
Полная версия:
Интерактивный учебник Adobe Photoshop

Ирина Никулина
Интерактивный учебник Adobe Photoshop
Предисловие
Уважаемый читатель!
Перед вами книга, которая откроет вход в чудеса двухмерной графики и научит вас работать в самом известном растровом редакторе Adobe Photoshop.
Этот интерактивный учебник состоит из 15 уроков. Каждый урок имеет ссылку на видеоуроки (30 видеоуроков), которые помогут ученику повторить и закрепить пройденный материал. Видеоуроки можно скачать бесплатно и сохранить на своем компьютере для постоянного использования.
Учиться по этому учебнику очень легко: следуя простым и понятным урокам и видеоурокам, уже через два месяца вы сможете:
– сделать тоновую и цветовую коррекцию изображений, значительно улучшить качество фотографии,
– вырезать предмет из фона на фотографии,
– выполнить сложный монтаж фотографий,
– скомпоновать коллаж, создать красивую фоторамку,
– подготовить фон для полиграфии,
– нарисовать кистями текстуру,
– отретушировать фотографию,
– подготовить баннеры для соцсетей,
– создать красивый эффектный текст,
– сделать рекламный баннер,
– создать анимированный gif-баннер,
– оптимизировать фотографии для веб-сайтов,
– применять пакетную обработку фото,
– создать слайд шоу или пдф-презентацию,
– при помощи фильтров и режимов наложения слоев создать художественные портреты и иллюстрации,
– разработать обложки книг, листовки, плакаты, календари и прочую полиграфическую продукцию.
Материал этой книги был методическим и практическим пособием по курсу «Компьютерная графика» в нескольких учебных заведениях (в том числе КубГУ, Кубанском Государственном Университете). На практике более 3000 учеников успешно обучились работать в программе Adobe Photoshop именно благодаря этому авторскому курсу.
Учебник предназначен для тех, кто начинает изучать программу с нуля или только приступил к знакомству с Adobe Photoshop.
Предварительная подготовка – общая компьютерная грамотность.
Учебник снабжен домашними заданиями к каждому уроку, которые помогут закрепить знания на практике.
Видеоуроки к этому учебнику можно посмотреть и скачать по следующей ссылке https://drive.google.com/drive/folders/1GtBRCPVZZsbkmUimyUmrw2wD5a6dAQkt?usp=share_link или наведите сканер мобильного устройства на этот QR код

Урок 1. Кодирование растровых изображений
В этой главе:
Виды цифровой графики.
Растровый способ кодирования.
Итак, внимательный читатель, перед вами программа Adobe Photoshop – самый мощный растровый редактор в мире 2D-графики. Возможно, слово «растровый» пока что вам не знакомо. Давайте разберемся, что этот термин обозначает.
Виды цифровой графики
Изображения (фото, рисунки, иллюстрации и т.д.), созданные на компьютере, должны быть закодированы или описаны цифровым языком. Компьютер не понимает ни русского, ни английского языка, он любые символы или цвета переводит в цифры. Есть несколько способов оцифровать изображение:
– растровый,
– векторный,
– фрактальный,
– трехмерная графика.
Векторный способ кодирования рисунков основан на кодировании отдельных объектов. Объектами считаются простые геометрические формы, хорошо знакомые из курса школьной математики: квадрат, эллипс, треугольник и др., а так же прямые и кривые линии. Каждый такой элемент рисунка можно записать при помощи математических формул. Сложный рисунок состоит из нескольких простых. Каждый объект можно редактировать отдельно или объединять в группы несколько фигур и линий. Фотографию, увы, нельзя оцифровать векторным способом, потому что на любом фото слишком много деталей, файл получится большого размера и реалистичность изображения потеряется.
Векторная, или объектно-ориентированная графика – незаменимый инструмент дизайнера и удачно сочетается в работе с растровым изображением. Векторным способом делается большая часть полиграфических макетов и логотипы (буклеты, визитки, каталоги, листовки и т.д.). Многие векторные программы (например, CorelDRAW) позволяют вставить в векторный макет растровое изображение. Например, в макет полиграфии в программе CorelDRAW легко вставить отредактированный в Adobe Photoshop фон буклета или готовую иллюстрацию.
Для полиграфического дизайна, наружной рекламы, электронной векторной живописи, создания отдельных элементов веб-дизайна используются векторные программы: CorelDRAW, Adobe Illustrator, Macromedia Free Hand и другие.
Трехмерная графика – компьютерная графики, при помощи которой создается трехмерное изображений или видео путём моделирования объектов в трёх измерениях. Применяется для моделирования дизайна интерьера, создания трехмерных объектов для мультипликации, в проектировании деталей машин и механизмов, в компьютерных играх и т.д.
Фрактальная графика – довольно сложный и редко применяемый способ электронной живописи, основанный на математических моделях – фракталах. Если вы встречали в сети Интернет видеоиллюзии, то их тоже создают средствами фрактальной графики. В наш курс изучение этих видов компьютерной графики не входит.
Программа Adobe Photoshop работает только с растровым способом кодирования. Ниже вы узнаете, каким образом компьютер оцифровывает фотографии или рисунки, созданные в рамкам растровой графики.
Растровый способ кодирования
В процессе растрового кодирования рисунка или фотографии, изображение разбивается на небольшие одноцветные части, которые называются пиксели (от англ. PICture Single Element – элемент рисунка). Иногда говорят «растровые точки» (это приемлемо для принтеров).
Растровое изображение похоже на сетку или бумагу миллиметровку, а еще точнее сказать на мозаику. Каждый пиксель имеет свой цвет, его можно записать в числовом виде. Основные цвета (красный, синий, желтый и т.д.) в изображении разбиваются на оттенки: от светлого к темному. Каждому оттенку присваивается цифровое значение. Самому светлому – 0, самому темному – 256. (Цифра 256 не случайна, считается, что именно столько оттенков одного цвета воспринимает человеческий глаз).
Пронумеровав все ячейки мозаики, компьютер получает набор пар цифр – первая номер пикселя, вторая – усредненный оттенок цвета.
Рисунки, закодированные таким образом, называются растрами или битмапами (от англ. Bitmap – карта бит, растровая карта). Любую картинку или фото можно однозначно описать таким способом, называется он способ описания массивом цифр.
Домашнее задание:
Посмотрите видеоурок №1 по ссылке
https://drive.google.com/drive/folders/1GtBRCPVZZsbkmUimyUmrw2wD5a6dAQkt?usp=share_link

Урок 2. Разрешение растрового изображения. Цветовые модели
В этом уроке:
Разрешение изображения.
Недостаток растрового изображения.
Модели цвета.
У начинающих дизайнеров часто возникает следующий вопрос: почему одни картинки вполне качественные, а другие при увеличении теряют качество и наш глаз различает элементы мозаики – пиксели?
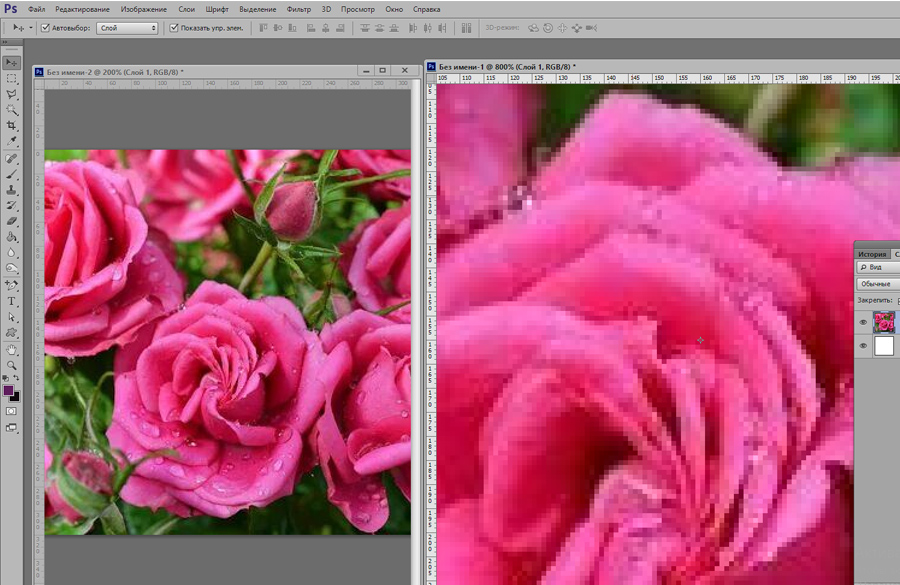
Вопрос в данном случае в разрешении картинки. Представьте, что фотография при сканировании была разделена всего лишь на десять частей мозаики и из них собрана, при условии, что каждый пиксель – лишь квадрат определенного цвета. Будут ли видны детали открытки? А если на 3000 частей? См. рис.1.

Рис.1. В правой части окна увеличен фрагмент фото, чтобы были видны части электронного изображения – пиксели.
Итак, изображение разбито на пиксели, каждый из которых имеет свой цвет. Чтобы задать его размер на практике, не используется размер пикселя (он так мал, что это не удобно), а задается высота, ширина и разрешение изображения.
Разрешение изображения – это плотность размещения пикселей на заданном отрезке.
Существует 2 типа разрешения:
1. Первый тип разрешения – это количество единичных элементов растровой карты на единицу длины изображения. Проще говоря, это общее количество пикселей на один дюйм (дюйм – принятая в мире единица) – ДПИ dpi (Dot Perluch – точек на дюйм).
Разрешение картинок на экране (на сайтах) бывает от 72 dpi до 120 dpi. Для печати полиграфических макетов используют высокое разрешение картинки – 300 dpi.
2. Второй тип разрешения – это общее количество пикселей для фиксированных значений длины и ширины. Чаще всего встречается для мониторов, в цифровых фотоаппаратах, сканерах и принтерах. Если посчитать общее количество пикселей по всей длине и ширине картинки, то получится пара цифр, например, 800 пикселей по длине, и по ширине 600 пикселей. Получается разрешение изображения 800х600. Первая цифра – общее количество пикселей по ширине, вторая – по высоте.
Недостаток растрового изображения
Большой недостаток растрового изображения в том, что рисунки трудно масштабируются. Это напрямую вытекает из данного способа кодирования. При уменьшении фото соседние пиксели преобразуются в один, в результате детали теряются, при увеличении – наступает так называемый «ступенчатый эффект». Там, где издали была видна ровная линия, при увеличении, получилось скопление пикселей, похожее на ступеньки. (Посмотрите на правую часть рис. 1!).
Также растровые изображения занимают много места на диске, по сравнению с векторными.
Модели цвета
Когда человек смотрит на красную розу, его глаз различает несколько сотен оттенков. При это мы не задумываемся, каким образом это произошло, как именно наш глаз видит разные цвета. Цвет – это всего лишь волна света, длинная или короткая. Для того чтобы человек видел привычные его глазу цвета, компьютер должен уметь воспроизвести все оттенки, так же, как и наш глаз.
Когда цветов мало (например, черный и белый), компьютер не испытывает проблем, а вот для миллионов оттенков были разработаны модели цвета, позволяющие однозначно определить оттенок. Модель определяет способ создания цвета. То есть, каким образом компьютер будет воспроизводить тот или иной оттенок.
Познакомимся с тремя основными моделями цвета:
RGB (red, green, blue) эта модель цвета называется аддитивная модель. Она строится на основе смешения трех основных цветов: красный, зеленый, синий. (По первым буквам английских слов образовано название).
Почему именно эти три цвета? Ответ прост: в данном случае все зависит от монитора, в нем используется люминофор, который светится этими тремя цветами. Черный цвет в данной модели получается тогда, когда интенсивность всех цветов равна нулю, белый – когда максимальна.
Модель воспроизводит 16 миллионов оттенков, предназначена для изображений, остающихся на экране (веб-дизайн, портфолио, электронная живопись).
Ни в коем случае не используйте эту цветовую модель при подготовке иллюстраций для полиграфических макетов, цвета при печати на типографском станке могут значительно исказиться!
CMYK (Cyan Magenta Yellow Black – голубой, розовый, желтый, черный). Это субтрактивная модель цвета («субтракт» от англ. – «вычитать»).
Модель построена на основе вычитания цветов. Один цвет поглощает другой, получается третий. Вспомните, желтая бумага и голубая будут по-разному отражать луч белого цвета. Для лучшего понимания приведем пример: голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, желтый – отраженный цвет в результате поглощения синего.
Черный в данной модели получается при добавлении черной краски при печати. Модель CMYK предназначена для печати макетов полиграфии на типографских станках и высококачественных принтерах, являющихся устройствами PostScript (обычные офисные принтеры и сублимационные фото-принтеры в мини-фотолабораториях не относятся к таким устройствам).
HSB. Модель не базируется на основных цветах. Цвета описываются тремя числами:
1. HUE – цвет тона.
2. Saturation – насыщенность.
3. Brightness – яркость.
С этой моделью в основном работают программы, в дальнейшем преобразуя цвета в модель RGB. Такая модель удобна при редактировании рисунка, так как при замене цвета не меняются, меняется насыщенность и яркость.
Домашнее задание:
Посмотрите видеоурок №2 по ссылке
https://drive.google.com/drive/folders/1GtBRCPVZZsbkmUimyUmrw2wD5a6dAQkt?usp=share_link

Урок 3. Растровые форматы сохранения
В этой главе:
Режимы цвета.
Размеры изображения и холста.
Кадрирование (обрезка) изображения.
Сохранение файла.
Растровые форматы.
Веб и печать.
Откройте любую фотографию (меню «Файл» – «Открыть»). У каждого файла вверху справа есть кнопка «Развернуть». Разверните на все рабочее окно, масштабируйте клавишей CTRL и клавишей «+» (плюс) – увеличить, CTRL и «–» (минус) – уменьшить. (Или при помощи палитры «Навигатор», перемещая ползунок). Скорее всего у вас возникнет вопрос: какого размера и качества картинка и какое у нее разрешение? Подходит ли она для высококачественной печати или годится к размещению на веб-сайте? В какой цветовой модели была создана, и как, например, ее развернуть на 90 градусов? Для этого изучите материал ниже и вы узнаете все ответы.
Режимы цвета
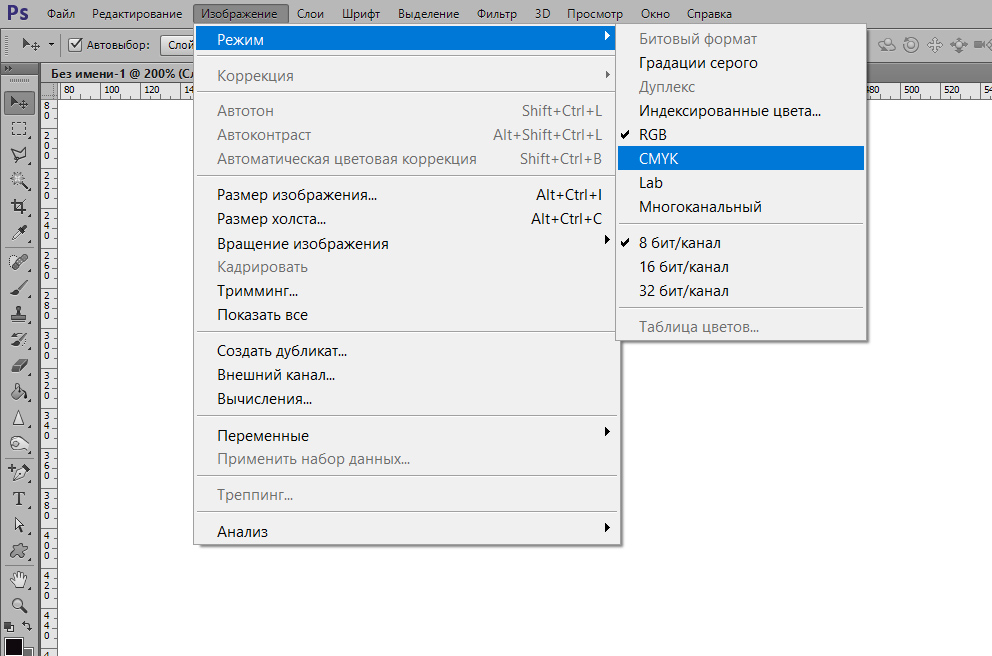
Откройте меню «Изображение». Первая строка называется «Режим», в ней как раз и представлены разные цветовые модели. Переключайтесь с RGB на CMYK щелчком левой клавиши мышки. Оттенки могут несколько измениться при переходе на другой режим, обычно CMYK использует более приглушенные цвета. См. рис.2.

Рис. 2. Режимы цвета (модели цвета)
Есть режим Grayscale (черно-белое изображение, то есть 256 оттенков серого цвета), этот режим применяется в том случае, когда в изображении не будет использовано никаких цветов, кроме оттенков черных и серых. Например, при создании черно-белой газетной полосы.
Самый первый режим – Битовый, предполагает всего лишь 2 цвета – черный и белый, без оттенков. Режим Индексированные цвета можно использовать для веб-дизайна, в данном режиме доступны 216 цветов (веб) и 256 (Системная). Для полноцветной печати этот режим не подходит. Модель Lab-цвет замечательно сочетается со сложной тоновой и цветовой коррекцией. Она так же, как и RGB и CMYK дает 16,5 миллионов оттенков.
Размеры изображения и холста
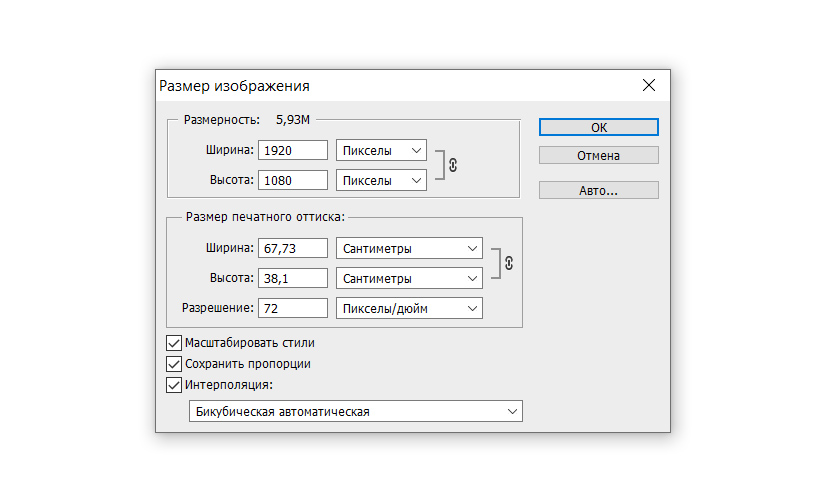
Если вам надо уточнить или изменить размеры изображения, то в меню «Изображение» откройте команду «Размер Изображения». См. рис.3.

Рис. 3. Размер изображения
Размер документа дан в сантиметрах (можно выбрать любую другую единицу измерения, например пиксели) и мы видим два типа разрешения, рассмотренных ранее. 72 пикселя на дюйм – это разрешение экрана. Если нужно хорошее качество картинки, разрешение можно изменить, поставить 300 или 600 dpi, количество пикселей тоже изменится, а вот физический размер и качество картинки нет.
Кадрирование (обрезка) изображения
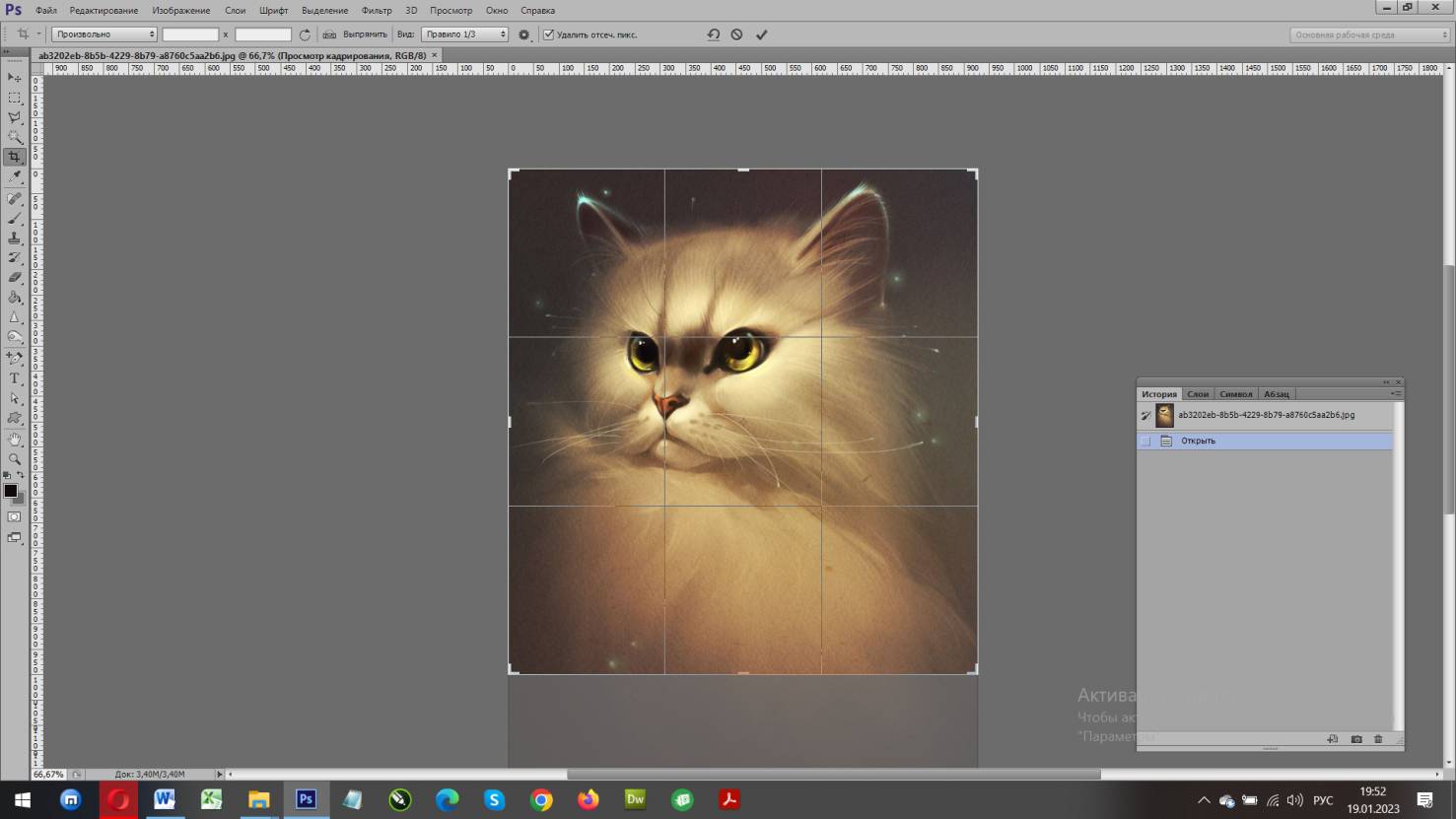
Если нужно обрезать картинку вместе с холстом, можно воспользоваться инструментом «Кадрирование». (Он находится на панели инструментов слева). Нажмите на инструмент «Кадрирование» и, удерживая левую клавишу, растяните рамку. Нажмите клавишу «Enter» и произойдет обрезка фото, клавиша «Esc» – отмена действия. См. рис.4.

Рис. 4. Кадрирование
Сохранение файла
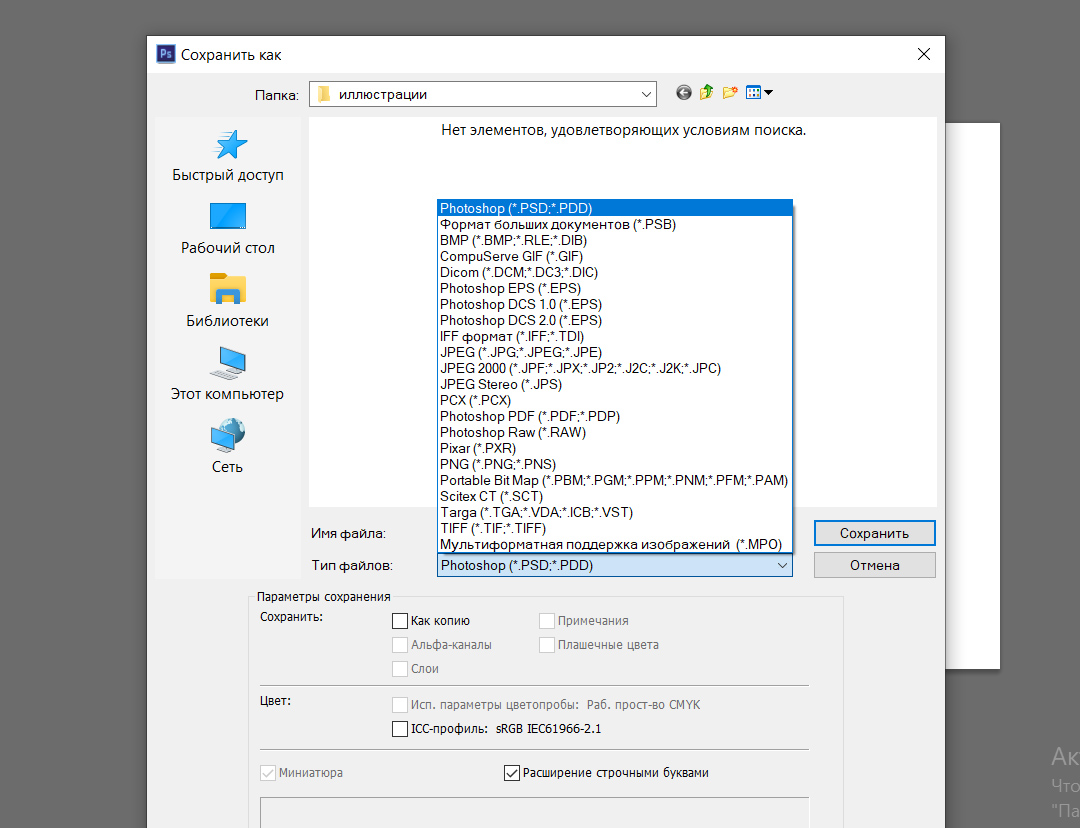
Для сохранения файла в растровый формат откройте меню «Файл» – «Сохранить» и выберите нужную папку для сохранения. Так же необходимо выбрать формат для сохранения. См. рис.5.

Рис.5. Форматы сохранения растрового изображения.
Растровые форматы
Основные форматы
JPEG (Joint Photographic Expert Group группа разработчиков) – наиболее эффективный формат сжатия. Этот формат идеально подходит для веб. При сжатии делит пиксели на собственные блоки 8Х8, называемые матрицей квантования и выравнивает значения пикселей, обнуляя как можно больше данных, уменьшается размер файла и качество, происходит потеря данных. Минус формата: каждый раз, сохраняя в JPEG, мы получаем сжатие и теряем данные и качество изображения. Лучше работать в PSD, а окончательный вариант сохранить в JPEG.
PNG – формат «пинг» подходит для сохранения прозрачности. Например, для логотипа без фона. Применяется как в сети Интернет для сайтов, так и для полиграфии.
TIFF – (Tagged Image File Formats) – очень хороший качественный формат для подготовки изображений к печати. Векторную информацию не сохраняет, но поддерживает слои.
Имеет несколько видов сжатия:
LZW – качественное, но платное.
JPEG- не поддерживает прозрачные пиксели, качество плохое.
ZIP – бесплатно, и качество более или менее.
Форматы обмена файлами между приложениями (программами)
EPS (для программ Illustrator, Free Hand) – формат для сохранения объектно-ориентированной (векторной) графики и печати на PostScript-устройствах. При открытии EPS Adobe Photoshop растрирует объекты векторной графики в растры, но запрашивает разрешение. Если принтер не относится к устройствам PostScript, то этот формат категорически не подходит.
PSD – собственный формат Adobe Photoshop, оптимизирован для функций Photoshop, сохраняет все атрибуты файла (слои, каналы, векторные объекты, обтравочные контуры и т.д.). Совместим с версией Adobe Photoshop 3 и последующими.
В Adobe Photoshop этот формат открывается быстрее всего. Недостаток – не все приложения поддерживают этот формат или открывают плоским, без слоев.
Форматы специального назначения
BMP – Windows Bitmap. Растровый рисунок Windows, собственный формат Microsoft Paint. Чаще всего используется для обоев рабочего стола.
RAW (сырье) – формат цифровых фотоаппаратов среднего и высшего класса. Необработанный файл, позволяет при открытии настроить цвет, уровень яркости и т.д.
GIF – из Compu Serve – изначально был создан для модемов. Механизм сжатия LZW. 2 вида сжатия: GIF 87а и 89а. 87а – сохраняет только непрозрачные пиксели, 89а – работает и с прозрачными. Второй после JPEG формат для веб-дизайна. Позволяет сохранить не сложную анимацию.
PCX – (PC Paintbrash) формат для DOS.
PDF (Portable Document Format) – переносимый формат документов, разновидность языка PostScript, для верстки, для цветоделения, можно сохранять многостраничные файлы PDF-Presentation. Поддерживает слои, прозрачные пиксели, векторные объекты, внедренные цветовые профили и т.д. Имеет сжатие JPEG , ZIP. Позволяет внедрять шрифты.
PIXAR (PXR) – поддержка 3-х мерного изображения.
PSB – формат для документов свыше 2 гигабайт (например, видеомонтаж).
ScitexCt (SCT) – некоторые принтеры для высококачественной печати используют процессор Scitex. Для них нужен этот формат. Хорош для цветоделения, не работает с компьютерами Макинтош, нужны специальные аппаратные средства.
Bitmap (WBMP, WBM) – картинки для карманных устройств (мобильные телефоны, карманные компьютеры).
Для веб-дизайна отдельная фотография должна быть сохранена в форматах JPEG, PNG или GIF, для печати в типографии фон макета сохраняется в TIFF. Обязательно, при первом контакте с типографией нужно попросить предоставить требования к макету, где подробно будет расписано, какое должно быть разрешение и формат.
Если речь идет о создании анимированного баннера в сети Интернет, то файл нужно сохранить GIF.
Исходный файл со слоями необходимо сохранять в формат PSD.
Домашнее задание:
Посмотрите видеоурок №3 и №6 по ссылке
https://drive.google.com/drive/folders/1GtBRCPVZZsbkmUimyUmrw2wD5a6dAQkt?usp=share_link

Урок 4. Интерфейс программы
В этом уроке:
Устройство рабочего окна.
Палитры инструментов.
Открытие и создание файла.
Инструмент «История».
Инструмент «Навигатор», масштаб изображения.
Строка Статуса.
Увеличение оперативной памяти для ускорения работы программы.
Линейки и сетки.

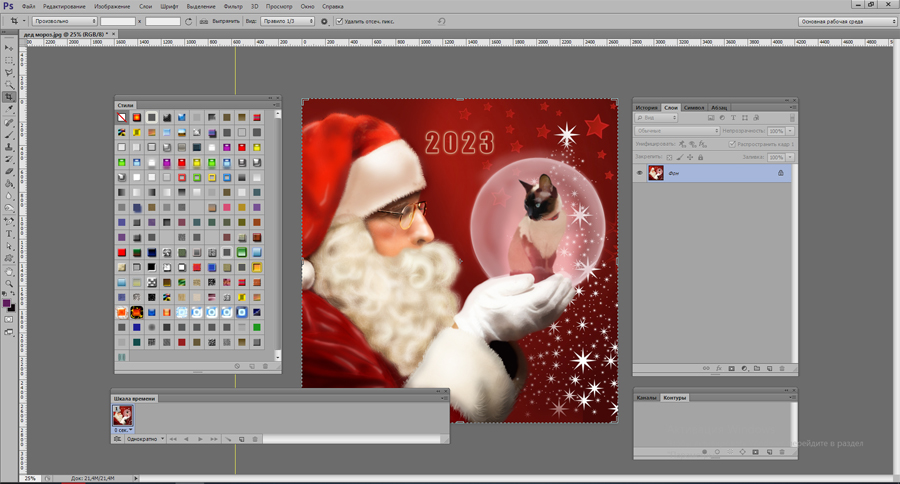
Рис.6. Рабочее окно программы Adobe Photoshop
Устройство рабочего окна
У каждого программного продукта рабочее пространство организовано в соответствии со своей логикой. Перед вами растровый редактор Adobe Photoshop. Давайте посмотрим, что находится в рабочем окне программы. (См. рис. 6).
Вверху первая строка – строка «Меню» (в ней находятся меню «Файл», меню «Редактировать» и т.д.), под ней находится строка параметров или свойств. На строке свойств отображаются настройки определенного инструмента. То есть, чтобы настроить размер и прозрачность кисти, нужно будет щелкнуть левой клавишей мышки на значок кисти на панели инструментов (см. рис. 7, находится по умолчанию слева в рабочем окне) и в шапке программы, на панели свойств выбрать необходимый размер кисти.
Внизу окна находится строка статуса (нижний левый угол, отображает масштаб изображения и его размер в мегабайтах).



