 Полная версия
Полная версияGoogle Tag Manager для googлят: Руководство по управлению тегами
Что же приходится делать владельцам сайтов, когда они хотят внедрить очередной код какого-либо сервиса к себе на сайт или внести изменения в существующий без использования Google Tag Manager? Все верно, как минимум писать разработчику ТЗ с подробными инструкциями того, куда нужно вставить код, а как максимум – внедрять его на сайт самостоятельно. При такой последовательности действий есть большая вероятность:
● самому ошибиться с внедрением различных кодов в силу незнания правил и разметки веб-страниц;
● получить от программиста перечень пунктов, которые были ему непонятны из ТЗ. В этом случае начнется игра в «настольный теннис»: я сделал все согласно ТЗ, но не работает. Присылайте новое ТЗ;
● сорвать все сроки и дедлайны из-за долгой обратной связи. Вытекает из предыдущего пункта.
Такой вариант внедрения можно представить в виде последовательности шагов:

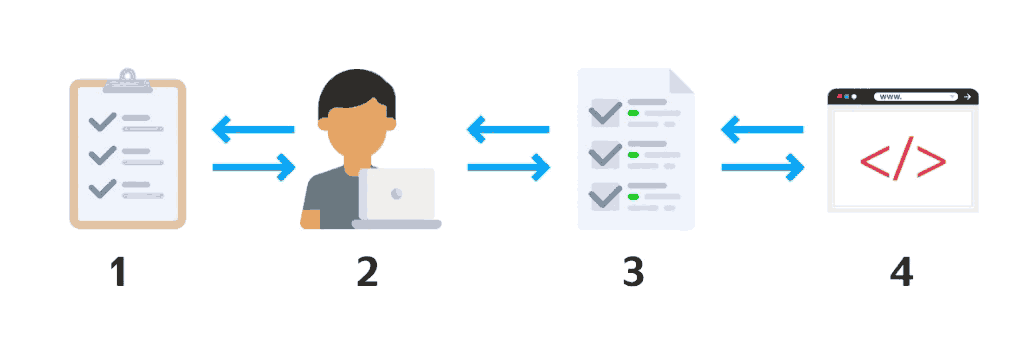
Рис. 9. Внесение изменений в код сайта без использования Google Tag Manager
1. подготавливается ТЗ из некоторого количества пунктов;
2. список передается разработчику, который просматривает его;
3. если у него нет вопросов, то он внедряет эти пункты. В противном случае мы возвращаемся на шаг 1;
4. код устанавливается на сайт. Если по каким-то причинам это было сделано некорректно, все этапы придется начинать сначала (подготавливать ТЗ, назначать тикеты программисту, писать письма, отправлять фрагменты кода и т.д.).
Согласитесь, очень долгий и бесполезный процесс. При установке контейнера Google Tag Manager процесс сводится к следующему:

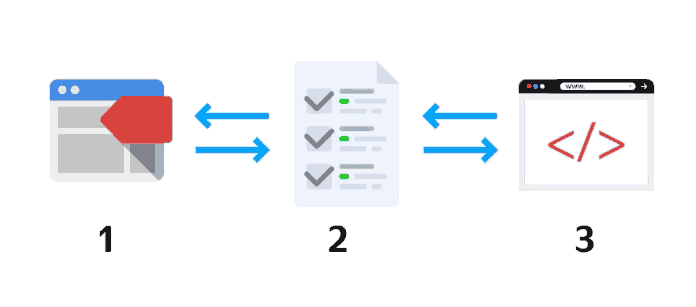
Рис. 10. Внесение изменений через Google Tag Manager
1. устанавливается код Google Tag Manager один раз;
2. внедряются изменения на сайт через рабочую область GTM без прибегания к помощи со стороны;
3. производится отладка всех процессов и публикуется рабочая версия тегов.
Когда Google выпускал свой продукт больше 5 лет назад, он хотел решить ряд задач, в числе которых:
● ускорение загрузки страниц и работоспособности сайтов путем объединения тегов в одном удобном инструменте;
● экономия времени разработчиков, маркетологов и веб-аналитиков;
● избегания дублирования и ошибок в работе тегов;
● снижение необходимости изменения исходного кода сайта при обновлении или добавлении тегов;
● завоевание доли рынка благодаря бесплатности GTM (да, без этого никуда).
В качестве недостатка Google Tag Manager, да и вообще всех диспетчеров тегов, можно отметить зависимость от объектной модели документа (DOM) – верстки или исходного кода страниц. Поскольку все операции выполняются с привязкой к различным идентификаторам, атрибутам и классам, то в случае их изменения, сделанные раннее настройки могут перестать работать.
Несмотря на то, что с внедрением Google Tag Manager наша зависимость от разработчиков существенно снизилась, отказаться полностью от их помощи все же не удастся. Есть ряд задач, которые по-прежнему будет необходимо решать вместе с программистами. Сюда входят:
● фиксация транзакций;
● настройка User ID;
● добавление пользовательских параметров и показателей;
● внедрение уровня данных;
● прочие задачи.
Останавливаться на функциях, описанных выше, мы не будем. Все они подробно разобраны в моей другой книге, которая называется Google Analytics для googлят: Практическое руководство по веб-аналитике.
Таким образом, из преимуществ Google Tag Manager можно выделить:
● бесплатный инструмент – лидер рынка;
● экономит время – не нужно искать разработчиков, которые внедрят изменения на сайт и нет необходимости ждать последующих правок, если первоначальные были сделаны с ошибками;
● снижает зависимость от разработчиков;
● позволяет управлять тегами в едином пространстве – не придется писать дополнительный код или вносить изменения в код отслеживания, вся работа выполняется через веб-интерфейс;
● средства предотвращения ошибок – режим предварительного просмотра (чтобы вы могли видеть предлагаемые изменения перед их внедрением);
● работает быстро благодаря асинхронной загрузке тегов – одновременная (параллельная) загрузка тегов, в результате которой более медленные загружающиеся теги никак не повлияют на скорость выполнения других, более быстрых тегов.
Термины и определения, встречающиеся в работе с GTM
Основными понятиями, которые используются в Google Tag Manager, являются: контейнер, среды, тег, триггер, переменная, рабочая область, версия, уровень данных.
Под контейнером в GTM можно подразумевать две составляющие:
1. пространство, в котором мы работаем и совершаем какие-либо действия с остальными элементами (тегами, триггерами, переменными);

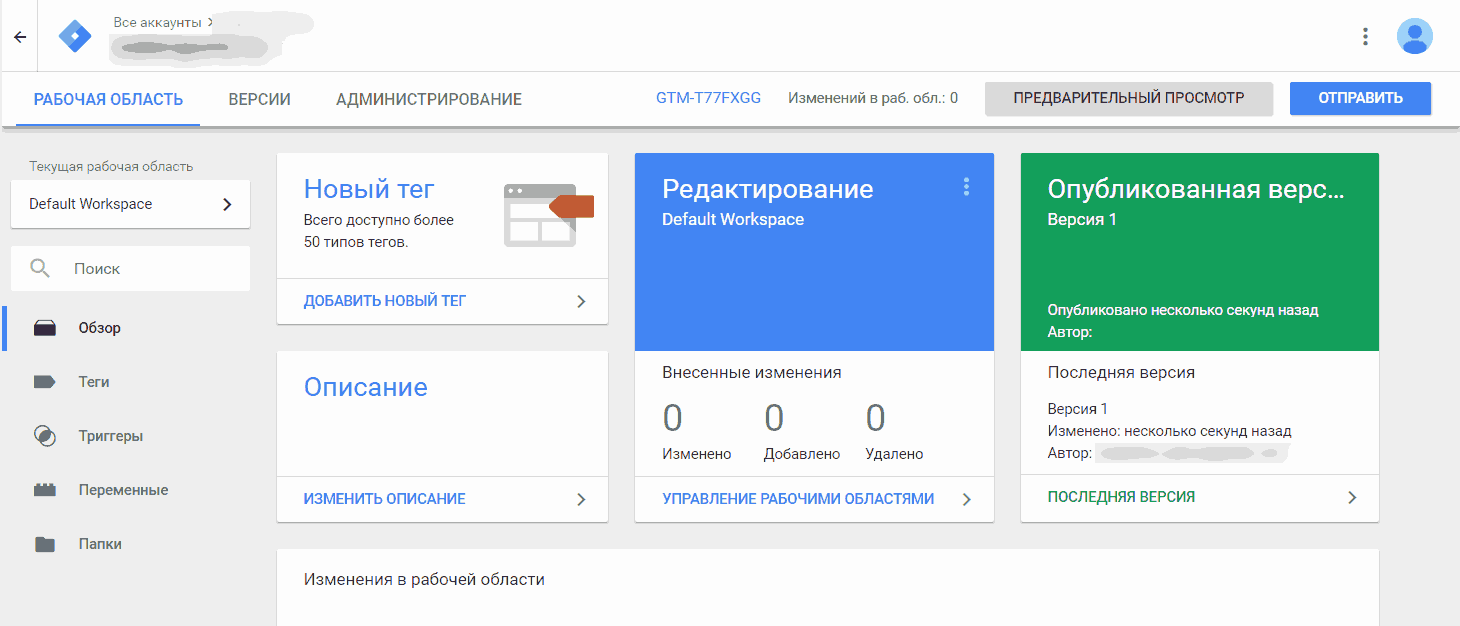
Рис. 11. Контейнер GTM
.
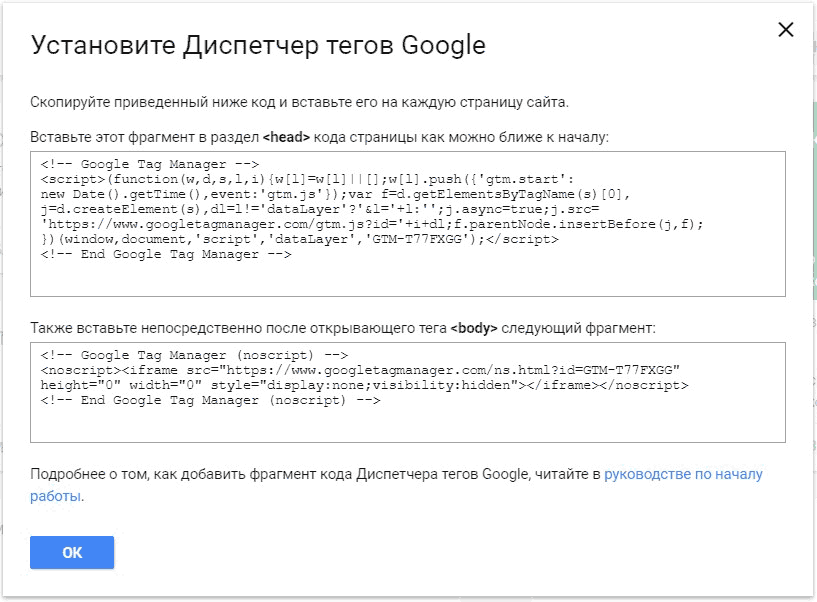
2. специальный код (скрипт), который размещается на всех страницах сайта и который активирует все остальные теги этого сайта в соответствии с правилами, заданными в интерфейсе. Он состоит из двух частей – один из них размещается в раздел , а второй после открывающего тега .

Рис. 12. Диспетчер тегов Google
Таким образом, контейнер – это глобальный тег (самого верхнего уровня), который позволяет работать GTM с вашим сайтом.
Тег в Google Tag Manager – это фрагмент JavaScript кода, который собирает данные о посетителях на сайте и в приложении, а затем пересылает их на сторонние сервисы – Google Analytics, Google AdWords, Facebook, Яндекс.Метрика и т.д.

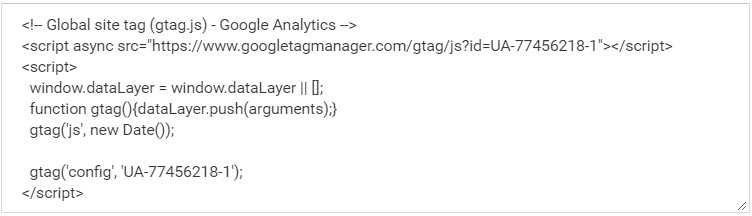
Рис. 13. Google Analytics – Global site tag (gtag.js)
В GTM есть n-ое количество шаблонов тегов, которые облегчают их установку на сайте. Они разделены на подгруппы:
● рекомендуемые – Universal Analytics, классический Google Analytics, отслеживание конверсий AdWords, ремаркетинг AdWords, счетчик DoubleClick Floodlight, тег продаж DoubleClick Floodlight, Google Optimize, Google Опросы
● специальные – пользовательский HTML и пользовательское изображение
● еще – сторонние сервисы, Twitter Universal Website Tag, Adometry, Crazy Egg, comScore Unified Digital Measurement, K50 tracking tag, Foxmetrics, Hotjar Tracking Code и другие.

Рис. 14. Сторонние теги
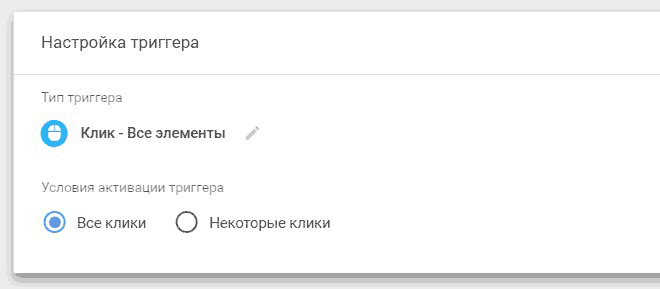
Триггер в GTM – это условие (правило), при котором активируется или блокируется тег. Для запуска тега должен быть хотя бы один триггер. Таким образом, нельзя создать тег без триггера. Каждый триггер может быть истинным (true), либо ложным (false). И он выполняется только в том случае, когда его значение является истинным и, если выполняются все условия триггера.

Рис. 15. Условие активации триггера
Триггеры в Google Tag Manager делятся на триггеры активации тегов и триггеры блокировки тегов.
Триггер активации – это условие, при выполнении которого срабатывает тег.
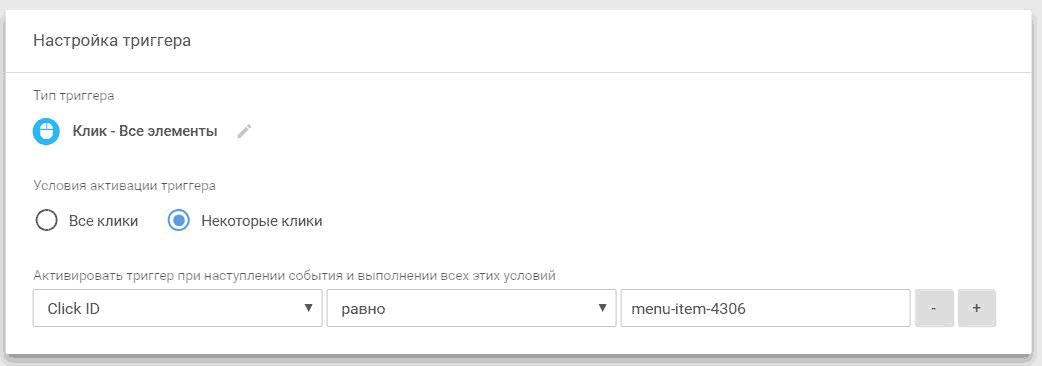
Например, вы хотите отслеживать клики по определенной кнопке на сайте. Зная значения переменной, вы можете настроить триггер активации, например, по Click ID:

Рис. 16. Условия активации триггера – Некоторые клики
Таким образом, тег активируется только в том случае, когда идентификатор HTML-тега равен menu-item-4306.
Триггеры активации делятся на:
● встроенные триггеры – доступны к использованию готовые шаблоны;
● пользовательские триггеры – ручная самостоятельная настройка.
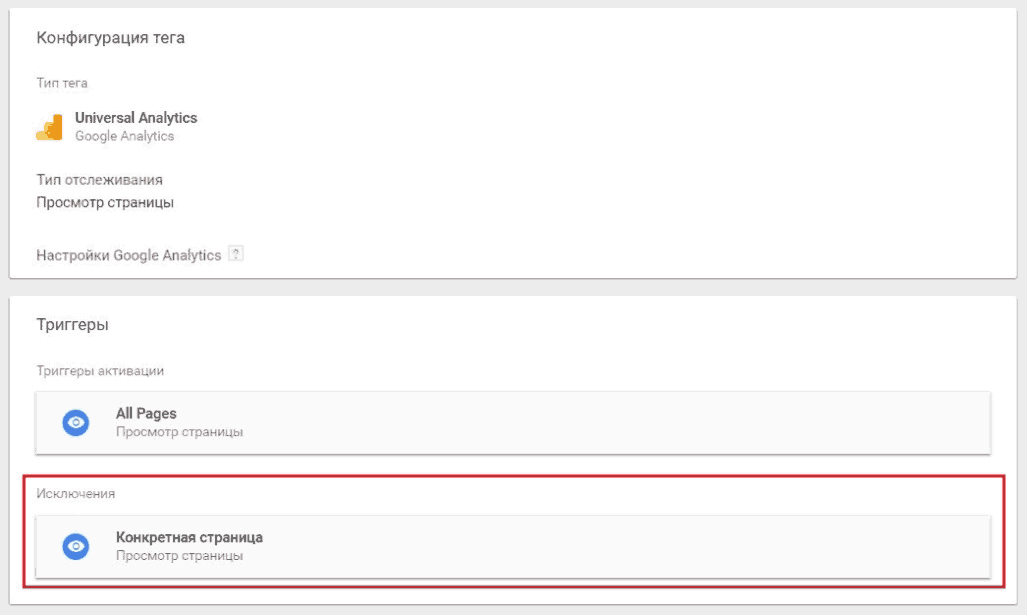
Триггер блокировки – это условие, при выполнении которого активация тега блокируется.
Например, вы хотите активировать тег на всех страницах сайта, кроме одной конкретной. Тогда необходимо создать триггер с условием активации на нужных страницах, а далее в соответствующем теге добавить этот триггер в исключение.

Рис. 17. Триггер блокировки, исключения
При конфликте триггеров активации и блокировки, приоритет отдается блокиратору.
Устаревшее название триггера в предыдущей версии диспетчера тегов Google – правило.
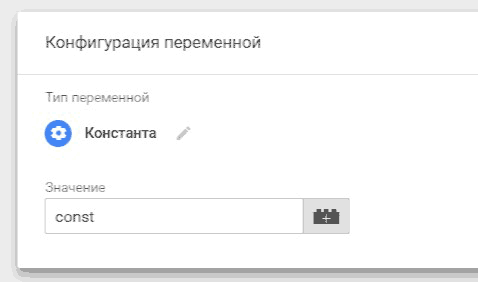
Переменная в Google Tag Manager – это объект, которому дано имя и который может принимать различные значения (вида пара «ключ-значение»). Она вызывается внутри тега и триггера. Имя переменной постоянно, а ее значение меняется в зависимости от того, какие действия происходят на сайте и в зависимости от того, какая выстроены процессы внутри самого GTM. Единственный случай, когда переменная имеет постоянное значение, это тип переменной – константа.

Рис. 18. Тип переменной – Константа
Переменные нужны для хранения данных, используемых при определении триггера и передачи информации в тег, например, в Google Analytics о сумме транзакции, ID заказа, идентификаторе продукта и т.д.
В Google Tag Manager они делятся на две категории:
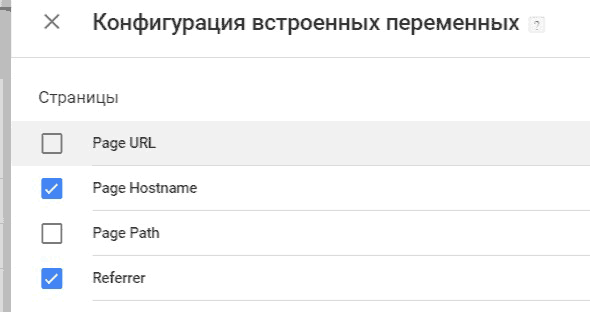
● встроенные переменные – набор готовых, предустановленных в системе переменных. Включаются/отключаются путем простановки галочек (чекбоксов) напротив каждой из них;

Рис. 19. Конфигурация встроенных переменных
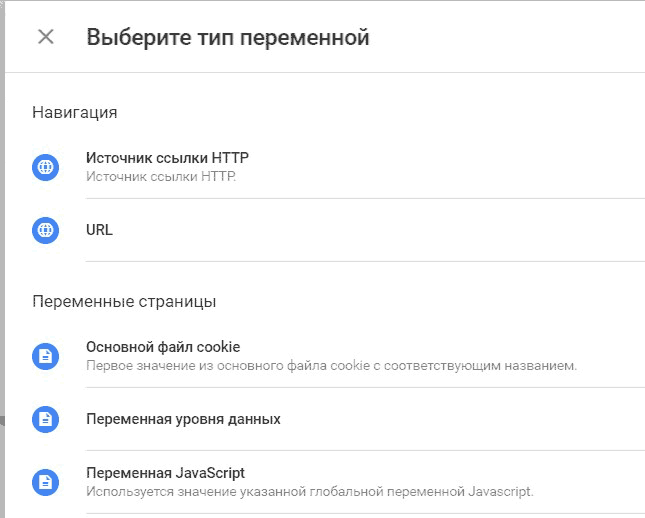
● пользовательские переменные – самостоятельное создание с использованием существующих типов переменных.

Рис. 20. Пользовательские переменные
Синтаксис для вызова и выполнения переменной в GTM – это двойные фигурные скобки {{ }}. Устаревшее название переменной в предыдущей версии диспетчера тегов Google – макрос.
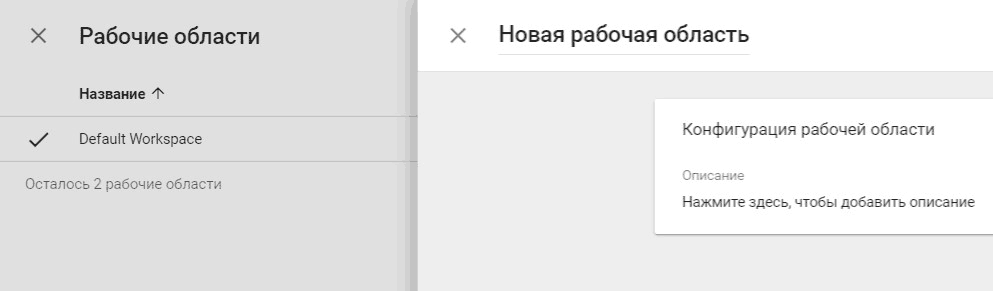
Рабочая область в Google Tag Manager – это пространство для работы с изменениями в диспетчере тегов.

Рис. 21. Рабочие области в GTM
Несколько рабочих областей целесообразно использовать, если над проектом работает N>1 специалистов или команд, каждая из которых отвечает за свой перечень задач. Например, можно создать рабочую область для разработчиков, SEO-специалистов, специалистов по платному трафику или для тех, кого вы привлекаете в качестве независимых консультантов (исправить ошибки, помочь с настройками и т.д.).
Рабочие области в GTM можно грубо сравнить с представлениями в Google Analytics.
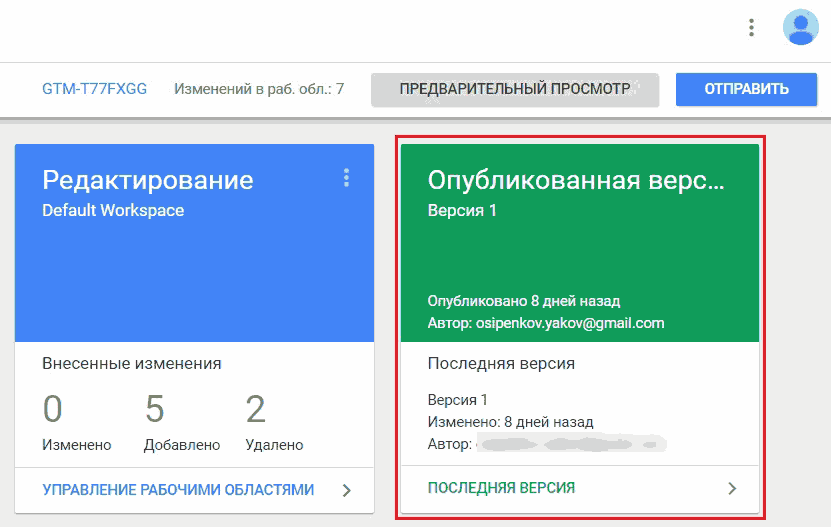
Версия в Google Tag Manager – сохраненная копия контейнера в данный момент времени. Она позволяет сохранять промежуточные версии работы и возвращаться к ним при необходимости.

Рис. 22. Рабочие области в GTM
Условно, версии могут создаваться двумя способами:
● Вручную (сохранение текущего варианта рабочей области в виде версии без публикации);
● Автоматически (когда вы публикуете контейнер, записывается его версия. Таким образом, в вашем аккаунте будут находиться все опубликованные версии контейнера).
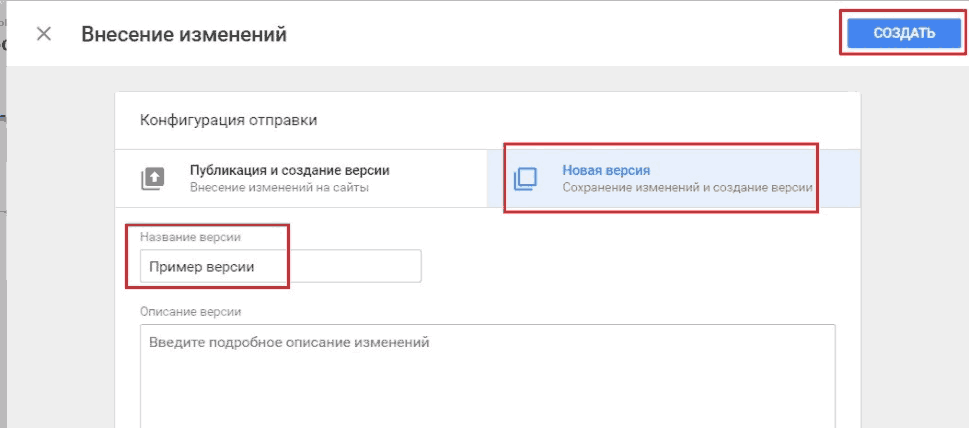
Версии в GTM создаются вручную с помощью кнопки «Отправить» – «Новая версия», добавив к конфигурации название и описание версии.

Рис. 23. Новая версия
В это случае мы сохраняем версию, которая не будет опубликована на сайте и ее не увидят пользователи. При выборе «Публикация и создание версии», наоборот, все изменения в данной версии будут доступны посетителям.
Версии в Google Tag Manager также полезны тогда, когда необходимо откатиться (вернуться) назад в случае ошибок на предыдущем шаге.

Рис. 24. Меню версий
С версиями можно выполнять различные действия. Доступны:
● Предварительный просмотр;
● Поделиться ссылкой для просмотра;
● Опубликовать;
● Переименовать;
● Редактировать примечания;
● Выбрать в качестве последней версии;
● Экспортировать;
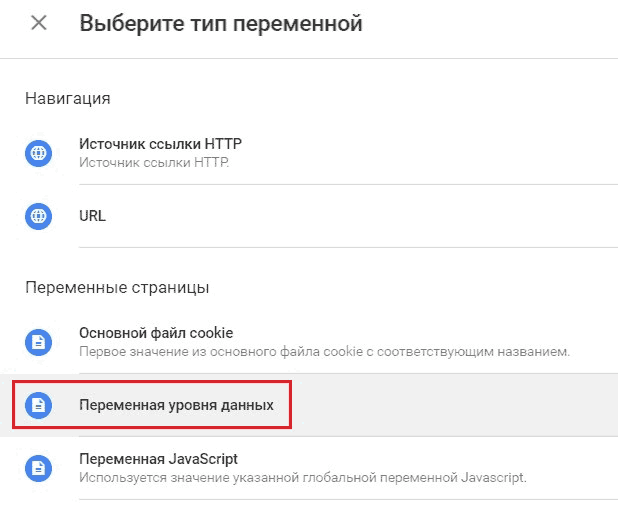
Уровень данных (он же dataLayer) – это объект JavaScript, который необходим для того, чтобы передавать информацию из вне системы в Google Tag Manager. Например, информацию о транзакции, цене товара, количестве покупок в интернет-магазине для ее последующей фиксации в Google Analytics или Яндекс.Метрика.
Уровень данных описывается специальным образом в исходном коде страницы сайта. Для того, чтобы информация, которая в нем описана, попала в GTM, необходимо создать пользовательскую переменную, выбрав соответствующий тип «Переменная уровня данных».

Рис. 25. Переменная уровня данных
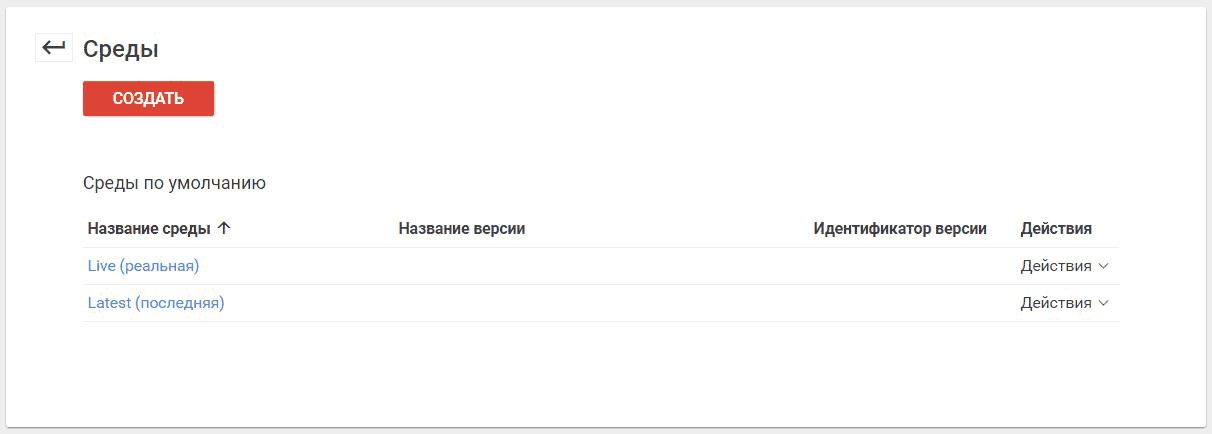
Среды в Google Tag Manager позволяют протестировать изменения, внесенные в контейнер, перед их публикацией на сайте. По умолчанию в контейнере создается две среды – Live (реальная) и Latest (последняя).

Рис. 26. Среды в GTM
Подробнее о каждом из вышеописанных терминов разберем в последующих разделах книги.
Навыки и знания, необходимые в работе с GTM
На мой взгляд, наиболее ценные навыки и знания, которые необходимы веб-аналитику при работе с проектами, заключаются не в умении пользоваться интерфейсами Google Tag Manager, Google Analytics, Яндекс.Метрика и т.д., знать где расположены различные кнопочки и функции, а в понимании принципов работы с данными – делать из них выводы, которые будут ценными для компании (клиента, заказчика) и в дальнейшем приведут к положительному результату.
Важно видеть неочевидные вещи, уметь извлекать пользу из данных, из которых, на первый взгляд, вообще никакого вывода сделать нельзя. Работа веб-аналитика не ограничивается построением отчетов и настройкой счетчиков аналитики. Он должен быть внимателен к деталям и быть в курсе всех событий внутри компании (акций, скидок, специальных предложений, расширении ассортимента и т.д.), чтобы находить зависимости между этими событиями и оперативно реагировать на изменения.
Помимо этого, аналитик должен понимать, как работает тот или иной канал трафика, по которым посетители приходят на сайт. Он должен уметь пользоваться не только базовыми и бесплатными инструментами, но и иметь возможность предложить заказчику более серьезные сервисы и ориентироваться в них.

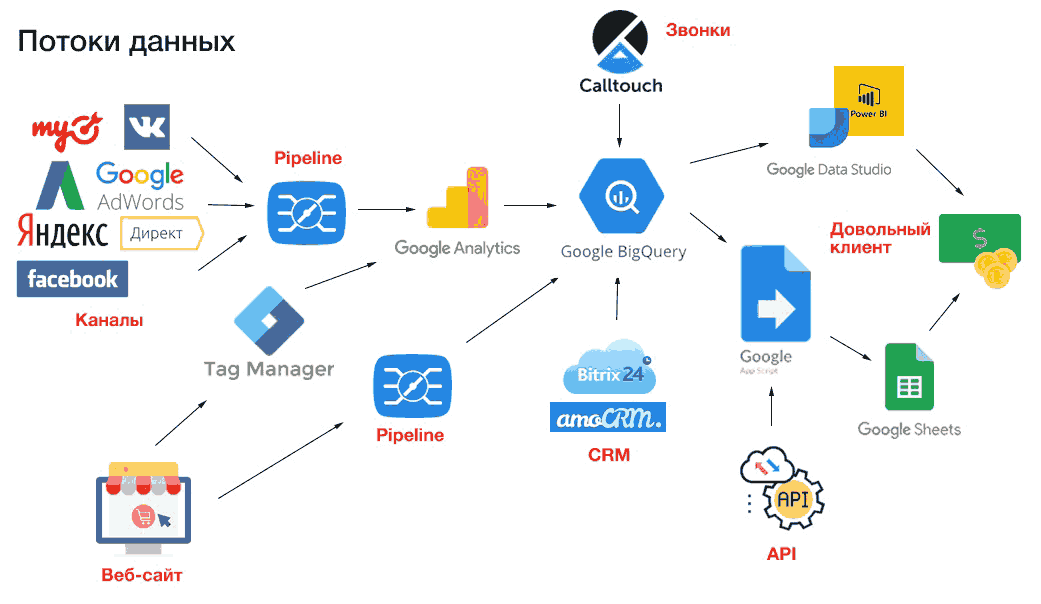
Рис. 27. Пример потоков данных проекта
Изображение выше иллюстрирует один из примеров настройки потоков данных для среднего интернет-магазина. Вы уже видели эту картинку в самом начале руководства в разделе «Собираю команду». Если вы считаете себя неплохим веб-аналитиком, задайте вопрос: «Сколько сервисов и технологий из перечисленных я»:
А. из этого списка знаю;
Б. пробовал внедрить для заказчика;
Разумеется, такая работа подразумевает под собой комплексный подход, ни один день работы и ни в одиночку. Уметь делать все самостоятельно необязательно, но ориентироваться в механике будет существенным плюсом.
Не менее важно, чтобы аналитик мог не только откликнуться на запрос передачи данных от других команд, но и мог сам определить, какими данными следует поделиться. Для этого нужно постоянно смотреть на данные под разным углом, думать о том, могут ли они быть полезны.
Переходя к инструментарию веб-аналитика в целом, и в Google Tag Manager в частности, я бы выделил следующие:
● счетчики веб-аналитики Google Analytics или Яндекс.Метрика;
● диспетчер тегов Google Tag Manager;
Он позволяет упростить взаимодействие между вами и заказчиком, снизив при этом зависимость от команды разработчиков сайта. Чтобы максимально использовать функционал системы управления тегами, желательно знать основы HTML, CSS и язык программирования JavaScript. Именно в такой последовательности лучше всего начинать обучение: 1. HTML; 2. CSS; 3. JavaScript.
HTML (от англ. HyperText Markup Language – «язык гипертекстовой разметки») – стандартизированный язык разметки документов в интернете. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.

Рис. 28. HTML
Затем вы можете перейти к изучению CSS, и как использовать их для оформления HTML документа (например, изменить шрифт и его размер, добавить границы и тени, разметить страницу в несколько столбцов, добавить анимацию и другие визуальные эффекты).
Один из самых важных механизмов CSS – селекторы. Это формальное описание того элемента или группы элементов, к которым применяется указанное правило стиля. В процессе работы с GTM вы будете очень часто сталкиваться с ситуацией, когда необходимо настроить отслеживание клика по какому-либо элементу на веб-странице, а у этого элемента нет идентифицирующих его атрибутов, таких как, например, ID, class или URL. Тогда на помощь приходят CSS-селекторы.
Рекомендуемая литература: htmlbook.ru и книга Влада Мержевича «HTML и CSS на примерах».

Рис. 29. JavaScript
Как правило, счетчики веб-аналитики представляют собой фрагмент JavaScript кода, который размещается на отслеживаемых страницах сайта. Код Google Analytics, Google Tag Manager, Яндекс.Метрика – в основе всех их лежит JavaScript.
На JavaScript также можно писать скрипты для Google AdWords для автоматизации определенных действий.

Рис. 30. Библиотека jQuery
Помимо самого JS, не помешают знания jQuery. jQuery – библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Она помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
Рекомендуемая литература: learn.javascript.ru, Крис Минник и Ева Холланд «JavaScript для чайников», Марейн Хавербек «Выразительный JavaScript», Эрик Фримен и Элизабет Робсон «Изучаем программирование на JavaScript», Антон Шевчук «Учебник jQuery для начинающих».
Для работы с GTM вышеописанных знаний вполне достаточно. Однако если говорить о других инструментах и задачах веб-аналитика, например, передавать данные из CRM-системы в Google Analytics или наоборот, то здесь нужны навыки и опыт импорта данных и API.
Использование SQL-запросов может пригодиться при работе с BigQuery. В последнее время все чаще используются инструменты визуализации данных (Google Data Studio, Microsoft Power BI, Tableau и др.). В службе Power BI можно просматривать визуальные элементы, созданные с использованием R-скриптов, и взаимодействовать с ними. Они написаны на языке программирования R – самом популярном языке программирования среди специалистов по статистике, обработке и анализу данных.
Все большую популярность набирает и Python, который имеет встроенные библиотеки для анализа данных (Anaconda – Pandas). Не стоит забывать и про старый добрый Microsoft Excel с мощным функционалом для работы с табличными данными.
Образование в ВУЗах оставляет желать лучшего. Не берусь назвать ни один из университетов, кто готовил бы и выпускал специалистов по профессии «веб-аналитик». Разве что слышал о дополнительном образовании в ВШЭ (Высшая школа экономики). Но курсы и онлайн-тренинги, как правило, не дают полных знаний. Однако решение практических задач и аналитический склад ума является преимуществом и ускоряет освоение нового материала. Веб-аналитик без высшего образования – редкость в наше время.
CSS-селекторы в GTM
Если в книге «Google Analytics для googлят» одной из самых непростых тем для изучения по праву считают регулярные выражения (из-за сложного восприятия и запоминания синтаксиса команд, метасимволов), то в этой, пожалуй, ей равнозначны именно css-селекторы, поскольку знания в данной области лежат далеко за пределами анализа статистики и построения отчетов.
Но как только вы научитесь правильно использовать селекторы CSS в Google Tag Manager, то забудете о сторонней помощи программистов по многим задачам. Здесь больше именно веб-разработки, но без спецсимволов из регулярных выражений все равно не обошлось.
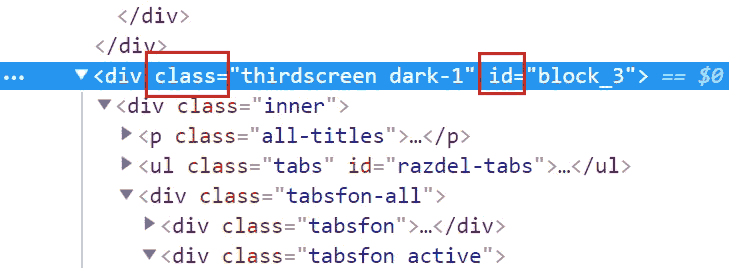
В процессе настройки аналитики часто приходится отслеживать клики по определенным элементам на странице сайта. Все просто, если у отслеживаемых элементов (кнопки, ссылки, формы и т.д.) есть атрибуты id или class. Например, как здесь (инспектирование кода веб-страницы в консоли разработчика):

Рис. 31. Атрибуты id и class у элемента на сайте
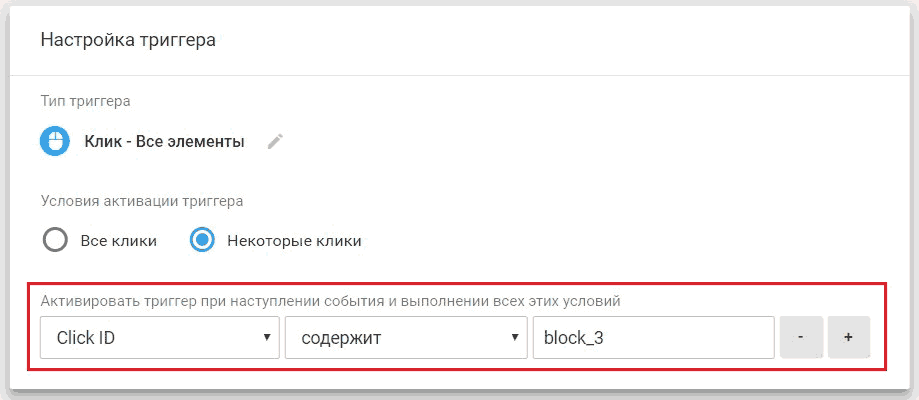
В Google Tag Manager для активации тега на данный элемент остается только настроить триггер со встроенными переменными Click Classes и Click ID.

Рис. 32. Пример условия активации триггера по Click ID
Но часто бывает, что у необходимого элемента нет таких атрибутов. Тогда на помощь приходят css-селекторы.
Селектор – это часть CSS-правила, которая сообщает браузеру, к какому элементу (или элементам) веб-страницы будет применен стиль.
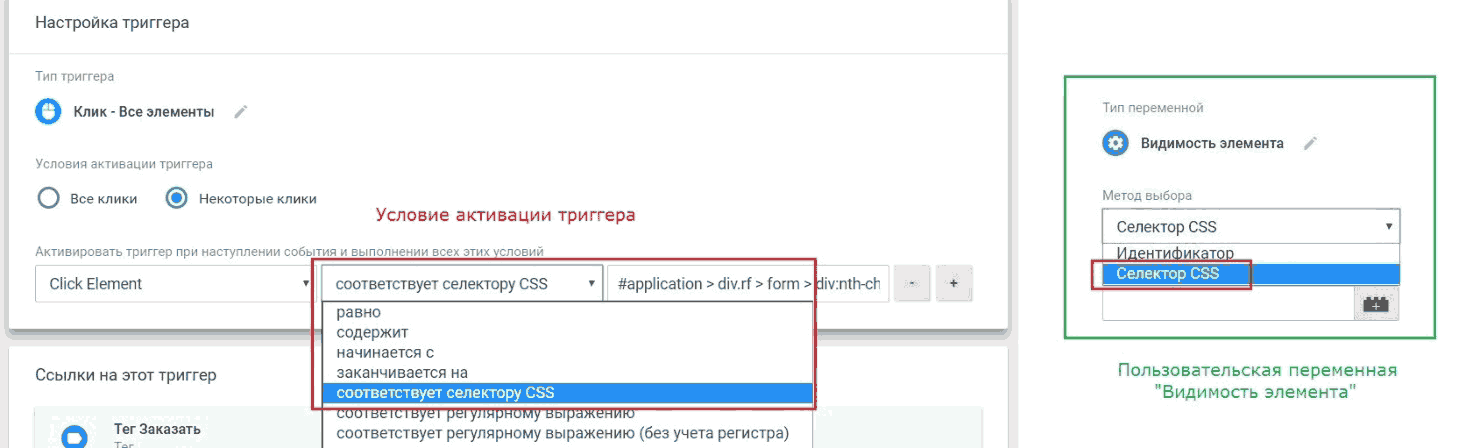
CSS-селекторы применяются в Google Tag Manager для условий активации триггеров, а также в пользовательских переменных, таких как «Видимость элемента», «Элемент DOM» и «Собственный код JavaScript».

Рис. 33. CSS-селекторы в триггерах и переменных GTM
Если атрибут нужного элемента не повторяется на странице, то рекомендуется использовать именно встроенные переменные. Но если один и тот же класс используется в нескольких элементах на странице, тогда рекомендуется использовать селекторы CSS.



