
Полная версия:
Delphi: реальности программирования для смартфонов

Delphi: реальности программирования для смартфонов
Виталий Иванович Донцов
© Виталий Иванович Донцов, 2023
ISBN 978-5-0060-5271-0
Создано в интеллектуальной издательской системе Ridero
Введение
Язык программирования Delphi представляет собой объектно-ориентированный высокоуровневый язык программирования, направленный на написание прикладного программного обеспечения и является диалектом языка Pascal. Возможность легко и просто создавать приложения для персональных компьютеров на платформе Windows с прекрасным дизайном (типа Microsoft Office) снискала любовь к нему многих.
Вышедшая в 2011 году версия Delphi XE2 добавила компилятор Win 64 и поддержку операционных систем фирмы Apple (MacOS X, iOS), а в 2013 году Delphi XE5 позволила создавать приложения для устройств на платформе Android. С переходом на XE6 было исправлено более 500 багов, однако, все имеющиеся версии все еще очень далеки от совершенства. В настоящее время наиболее приемлемой является версия Delphi 10.3, в различном исполнении: «Сиэтл», «Берлин», «Пекин»… В настоящей книге описан опыт работы с вариантом «Сиэтл», позволяющий, по замыслу авторов, создавать кросплатформенные приложения с одним кодом для разных платформ.
Работа по созданию кросплатформенных приложений, однако, имеет много особенностей, а каждая версия, по существу, заново переписывает многие свойства и функции, так что руководства для XE5, 6, 10 очень часто дают неверную информацию и приводимые примеры зачастую не работают. К тому же, для тех, кто работал на Delphi 6 и 7, новостью будут как новый язык, названные и библиотека которого – FireMonkey, так и новые подходы и идеи программирования.
Все это затрудняет работу с Delphi 10.3, которая является, видимо, наиболее приемлемой из современных вариантов Delphi для создания Android приложений, но все еще имеющей множество багов и особенностей работы, которые как раз и будут описаны в данной книге, целью которой является описание наиболее важных и реально работающих компонентов для создания прикладных программ для современных смартфонов.
1. Delphi 7 или Delphi 10.3?
Для тех, кто ориентирован на создание красивых, мощных и быстродействующих программ для персональных компьютеров платформы Windows, выбором, видимо, является версия Delphi 7, к которой вернулись большинство программистов из более поздних версий. Она является, по мнению большинства, наиболее стабильно работающей и наиболее дружественной программой, на которой можно создавать практически любые прикладные программы для персональных компьютеров.
Интересно, что при создании кросплатформенных приложений одновременно с вариантом для Android создается и вариант для Windows, причем значок приложения позаимствован у Delphi 7.
Различие программ, созданных на Delphi 7 и 10.3 определяется различием платформ и, главным образом, экрана. Экран персональных компьютеров не только больше, но и ориентирован как «Ландшафтный», тогда как «Портретный» экран смартфона, вытянутый практически в 2 раза к ширине, не дает возможности каких-либо украшений и даже надписи приходится делать мелкими и едва читаемыми. Также в Android варианте недоступны многие функции, привычные для Delphi 7, например, популярное «Меню» отсутствует, как и текстовый редактор «Rich Edit», таблицы совершенно изменены, а графики урезаны до минимума. Таким образом, лучше использовать дружественный отшлифованный интерфейс Delphi 7 для ПК, тогда как только необходимость создания приложения для смартфона делает нужным использование Delphi 10.3, причем создаваемая параллельно версия для Win 64 (или 32) совершенно примитивна и практически не нужна.

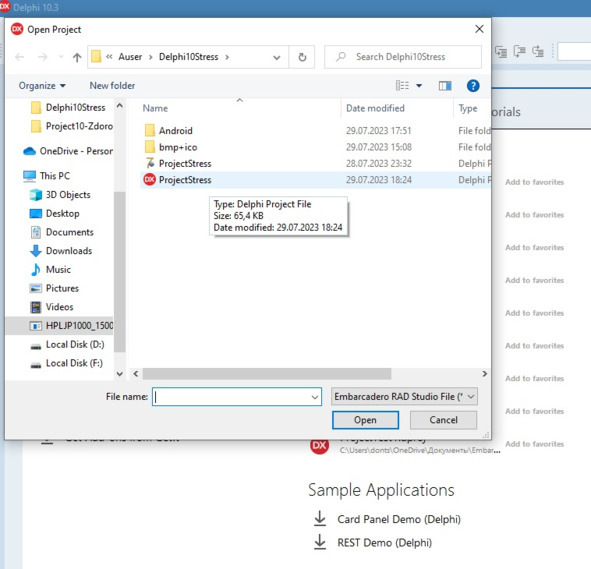
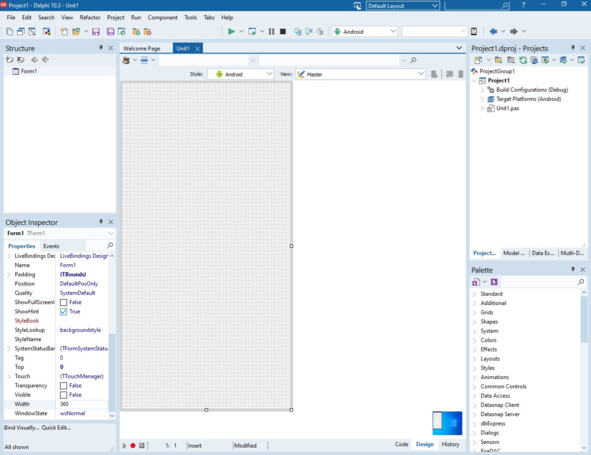
Рис. 1. Программы Delphi 10.3 создаются сразу в вариантах Android и Win 64.

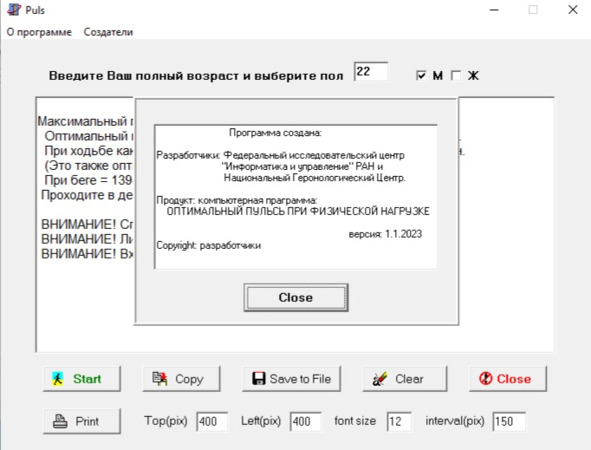
Рис. 2. Прикладная программа «Оптимальный пульс» для ПК на Windows.
Так видим, для ПК имеется и меню, и больше возможностей обработки текста, сохранения в файл, распечатки, большой экран и большой текст, а также обычные значки на кнопках, для которых на смартфоне нет места.
Надо заметить, что копирование текста с возможностью вставить в текстовый редактор (или в e-mail себе для передачи в свой ПК) имеет место в обоих приложениях, а скрин экрана доступен в Android как функция платформы и может затем использоваться и передаваться как обычное фото.

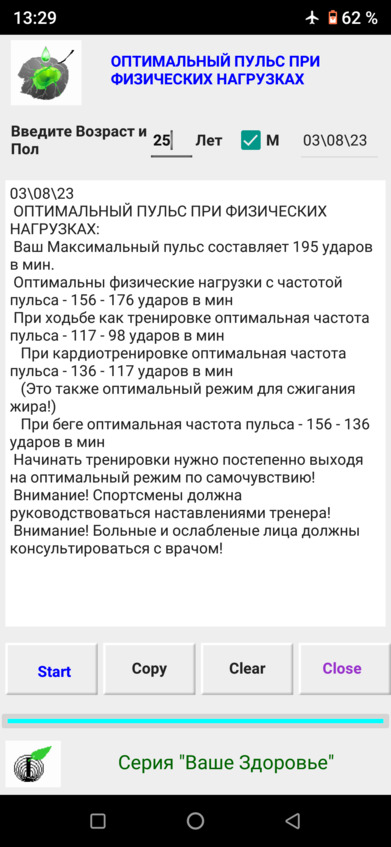
Рис. 3. Прикладная программа «Оптимальный пульс» на Android для смартфона.
2. К началу мультиплатформенного программирования
2.1. Особенности Delphi 10.3
Наиболее отличающимся от обычного Delphi, видимо, является язык и библиотека «FireMonkey», которую авторы поднимают до уровня платфоромы. Задумка новой платформы была в возможности кросс-платформенного кода, одинакового для разных платформ, от Windows до Android, и значительное расширение возможностей: введение дополнительных наборов классов компонентов и сервисных интерфейсов, написанных на языке Delphi, в том числе для 3D-приложений и высококачественной графика. На деле, однако, при реальной разработке приложений для Android сразу приходится сталкиваться с отсутствием некоторых привычных и важных компонентов (меню, RichEdit, урезанных таблиц, отсутствием ряда свойств, например, цвета у Панели, неприглядного изначального вида Кнопок, едва видимого Edit и многого другого).
К тому же, нестабильность работы приводит к тому, что пропадают ряд свойств компонентов, вдруг перестают работать элементарные функции, время работы Timer растягивается в 2 раза, на сохранение файлов накладываются ограничения и запреты самого смартфона, в зависимости от экрана смартфона компоненты приложения могут вылезать за пределы экрана, а функция скроллинга не включаться, что не дает возможности в Memo прочесть текст до конца, клавиатура накладывается на компоненты и не видно, что записывается, и пр., включая крайне медленную работу приложений и их большой объем. Тем не менее, возможность создавать работающие приложения для Android имеется, как и возможность выкладывать их в мировую сеть через Google Play Market, а для привычных в программировании к Delphi это оптимальный вариант создания APK программ для смартфона, учитывая, что это прикладные, а не игровые программы, для которых он не разрабатывался.
2.2. Начало работы и создание Проекта (приложения) в Delphi 10.3
Для начала работы следует скачать, найдя в Яндекс или Google, установочную программу Delphi 10.3 в любом варианте. Наиболее доступно, видимо, «Сиэтл». Запустить установку – это все, что требуется, в отличие от других программ, все происходит само, с созданием значка на экране и открытием самой программы.
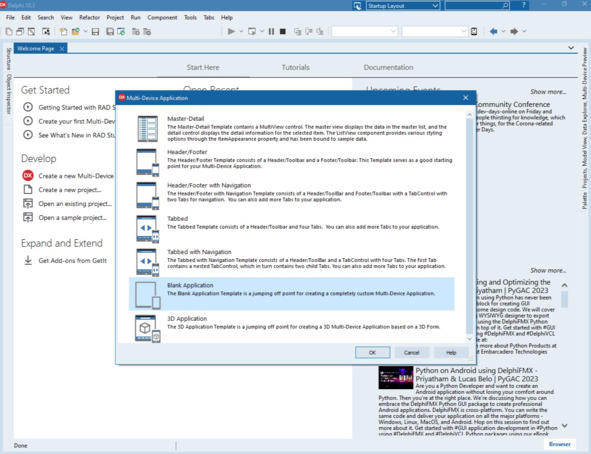
При открытии мы видим весьма непрезентабельную заставку наполовину из рекламы, которую спокойно можно опустить и сразу открыть файл создания приложения: файл – новый – мультиплатформенное приложение – один из полуготовых вариантов (обычно открывают «Blank Application»: пустую заготовку).
Сразу создается, как обычно, форма (Form1), на которой и будут располагаться различные компоненты работающей программы.
Здесь же видны основные части программы для работы с компонентами.
Слева: Structure (Структура взаимоподчинения компонентов, пока что представлена одной Form1), Object inspector (Инспектор объектов для выбора свойств объектов).
Справа: Pellete (Палитра сгруппированных компонентов) и отображение Project Group c наиболее важными функциями: Build Configeration (Debug и Realese) – для окончательной конфигурации и выпуска программы.

Рис. 4. Создание мультиплатформенного приложения.
Вверху: ряд кнопок для управления, наиболее важны: File – для создания, сохранения и открытия приложения; Project – с функцией Option для настройки приложения (значок, вид и ряд др.) и зеленые кнопки запуска работы программы (с предварительным debug и без него). Запуск программы для промежуточных уточнений и исправления ощибок (которые всегда имеются) реально проводить можно сразу же на подсоединенном к ПК смартфоне (в режиме «разработчика»), поэтому первым делом такой режим нужно настроить, предварительно выбрав в 2-х верхних окошках режим «Android» и «Master» (для кросплатформенного приложения).

Рис.5. Открываемая первичная форма для расположения компонентов приложения.
2.3. Настройка смартфона для работы с создаваемым приложением
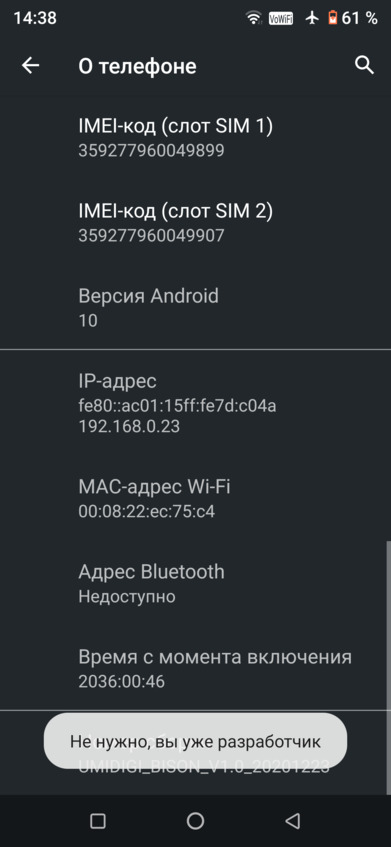
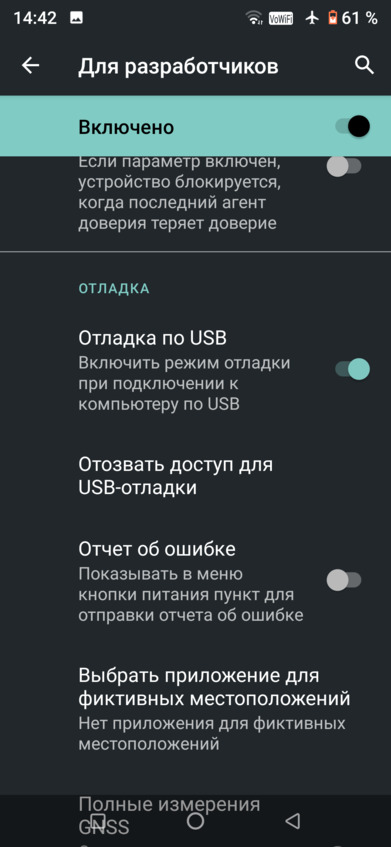
Для входа в режим разработчика нужно войти в «Настройки» смартфона и в разделе «О телефоне» нажать несколько раз на последний пункт «Номер сборки» для появления сообщения «Вы стали разработчиком», затем перейти в раздел «Система» и «Дополнительно», где появился пункт «Для разработчиков», нажав на который пройти почти до конца до пункта «Отладка» и выбрать флажок «Отладка по USB». Теперь, подключив смартфон к компьютеру, мы увидим вверху в окошке название смартфона.


Рис. 6 и 7. Включение режима «разработчик» на смартфоне.
2.4. Основная форма приложения (Form1)
При начале работы с созданием приложения, сразу нужно определиться с несколькими моментами. Во-первых, сразу изменить размеры и форму Form1, в соответствии с формой смартфона. Так как размеры смартфона практически соотносятся 1:2 можно выставить размеры, например: 360 * 700. Все остальные настройки можно сохранить неизменными.
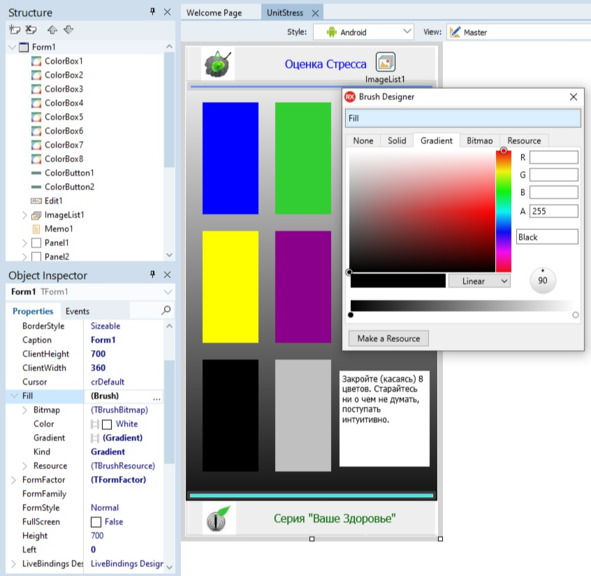
При желании можно изменить цвет формы (свойство Fill – Color; а также получить градиентную заливку: Brush – Gradient, свойство gradient должно быть и в Kind и в Gradient).

Рис.9. Заполнение цветом и градиент цвета для компонентов.
На специальной панели Brush Desiner с помощью 2-х ползунков можно выставить любой цвет и градиент, а также повернуть градиент на +900.
Нужно также поставить галочку для Full Sсreen и для Position выставить Screen Center. Другие все «красивости» для прикладных программ излишни.
После создания Формы на нее перетаскиваются из Палитры все необходимые компоненты: Кнопки (Button), Метки (Label), Окошки (Edit), компоненты для отображения текста (Memo, при том, что Rich Edit не доступен для Android) и Базы данных (Таблица: в Delphi 10.3 два типа таблиц – обычная StringGrid для строчных данных и специальная Grid для любых типов данных). В основном используются компоненты из групп Standard и Grids. Широко используются компоненты Panel и Layout как контейнеры, обычно для выравнивания других компонентов, которые на них располагаются.
2.5. Сохранение и запуск работы приложения
На первом этапе создания приложения следует его сохранить в выбранной папке (сделайте папку с понятным названием), при этом все директории и папки не должны иметь русских букв. На каждом этапе создания приложения и перед его запуском следует его сохранять!
Для проверки программирования можно в верхнем меню Project выбрать Build Project, при наличии ошибок он выдаст анализ программы и выделит ошибки с указанием на них и описанием в нижней панели.
Подключив смартфон можно, нажав на зеленую кнопку Run увидеть как работает программа на настоящий момент. Обработка, передача и запуск программ обычно идет достаточно долго, что приводит к выдаче предупреждения о невозможности запуска в виду уже загруженности устройства, на это не нужно обращать внимание.
При запуске программы создается обычный для Android файл APK, который располагается в: Android/Debug (Release) /Имя/bin/ИмяПроекта. APK.
2.6. Подготовка приложения к выпуску
Для окончательной готовности приложения следует провести ряд действий:
– Перейти в Project – Option – Version Info и изменить название программы (по умолчанию равна названию проекта) – пункт label.
– На Uses Permissions можно выбрать перечень разрешений запрашиваемых от системы (изначально все пусты!), но лучше так все и оставить.
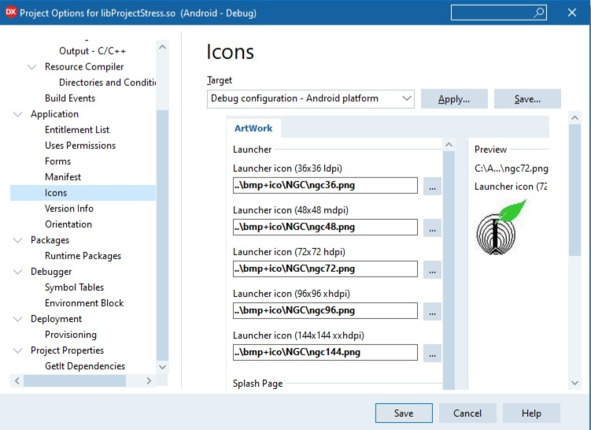
– Можно сменить Значок – пункт icons (создать и загрузить несколько – от 36x36 до 144x144).
– Также в разделе Otientation можно выбрать Portrait, или оставить так – если Вы готовы сделать два приложения для разной ориентации экрана.
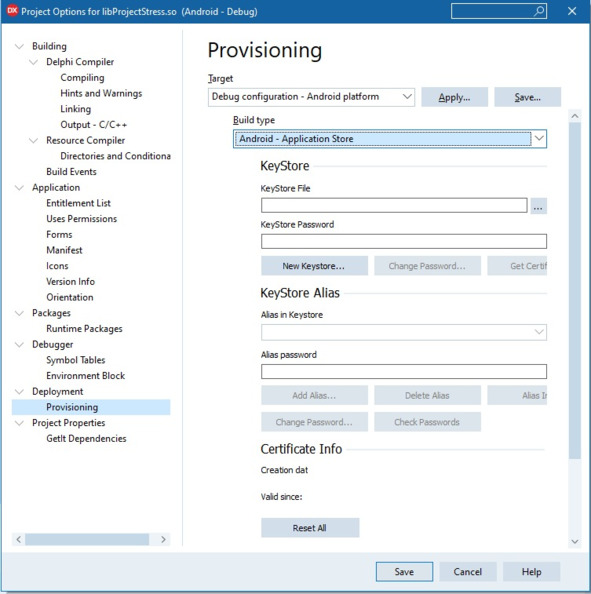
Наконец, нужно создать Подпись – Сертификат: Project – Options – Provisioning – готовность к работе изъявит кнопка New Keystore, на щелчок открывается помощник по созданию хранилища ключей: название файла хранилища (*.keystore), пароль доступа к хранилищу, псевдоним ключа (ключевую пару открытого и секретного ключа), пароль к псевдониму и период действия ключа (по умолчанию 9132 суток). После завершения получим требуемый сертификат, предназначенный для подписи файла.

Рис. 10. Смена значка приложения.
Для выкладывания приложения в Google Play нужно найти страницу разработчиков Google; ввести аккаунт (например, который использовали при регистрации своего устройства на базе Android) и небольшую плату.
После прохождения платежа окажетесь в своём кабинете, позволяющем загружать на Google play приложения.
Завершив создание профиля разработчика, Вы получаете возможность отправить своё приложение на сервер Google, процесс начинается с щелчка по кнопке Upload Application.
После загрузки заполните профайл вашего приложения, даже поля, помеченные как необязательные (поможет Google продвигать приложение на рынке).

Рис. 11. Создание сертификата приложения.
2.7. Особенности свойств компонентов для Android
Главные особенности при программировании для Android связаны с различиями смартфонов – диагонали и разрешения экрана, что сбивает настройки компонентов и может вести к выходу их за пределы экрана.
Для разных компонентов в режиме Master используется Scale для компонентов чтобы не меняя размера шрифта изменить его для любого устройства.
Также широко используются компоненты палитры LayOut, особенно GridPanelLayout и FlowLayout – компоненты располагаются рядом с фиксированным расстоянием, изменение одного отодвигает другие; GridLayout – сетка, обычно используется для нескольких одинаковых компонентов. В редакторе Structure следует перетащить мышью компонент в подчинение Layout. Такой прием используется и для придания свойств компонентам с палитры Effects. Компонент Panel также используется как контейнер для других компонентов.
Также используется Плавающая верстка – привязывая один компонент к границам другого методом Align, при этом важна последовательность создания компонентов и их Align.
Внутри контейнера используется свойство Margin для фиксирования расстояния от границ контейнера, а также свойство Position.
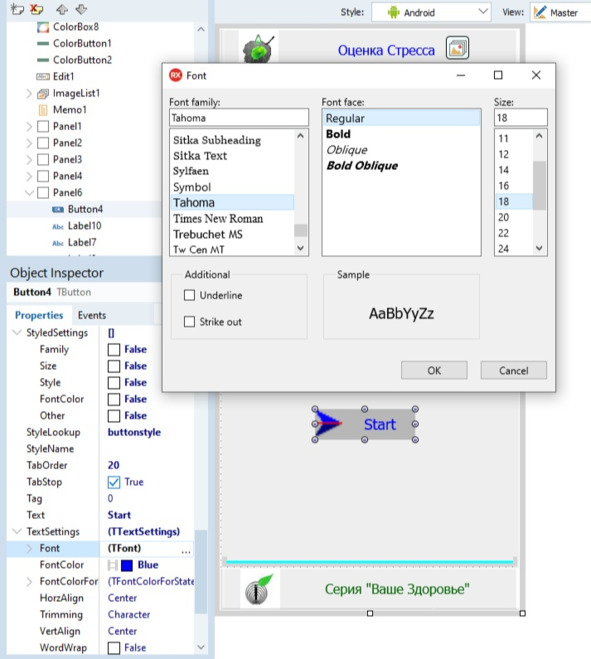
В Delphi 10.3 широко используются различные стили, в частности, общий стиль формы Form1 для всех компонентов. Он, однако, дает слишком большой шрифт, поэтому практически в StyledSetting отключают все компоненты стиля и в TextSetting устанавливаем заново для каждого компонента ему подходящий. Рекомендуется шрифт Tahoma 12 для обычного текста, 14—16 для заголовков и 10—11 для компонентов типа Таблиц, когда нужно загрузить большое количество данных. Свойство WordWrap (при этом должно быть свойство AutoSize:=false) – автоперенос на другую строку не вмещающегося текста следует определить как = true. Также часто нужно установить позицию текста = center (изначально leading).

Рис. 12. Стили и их изменение.
Для компонентов имеется также свойство прозрачность: Opacity, по умолчанию 1.0 – полная непрозрачность компонента.
Для всех практически компонентов имеется свойство поворота на выбранное число градусов. Практически это свойство значения не имеет, кроме того, при повороте становятся невнятными свойства позиции и пр.
Еще одна проблема со смартфонами: клавиатура закрывает печатаемый текст. Для того, чтобы Видимость текста не заслонялась клавиатурой на сайте разработчиков можно найти модуль vkbdhelper.pas, и подключить к проекту: можно видеть, что пишите и в каком компоненте.
Еще один «подарок» от Delphi 10.3 – в режиме Android не доступны Dialog, поэтому обращение к файлам и пр. возможно только путем кода.
Крайне неудобно использовать Panel: она оказывается практически не видна и фактически может использоваться только как контейнер для различных компонентов на ней; она не может изменять цвет, и текст на ней отсутствует. Использование Effects позволяет получить бордюр (только выпирая панель вверх), но это фактически и все. Основное применение Панели – содержать компоненты в себе и выравниваться в Форме (хотя выравнивание вплоть до Client доступно и другим компонентам). Нагрузка Панели различными Effects кроме всего прочего не только утяжеляет программу, но иногда ведет к непредсказуемым влияниям на ее элементы.
3. Общие свойства компонентов
В Delphi 10.3 больше свойств для компонентов, чем в Delphi 7, но на практике оказывается, что наиболее важные у наиболее используемых компонентов отсутствуют, что проявляется в неприглядном виде Кнопок, невидимости Панелей и Окошек и пр. Авторы языка FireMonkey посчитали, что первичное плоское изображение компонентов нужно изменить в соответствии с необходимым дополнительными компонентами, доступными в группе Effects, в которой располагаются десятки компонентов-свойств.
На деле, практически все компоненты группы Effects предназначены для специальных эффектов типа мерцания, медленного исчезновения, жалюзи, скручивания и других мало пригодных для прикладных программ эффектов (а для разработки анимации и игр Delphi 10.3 все еще недостаточно эффективен и медленно работающий). Лишь некоторые из эффектов доступны и эффективны для обычных компонентов: TBevelEffect – эффект фаски (оптимально для Panel) и TInnerGlowEffect – внутреннее свечение, возможно: TReflectionEffect —отражение, TGlowEffect – наружное свечение, TShadowEffect – тень и TBlurEffect – размытие. Для задействования эффекта нужно перетащить компонент на форму и через Structure «подчинить» эффект визуальному компоненту управления.

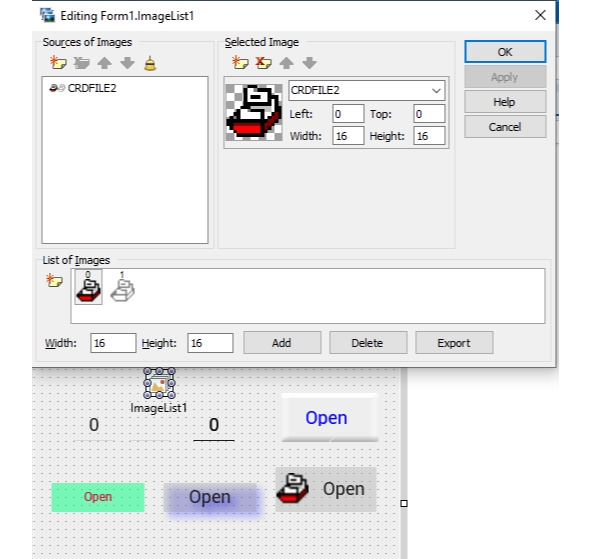
Рис. 13. Стили компонентов и добавление иконки через ImageList Editor.
На примере Кнопки видны возможности визуального отображения компонентов: изменение цвета компонента и текста, размера компонента и шрифта, размытие (тень) и добавление иконки (через ImageListEditor, при этом большая и расположенная с краю иконка неприглядна, увеличивает размер кнопки и практически для смартфона не применима). Видно также, что все эти художества не спасают компонент Кнопку и достичь обычного для Delphi вида не удается. Другие типы Кнопки из других групп также ничем не лучше. Получить красивую Кнопку можно из компонента Панель, задействовав TBevelEffect для получения объемного вида, но другие эффекты не воспроизводятся, как и не меняется цвет панели; к тому же компонент Панель утратила текст на ней (!) и для получения названия новоявленной Кнопки нужно сбросить на нее компонент Label. Все это резко утяжеляет программу, замедляет ее и иногда вообще отменяет написанный под компонент код.
Другой пример: Окошко (Edit): если в нем нет текста, то компонент практически не виден (как на рисунке 13 сразу под ImageList), поэтому приходится сбрасывать на нее TInnerGlowEffect, который проявляется как уже ясно видимое подчеркивание.
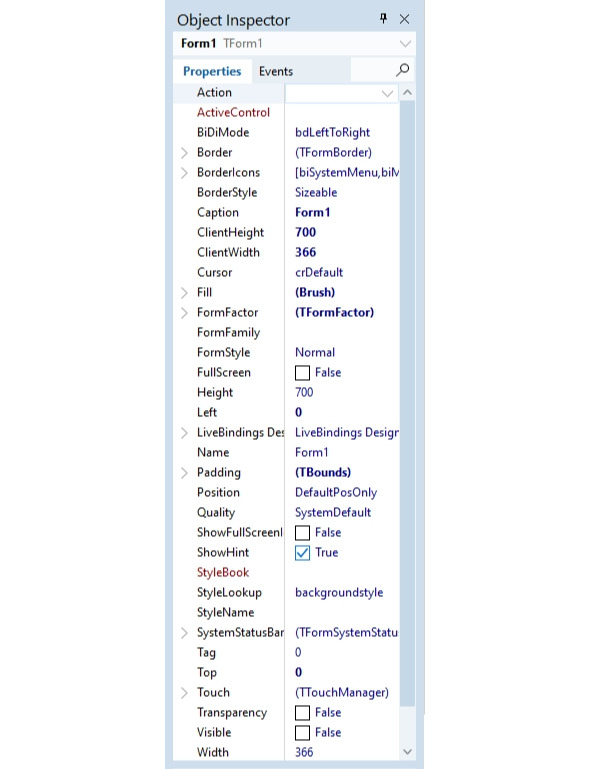
Общие свойства компонентов видны из рисунка выше. Из множества свойств нужно менять лишь некоторые, остальные желательно не трогать.
Для компонентов обычно доступны:
– наиболее важное свойство: Align – выравнивание; в Android на смартфоне важно, чтобы компоненты не «ехали» на разных экранах. Из множества типов выравнивания общеприменимы: Вверх, Вниз, Вправо, Влево и Client, растягивающий компонент на весь контейнер (Панель, Форму и пр.), обычно используют несколько панелей вплотную и выравнивание Вверх и Вниз, а между ними – Client. Также имеется выравнивание Scale, впрочем, изменение размеров происходит автоматически для разных экранов.
– изменение размеров (и auto Size для Label),
– изменение цвета, в том числе градиентная заливка,

Рис. 14. Инспектор свойств компонентов.
– изменение размера, цвета и типа шрифта (часто центрируют его, так как изначально он расположен с краю – leading). Также для текстовых компонентов имеется свойство WordWrap (установите как true) для автоматического переноса на следующую строку не умещающегося текста; для просмотра не умещающегося на компоненте текста предусмотрено свойство ShowScrollBars и EnabledScroll = true, а также соответствующий компонент для скроллинга, что, впрочем, часто не работает, а текст видимый на экране при программировании, не помещается на экране смартфона (поэтому нужно часто просматривать текущий результат программирования на реальном подключенном устройстве, а не на виртуальных моделях),
– добавление иконки (через ImageList Editor), без возможности ее сдвига,
– видимость и доступность (Visible и Enable = true/false), причем иногда «недоступная» кнопка продолжает работать,
– возможность фокусируемости на данный компонент и «Read оnly»,
– стиль (обычно приходиться изменять установленный для всей формы стиль на подходящий для данного компонента),
– свойства Position (X и Y) от края контейнера (Панели, Формы) и отступы Margin – справ, слева, сверху и снизу,
– практически всем компонентам доступны вращение и анимации, однако, практически это нужно лишь для игр и фактически не используется.
4. Типы данных в Delphi 10.3
Типы данных, как обычно, объявляются перед началом программы (до begin) используя инициацию var:
varx,y:Integer;m: Double;n: Float;str1:String; // Строковая переменная.Mas: array [1…100] of String; // Массив одномерный из 100 строк, начало с 0
Ar: array [0..9] of array [0..9] integer; // Многомерный массив, начало с 0.
D: array of real; // Динамический массив



