Полная версия:
Векторная графика для начинающих: теория и практика технического дизайна
• Если требуется более-менее реалистичная иллюстрация объекта в изометрии, желательно иметь фото объекта в заданной проекции и сделать технический дизайн в Adobe PhotoShop. Ориентировочно от 2 до 10 часов, в зависимости от квалификации технического дизайнера и т. д.
• Если требуется стилизованная изометрическая иллюстрация (в короткие сроки) для полиграфии (при наличии чертежа и фото объекта), этого достаточно для воспроизведения изометрической проекции на плоскости для полиграфической печати на любом размере. Ориентировочно от 2 до 10 часов на реализацию в зависимости от квалификации технического дизайнера и т. д.
2. Сопоставить бюджет, сроки и требования на выполнение задачи (если все три блока полностью указаны в ТЗ).

Рисунок 3.8 – Реалистичная визуализация векторных объектов в малом масштабе для меню каталога ювелирной продукции (в веб-сайте)

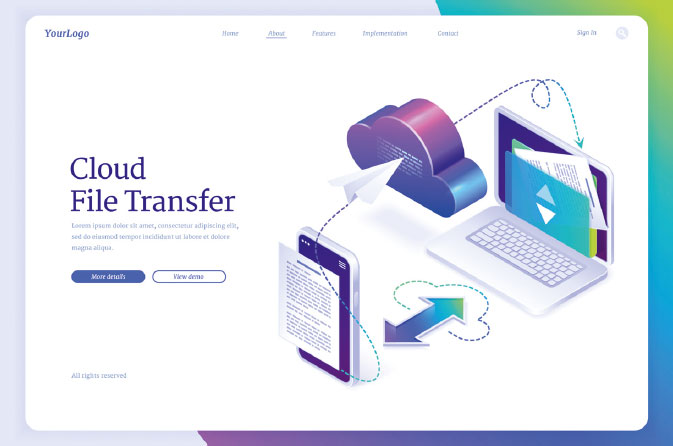
Рисунок 3.9 – Пример комплексной векторной иллюстрации в изометрической проекции (серверного решения как цифровой услуги Облачного хранилища).
Автор: @upklyak (Freepik.com).
Источник: https://www.freepik.com/author/upklyak
Чтобы обосновать выбор именно этой технологии, следует сопоставить трудоемкость в часах и стоимость часа работы технического дизайнера.
Опытный дизайнер должен аналитически выбирать инструментарий для решения задачи в зависимости от условий ТЗ. Правильный выбор сократит время на техническую реализацию.
В довершение описания технологий реализации изометрической проекции укажем, что даже в векторном графическом редакторе возможно выполнить реалистические изображения объектов, особенно если это необходимо для малого масштаба воспроизведения на экране в меню выбора.
Предпосылки для использования изометрического дизайна в иллюстрировании цифровых продуктов
Целесообразно использовать изометрический стиль в следующих ситуациях.
1. Нужно представить центральный и сопутствующие объекты во взаимодействии – с целью описания события или явления.
2. Визуальное преимущество по сравнению с аналогичными веб-сайтами или рекламой компаний-конкурентов, использующих в практике неинтересный, плоский дизайн (flat design).
3. Формат целевой страницы landing page позволяет использовать зеркальную верстку (с чередованием 50/50 текста и иллюстраций слева и справа) для представления товаров и услуг, сопутствующих условий использования и преимуществ.
4. Основной объект визуализации имеет несложную форму для технического изометрического представления (оптимальное решение для баланса затраченного времени и результата).
Возможно ли совмещать плоский и изометрический дизайн в коммерческой иллюстрации?
Да, возможно – если это не противоречит фирменному стилю компании. Например, для компании «Учетный Специалист» технический дизайнер выполнил заставку для цифрового продукта 1С «СОУ» с параллельным совмещением плоского и изометрического дизайна – в целом визуально привлекательную рекламную иллюстрацию цифрового продукта.

Рисунок 3.10 – Параллельное горизонтальное совмещение плоского дизайна надписи СОУ и изометрической проекции в иллюстрации для заставки цифрового продукта 1С «СОУ: Материальное обеспечение крупных строительных проектов» для компании «Учетный Специалист»
Особенности изометрического дизайна с технической точки зрения
С точки зрения точности технического воспроизведения композиции в изометрии графическому дизайнеру необходимо иметь следующие навыки.
1. Художественная композиция объектов в перспективе с учетом светотеней и их соразмерности на плоскости под углом зрения от лица пользователя. Этот навык позволяет дизайнеру сделать черновой технический эскиз для согласования с Заказчиком на этапе подготовки иллюстрации.
2. Проектирование композиции векторных фигур объектов для визуализации художественного черновика. Выбор между 2D (в векторном графическом редакторе) или 3D (в 3D Max или аналогичном софте) зависит от навыков дизайнера и требований ТЗ. Построить изометрическую проекцию объектов в псевдо 3D-пространстве X, Y, Z возможно в любом графическом редакторе на плоском или объемном макете по заданным размерам и направляющим.
3. Цветоделение и визуальное выделение центрального объекта иллюстрации с помощью градиентов позволяют отразить формы и направление освещения от заданного дизайнером источника света для отображения псевдообъема фигур, теней и отражений от плоскости.
Цветоделение в иллюстрации
Детализируем термин цветоделение в контексте корректного применения RGB, CMYK или HEX-палитры для полноцветной иллюстрации. Такое решение корректно, если ТЗ не требует жесткого соответствия фирменным цветам палитры бренда (по правилам, изложенным в брендбуке).
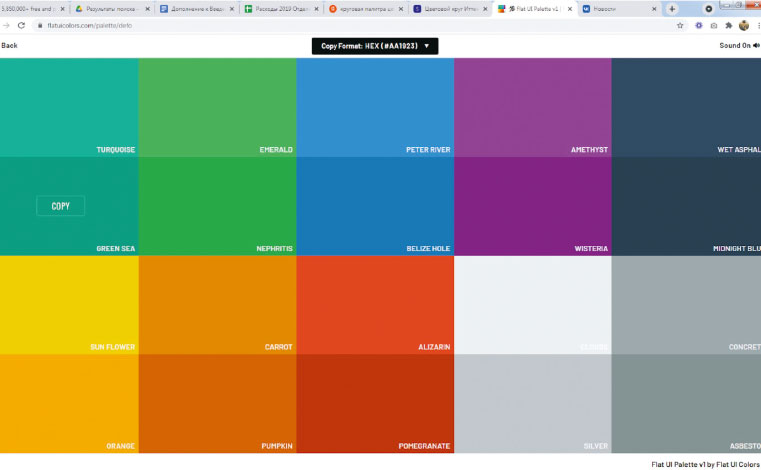
Многие дизайнеры применяют рекомендованные экспертами палитры Flat UI Colors [1], доступные в режиме онлайн по адресу: https://flatuicolors.com.

Рисунок 3.11 – Скриншот цветовой палитры Flat UI Colors для выбора безопасных цветов
Речь идет о выборе палитры безопасных цветов для веб-интерфейса цифрового продукта. Условное деление палитр Flat UI Colors по национальному признаку (по цветовым предпочтениям пользователей):
• Flat UI Palette v1;
• American Palette;
• Aussie Palette;
• British Palette;
• Canadian Palette;
• Chinese Palette;
• Dutch Palette; • French Palette;
• German Palette;
• Indian Palette;
• Russian Palette;
• Spanish Palette;
• Swedish Palette;
• Turkish Palette.
Цветоделение по национальному признаку условно и может быть использовано графическим дизайнером по желанию или по требованию.
Желательно выбирать 3–4 цвета: из них 1 или 2 тона одного основного цвета (светлый и темный тон), один цвет на контраст (возможно в светлом и темном тонах) и нейтральный цвет – для визуализации фигур и контуров объектов.
Цвета основного объекта и цвет на контраст следует выбирать (на инвертировании) в палитре по всем правилам колористики и цветовой гаммы.

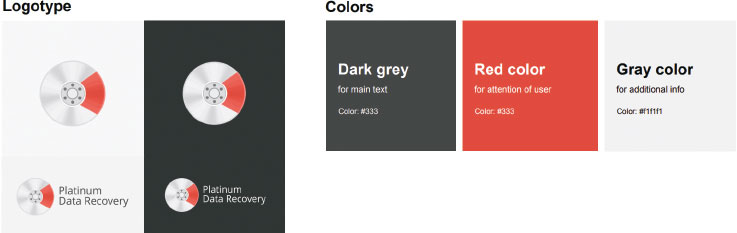
Рисунок 3.12 – Фирменные цвета для логотипа компании Platinum Data Recovery
Цветовой круг Иттена
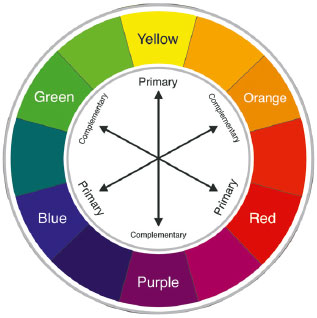
При выборе дополнительного цвета рекомендуется ориентироваться на противоположные цвета в круге Иттена – это подбор контрастирующего цвета. Так, красный сочетается с зеленым, желтый – с фиолетовым, синий – с оранжевым и т. д. Если эти цвета находятся рядом, они усиливают эффект друг друга, а при смешивании – гасят. Они расположены на противоположных сторонах цветового круга и составляют прямоугольник или квадрат. При подборе родственного цвета (последовательная схема, или принцип аналогии) берут три цвета, расположенных в соседних секторах.

Рисунок 3.13 – Рулетка цветового круга Иттена для выбора сочетаний цветов в дизайне (интерьера, одежды и т. д.).
Применяется, когда у дизайнера есть возможность самостоятельно подобрать сочетания цветов и согласовать выбор с заказчиком
Аналогично вееру цветов палитры Pantone на практике применяется круг Иттена в виде рулетки выбора палитры (рис. 3.13). Во многих художественных фильмах цветопередача в кадре выстроена именно по цветовому кругу Иттена для соблюдения нормы (т. е. цветовой гармонии в кадре) – в качестве палитры визуального ряда, согласно заданному в сцене настроению.

Рисунок 3.14 – Примеры палитры кадров художественных фильмов в цветовой гармонии, заданной по кругу Иттена
Основные цветовые схемы по методу Иттена
Для понимания цветовой гармонии в палитре рекламной иллюстрации рассмотрим основные цветовые схемы по методу Иттена.
• Комплементарные, или дополнительные цвета
По теории Иттена, комплементарными, или дополнительными, являются любые два цвета, расположенные напротив друг друга на цветовом круге.
Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст в палитре визуальной композиции. Используются, когда надо что-то выделить в рекламной иллюстрации. Желательно использовать один цвет как фон, а другой – в качестве визуального акцента (приоритета).
• Классическая триада
Классическая триада – это четкое сочетание трех цветов, в равной степени расположенных друг от друга на цветовом круге Иттена.
Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.
• Аналоговая триада
Аналоговая триада – это сочетание минимум двух и максимум пяти (желательно от двух до трех) цветов, находящихся рядом друг с другом на цветовом круге. Например, сочетания приглушенных цветов: желто-оранжевый и желтый, желто-зеленый – зеленый, сине-зеленый.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «Литрес».
Прочитайте эту книгу целиком, купив полную легальную версию на Литрес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Примечания
1
Задание стилей отладки в блоке
в HTML-документе для фиксации ошибок в определенных версиях браузеров выполняется следующим образом на примере IE 9.0: .Вы ознакомились с фрагментом книги.
Для бесплатного чтения открыта только часть текста.
Приобретайте полный текст книги у нашего партнера:
Полная версия книги
Всего 10 форматов