 Полная версия
Полная версияПрограммирование на Delphi 7
Все стандартные компоненты «DELPHI» имеют некоторые общие свойства. Рассмотрим их в следующей таблице.
СвойствоНазначениеNameИмя компонента (подобно описанию переменных в языке Pascal)LeftПоложение координаты X верхнего левого углаTopПоложение координаты Y верхнего левого углаWidthШирина компонентаHeightВысота компонентаCursorВид курсора (форма рисунка) мыши над компонентомVisibleВидимость компонента. Если равно False, то компонент невиден на форме (экране)EnabledДоступность компонента. Если равно “False”, то компонент нельзя выбрать мышью или ввести в него данные с клавиатурыColorЦвет компонента (фона)Caption (text)Текст на компоненте (его значение)FontФонт (цвет, размер, начертание) текста на компонентеFont.ColorЦвет текста в компонентеAligmentВид выравнивания текста на компоненте (влево, вправо, по центру)ReadOnlyЗапрещение изменения текста (если равно “False”) компонента во время выполнения программыTagЦелочисленная переменная для свободного использованияHintЗначение текста-ярлычка компонентаShowHintРазрешение (если равно “True”) показа на экране ярлычка компонентаPopupMenuПривязка вспомогательного меню, вызываемого нажатием правой кнопки мыши на компоненте
2. РЕАКЦИИ НА СОБЫТИЯ ОТ МЫШИ И КЛАВИАТУРЫ (основные события)
Событие Назначение OnClickФакт простого щелчка левой кнопкой мыши по компонентуOnDblClickФакт двойного щелчка левой кнопкой мыши по компонентуOnChangeФакт изменения данных (текстовых) в компонентеOnMouseDownФакт нажатия на левую кнопку мышиOnMouseUpФакт отжатия левой кнопки мышиOnMouseMoveФакт перемещения курсора мыши над компонентомOnKeyDownФакт нажатия на какую-либо клавишу клавиатуры при фокусе на компонентеOnKeyUpФакт отжатия на какую-либо клавишу клавиатуры при фокусе на компонентеOnKeyPressФакт нажатия на какой-либо алфавитно-цифровой символOnEnterФакт установки фокуса ввода на компонентеOnExitФакт выхода фокуса ввода из компонента
3. НАИБОЛЕЕ ЧАСТО ИСПОЛЬЗУЕМЫЕ МЕТОДЫ КОМПОНЕНТ
МетодНазначениеПроцедурыCreateСоздает компонент в памяти компьютера (обычно это делает сам «Делфи»)DestroyУничтожает компонент из памяти компьютера (обычно это делает сам «Делфи»)ShowПоказывает компонент на экранеShowModalПоказывает компонент на экране в модальном режиме (поверх всех окон)Hide / CloseПрячет (закрывает) компонент с экранаSetFocusУстанавливает фокус ввода на данный компонент (например, “Edit1.SetFocus”)RefreshОбновляет компонент на экране (его внешний вид или содержимое)ФункцииCanFocusВыдает «True», если компонент может иметь фокус ввода (т.е. если он не заблокирован)FocusedВыдает «True», если компонент имеет фокус ввода


4. ОСНОВНЫЕ КОМПОНЕНТЫ СТРАНИЦЫ «STANDARD» (стандартные)
Стандартные компоненты Delphi наиболее часто используются в написании программ под операционную систему «Winows». Рассмотрим основные из них.
Курсор – это не компонент, а кнопка отмены выбора какого-либо компонента. На данную кнопку можно нажать для отмены выбора компонента из палитры.
TMainMenu позволяет создавать главное меню в программе. Создание меню включает три шага: (1) помещение TMainMenu на форму, (2) вызов Дизайнера Меню через свойство Items в Инспекторе Объектов, (3) определение пунктов меню в Дизайнере Меню. Основные свойства опций меню при определении пунктов:
Caption – текст опции меню, например «&Файл» или «-» (для создания горизонтальной линии)
Checked – если равно «True», то напротив опции, слева, появляется галочка
Default – если равно «True», то опция выделяется жирным цветом
Break – позволяет создавать многоколоночное выпадающее меню
ShortCut – позволяет назначить быструю клавишу (типа “Ctrl+Q”) для вызова данной опции


Создание в меню дополнительных подменю, а также вставка и удаление опций производится через вспомогательное меню, вызываемое правой кнопкой мыши над нужной опцией.
TPopupMenu позволяет создавать всплывающие меню, вызываемые по щелчку правой кнопки мыши на компоненте-хозяине. У всех видимых объектов имеется свойство PopupMenu, где и указывается нужный (ранее созданный) компонент типа TPopupMenu. Создается компонент PopupMenu аналогично главному меню и имеет те же свойства и события.
TLabel служит для отображения строки текста (метки) на экране. Основные свойства (не считая ранее описанных общих свойств) следующие:
AutoSize – если «True», то высота и ширина метки подбирается автоматически, по размеру текста в ней
Transparent – если «True», то собственный цвет фона метки игнорируется, становится прозрачным
WordWrap – если «True», то текст надписи может быть перемещен на следующую строку в надписи, т.е. разрешение многострочной надписи
LayOut – установка выравнивание текста надписи во вертикали (вверху, внизу, по центру)
Label1.caption:=’Привет’; Label1.caption:=’x1=’+inttostr(x1)+’ x2=’+inttostr(x2);
TEdit – простейший однострочный текстовый редактор. Данный компонент используется для ввода и вывода однострочных числовых и символьных данных. Основные свойства следующие:

MaxLength – число, определяющее максимальное количество символов, которое можно ввести в компонент
Text – в данном свойстве хранится текст вводимого текста
AutoSelect – автоматическое выделение текста в компоненте при получении фокуса ввода
BorderStyle – позволяет включать и отключать рамку у компонента
CharCase – включает автоматическое преобразование вводимых букв к верхнему регистру, к нижнему, или отключает данную возможность
Ctl3D – если “False”, то выключается объемный вид рамки компонента (рамка становится плоской)

{!!!} При вводе или изменении данных в компоненте у него возникает событие «OnChange»
Edit1.text:=’Нет решения’; Edit1.text:=formatfloat (‘### ##0.00’,k);
TMemo – простейший многострочный текстовый редактор, напоминающий компонент TEdit. С помощью данного компонента можно вводить и выводить большой многострочный текст, причем TMemo умеет автоматически переносить слова в больших предложениях, умеет сохранять и считывать информацию из файлов и буфера обмена. Основные свойства следующие:
Lines – в данном свойстве хранится весь текст, отображаемый на экране и вводимый в компонент
ScroolBars – определяет, какие линии прокрутки должны быть видимы у компонента (вертикальная, горизонтальная, обе, никакие)
Memo1.clear; // Очистка текста в компоненте
Memo1.Lines.Add(‘Ответ:’); // Добавление в конец компонента текста
Memo1.Lines.Add(’x1=’+inttostr(x1));

Tbutton – программная кнопка. Данная кнопка позволяет выполнить какие-либо действия при ее нажатии во время выполнения программы. Основные свойства следующие:
Cancel – если «True», то нажатие на клавишу «Esc» эквивалентно обыкновенному нажатию на кнопку щелчком мыши

Default – если «True», то нажатие на клавишу «Enter» эквивалентно обыкновенному нажатию на кнопку щелчком мыши
TCheckBox отображает строку текста рядом с маленьким окошком. В окошке можно ставить и убирать «галочку», отметку, которая означает, что что-то выбрано или не выбрано. Например, если напротив окошка находится надпись «Вы имеете детей?», то установка «галочки» означает положительный ответ. «Галочка» устанавливается с помощью щелчка левой кнопки мыши или клавиши «пробел» на клавиатуре. Основные свойства rкомпонента следующие:

Checked – если равно «True», то опция выбрана (стоит галочка)
If Checkbox1.Checked=true then edit1.text:=’Женат’ else edit1.text:=’Не женат’;
TRadioButton отображает строку текста рядом с маленьким окошком. В окошке можно поставить отметку в виде «точки», которая означает, что что-то выбрано, или не выбрано. Компонент TRadioButton не используется в одиночку, а всегда входит в какую-либо группу из подобных компонент. Все компоненты TRadioButton работают в группе согласовано, а именно таким образом, что установить «точку» можно только в одном из них. При выборе нового компонента из группы «точка» перемещается из ранее выбранного компонента в новый. Основные свойства компонента следующие:

Checked – если равно «True», то опция выбрана (стоит галочка)
If RadioButton.Checked=true then showmessage(‘Ответ правильный’);
TListBox – прокручиваемый список. Данный список представляет собой небольшое окошко с перечнем значений в виде вертикального столбика. В качестве значений могут быть имена файлов, фамилии сотрудников и т.п. Основные свойства компонента следующие:
Items [..] – в данном свойстве задается текст перечня списка
ItemIndex – данное свойство показывает (или устанавливает) номер выбранной строки у компонента. Отсчет ведется с верха и нуля
Sorted – если равно “True”, то строки списка сортируются по алфавиту
Columns – задает количество столбцов в списке (по умолчанию один столбец)
{!!!} При выборе данных в компоненте у него возникает событие «OnClick»
with listbox1 do begin
case itemindex of
–1: s:=’данные не выбраны’;
0: s:=’да’;
1: s:=’нет’;
else s:=’нет данных’;
end;
edit1.text:=s;

end;
TComboBox – это гибрид из компонента TListBox и компонента TEdit. Данный компонент представляет собой однострочный редактор, в который можно ввести данные, как с клавиатуры, так и из списка значений, вызываемого небольшой кнопкой в правой части компонента. После выбора значения из списка его можно отредактировать или выбрать новое. Основные свойства компонента следующие:
Items [..] – в данном свойстве задается текст перечня списка
ItemIndex – данное свойство показывает (или устанавливает) номер выбранной строки у компонента. Отсчет ведется с верха и нуля
Sorted – если равно “True”, то строки списка сортируются по алфавиту
Columns – задает количество столбцов в списке (по умолчанию один столбец)
{!!!} При выборе данных в компоненте у него возникает событие «OnChange»

{!} Пример как в «ListBox»
TScrollbar – полоса прокрутки. Данный компонент предназначен для визуального изменения значения числовой величины, а также для прокручивания изображения (текста) в окнах программы. Для изменения значения необходимо щелкать мышью на левую пиктограммку или правую на кнопке компонента Tscrollbar. Основные свойства компонента следующие:
Min – максимальное значение величины
Max – минимальное значение величины
Position – текущее установленное (выбранное) значение величины
SmallChange – шаг наращивания величины при ее изменении с помощью стрелок клавиатуры


LargeChange – шаг наращивания величины при ее изменении с помощью клавиш «PgUp» и «PgDn»
ScrollBar1.Min:=-10; ScrollBar1.Max:=100; ScrollBar1.Position:=12; k:= ScrollBar1.Position;
TGroupBox – обрамляющая рамка с надписью в верхнем левом углу. Данный компонент предназначен для визуальной группировки компонент внутри себя и обычно служит для внешнего оформления программы.
TRadioGroup – компонент, аналогичный TGroupBox, и используется не только для целей дизайна, но и для объединения компонент TRadioButton в единую функциональную группу. Основные свойства компонента следующие:
Items [..] – в данном свойстве задается текст перечня элементов типа «TradioButton»
ItemIndex – данное свойство показывает (или устанавливает) номер выбранной строки у компонента. Отсчет ведется с верха и нуля
Columns – задает количество столбцов в списке (по умолчанию один столбец)

{!} Пример как в «ListBox»
TPanel – обрамляющая рамка («плоскость») с надписью в центре. Данный компонент аналогичен компоненту TGroupBox, и отличается от него выпуклым и объемным видом. Основные свойства компонента следующие:
Bevellnner и BevelOuter – задают вид рамки (выпуклая, вогнутая, прозрачная)
BevelWitdh –размер толщины рамки
{!} Если у панели выключить видимость (Panel1.vsible:=false), то все компоненты, расположенные на ней, также станут невидимыми. При включении видимости (Panel1.vsible:=true) они вновь появятся на экране.


Если Вам нужна дополнительная информация по какому-либо компоненту, то выберите его на Палитре Компонент и нажмите клавишу F1 – появится Справочник с полным описанием всех свойств, событий и методов данного объекта.
ЛЕКЦИЯ № 6
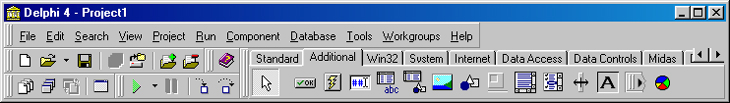
1. ОСНОВНЫЕ КОМПОНЕНТЫ СТРАНИЦЫ «ADDITIONAL» (дополнительные)
Страница «Additional» служит основным дополнением к странице «Standard». В данной вкладке размещены компоненты, позволяющие создавать более красивый пользовательский интерфейс программы, а также некоторые системные компоненты.
Список компонент:
TBitBtn – кнопка, подобная TButton, но на ней можно разместить, помимо надписи, еще и картинку (glyph). TBitBtn имеет несколько предопределенных типов (bkClose, bkOK и др), при выборе которых кнопка принимает соответствующий вид и надпись.
Kind – выбор предопределенного рисунка и надписи на кнопке («No», «Ok», «Help» и др.)
Glyph – выбор собственной картинки для кнопки
LayOut – выбор типа взаимного расположения рисунка и текста на кнопке (рисунок слева – текст справа, рисунок сверху – текст снизу и др.)

TSpeedButton – так называемая «кнопка быстрого доступа». Компонент TSpeedButton может иметь и надпись, и рисунок, а также режим «втопленности» и прозрачности «flat», при котором кнопка становится видимой только в момент наведения на нее указателя мыши.
GroupIndex – задание условного номера (целого числа) для объединения компонент TSpeedButton в единую функциональную группу. Если свойство равно нулю, то кнопка считается независимой и не входящей в какую-либо группу
Down – если “True”, то кнопка оказывается визуально нажатой, т.е. «втопленной». Данный режим работает, если кнопка входит в какую-либо функциональную группу (определяемую свойством «GroupIndex»)
Flat – включает (если «True») «эффект дружеского приветствия» кнопки
Glyph – выбор собственной картинки для кнопки

Transparent – включает (если «True») «прозрачность» фона кнопки
TMaskEdit - аналог TEdit, но с возможностью форматированного ввода. Формат определяется в свойстве EditMask. В редакторе свойств для EditMask есть заготовки некоторых форматов: даты, валюты и т.п. Спец. символы для маски можно посмотреть в Helpe.
EditMask – значение шаблона (маски) для ввода данных (например, “!999;1;_” – для ввода целого числа из одного до трех цифр, “!#999.99;1;0” – для ввода вещественного числа типа «-123.45»)
EditText – значение введенных данных, приведенных к заданному шаблону (маске)
IsMasked – если “True”, до маска была заданна (свойство только для чтения)

{!!!} При вводе данных в компонент у него возникает событие «OnChange»
TStringGrid - служит для представления текстовых данных в виде таблицы. Доступ к каждому элементу таблицы происходит через свойство Cells. Данный компонент является визуальным аналогом многомерного массива в языке Pascal
ColCount – количество колонок в таблице (отсчет с 1)
RowCount – количество строк в таблице (отсчет с 1)
FixedRows – количество титульных (зафиксированных ) верхних строк в таблице (отсчет с 1)
FixedCols – количество титульных (зафиксированных ) левых столбцов в таблице (отсчет с 1)
LeftCol – номер первого отображаемого столбца таблицы, не считая фиксированных (отсчет с 1)
TopRow – номер первой отображаемой строки таблицы, не считая фиксированных (отсчет с 1)
Col – номер столбца, на котором находится фокус ввода (где редактировали данные или щелкнули мышкой)
Row – номер строки, на которой находится фокус ввода (где редактировали данные или щелкнули мышкой)
Cells [столбец , строка] – обращение к ячейки таблицы с заданным столбцом и строкой. Значение ячеек таблицы – всегда текстовые (типа «string»)
Options / goEditing – если «True», то в таблицу можно вводить и редактировать данные, иначе только просмотр значений
k:=0;
For i:=0 to StringGrid1.ColCount-1 do
For j:=0 to StringGrid1.RowCount-1 do begin
k:=k+strtoint(StringGrid1.Cells[i,j]); StringGrid1.Cells[i,j]:=’Ok!’;

End;
TImage - отображает графическое изображение на форме. Воспринимает форматы BMP, ICO, WMF. Если картинку подключить во время дизайна программы, то она прикомпилируется к EXE файлу.
Picture – задает имя файла с рисунком
AutoSize – автоматическое изменение размера компонента под размер рисунка
Stretch – если “True”, то рисунок масштабируется к размерам компонента
Transparent – включает (если «True») «прозрачность» фона рисунка

Center – расположение рисунка по центру компонента (актуально для случая, когда рисунок меньше размера компонента)
TShape - служит для отображения простейших графических объектов на форме: окружность, квадрат и т.п.
Shape – тип фигуры
Pen – установка типа линии фигуры (цвета, формы, ширины и др.)

Brush – установка типа закраски фигуры (цвета, вида штриховки и др.)
TBevel – элемент для рельефного оформления интерфейса, создания вертикальных и горизонтальных линий
Shape – тип фигуры (четырехугольник, вертикальная линия, горизонтальная и др.)

Style – установка стиля рельефа (выгнутый, вогнутый)
TStaticText – позволяет создавать надпись, подобно компоненту Tlabel, но с красивым эффектом «втопленности». Данный компонент обычно применяется для отображения статического однострочного текста.
BorderStyle – определяет вид рамки у компонента

Caption – текст в компоненте
TCheckListBox – компонент, аналогичный TRadioGroup, используемый для объединения компонент TCheckBox в единую функциональную группу. Основные свойства компонента следующие:
Items [..] – в данном свойстве задается текст перечня элементов типа «TradioButton»
Checked [номер_строки_списка]– данное свойство показывает, установлена ли галочка у данного элемента списка или нет. Отсчет ведется с верха и нуля
Sorted – если равно “True”, то строки списка сортируются по алфавиту
Columns – задает количество столбцов в списке (по умолчанию один столбец)
with checklistbox1 do begin
for i:=0 to items.colcount-1 do
if Checked[i]=true then showmessage(Items[i]);
end;
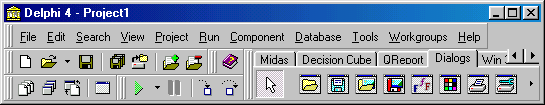
2. КОМПОНЕНТЫ СТРАНИЦЫ «DIALOGS»
На странице Dialogs представлены компоненты для вызова стандартных диалогов Windows. Объекты, представленные на данной странице, невидимы во время выполнения программы, вызов диалогов происходит только программно, например: if OpenDialog1 .Execute then Image1 .Picture.LoadFromFile(OpenDialog1 .FileName);

Диалоги Windows в порядке появления на странице Dialogs: OpenDialog - выбрать (открыть) файл; SaveDialog -сохранить файл; OpenPictureDialog - выбрать графический файл (с предварительным просмотром); SavePictureDialog - сохранить графический файл; FontDialog - настроить (установить) шрифт; ColorDialog -выбор цвета; PrintDialog –диалог печати данных; PrinterSetupDialog - настройка принтера; FindDialog - поиск строки текста; ReplaceDialog - поиск строки текстас заменой.
Рис. 1. Вкладка «Диалоги» Палитры Компонент
3. Пример вызова диалога приведен ниже.
procedure TForm1.Button1Click(Sender: TObject);
var F: Textfile;
begin
OpenDialog1.Title := 'Удаление файла';
if OpenDialog1.Execute then begin
if FileExists(OpenDialog1.FileName) then
if MessageDlg('Вы хотите удалить файл ' + ExtractFileName(OpenDialog1.FileName) + ' ?'),
mtConfirmation, [mbYes, mbNo], 0) = mrYes then DeleteFile (OpenDialog1.FileName);
end;
end;
4. Основные свойства диалогов:
InitialDir- начальная директория просмотра при открытии диалога
Title – заголовок диалога, например: ‘Delete File'
FileName – имя выбранного файла с полным маршрутом к нему, например: 'c:\lib\f1.dat'
DefaultExt – расширение по умолчанию, если не указано расширение, например: 'txt'
Filter – фильтры отображения файлов, например: ‘Text files (*.txt) | *.txt | All files (*.*) | *.*’
FilterIndex – номер фильтра отображения по умолчанию (отсчет с 1)
5. Основной метод всех диалогов, «EXECUTE», вызывает диалог на экран и возвращает «TRUE», если файл был выбран, или «FALSE» – если нет (выбрали кнопку «Отмена» или нажали «ESC»).
procedure TForm1.Button1Click(Sender: TObject);
var F: TextFile; S: string;
begin
OpenDialog1.Title := 'Распечатка файла';
if OpenDialog1.Execute then begin
AssignFile(F, OpenDialog1.FileName);
Reset(F); Readln(F, S); Edit1.Text := S;
CloseFile(F);
end;
end;
6. Пример использования диалога выбора шрифта:
if FontDialog1.Execute then Form1.Font := FontDialog1.Font;
7. Пример использования диалога выбора цвета:
if ColorDialog1.Execute then Form1.Font.Color := ColorDialog1.Color;
8. Пример использования диалога печати:
uses …, printers;
procedure TForm1.Button1Click (Sender: TObject);
begin
showmessage(‘Печать формы на принтере’);
if PrintDialog.Execute1 then begin
with Printer do begin
BeginDoc;
form1.PaintTo(printer.Handle,0,0); NewPage;
EndDoc;
end;
end;
end;
9. Пример использования диалога поиска текста в компоненте «RichEdit»:
Для кнопки запуска поиска нужно написать следующий обработчик:



