
Полная версия:
Разработка игры на Unity. С нуля до публикации

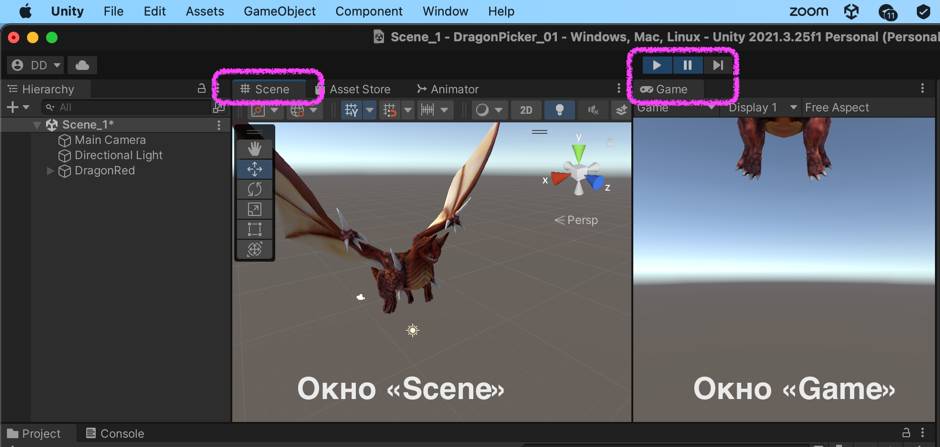
14. Теперь, если запустить сцену, нажав кнопку Play (стрелка в центральной верхней части среды разработки Unity), то можно заметить, что запускается анимация парящего в воздухе дракона. Однако, игровая камера еще не была настроена, поэтому ракурс может оказаться не очень удачным. Тем не менее, переключившись в окно Scene вы сможете увидеть все объекты, присутствующие на сцене. На скриншоте ниже также показано, что окна Scene и Game находятся рядом друг с другом, чтобы расположить окна также, просто потяните за значок с очками окна Game и вы увидите, что окно может быть примагничено к любой части интерфейса. Впрочем, это касается любого окна внутри Unity:

15. Позднее мы изменим положение камеры и выберем более удачное расположение дракона. Нажмите кнопку Play еще раз, чтобы выйти из режима проигрывания сцены и вернуться к работе в среде разработки Unity.
2.4 Создание игрового объекта – драконьего яйца
В Unity возможно создавать игровые объекты встроенными средствами. Конечно, в реальных проектах не обойтись без использования объектов, разработанных в сторонних пакетах. Но, если речь идет о простых примитивах – то бывает достаточно и встроенных в Unity средств редактирования геометрии. В этом разделе нашего практикума мы создадим игровой объект в виде драконьего яйца, при этом будем использовать встроенные возможности среды разработки Unity.
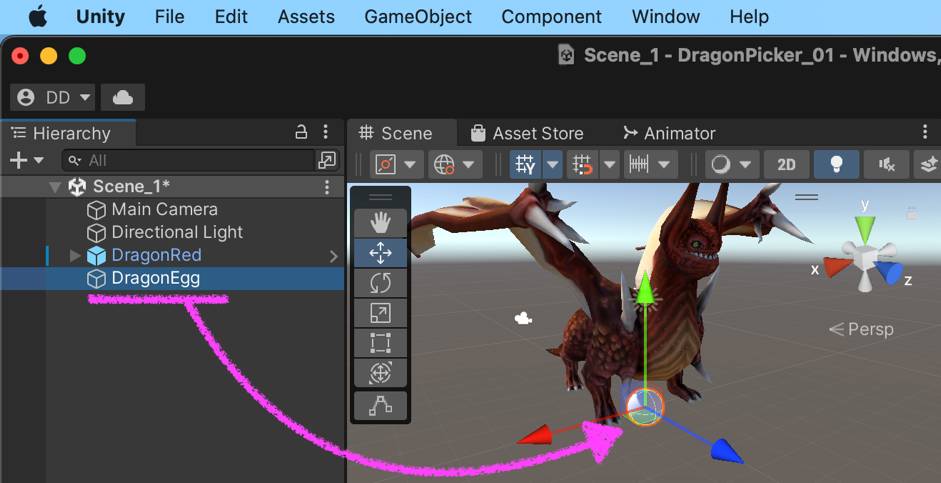
1. Создайте объект для драконьего яйца, выбрав в меню GameObject – 3D Object – Sphere. В окне Hierarchy (слева) появится созданный объект. Переименуйте созданный объект-сферу в DragonEgg.
2. Кликните по сфере левой кнопкой мыши и установите в окне Inspector (справа) параметры Transform в следующем виде:
– Position: 0, 0, 0;
– Rotation: 0, 0, 0;
– Scale: 1, 1.5, 1.

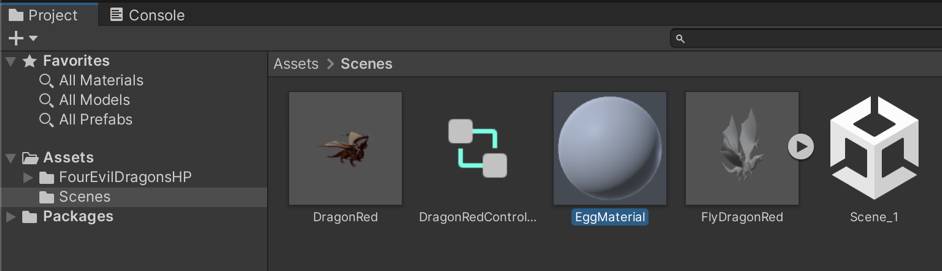
3. Созданное яйцо должно оказаться под моделькой дракона и принять более вытянутую форму. Также внутри среды разработки Unity существует возможность создавать собственные материалы и текстуры. Давайте создадим материал для драконьего яйца. Для этого в папке Assets – Scenes создайте материал, кликнув внутри правой кнопкой мыши и выбрав Create – Material (так же, как и ранее создавали С#-скрипт файл). Назовите созданный материал EggMaterial:

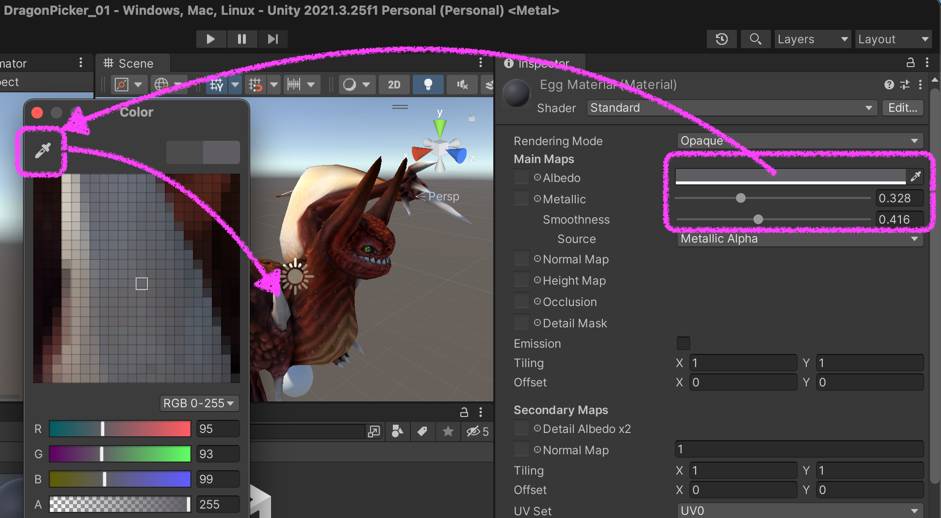
4. Кликните по материалу EggMaterial, и в окне Inspector будут показаны свойства материала, доступные для редактирования. Например, кликнув по полю Albedo можно изменить основной цвет, также можете использовать бегунки Metallic и Smoothness, чтобы управлять параметрами отражения и преломления света на материале. Можете поэкспериментировать и установить цвет, который вам покажется наиболее подходящим. В любом случае вы всегда сможете вернуться к этому пункту и отредактировать свойства материала. В нашем примере настройки цвета материала показаны ниже. Я счел приемлемым воспользоваться пипеткой и выбрать в качестве основного цвета драконьего яйца цвет кости на модели дракона:

5. Чтобы назначить созданный материал объекту, просто перетяните материал EggMaterial (из папки Assets – Scenes) на объект DragonEgg (в окне Hierarchy или на сцене Scene), как мы уже неоднократно делали. Материал будет назначен созданному ранее 3D-объекту.
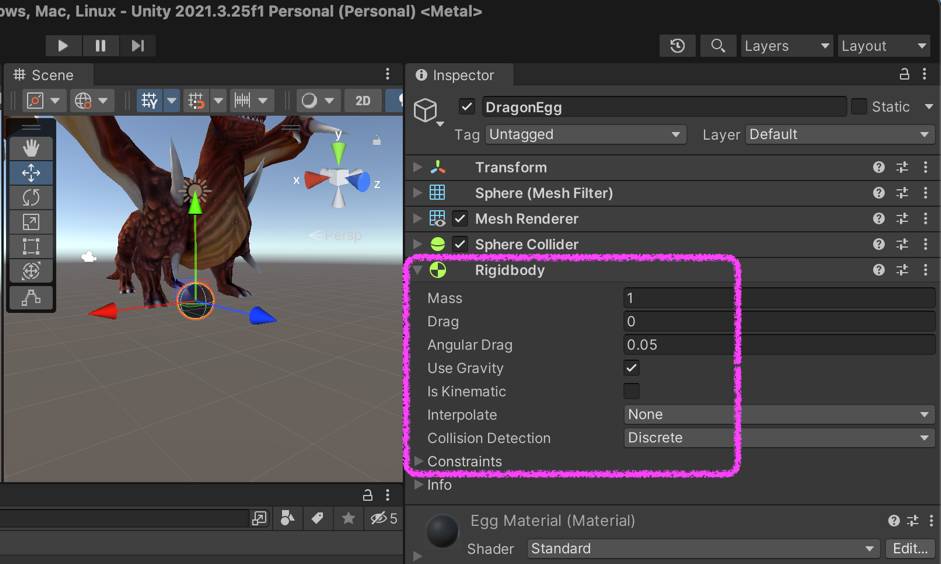
6. Далее добавим яйцу свойства твердого тела. Для этого выберите объект DragonEgg в панели Hierarchy, и в окне Inspector нажмите кнопку Add Component. Откроется окно добавления компонентов. В появившейся строке поиска напишите Rigidbody и кликните по найденному компоненту Rigidbody в окне поиска Search. Так мы добавили яйцу свойство твердого тела, это значит что тело будет обладать массой Mass, сопротивлением среды Drag и т.д. в соответствии с теми свойствами, которые указаны в компоненте Rigidbody:

7. Теперь при воспроизведении сцены (нажатии кнопки Play) яйцо DragonEgg будет падать вниз, тогда как дракон останется парить в воздухе и махать крыльями.
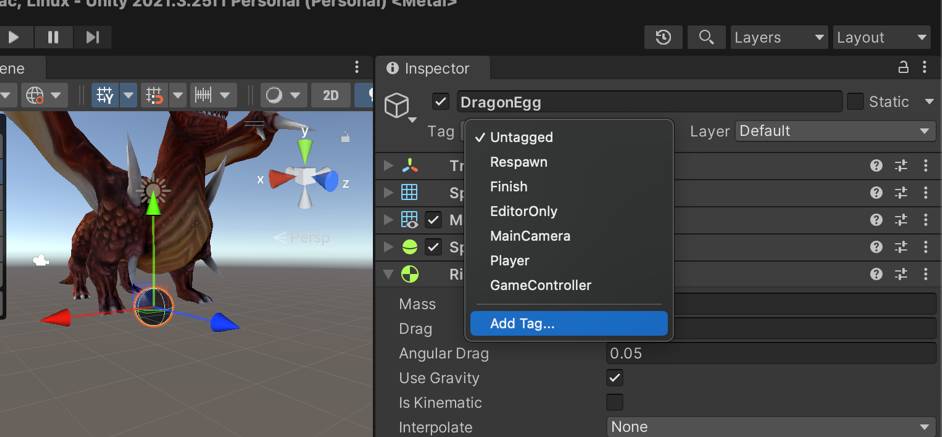
8. Так как на экране будет появляться множество объектов DragonEgg, позднее нам придется работать с массивами этих объектов. Для простоты дальнейшей работы привяжем к DragonEgg специальный тег. Для этого выберите DragonEgg в окне иерархии (Hierarchy), далее выберите выпадающий список Tag в окне Inspector – Add Tag…:

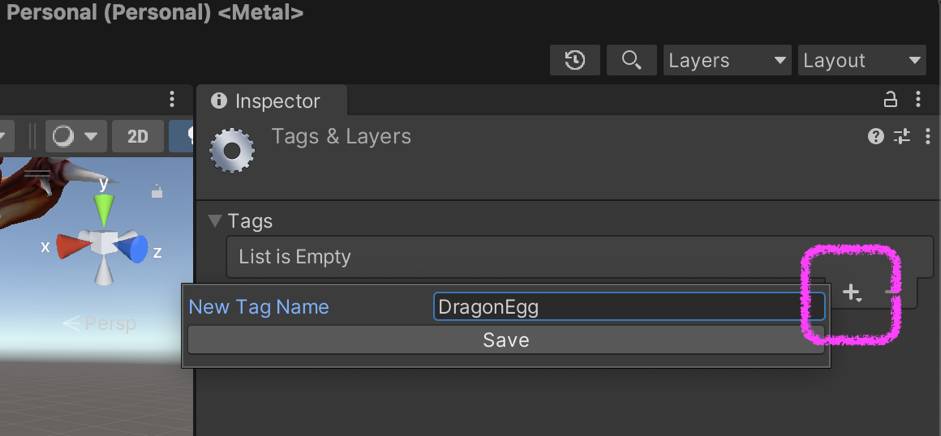
9. После этого откроется диспетчер тегов и слоев. Внутри окна Tags & Layers кликните по значку “+” и добавьте новый тег с именем DragonEgg. После того как напишете новое имя, нажмите Save:

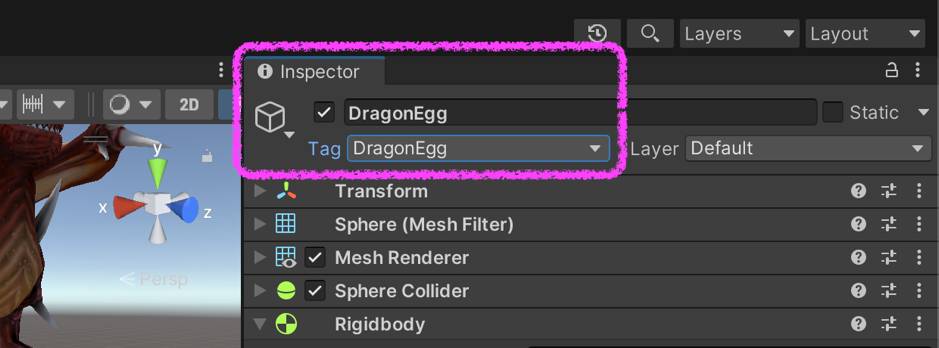
10. Теперь в поле Tag (окно Inspector) для объекта DragonEgg задайте (выберите из списка) новый тег с именем DragonEgg:

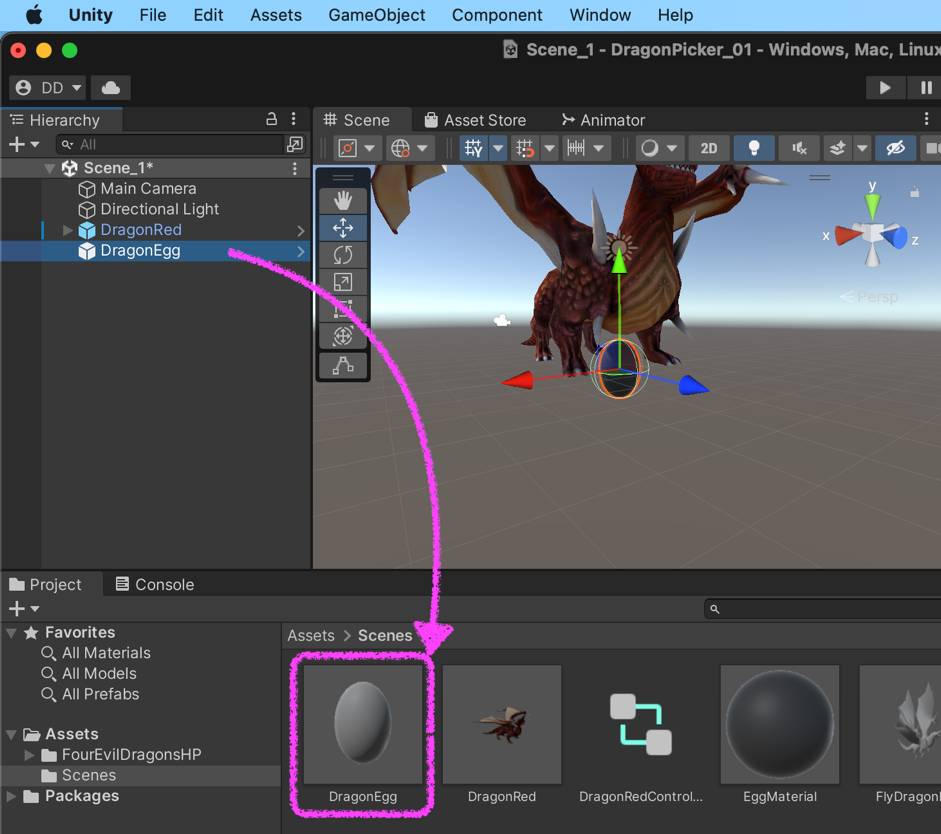
11. Так как яйцо дракона должно будет генерироваться автоматически, то его нахождение на сцене не требуется. В этом случае в Unity принято работать с так называемыми префабами. Unity prefab – это особый тип ассетов, позволяющий хранить весь GameObject со всеми компонентами и значениями свойств. Ранее мы уже работали с префабом – драконом, который был скачан из Asset Store. Теперь давайте создадим свой префаб из объекта DragonEgg. Чтобы это сделать просто перетащите 3D объект с именем DragonEgg из окна Hierarchy в окно Project (папку Scenes):

12. Если все сделано правильно, то DragonEgg в окне Hierarchy поменяет свой цвет на голубой, так обозначаются префабы в иерархии объектов. После того как шаблон для DragonEgg будет создан, его можно удалить из окна Hierarchy (и соответственно со сцены). Удалите DragonEgg из Hierarchy (клик ПКМ – Delete), он останется в папке Assets – Scenes и его можно будет многократно вызывать и использовать в игре.
2.5 Создание игрового объекта – энергетического щита
1. Создадим новый игровой объект, которым мы будем управлять и ловить падающий драконьи яйца. Выберите в главном меню GameObject – 3D Object – Sphere. Переименуйте объект в EnergyShield. Установите его параметры Transform в следующем виде:
– Position: 0, -6, 0;
– Rotation: 0, 0, 0;
– Scale: 3, 3, 3;
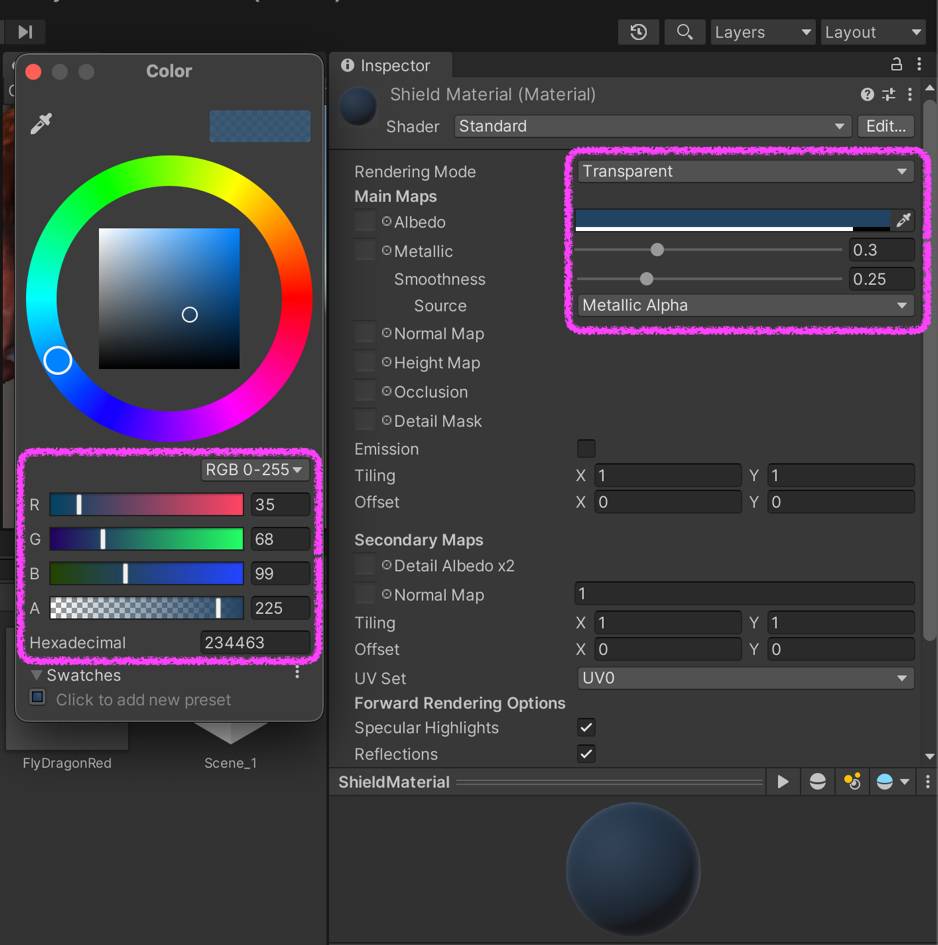
2. Создайте новый материал ShieldMaterial (клик ПКМ в окне Project – Create – Material). В свойствах материала установите для него Rendering mode – Transparent, а цвет и прозрачность как показано на рисунке ниже:

3. Перетащите материал ShieldMaterial на объект EnergyShield на сцене, как это делали уже ранее, чтобы объекту – энергетическому щиту был присвоен вид созданного материала:
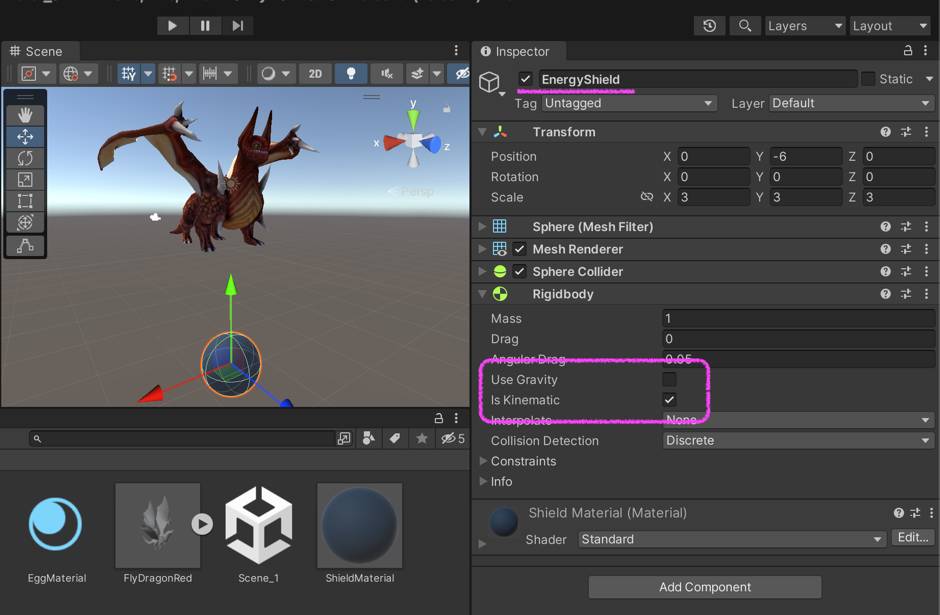
4. Добавьте на EnegryShield компонент Rigidbody. Внутри компонента снимите флажок Use Gravity (при выключенной Use Gravity объект не будет падать). Там же установите флажок Is Kinematic (данный пункт отключает физику для объекта, отключаются силы, не работают столкновения объектов, эта модификация объекта нам будет полезна далее):

5. Сохраните сцену, кликнув правой кнопкой мыши по сцене _0Scene и выбрав Save Scene.
2.6 Настройка камеры и игровой области
Важно понимать, что камера на сцене существует как обычный игровой объект. Камера является своего рода глазами игрока, реализованного в виде объекта со своим набором компонентов. Одна из задач заключается в том, чтобы найти оптимальное положение и настройки камеры. Этим мы и займемся в текущем разделе.
1. Выберите объект Main Camera в иерархии объектов. Настройте компонент Transform:
– Position: 0, 0, 10;
– Rotation: 0, 180, 0;
– Scale: 1, 1, 0;
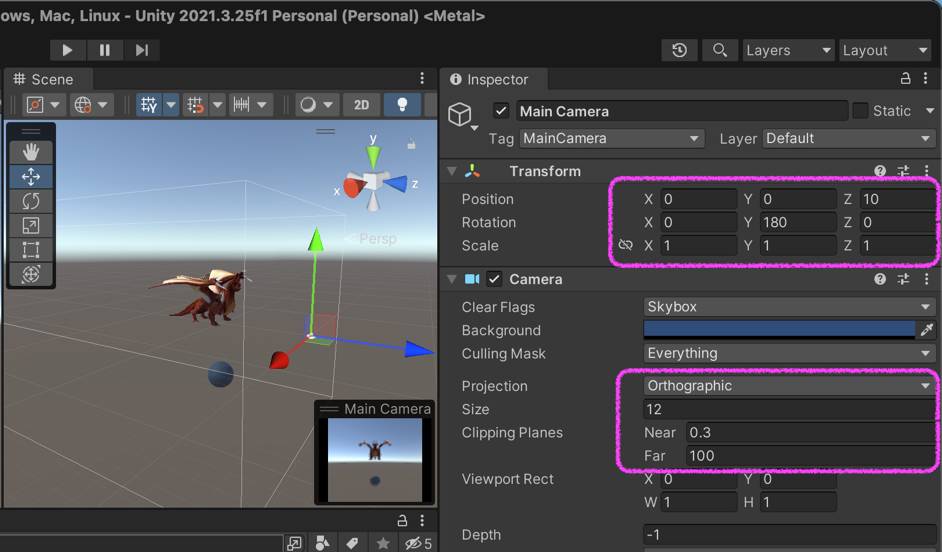
2. В инспекторе для компонента Camera установите в поле Projection – Orthographic, в поле Size значение 12, и Far: 100. Итоговые настройки камеры показаны ниже:

Обратите внимание на тонкую белую рамку в окне Scene, она показывает область отрисовки камеры. Вы можете самостоятельно поэкспериментировать с остальными параметрами в настройках камеры и посмотреть, как эти параметры влияют на рамку и соответственно область отрисовки объектов.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «Литрес».
Прочитайте эту книгу целиком, купив полную легальную версию на Литрес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Вы ознакомились с фрагментом книги.
Для бесплатного чтения открыта только часть текста.
Приобретайте полный текст книги у нашего партнера:
Полная версия книги
Всего 10 форматов



