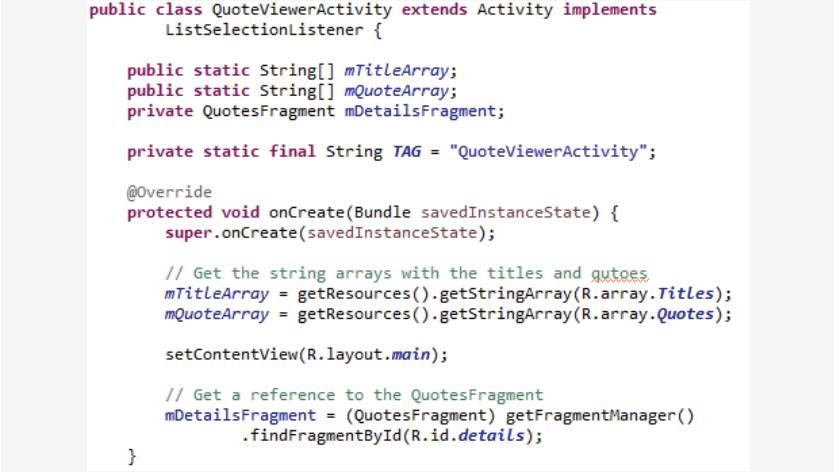
Давайте откроем файл QuoteViewerActivity и посмотрим, как он обрабатывает и создает свой лейаут.

Сначала вы видите, что в методе onCreate есть вызов setContentView со значением параметра R.layout.main. Поэтому давайте посмотрим в каталоге res/layout файл main.xml.

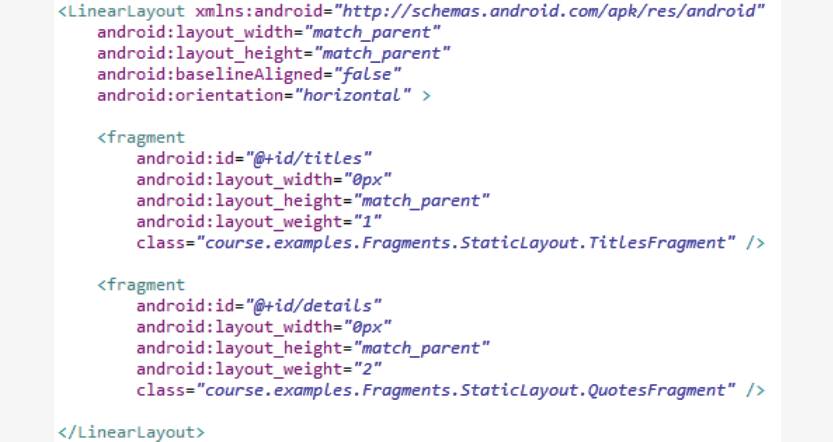
Как видите, весь лейаут состоит из LinearLayout, и что LinearLayout содержит два фрагмента. И в тегах
Когда этот xml-файл считан, Android поймет, что надо создать эти два фрагмента и поместить их в QuoteViewerActivity. Это запустит цепочку вызовов жизненного цикла, о которых мы говорили ранее. Один из этих вызовов будет вызовом onCreateView, в котором фрагмент ответственен за создание его лейаута пользовательского интерфейса.
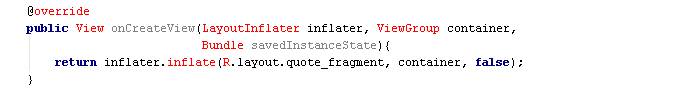
Давайте рассмотрим один из лейаутов в QuoteFragment, то, как он создает свой пользовательский интерфейс. Имеется класс QuoteFragment и его метод onCreateView.

Этот метод вызывает метод inflate класса LayoutInflater, передавая файл лейаута (quote_fragment.xml) в качестве параметра. Это работает подобно тому, что происходит в setContentView.
Вы можете также добавить фрагменты в Activity без хардкодинга фрагментов в файле лейаута Activity. Для этого, в то время как Activity работает, надо сделать четыре вещи. Первое – получить ссылку на FragmentManager. Второе – начать FragmentTransaction. Третье – добавить фрагмент в Activity. И четвертое – зафиксировать (commit) FragmentTransaction.
Давайте откроем QuoteViewerActivity и посмотрим, как она обрабатывает свой лейаут (layout).

В onCreate есть вызов setContentView со значением параметра R.layout.main. Поэтому давайте посмотрим в каталоге res/layout файл main.xml.
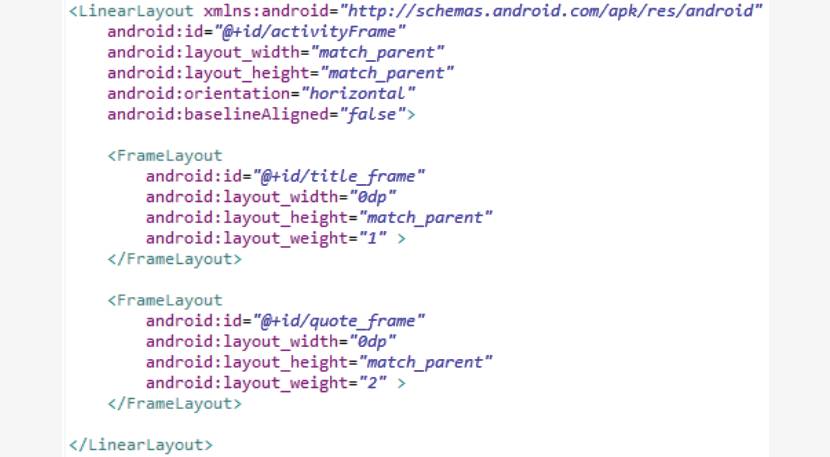
Этот лейаут состоит из LinearLayout с двумя подразделами. Но вместо фрагментов на сей раз подразделы – это FrameLayout. FrameLayout должен зарезервировать некоторое пространство в пользовательском интерфейсе, и мы заполним это пространство позже, когда будем добавлять фрагменты в эту Activity.

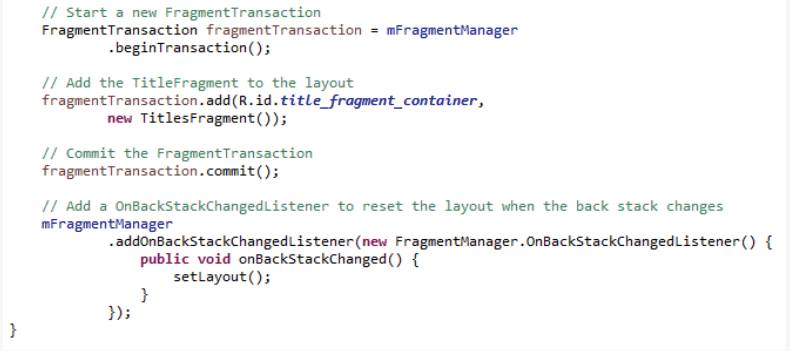
Теперь давайте вернемся к методу onCreate в QuoteViewerActivity и пройдем по тем четырем шагам, добавляя фрагменты в Activity. Во-первых, получаем ссылку на FragmentManager. Затем вызываем метод beginTransaction. В результате получим FragmentTransaction. Затем вызываем метод add, передавая ID FrameLayout во фрагмент, который будет содержать этот FrameLayout. Это надо сделать и для TitleFragment, и для QuoteFragment. И, наконец, вызовем метод commit, чтобы зафиксировать все изменения.


Теперь мы знаем как добавить фрагменты в Activity программно. Но в нашем примере это не имело такого большого значения в том смысле, что даже при том, что мы добавили фрагменты программно, их расположение (лейаут) было статично. Всегда есть только две панели, и это никогда не изменяется.
И один из плюсов способности добавлять фрагменты на лету – то, что она позволяет динамически изменять пользовательский интерфейс во время работы программы. И если делать это правильно, это позволит рационально использовать драгоценное экранное пространство.
Рассмотрим приложение «FragmentProgrammaticLayout», которое демонстрирует некоторые разновидности динамических пользовательских интерфейсов. Приложение иногда будет показывать единственный фрагмент, а иногда – несколько фрагментов.
Сразу после запуска мы видим только TitleFragment с заголовками пьес. Если кликнуть по заголовку, вы увидите справа уже знакомую цитату из Гамлета. В этой точке приложение выводит на экран два фрагмента. Если теперь нажать кнопку «Назад», вы увидите, что мы вернулись к отображению единственного фрагмента.
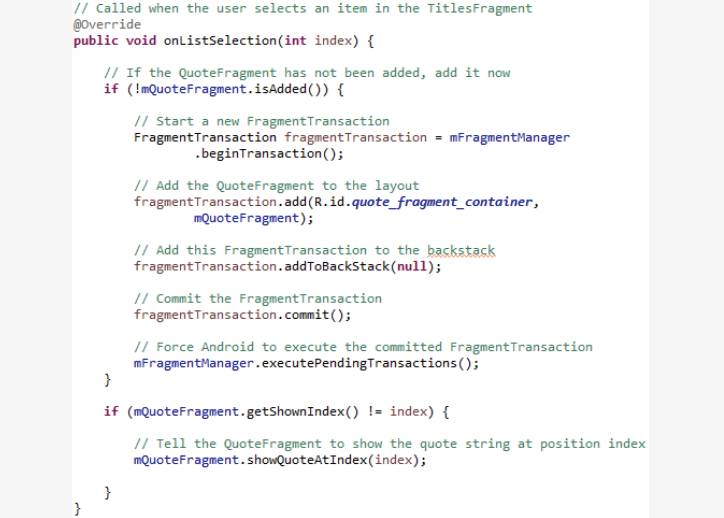
Теперь рассмотрим код. На сей раз в начале мы добавим только TitleFragment, а фрагмент с цитатами будем добавлять только, если пользователь кликнет по заголовку. Предположим, пользователь действительно кликает по заголовку. Тогда будет вызван метод onListSelection. Рассмотрим этот метод.

Во-первых, мы проверяем, был ли фрагмент с цитатами уже добавлен в layout. И, если нет, то мы добавим его, запуская другой FragmentTransaction.
Далее мы собираемся добавить эту транзакцию в стек задачи (Task backstack) для того, чтобы пользователь вернулся к тому состоянию экрана, который был прежде, до добавления нового фрагмента, когда он нажмет кнопку «Назад». И это надо сделать, потому что по умолчанию в стеке задач изменения фрагментов не отслеживаются.
В конце добавляем вызов FragmentManager.executePendingTransactions. Это вынуждает транзакцию выполниться сразу, а не тогда, когда система посчитает удобным это сделать, и нам пришлось бы ждать, пока обновится экран.
В главе об Activity мы говорили о том, как Activity могут обрабатывать изменения конфигурации вручную используя методы, такие как onRetainNonConfigurationInstance и getLastNonConfigurationInstance.
При изменении конфигурации устройства Android по умолчанию уничтожит Activity и воссоздаст ее. Однако, если вызвать метод setRetainInstance во фрагменте, передав в качестве параметра true, то когда произойдут изменения конфигурации, Android уничтожит Activity, но не уничтожит фрагменты, которые она содержит. Android сохранит состояние фрагмента, отсоединив фрагмент от Activity. И, кроме того, Android не уничтожит этот фрагмент и не воссоздаст его позже, когда Activity будет воссоздана. В результате фрагмент не получит вызова своих методов onDestroy и onCreate.
Давайте рассмотрим другой пример приложения, который демонстрирует это поведение. Это приложение называется «FragmentStaticConfigLayout», и его функциональность совпадает с предыдущими примерами. Различие здесь в том, что добавлен некоторый код, обрабатывающий изменения конфигурации. Когда устройство находится в альбомном режиме, лейаут выглядит так же, как и в предыдущем примере. Оба фрагмента используют большой шрифт или шрифт, независимый от масштаба. TitleFragment занимает приблизительно одну треть горизонтального пространства, в то время как QuoteFragment берет остающиеся две трети пространства. И, если заголовок будет слишком длинным, чтобы поместиться на одной строке в TitleFragment, то текст просто будет перенесен на вторую строку.
Теперь давайте повернем устройство. Когда устройство окажется в портретном режиме, лейаут немного изменится. Оба фрагмента используют меньший шрифт, TitleFragment занимает только одну четверть горизонтального пространства, в то время как QuoteFragment занимает остающиеся три четверти рабочего пространства. И, если заголовок будет слишком длинным, чтобы поместиться на одной строке в TitleFragment, то он будет все же ограничен одной строкой, и мы просто заменим часть текста замещающими знаками.
Заметьте, что даже при том, что Android уничтожил и перезапустил QuoteViewerActivity, заголовок, который был выбран во фрагменте слева, все еще остаётся выбранным, потому что был вызван setRetainInstance с параметром true в обоих фрагментах. В итоге информация о том, что некоторый элемент был выбран, сохранилась.
Давайте рассмотрим, как это работает. Код файла TitleFragment.java приложения «FragmentStaticConfigLayout» главным образом такой же, как тот, что мы видели в других примерах приложений, но есть по крайней мере два различия. Первое различие находится в методе onCreate – добавлен вызов setRetainInstance, true. Еще раз – это означает, что, когда происходят изменения конфигурации, Android не уничтожит этот фрагмент. Второе различие находится в методе onActivityCreated. В конце добавлен некоторый код, который проверяет индекс, означающий, что пользователь ранее выбрал заголовок, и что этот вызов onActivityCreated, вероятно, происходит из-за изменения конфигурации. В этом случае мы хотим удостовериться, что тот заголовок остается выбранным. Такие же изменения внесены и в класс QuoteFragment.
Классы пользовательского интерфейса
В этой главе будет рассказано о классах, с помощью которых Android позволяет создавать пользовательский интерфейс приложений:
• класс View (вью, на жаргоне – вьюшка) – основа для всего, что видно на экране устройства, а также различные события, которые вьюшки могут принимать;
• высокоуровневые составные представления View Groups (группы вью), которые комбинируют несколько вьюшек, чтобы создать определенный вид или поведение;
• некоторые определенные группы вью, в частности Adapter view (адаптер) и лейауты (layout);
• Menu (меню) и Action Bar (панель действий), которые предоставляют пользователю легкий доступ к часто используемым функциям;
• Dialogs (диалоговые окна), которые раскрываются на переднем плане приложения, чтобы информировать пользователя или получить от пользователя информацию.
В первую очередь пользовательский интерфейс (UI) – это место и средства, с помощью которых пользователь и приложение обмениваются информацией. Это визуальные элементы, которые пользователи видят и которых касаются на экране.
Android обеспечивает богатый набор классов, из которых разработчики могут создавать пользовательские интерфейсы. Начнем с классов View. Класс view – ключевой стандартный блок для компонентов UI. View занимают прямоугольное место на экране.
В Andriod имеется много предопределенных или предустановленных вьюшек. Давайте поговорим о некоторых из них. В частности о кнопках (button), переключателях (toggle button), чекбоксах (checkbox) и других.
Вы видели уже много различных кнопок. Кнопка – это просто вьюшка, по которой пользователь может кликнуть, чтобы запустить или выполнить некоторое действие.
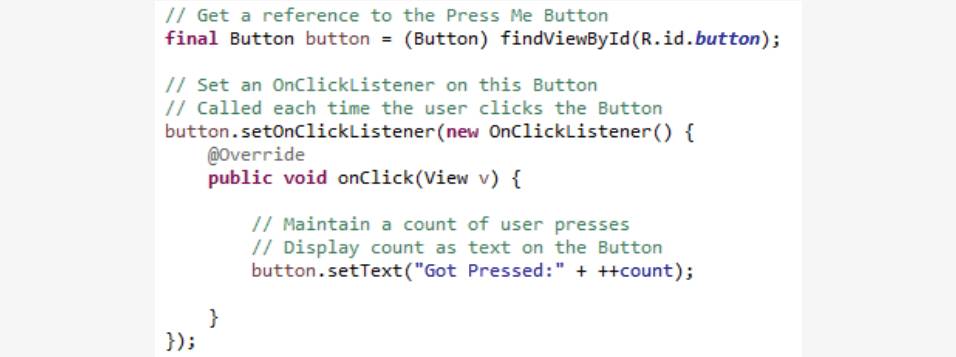
Давайте рассмотрим пример кнопки в приложении «UIButton». У него есть единственная кнопка внизу экрана, и эта кнопка подписана «Press me». И, если поддаться искушению и нажать на кнопку, то надпись на ней изменится. И теперь она гласит, что была нажата и сколько раз. И к настоящему времени вы, вероятно, уже можете предположить то, на что похож код для этого действия.

Код этой Activity создал объект-кнопку (button) и присоединил (setOnClickListener) «слушателя» этой кнопки. И каждый раз при нажатии на эту кнопку Android вызывает метод onClick «слушателя» кнопки (OnClickListener).
Следующая вьюшка называется ToggleButton (переключатель). Переключатель – это другой вид кнопки, однако имеет дополнительное свойство – когда вы нажимаете его, он остается нажатым, пока вы не нажмете его снова. Таким образом, переключатель всегда находится в одном из двух состояний – включено или выключено. Переключатели также обычно выводят на экран некоторый индикатор, чтобы сообщить пользователю, в каком положении находится кнопка в настоящее время.



