 Полная версия
Полная версияДизайн Огонь
Поэтому, если у тебя даже простой ноутбук, простой компьютер, не заморачивайся, поработай на нем. Если поймешь, что веб-дизайн, разработка сайтов – твоё, вот тогда можно купить более мощный компьютер и более мощное железо.
В итоге самое основное, что выделю для удобной работы с дизайном – это хороший монитор с диагональю минимум 27 дюймов, SSD диск, мощная видеокарта и процессор.

Часть 21. Нужно больше
Допустим ты уже научился делать на нормальном или хорошем уровне дизайн. Есть постоянные клиенты и начала водиться денюжка. Ты 100 % столкнешься с тем, что захочешь развиваться и идти дальше. И вот тут появляется вопрос: как брать больше за свои работы?
У меня было такое, что вроде бы вот все делаешь правильно, много времени сидишь за компьютером, но денег от этого не прибавляется. Даже проектов с каждым месяцем становится всё больше и больше. Ты выгораешь, энергии и мотивации не хватает.
Я с этим вопросом тоже столкнулся. У меня была такая проблема, что я долгое время делал лендинги за фиксированную минимальную стоимость. потому что думал, что если увеличу средний чек, то у меня перестанут заказывать и пропадут клиенты.
Что я сделал? Я постепенно начал повышать цену, но не так что сразу в 2–3 раза дороже, а по чуть-чуть на 10–15 %. Увеличиваю цену – смотрю 1–2 месяца. Если заказы идут хорошо, увеличиваю ещё чуть-чуть. Но, конечно же, не до бесконечности.
Нужно четко понимать свой уровень работ, не нужно считать себя суперкрутым чуваком, который думает, что он лучше всех делает сайты и самый больший эксперт. Всегда есть чему учиться, ты не можешь быть самым лучшим номером 1, но к этому нужно стремиться.
Я смотрел работы других дизайнеров, которые делают примерно на моем уровне, общался с ними, спрашивал сколько они в среднем берут за работу и исходя из этого ставил свою среднюю цену.

Например: за разработку лендингов в среднем все берут 500$, значит тебе нужно стремиться к этой планке. Повышать качество дизайна, качество работы верстальщика, может быть даже найти другого исполнителя по верстке, если этот не дотягивает. И вот так вот постепенно ты увеличиваешься.
Нужно щупать свою экспертность в плане цены и по чуть-чуть добавлять, не бояться. Не думай, что если повысишь цену на 10–15 %, то пропадут клиенты. Нет, клиенты останутся, просто это будут клиенты другого уровня. Например если взять клиентов, которые были у меня 5 лет назад, и клиенты которые сейчас – это абсолютно разные люди.
5 лет назад – это были клиенты с мелким бизнесом, которые только начинали что-то делать, им нужно сделать подешевле и как можно быстрее. Сейчас – это клиенты, у которых есть действующие бизнесы и которые уже знают, что сайт обязательно им нужен для дальнейшего развития, они понимают, что это окупится. Такие клиенты понимают смысл вложения в сайт. И таким клиентам не нужно объяснять, почему у тебя работа стоит столько, а у другого стоит дешевле. Ты к этому придешь постепенно. Главное не бояться и по чуть-чуть увеличивать чек.
Но не забывай главное, если делаешь плохо, значит прокачивай свои знания, чтобы стать лучше, и только после этого постепенно увеличивай чек.

Часть 22. Этапы разработки лендинга
В следующих нескольких частях расскажу про самые важные этапы разработки лендинга, без которых не получится сделать качественный проект. И так, поехали.
Первый этап это брифинг клиента. Что это такое? Бриф – это опросная форма, можно сказать анкета, которую клиент должен заполнить для того, что ты мог по ней разработать прототип будущего лендинга.
Какого формата бывают брифы? Бриф может быть либо короткий буквально пару страниц, я такой формат чаще всего использую. Ещё бриф может быть очень длинный, 10 – 20 страниц, но он плох тем, что клиент может уйти его заполнять и не вернуться к тебе.
В чем разница? В брифе в котором пару страниц, я у клиента обычно спрашиваю самую нужную информацию. Какая у него тематика? Чем он занимается? Кто его основная целевая аудитория? Что он хочет получить с этого сайта? Это самая базовая информация. Клиент заполняет бриф как может, кто-то заполняет очень детально, кто-то заполняет на коленке по-быстрому, и дальше я с этим работаю.
В чем преимущество короткого брифа: ты не заморачиваешь клиенту голову. Он быстро заполняет и скидывает тебе. Но здесь есть такой момент: если клиент присылает не особо заполненный бриф и там мало информации, то тебе нужно будет потратить больше своего времени, чтобы в интернете найти сайты конкурентов, проанализировать какая информация у них показана и что можно применить к твоему проекту.
Я поначалу вообще не знал, что это такой бриф) Просто созванивался с клиентом по скайпу или переписывался в ВК и выяснял, что ему нужно сделать. Многие клиенты идут на связь, многие бывают такие что: «Я ничего не знаю. Вы – профессионалы, вы и делайте».
С брифом в целом всё понятно. Следующий этап разработки – это прототип, базовая и основная штука на которой строится весь лендинг. Без прототипа можно сделать лендинг, но сложно.

Часть 23. Скелет, который формирует лендинг
Далее расскажу подробнее про этап разработки прототипа. Что это такое?
Прототип или как я его называю «скелет» – основа лендинга. В этой структуре показывается схематически что где будет находиться. Прототип нужно обязательно делать, потому что без него очень тяжело будет согласовать макет с клиентом. Прототип нужен для того, чтобы минимизировать риски того, что клиенту не понравится дизайн, и того что тебе придется переделывать всю работу.
Это как план при строительстве дома. Чтобы сделать качественно и продумано – нужно сделать план, чертежи т. д., вот так и прототип для лендинга.
Что обычно я показываю в прототипе? Я показываю где будет находиться логотип, телефон, фотография, заголовки, блоки с товарами, преимущества, схема работы, отзывы, контакты и т. д. В общем все, что будет на странице.
Для составления прототипов я использую сервис moqups.com. Очень удобный сервис, единственный минус – он англоязычный, но в целом там все интуитивно понятно, интерфейс очень простой. Просто перетаскиваешь мышкой элементы, квадратики, кружки, схемы, блоки и составляешь прототип.
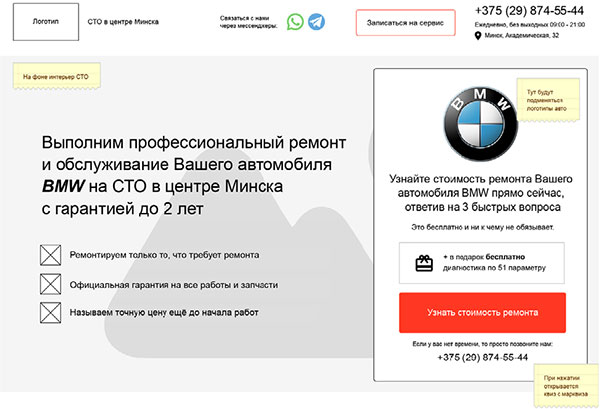
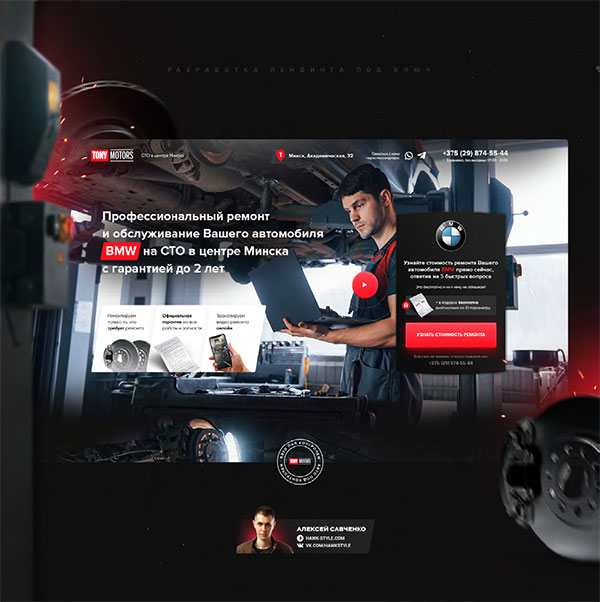
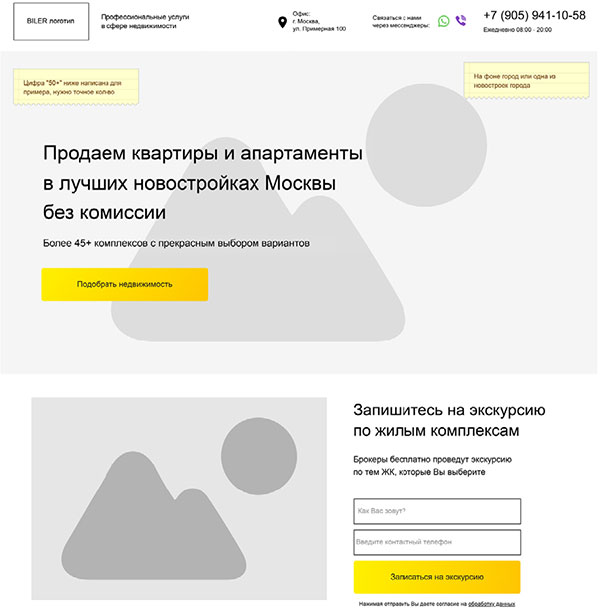
Несколько примеров как выглядит прототип и готовый сайт по нему можно увидеть в ниже.
Когда я только начинал заниматься лендингами, то понятия не имел что такое прототип). Открывал фотошоп и сразу там на чистовую фигачил дизайн. Иногда я угадывал и клиенту всё идеально заходило с минимальными правками, а иногда приходилось полностью переделывать весь макет. И вот как раз после этого я узнал, что есть такая важная штука как прототип.


Когда есть прототип и ты его утвердил с клиентом, то дальше вся работа идет намного легче и с меньшим количеством правок.
Ещё в прототипе я часто ставлю заметки, в которых объясняю зачем этот блок сделан, какой он смысл несет.
Ниже Справа пример как выглядит прототип и готовый дизайн по нему.


Часть 24. Дизайн лендинга
После того, как согласован прототип, начинается этап дизайна. Это самая большая и самая сложная тема разработки лендинга и моя самая любимая.
Благодаря качественному дизайну лендинг заинтересует посетителя и заставит прочитать/рассмотреть услугу или товар. Какой бы не был красивы текст, без дизайна толку не будет. Потому что посетитель открывает сайт, тратит 1–2 секунды, если дизайн не зацепил, он его закрывает. Даже если там очень круто написан весь текст.
Есть много споров что важнее при разработке лендинга: дизайн, прототип, текст и т. д. Каждый кто специалист в своей сфере будет топить за неё. Многие фрилансеры любят писать «делаю ПРОДАЮЩИЙ дизайн» – это звучит так глупо, что просто по другому не назовешь.
Дизайн не продает, дизайн составляет визуальную привязку между посетителем и лендингом. Если глазу приятно – дальше читается оффер, текст и прочее. Если не приятно – до свидания.
Такое работает не только в лендингах, а в очень многих сферах нашей жизни. Недавно я на кассе супермаркета увидел леденцы, которые стоили примерно в 5 раз дороже, чем другие рядом стоящие. У них была реально красивая упаковка, винтажный шрифт, мне чем-то напомнило конфеты как помнишь в Гарри Поттере были. Открываю, думаю сейчас будет вкусно… Хуже леденцов в своей жизни я не пробовал, безвкусные не имеющее практически никакого вкуса.
Это я к тому, что можно завлечь визуально, но это не значит что за этой красивой упаковкой стоит что-то стоящее. Поэтому нет никакого ПРОДАЮЩЕГО дизайна. Есть качественный дизайн, который создает связь между посетителем и лендингом.

Каким должен быть дизайн? Дизайн лендинга зависит от тематики, если это что-то связано с продажей товаров, например наушники, часы, детская одежда, комбинезоны, букеты, в общем все, что может продаваться физически, то это должно быть ярко, красиво, привлекать внимание. Вообще я заметил, что очень часто мои лендинги по товарным нишам очень напоминают телемагазины, ты по-любому их видел в детстве. Когда стоит девушка и на протяжении полу часа рассказывает какой замечательный этот тренажер, купишь и избавишься от всех проблем в мире, а ещё если закажешь прямо сейчас, то и мясорубка в подарок.
Есть конечно проекты, в которых есть свой собственный фирменный стиль, и тогда я делаю просто по ТЗ клиента, ничего от себя не придумываю.
В целом дизайн настолько разный и интересный, что можно бесконечно придумывать что-то новое. В дизайне лендингов есть свои тренды, сейчас клиенты очень любят когда в дизайне объемные элементы, летающие объекты, облака, кусты, птицы и т. д. Но дизайнеры делятся на 2 лагеря: за минимализм и за объем. Те кто любят минимализм яро против объема и т. д., что типо это не современно… но, я делаю дизайн таким, каким его хотят видеть клиенты.
Когда клиентам надоест яркость и объем, буду делать минимализм или что-то другое. В первую очередь я делаю дизайн для клиента, а не для того чтобы его оценили другие дизайнеры.

Часть 25. Верстка
Следующий этап разработки лендинга это верстка. Тоже еще один ответственный момент, на котором тебе нужно проконтролировать верстальщика, чтобы он все корректно сверстал, чтобы все кнопки, формы нажимались, чтобы сайт хорошо показывался во всех браузерах, смартфонах, планшетах и других устройствах.
Мне очень часто задают вопрос: «Нужно ли веб-дизайнеру уметь верстать?». Скажу так: если ты веб-дизайнер и умеешь верстать реально качественно – это плюс. Почему? Потому что ты не тратишь деньги на подрядчиков в виде верстальщика. Всё что ты зарабатываешь на проекте – твоё, ни с кем не делишься. Но, если ты дизайнер и решил научиться верстать с нуля, чтобы брать больше денег за проект и ни с кем не делиться, то я не рекомендую это делать. Объясняю, почему.
Чтобы научиться реально качественно верстать нужно потратить немало времени. Это не Photoshop, здесь все сложнее, нужно будет разобраться в кодах, JavaScript, HTML и так далее. Я конечно базово за все время работы по лендингам уже более-менее разбираюсь в основах верстки. Ну как разбираюсь, могу поменять текст, номер телефона на сайте, картинку, изменить цвет кнопки, размер шрифта.
Я рекомендую найти верстальщика. Как его можно найти? Очень легко, пишешь у себя в аккаунте пост о том, что нужен верстальщик, который будет быстро делать верстку лендингов/ сайтов, прикрепляешь яркую картинку, чтобы зацепить взгляд и ждешь новобранцев.

Из такого поста напишет много людей. Я буквально за один вечер нашел около 10 людей, с каждым переписывался, посмотрел их работы и выбрал для себя несколько человек, с которыми работаю до сих пор. Поэтому, если ты только начинаешь заниматься дизайном, не забивай себе голову версткой и сосредоточься на дизайне.
НО! Буквально недавно я для себя сделал открытие, которое идеально подходит для новичков в веб-дизайне и даже для тех, кто уже что-то умеет.
Ну как открытие, это уже было давно, но я только недавно понял потенциал. В общем есть популярная платформа Tilda, на которой можно собирать лендинги/сайты без знания кода со своим дизайном. Вот это круто. Огромный плюс в том, что клиент потом сам сможет без проблем поменять местами блоки, добавить/изменить информацию и прочее.
Часть 26. Настройка рекламы
Следующий этап разработки лендинга – это настройка рекламы, её можно продавать клиенту как дополнительную услугу. У меня это 50/50, некоторые клиенты заказывают отдельно лендинг, а некоторые с настройкой рекламы. По настройке рекламы также не рекомендую тебе вникать в это все очень сильно.
Если ты например веб-дизайнер и только начал работать фриланс, то не нужно себе забивать голову еще и настройкой рекламы, потому что это вообще отдельная тема, это даже не верстка и не прототип. Рекомендую найти человека, сейчас тех, кто настраивает рекламу очень очень много. Конечно же многие из них работают халтурно, поэтому обязательно проси отзывы, кейсы, обязательно чтобы были цифры, подтверждения по заявкам, скрины из метрики и прочее. Можно даже связаться с его клиентами, если есть их контакты и спросить довольны ли они.
Просто нужно найти правильного человека/команду по настройке рекламы и будет счастье. У меня так и есть, я около 5 лет уже работаю с партнерами.
Обычно рекламное агентство или отдельный специалист, который настраивает рекламу работают за %. Например, у тебя есть заказ на лендинг для компании, которая занимается ремонтом квартир и клиент хочет чтобы было с рекламой в Яндекс/Гугл. Ты клиенту: «Хорошо, мы сможем вам всё сделать. У меня есть подрядчик…», даже можно говорить не так, не подрядчик, а «…у меня есть партнер, который сможет настроить рекламу». Пишешь этому партнеру: «У меня есть клиент, я ему буду делать лендинг, тебе нужно будет настроить рекламу». Он: «Ок, будет стоить 200$». Вы с ним договариваетесь на % за приведенного клиента.
То есть: ты ему привел клиента на настройку рекламу, он тебе отдает процент. Чаще всего это 15 %. То есть, из этих 200$ – 15 % твои. Таким образом, ты закрываешь клиента на более большую сумму, и плюс зарабатываешь %. Надеюсь уловил суть.

И ещё раз: НЕ ВНИКАЙ В РЕКЛАМУ, ЕСЛИ НЕ СОБИРАЕШЬ ЕЙ ЗАНИМАТЬСЯ ПРОФЕССИОНАЛЬНО. СОСРЕДОТОЧЬСЯ НА ЧЕМ-ТО ОДНОМ.
Суть в том, что нужно запартнериться с тем, кто хорошо настраивает рекламу. И также эти партнерские связи могут работать в обратном порядке. Ты можете сказать этому настройщику рекламы: «Если у тебя будут люди, которым нужно разработать Landing page, дизайн сайта, дизайн социальных сетей, дизайн буклета, чего угодно, то можешь направлять ко мне. Я буду тебе отдавать 15 % от суммы этого проекта».
Партнерство – это очень крутая штука. Я на таких условиях работаю со многими ребятами. Они мне приводят клиентов, а я им привожу клиентов по рекламе.
Кстати, у меня тоже есть партнерская программа, можешь зайти глянуть: https://work.hawk-style.com

Часть 27. Как сделать лендинг, который конвертирует заявки? Анализ ЦА
Кроме качественного дизайна, у лендинга есть еще ряд моментов, которые также нужно учесть при его разработке. Разберем подробнее каждый.
Анализируем целевую аудиторию своей услуги или товара
1. Определяем кто наш клиент, какого он возраста.
2. Если вы продаете на детскую аудиторию, то подача контента должна быть именно под детей, а точнее для родителей, чтобы их заинтересовало.
3. Если ваша ЦА (целевая аудитория) более взрослые люди, например 45–50, то показывайте только самое важное что может быть интересно им.
4. Если ЦА 21–25, 26–30, 31–35 и т. д, то делаем весь контент только под этот возраст. Не нужно делать лендинг сразу под всех, это не даст хороших результатов. Ориентируйтесь только на одну группу людей. Для остальных можно сделать отдельную копию сайта с измененной информацией.
5. Что может заставить клиента найти вашу услугу или продукт, какая потребность?
6. Определяем, что заставило клиента найти вас: сломался автомобиль, нужен бухгалтер, нужно сделать ремонт в квартире, нужен забор, нужен новый телефон, нужно получить ипотеку, нужно починить компьютер.
7. На основе этой проблемы пишем главный заголовок в начале, в котором сразу пишем решение проблемы клиента.

Пример:
Проблема: поломался айфон.
Заголовок: починим ваш айфон в течение 20 минут при вас, мастер приедет в любое удобное для вас место (кафе, ВУЗ, ТЦ).
Потребность: нужно получить ипотеку, хочу новое жилье.
Заголовок: Поможем получить ипотечный кредит за 2 дня.
Подберем и оформим выгодную ипотечную программу в любом из 50 банков РФ.
8. Какую главную «боль» клиент решит с помощью вашей услугу/ продукта?
9. Если болей много, то расписываем их все, даже если 20 штук, и на их основе пишем как вы решите их.
Ещё пример:
Тематика: покраска автомобилей.
Какие боли: дорого, плохо покрасят, краска слезет через 1 год, в каком месте это происходит, на сколько времени нужно оставить машину, кто будет делать работу и т. д.
Какие решения этих болей: описываем полный процесс покраски шаг за шагом, какой материал используется, пишем что краска немецкого качества. Вставляем фото бокса, в котором проходит покраска, проводим фотосессию места и работников, работа в процессе покраски. Пишем сколько времени занимает покраска, говорим, что на время покраски вы получаете доступ к прямой трансляции на которой видите всё что, происходит с машиной.

Часть 28. Как сделать лендинг, который конвертирует заявки? Дизайн и верстка
Дизайн лендинга1. Нужно посмотреть сайты конкурентов топ-10, которые находятся на первой странице выдачи Яндекс или Google, выбрать лучшие на свой взгляд в плане дизайна сайта.
2. Смотрим: если сайт красивый по дизайну, но текст не о чем, то ставим ему пометку «1». Если сайт красивый и текст нормальный, есть отзывы, настоящие фото, то ставим «2». Так проделываем со всеми сайтами, и оставляем и на основе представляем себе примерную картину будущего сайта, в котором будет связь качественного дизайна и продуманного текста на основе анализа ЦА и прототипа.
3. Не забываем сделать макеты всплывающих окон (формы обратной связи), страницу благодарности и другие всплывающие штуки, которые будут на сайте.
Правильная верстка лендинга1. Даем верстальщику четкое ТЗ (техническое задание) по всем элементам на сайте, как они должны работать и вести себя. Например как себя будет вести кнопки при наведении, чтобы будет при нажатии на форму обратной связи, как будет работать слайдер.
2. Проверяем отображение сайта на всех устройствах, особенно мобильные. Чтобы всё было корректно.
3. Не забываем про всплывающие окна.
4. Эффекты кнопок при наведении (должны менять цвет, подсвечиваться), это важно.
5. Не забываем сверстать заранее все дополнительные фишки, которые будут на лендинге (окно при выходе с сайта, страницу благодарности). Верстальщики часто это упускают.
6. Привлекательная иконка сайта favicon.
7. Прописываем OG-теги, для того чтобы, когда вы делились сайтом в соц. сетях, то было красивое превью.

Часть 29. Как сделать лендинг, который конвертирует заявки? Дополнительные фишки для повышения конверсии
Окно при выходе с сайта. Когда посетитель закрывает вкладку в браузере, то показываем ему полезность (скачать что-то полезное бесплатно), подписаться к вам в группу и получить скидку и т. д.
Устанавливаем виджеты: онлайн-чат, обратный звонок (трубка).
Они реально добавляют конверсии, протестируйте что лучше сработает по вашей нише – чат или звонок и оставьте то что дает больше всего обращений.
Лид-магнит. Это мини-лендинг на получение чего-то бесплатного и нужного, например «Скачайте PDF-файл и узнайте как сэкономить на строительстве дома до 10 000$»
Геотаргетинг. Пуляем рекламу на конкретный город, чтобы с максимальной точностью попасть в аудиторию.
Онлайн-калькулятор стоимости (форма на лендинге), завлекает большое количество людей. Люди любят что-то нажимать, крутить, двигать ползунок.
Мультилендинг: тестируем разные варианты заголовков, текстов, чтобы выявить самый эффективный в плане конверсии, заявок с лендинга.
Например, лендинг по дезинфекции. Делаем большое количество страниц по всем направлениям, которыми занимается компания и по каждому пускаем отдельно рекламу. Это дает хороший результат.

В одном из проектов у меня была такая задача, я разделил сайт по всем группам насекомым, для каждого вначале сайта сделал свой заголовок и картинку. Ниже по сайту также изменили всю информацию под конкретного вредителя.
Проводим А/Б тестирования нескольких вариантов лендинга с отличиями:
• Другой заголовок
• Другой цвет кнопок. Например, если были красные, то пробуем зеленые, желтые и т. д, это важно и также влияет на конверсию.
• Другое изображение в первом экране лендинга.
• Разное количество полей в форме. Например, если в форме были поля: имя, телефон, е-мейл, то тестируем вариант только с полем ввода номера телефона. По моей практике чем меньше полей, тем лучше.

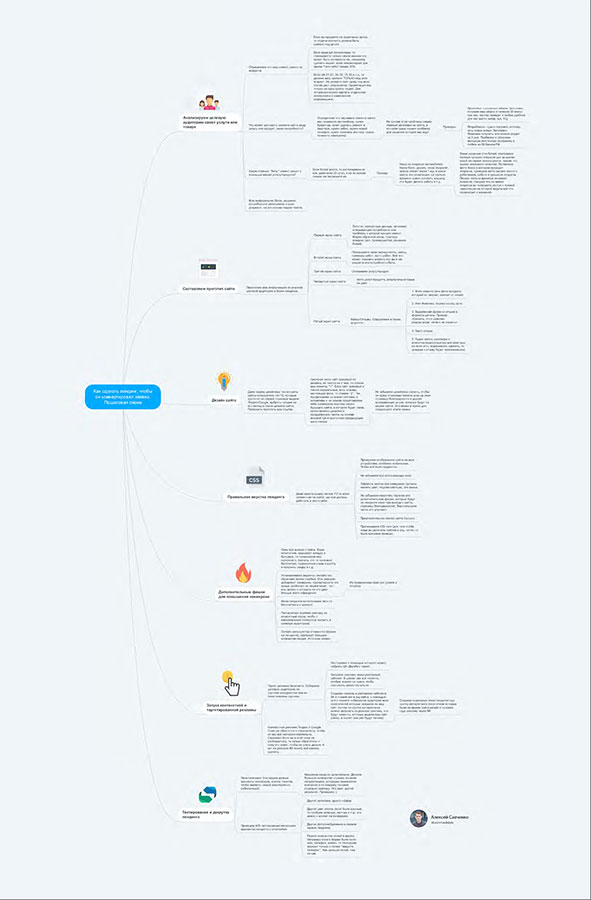
Полная большая схема: Как сделать лендинг, который конвертирует заявки?
Я сделал схему, в которой вынес все фишки, которые увеличивают вовлеченность на лендинге и помогают получить максимальный результат в виде заявок и звонков.
Чтобы было удобно это всё использовать, можно скачать или распечатать эту схему, по которой шаг за шагом можно пройти путь от начала до конца.
Скачать полную схему можно по ссылке.

Часть 30. Как сделать такой дизайн лендинга, чтобы он цеплял посетителя сайта за первую пару секунд?
Старайся использовать настоящую фотографию или визуализацию продукта/услуги. Они должно отображать то состояние, которое клиент хочет получить после использования продукта.
Пример: если это сайт по ландшафтному дизайну, то, будет хорошо показать очень сочную и красивую фотографию оформленного ландшафта, которая привлечет внимание. То есть, это конечный результат того, что получит клиент.
Если это тема по ремонту квартир, то это должна быть качественная фотка готовой квартиры. Если это лендинг по продаже часов, то красиво показаны часы крупным планом. Думаю идея понятна.
Желательно попросить клиента сделать хорошие фотографии продукта и объяснить ему, что если он хочет получить действительно качественный лендинг, то ему нужно заморочиться и сделать фотографии.



