
Полная версия:
Введение в веб-разработку с HTML, CSS, JavaScript

Тимур Машнин
Введение в веб-разработку с HTML, CSS, JavaScript
Начало работы
Для начала работы с веб-проектами необходимо настроить среду разработки.
Какие инструменты составляют среду разработки?
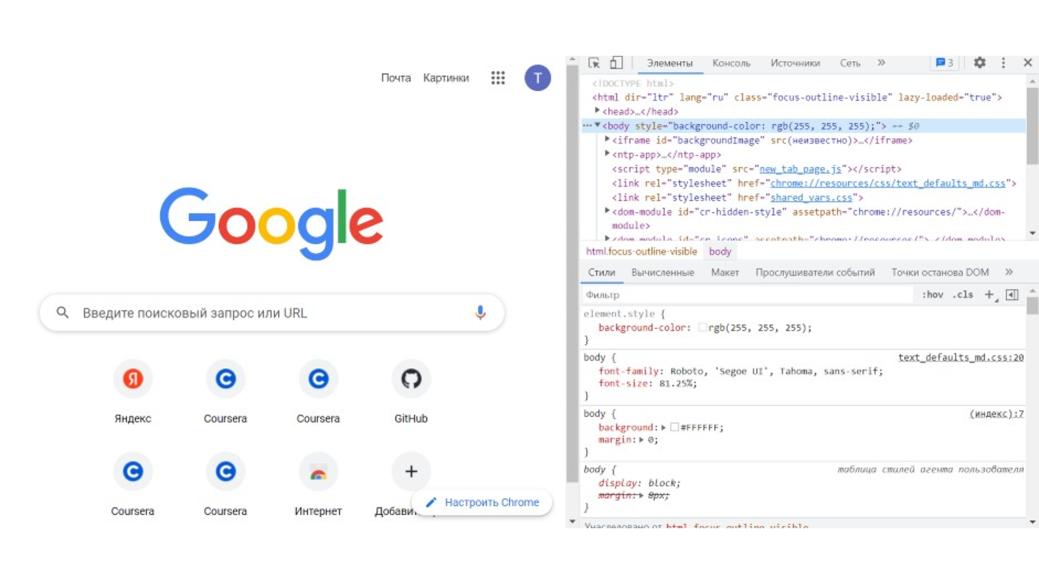
Во-первых, для веб-разработки можно использовать браузер Google Chrome.
Браузер Google Chrome уже поставляется с инструментами CDT, Chrome Developer Tools.

Далее нам нужен редактор кода.
И в качестве редактора кода можно использовать редактор Sublime Text 3.

Sublime чрезвычайно быстр и очень хорошо поддерживается с точки зрения сторонних плагинов.
Для установки редактора Sublime в интернете можно найти дитрибутив в том числе и портативной версии.
Нам также понадобится Git.

Git – это система управления версиями, с помощью которой можно хранить информацию о всех изменениях в вашем коде в репозитории.
Репозиторий Git – это место, где хранится ваш код и вся информация о его изменениях.
Репозитории могут находиться локально у вас на компьютере или на удалённом компьютере.

Для установки Git скачаем и запустим дистрибутив, и далее будем следовать инструкциям.

Также мы можем использовать инструмент под названием Browser Sync.
Browsersync – это модуль Node.js.
Node.js – это среда выполнения приложений JavaScript, которая выполняет код JavaScript вне веб-браузера.
И Browsersync обеспечивает синхронизированное тестирование веб приложений в браузере.
Browsersync создает сервер по адресу http://localhost:3000/ и наблюдает за изменениями файлов веб приложения. И когда файлы изменяются, Browsersync автоматически перезагружает браузер и мгновенно показывает эти изменения.
Таким образом экономится наше время на обновление браузера во время разработки веб приложения.
И чтобы установить Browser Sync, нам нужно установить Node.js.

Для этого скачаем и запустим дистрибутив Node.js, и далее будем следовать инструкциям.

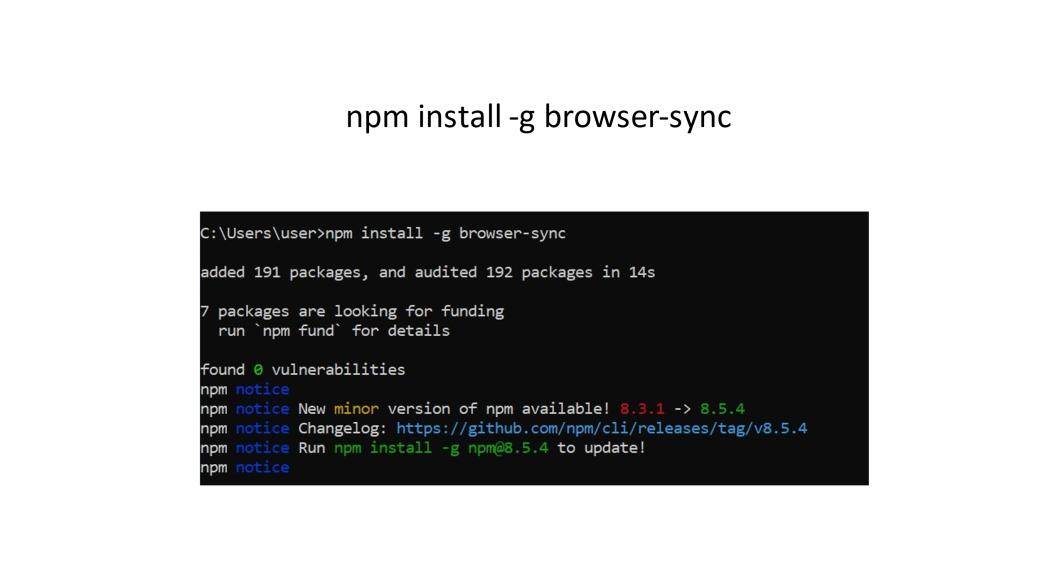
Далее установим Browsersync.
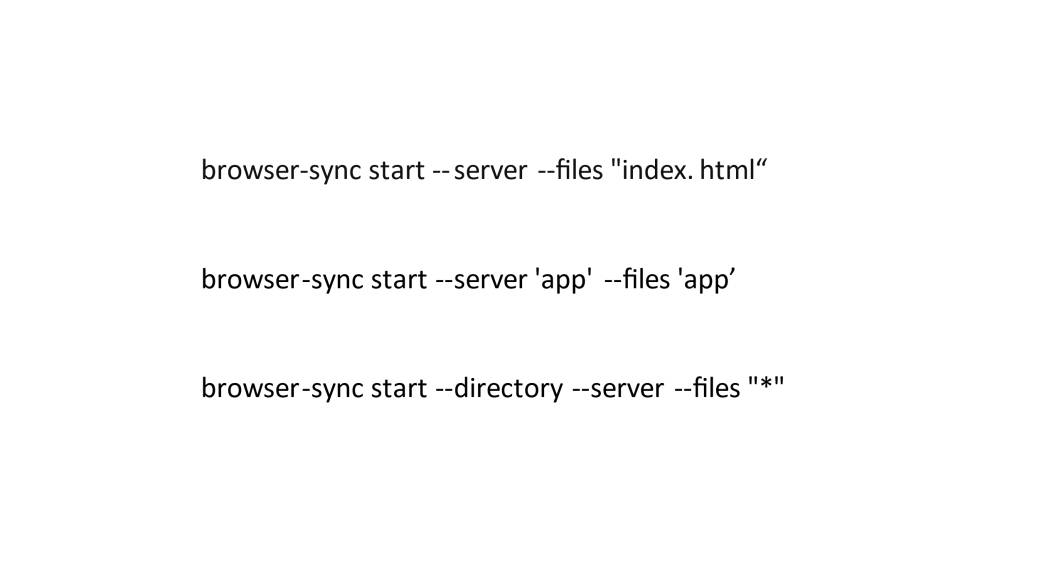
Если вы хотите запускать Browsersync из командной строки в любом каталоге, его можно установить глобально с помощью выше показанной команды в терминале командной строки.
Здесь NPM (Node Package Manager) – это менеджер пакетов Node.js. И NPM устанавливается вместе с Node.js.

Теперь можно запускать файлы проекта веб-приложения с помощью Browsersync.
Для этого нужно открыть терминал и ввести выше показанную команду.
Эта команда запускает локальный сервер по адресу http://localhost:3000, открывает и проверяет изменения файла index.html.
Можно также запустить сервер Browsersync для каталога приложения, отслеживая все его файлы.
Введение в HTML
Итак, что же такое HTML? Что вообще означает термин HTML и как он связан с Интернетом?

HTML – это язык гипертекстовой разметки. И давайте рассмотрим каждое из этих слов и выясним, что именно они означают.
Во-первых, гипертекст. И гипертекст – это текст, который содержит ссылки на другие тексты, и так, по сути, устроена вся сеть Интернет. Один документ указывает на другой документ, который указывает на кучу других документов, и так далее.

Следующий термин – разметка. И разметка означает пометить что-то, аннотировать, т.е. добавить аннотацию.
Например, если у вас есть какой-то контент, например, если у вас есть HTML документ, и вы хотите аннотировать его, чтобы сообщить браузеру, что это за контент и что делает этот HTML документ, вы обертываете этот контент в язык разметки, состоящий из тегов.
Например, тег title, заголовок, сообщает нам и другому программному обеспечению, что это название этого документа.
Таким образом, теги описывают структуру документа.
И последнее слово – это язык, а язык подразумевает, что у него есть собственный синтаксис, означающий, что есть правильный и неправильный способ кодирования.

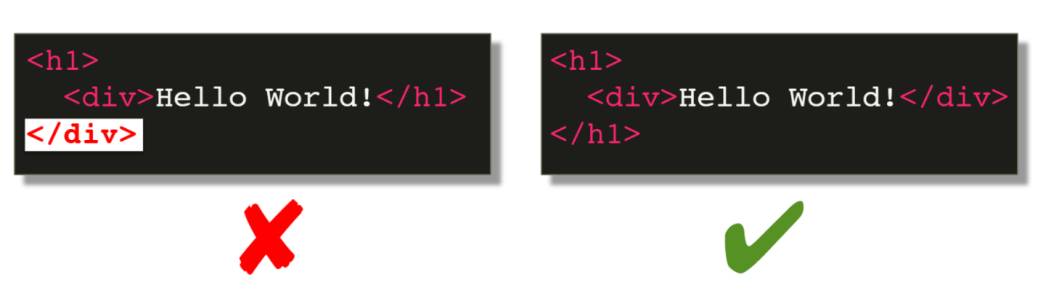
Так, например, в этом примере закрывающий тег div появляется после закрывающего тега h1, что является синтаксической ошибкой.
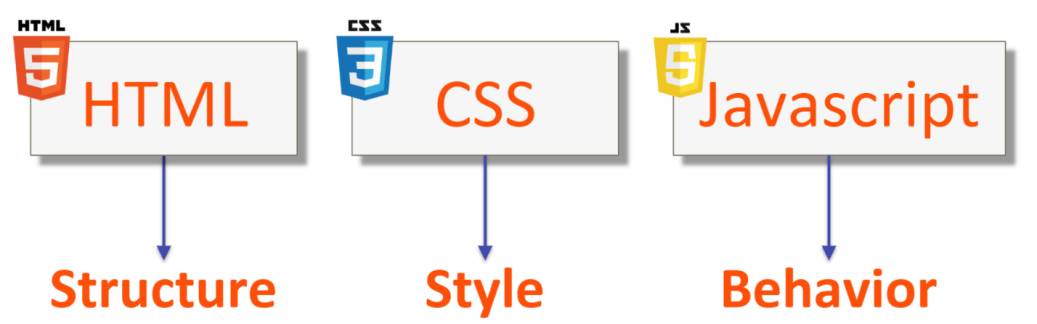
Теперь, на самом деле Интернет основывается на трех базовых технологиях HTML, CSS, и JavaScript.
HTML, как мы уже выяснили, описывает структуру документа.
Например, документ может иметь один заголовок, два абзаца и нижний колонтитул.
И обратите внимание, что это ничего не говорит о том, как эти компоненты визуально расположены, как они выглядят, какого они цвета и какой при этом размер шрифта.
Цвет и стиль – это роль CSS.

Язык Cascading Style Sheets (CSS) определяет цвет, макет, стиль шрифта, размер шрифта, другими словами стиль документа.
И кроме HTML и CSS, есть еще язык JavaScript, работа которого заключается в обеспечении поведения или функциональности документа.
JavaScript добавляет функциональность странице, например, что происходит, когда пользователь нажимает на заголовок документа.
Теперь, как появился HTML?
До 1997 года не существовало никаких стандартов Интернета, и браузеры делали все, что хотели. Они изобретали новые теги и по-разному реализовывали одни и те же теги.
И вы могли зайти на веб-сайт и получить сообщение о том, что ваш браузер несовместим с этим веб-сайтом, поэтому вам нужно перейти на другой браузер.
И примерно в 1997 году Консорциум World Wide Web, W3C, придумал первый стандарт для браузеров, это был HTML4, и они очень быстро обновили его до HTML4.01.

Этот стандарт был довольно свободным, и у браузеров было слишком много свободы действий внутри этого стандарта в отношении того, как его реализовывать и как отображать страницы.
Поэтому, примерно в 2000 году W3C предложил другую спецификацию под названием XHTML 1.0, и эта спецификация была основана на языке разметки XML. И W3C хотели продолжить работу, создав XHTML 2.0.
Но проблема была в том, что поставщики браузеров решили, что работа W3C продвигается слишком медленно, и, кроме того, они считали, что спецификации W3C движутся в неправильном направлении.
Поэтому, производители браузеров объединились и создали еще одну группу разработки спецификаций, которая называлась WHATWG, группа технологий веб-гипертекстовых приложений.
И эта группа была гораздо менее демократична, чем W3C, так как там есть один главный редактор, который принимает окончательные решения, поэтому все представители поставщиков браузеров могут спорить сколько угодно, но в конце концов назначенный редактор принимает окончательные решения.
И в течение долгого времени эти две организации не сходились во взглядах и не работали вместе, так что они действительно шли в двух разных направлениях. Но в конце концов, примерно в 2007, 2009 годах, WHATWG и W3C начали совместную работу, и создали то, что мы имеем сейчас, стандарт HTML5.

Теперь, W3C отвечает за стандарты, а WHATWG отвечает за реализацию стандартов браузерами.
И чтобы узнать, будет ли ваш HTML работать в браузерах, вы можете использовать валидатор, который есть на веб-сайте W3.org.

Здесь вы можете проверить свой код HTML, является ли он действительным и будет ли он хорошо работать в браузере.

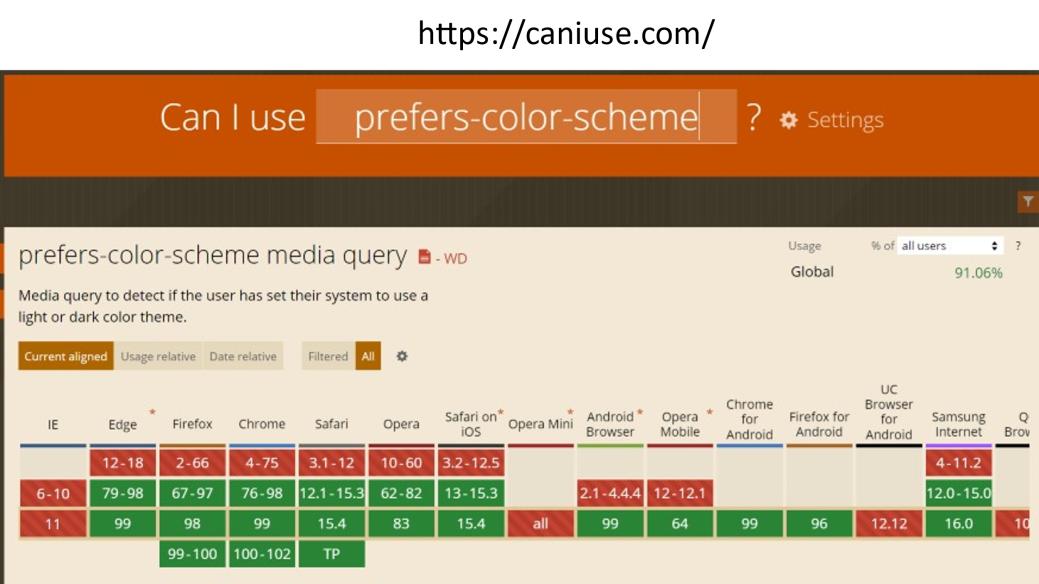
С помощью сайта CanIUse вы можете проверить конкретную HTML функцию, совместима ли она с конкретными браузерами, что может помочь вам легче принимать решения по дизайну и разработке.
Здесь таблицы совместимости указывают не только на то, поддерживает ли конкретный браузер технологию или нет, но и в какой степени, на случай частичной совместимости в определенных версиях.
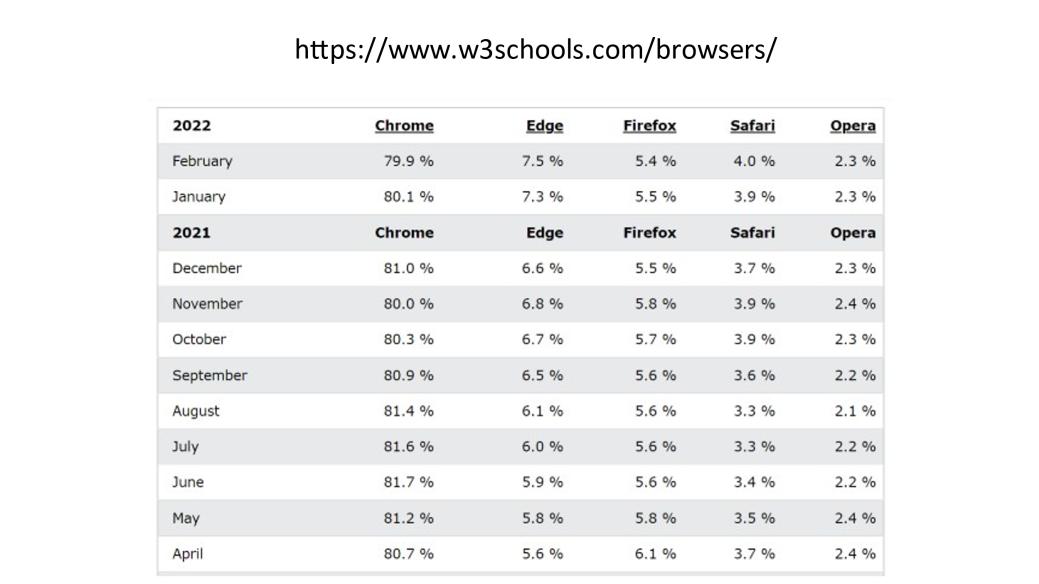
При этом узнать долю использования браузера в Интернете вы можете с помощью сайта w3schools.com.

В основе HTML лежат теги HTML. Поэтому очень важно понимать, из чего состоит HTML-тег и как правильно, синтаксически правильно кодировать HTML-тег.

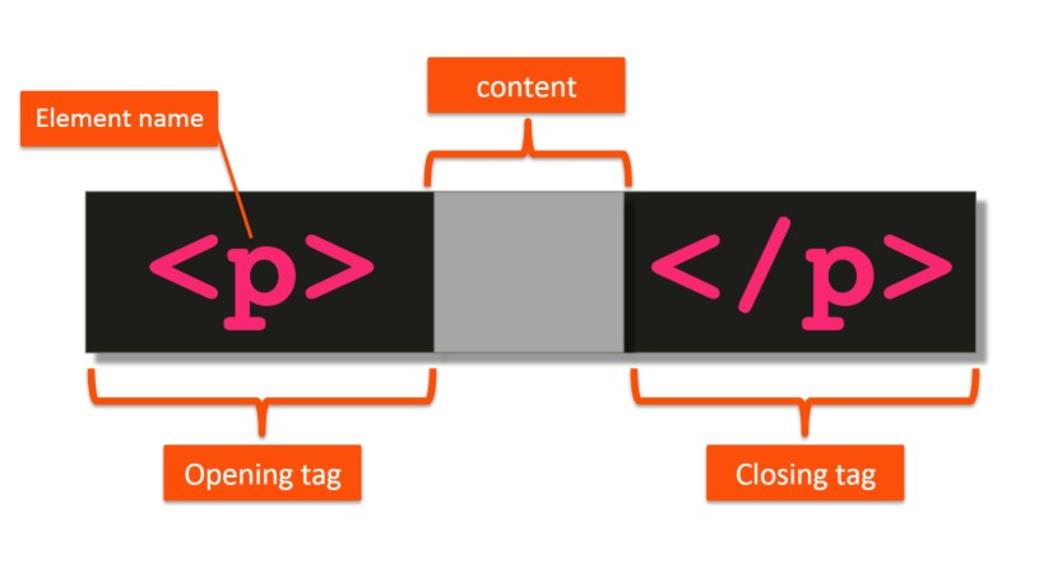
Как правило, теги HTML имеют открывающий и закрывающий тег. И они окружают какой-то контент.
В данном случае, тег p, обозначающий абзац, сообщает нам, что содержимое в середине следует рассматривать как абзац.
С технической точки зрения, сам по себе p называется элементом. И вместе с угловыми скобками это называется тегом.
И у большинства HTML-тегов есть закрывающий тег, который совпадает с открывающим тегом, но не у всех.

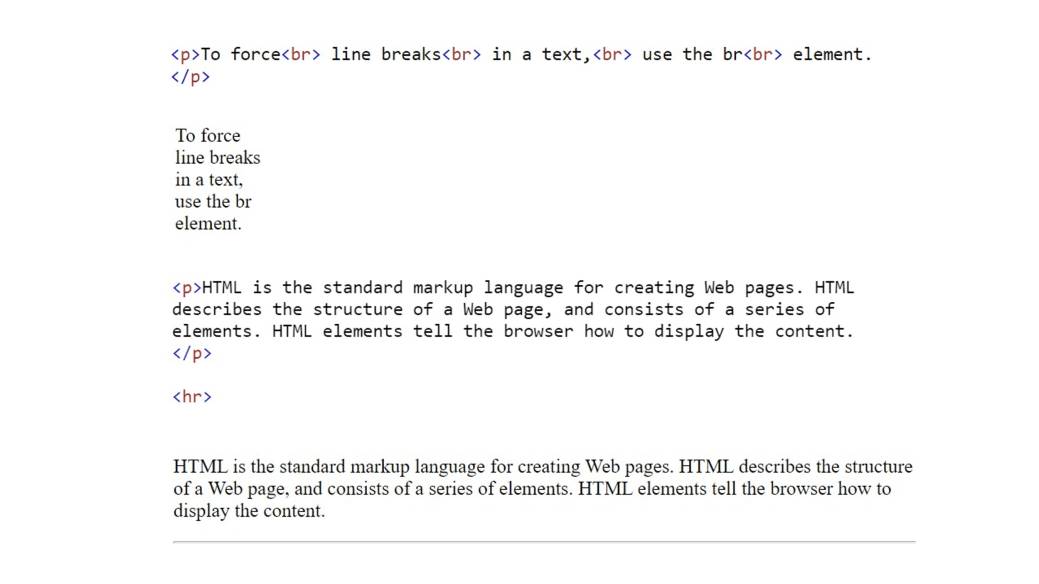
Например, теги br и hr, br означает разрыв строки, а hr означает горизонтальную разделительную линию, имеют только открывающий тег. У них вообще нет закрывающего тега.

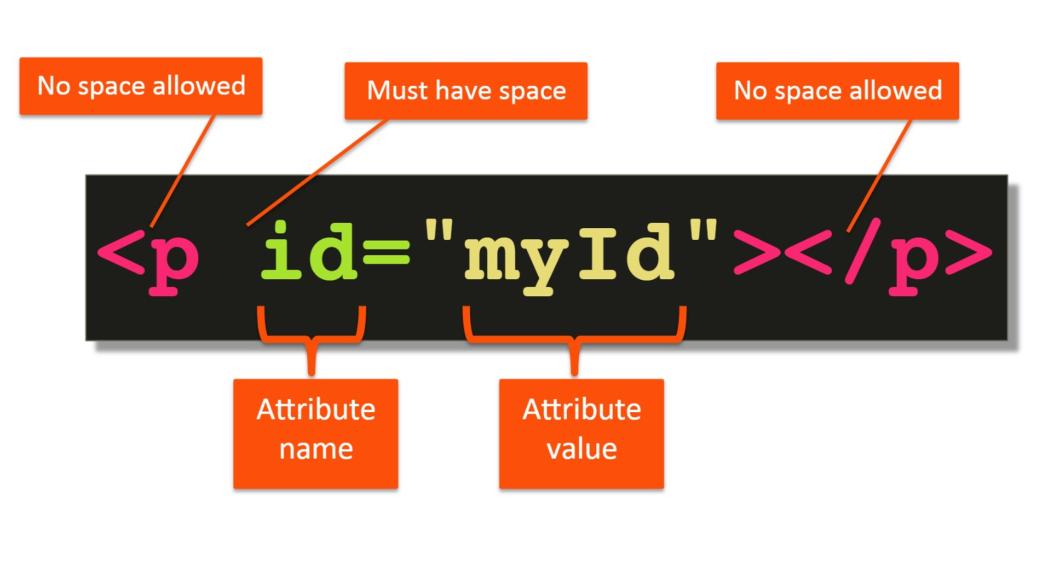
Теперь, каждый элемент HTML может иметь предопределенные атрибуты.
Атрибут – это пара «имя-значение», представляющая собой своего рода метаданные о самом элементе, к которому он применяется.
(Метаданные – информация о другой информации, или данные, относящиеся к дополнительной информации о содержимом или объекте.)
В этом примере мы присваиваем myId как значение атрибута id, который представляет идентификатор элемента HTML.
И каждый атрибут имеет свои собственные правила для присваивания его значения.
Так, например, значение атрибута id должно быть уникальным в рамках всего HTML-документа. Если есть другой элемент с тем же значением для id, это будет означать, что веб-страница содержит недопустимый HTML-код.
Что касается синтаксиса, между открывающей скобкой и именем тега не должно быть пробелов. Точно так же не допускается пробел между открывающей скобкой и косой чертой перед закрывающим тегом. Однако у вас должен быть хотя бы один пробел между самим тегом и любым из его атрибутов.
И еще одно правило – атрибуты могут быть указаны только в открывающем теге, поэтому вы не можете указать атрибут в закрывающем теге.
Также рекомендуется всегда заключать значение атрибута в одинарные или двойные кавычки. Неважно, используете ли вы одинарные или двойные кавычки, так как они эквивалентны в HTML.
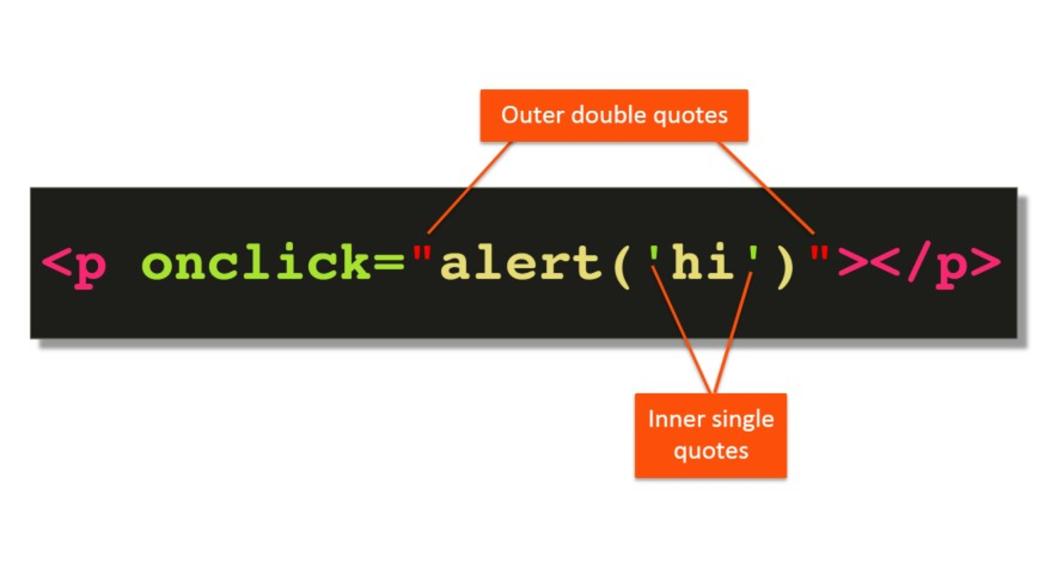
Более интересный случай возникает, когда само значение атрибута содержит кавычки. В такой ситуации рекомендуется использовать и одинарные и двойные кавычки.

Вы можете начать с двойных кавычек, или вы можете начать с одинарных кавычек.
Создание первой HTML страницы
Для создания кода HTML страницы откроем редактор Sublime.

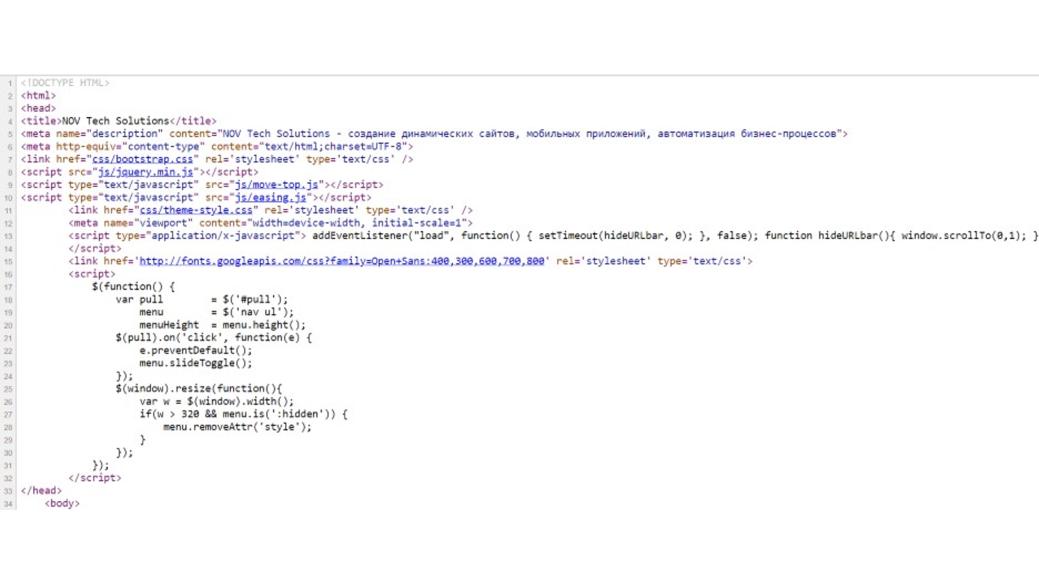
И введем вышепоказанный код.
И каждая HTML-страница должна начинаться с объявления типа документа. То есть все HTML-документы должны начинаться с объявления , которое не является тегом HTML. Это «информация» для браузера о том, какой тип документа браузеру ожидать.
Тип документа – это какой спецификации HTML следует код страницы.
Если код страницы следует спецификации HTML 5, объявление типа документа простое – .
Для HTML 4.01, такое объявление было гораздо сложнее:
Слово doctype или HTML может быть написано строчными или прописными буквами. Единственное, на что вы должны обратить внимание, это то, что между восклицательным знаком и словом doctype не должно быть пробела.
И если вы пропустите объявление типа HTML-страницы, это будет сигналом для браузера, что он должен рассматривать ваши страницы как страницы, не соответствующие стандарту HTML.
Поэтому ваш код HTML может работать не совсем правильно.
Далее идет тег html, и это тег, внутри которого содержится весь html-документ.
После тега html идет тег head. И тег head содержит элементы, относящиеся к описанию содержимого страницы.
Например, какую кодировку символов должен использовать браузер для отображения контента страницы.
Тег head также может содержать заголовок страницы, это тег title, и ссылки на любые ресурсы, необходимые для правильного отображения страницы.
Таким образом, тег head содержит метаданные об основном контенте страницы.
Здесь тег meta с атрибутом charset указывает какую кодировку необходимо использовать для отображения символов нашей веб-страницы.
UTF-8 – это наиболее часто используемый стандарт кодирования символов, позволяющий компактно хранить и передавать символы Юникода.
И обратите внимание, что у тега meta нет закрывающего тега.
Далее мы указываем заголовок страницы с помощью тега title. И заголовок – это один из обязательных тегов, без которого HTML страница будет недействительная.

И заголовок отображается во вкладке браузера.
После тега head идет тег body. Тег body содержит весь основной контент, видимый пользователю.
Сохраним нашу страницу как index.html, так, как правило, называется главная страница сайта. И теперь давайте посмотрим, как это выглядит в браузере.
Но сначала установим плагин Browsersync для Sublime Text.
Для этого скачаем Github репозиторий проекта Browsersync по адресу https://github.com/iamdjones/sublime-text-browser-sync.
Распакуем папку и сохраним ее в каталоге пакетов Sublime Text, который мы найдем с помощью меню Preferences – Browse Packages.

В результате у нас появится пункт меню Browser Sync.

Теперь мы можем воспользоваться командой Launch, чтобы открыть HTML страницу в браузере.
При этом все изменения кода страницы будут автоматически отображаться в браузере.
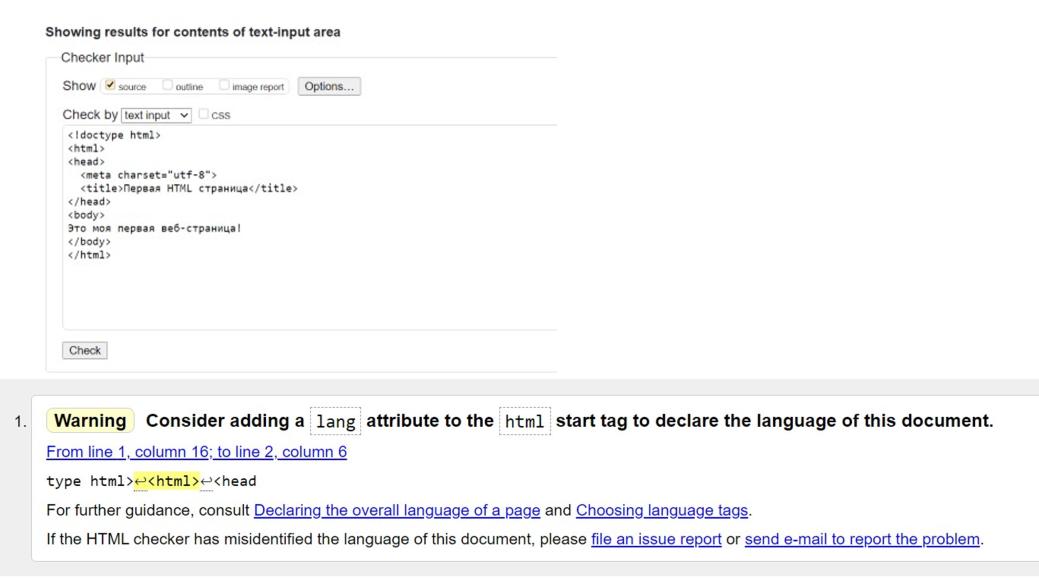
Далее давайте попробуем взять код нашей страницы, скопировать и вставить его для проверки внутри валидатора W3C.

В результате мы получим предупреждение, что у нас отсутствует атрибут lang тега html, который сообщает язык текстового содержимого. Эта информация помогает поисковым системам возвращать результаты для конкретного языка, а также используется программами чтения с экрана, которые переключают языковые профили для обеспечения правильного акцента и произношения.
Поэтому добавим этот атрибут – .
Теперь проверка в валидаторе покажет, что наша страница действительна.
Еще одно замечание, когда браузер открывает HTML-страницу, он всегда отображает или интерпретирует HTML-код последовательно сверху вниз.
Таким образом, сначала интерпретируется объявление типа документа, затем тег HTML, затем тег заголовка и так далее, пока не будет достигнут последний закрывающий тег HTML.
Элементы HTML документа
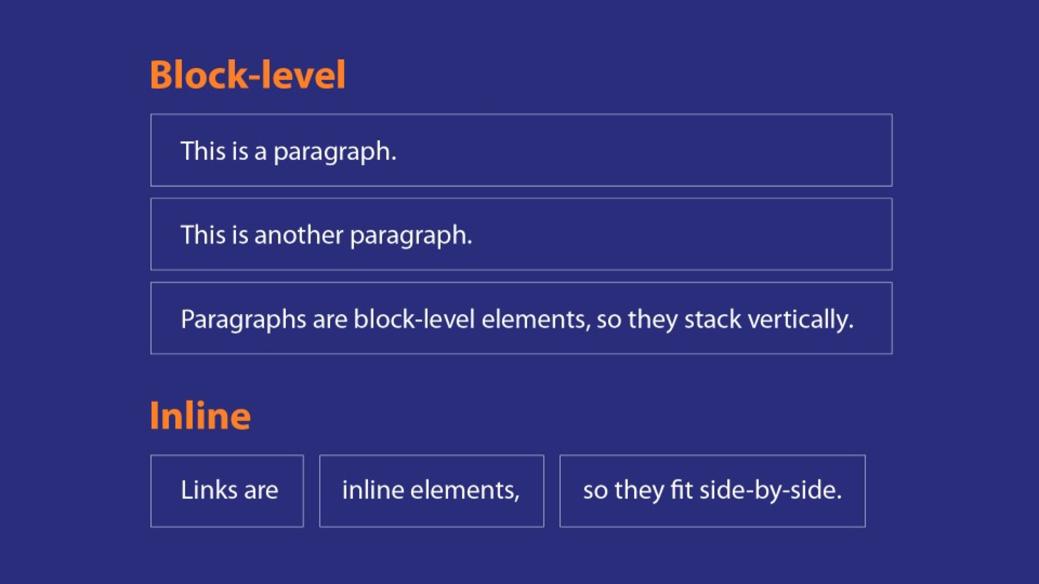
Все элементы HTML документа делятся на две категории в рамках традиционной HTML структуры. Это либо элементы уровня блока (block-level), либо встроенные элементы (inline).

Элементы уровня блока по умолчанию отображаются с новой строки. Вы можете изменить это с помощью CSS, но мы пока не говорим о CSS.
Это означает, что каждый раз, когда вы указываете блочный элемент в HTML, браузер автоматически помещает этот элемент на новую строку в потоке отображения документа.
И элементы уровня блока могут содержать внутри себя встроенные или другие элементы уровня блока. При этом встроенные элементы по умолчанию отображаются в одной строке. Опять же, вы можете изменить это, но по умолчанию они отображаются в одной и той же строке.
У встроенных элементов также есть ограничение, заключающееся в том, что они могут содержать только другие строчные элементы. Другими словами, встроенный элемент не может иметь как часть своего содержимого элемент уровня блока.

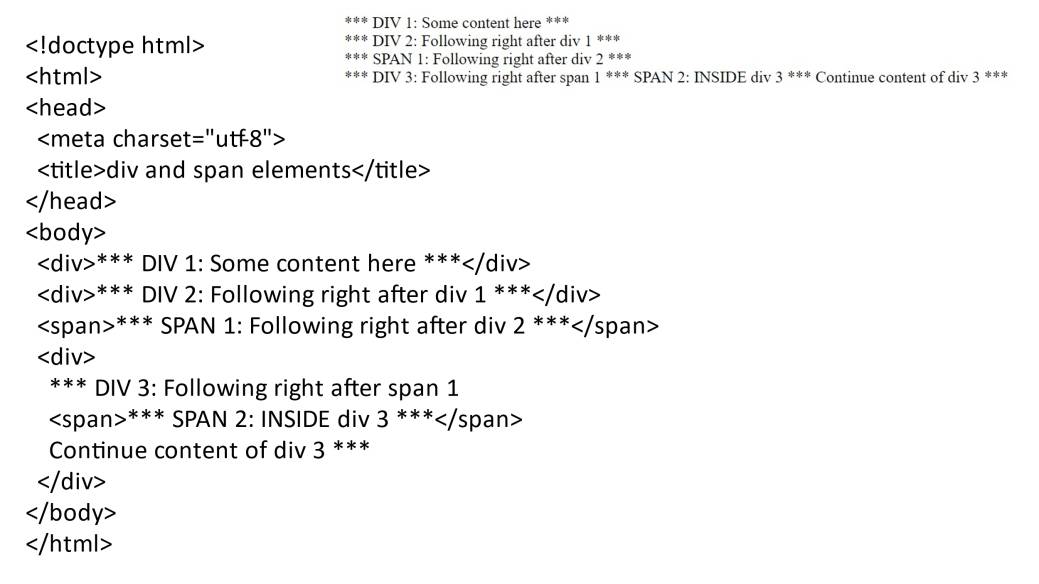
В этом примере используются элементы div и span. Элемент div обозначает деление, а элемент span – интервал.
Элемент div – это самый общий элемент блочного уровня, а span – это суперуниверсальный встроенный элемент.
Здесь у нас есть пара элементов div, следующих один за другим, DIV 1 и DIV 2. Затем есть элемент span, который следует за DIV 2. И DIV 3 немного сложнее, так как он включает в себя элемент span внутри него.
Если открыть этот документ в браузере, вы можете увидеть, что элемент DIV 1 находится сам по себе на отдельной строке. Так же и элемент DIV 2, сам по себе на отдельной строке.
Элемент Span 1 следует сразу после DIV 2. И, хотя span является встроенным элементом, но поскольку DIV 2 располагается на отдельной строке, следующий элемент также размещается на отдельной строке.
DIV 3 является элементом уровня блока, поэтому он перемещается на следующую строку, но элемент Span 2 находится внутри DIV 3, и, поскольку это встроенный элемент, он не требует новой строки.
И обратите внимание, то, как мы пишем код и размещаем его на разных строках абсолютно не влияет на html-страницу и на то, как она отображается. Вы могли бы написать весь код в одну строку и результат будет тот же.
Теперь возьмите этот код, скопируйте его и проверьте в валидаторе W3C. Вы увидите, что страница действительна.
Но что произойдет, если вы прямо внутри валидатора добавите еще один тег div прямо внутри тега span с некоторым содержимым. Вы увидите, как валидатор пожалуется, что недопустимый элемент div является дочерним элементом span.

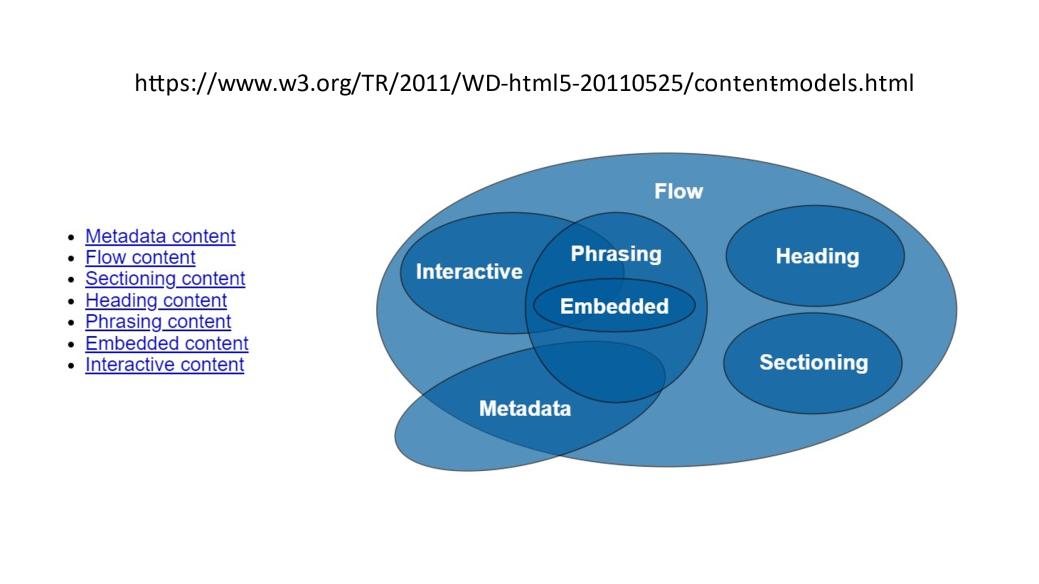
На самом деле спецификация HTML5 группирует традиционные блочные и встроенные элементы в семь типов HTML контента. И вы можете посмотреть это разделение более подробно в разделе видов контента W3C, где перечислены семь типов контента, которые определяет HTML5.
Теперь, давайте рассмотрим следующие HTML элементы, представляющие заголовки документа.

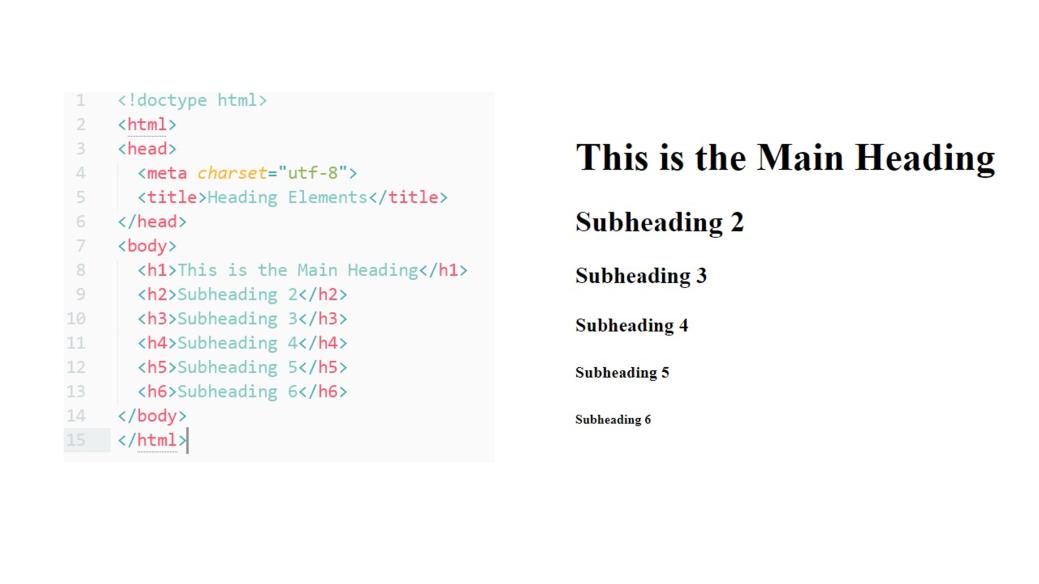
В этом очень простом HTML-документе есть элементы h1, h1, h2, h3 и вплоть до элемента h6, в общем, все доступные элементы заголовков.
И эти элементы указывают то, что содержимое заголовка между открывающим элементом h1 и закрывающим элементом h1 является самым важным заголовком в документе, и так далее.
Таким образом, h6 также будет заголовком документа, но наименее важным из всех.
И обратите внимание, несмотря на то что отображение заголовков в браузере визуально отличает их, заголовки не следует использовать для стилизации документа. Эти элементы предназначены только для передачи структуры вашей HTML-страницы, не более того.
Стилизацию следует делать с помощью CSS, так как структура документа важна для поисковых машин. То, что помечено как h1, очевидно, является наиболее важным и обобщенным описанием содержания этой страницы. Для SEO крайне важно использовать тег h1, и он должен содержать формулировку, которая передает центральную тему остального содержания.


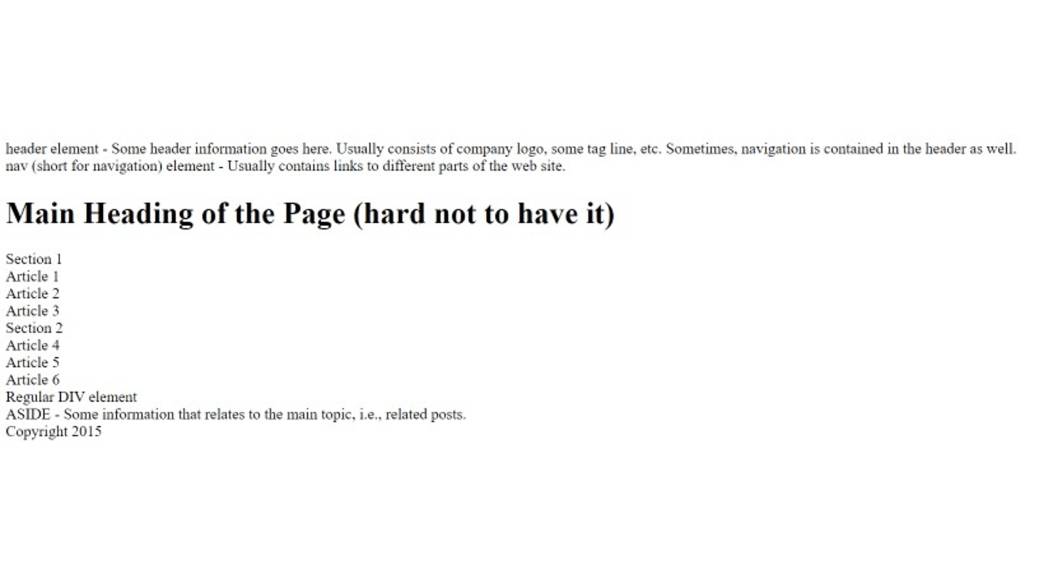
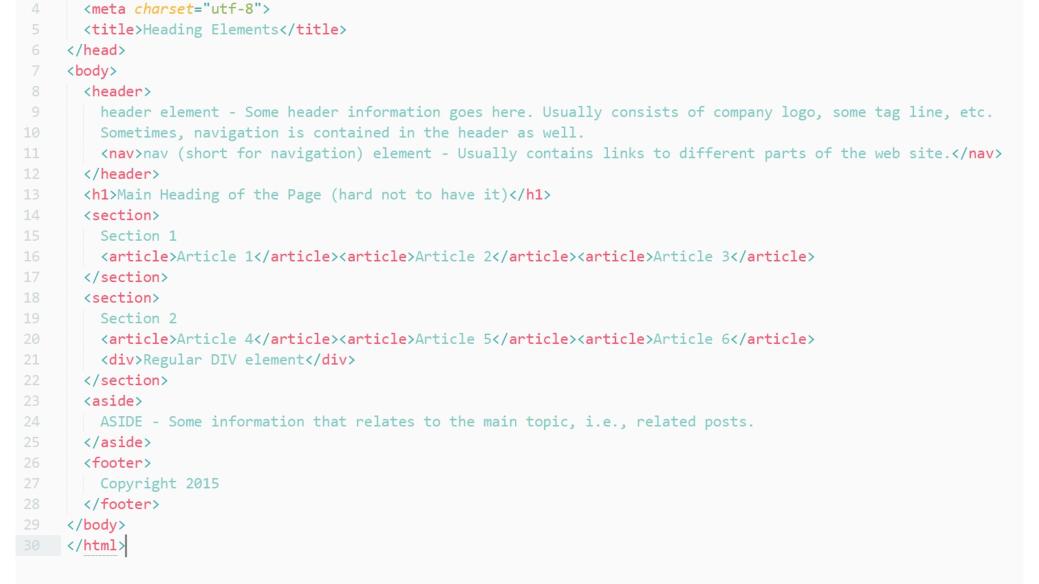
В этом примере вы можете увидеть новый тег header, который содержит такую информацию о документе, как логотип компании, слоган, навигацию.
HTML тег
Большинство сайтов имеют горизонтальное или вертикальное меню, располагающееся в верхней части страницы, это и является содержимым элемента
В этом примере, у нас есть также элементы section. И внутри каждого тега section у нас есть элементы article.
Элемент section представляет общий раздел документа. И раздел section в этом контексте представляет собой тематическую группу контента, обычно с заголовком.
Элемент article представляет собой полную или автономную композицию в документе. Это может быть сообщение на форуме, статья, запись в блоге, пользовательский комментарий, интерактивный виджет или гаджет или любой другой независимый элемент контента.
Когда элементы article являются вложенными, внутренние элементы article представляют статьи, которые в принципе связаны с содержимым внешней статьи. Например, запись в блоге на сайте может представлять комментарии пользователей как вложенные элементы статьи.
Обычно статья помещается внутри элемента section. Тем не менее, это не всегда так, и, конечно же, нет жесткого правила по этому поводу. Вполне возможно, что в статье также могут быть разделы.
Далее в этом примере у нас есть тег aside.
Тег aside – это элемент, который сообщает, что внутри него есть что-то, что связано с основным содержимым страницы, но не в такой прямой связи, как основное содержимое.
И содержимое тега
И, наконец, у нас есть тег
И в одном документе может быть несколько элементов
Теперь следует отметить, что все эти теги являются элементами блочного уровня. Так что визуально мы могли бы просто везде использовать теги div. Однако, если вы посмотрите на код, станет очевидным, насколько легче его читать и понимать с этими специальными тегами и понимать структуру этой HTML-страницы, так как эти элементы передают некий смысл.
Теперь, давайте поговорим о HTML-списках.

И списки – это невероятно полезная структура HTML, позволяющая группировать связанный контент. Если подумать, мы, как обычные люди, думаем о различных вещах в терминах списков. Списки дел, списки покупок и так далее. И поэтому совершенно естественно, что списки есть и в HTML.
И в HTML есть два вида списков – упорядоченные списки и неупорядоченные.
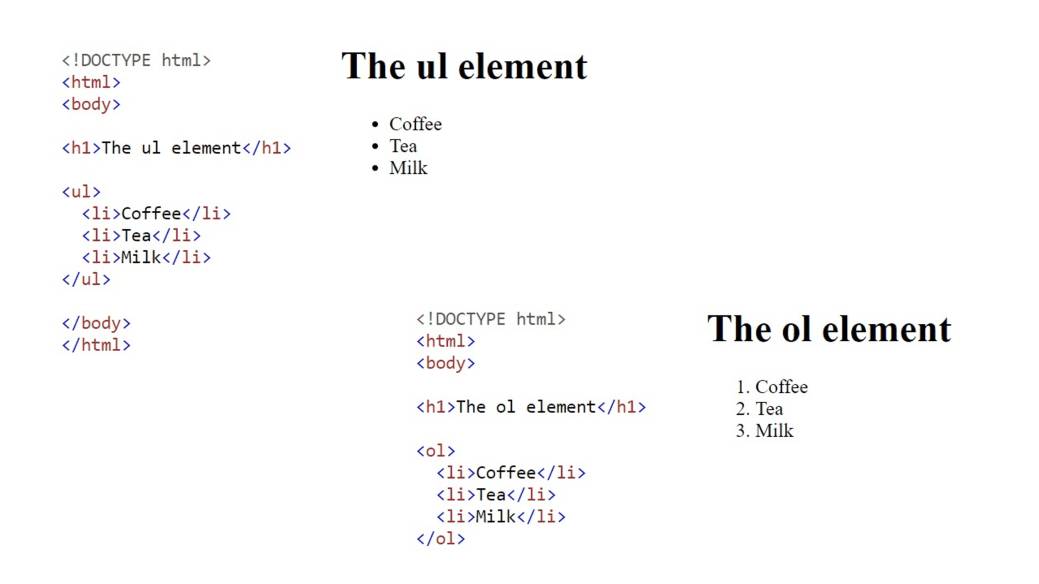
Для того чтобы создать неупорядоченный список, нужно указать тег ul и заключить в него весь контент списка. При этом каждый элемент в списке находится в теге li.
При отображении в браузере такого списка, каждый его элемент помечается кружком.
Если мы скопируем и вставим этот HTML-код в валидатор W3C, он покажет, что наша HTML-страница действительна. Но давайте посмотрим, что произойдет, если мы возьмем один из элементов ненумерованного списка и просто удалим теги li вокруг него.
Если мы проверим этот код снова в валидаторе W3C, мы увидим, что HTML код теперь недействителен, и причина в том, что внутри тега ul не разрешен текст.
Единственное, что разрешено внутри элемента ul, – это элемент li. Все остальное не допускается.
Для создания упорядоченного списка тег ul заменяется тегом ol, но элементы li при этом точно такие же.
В браузере элементы упорядоченного списка помечаются порядковым номером.
Теперь, что касается контента, так как HTML использует определенные символы для своего синтаксиса, нам нужен способ различать эти символы как HTML код и те же символы как содержимое.
Если мы хотим, чтобы браузер интерпретировал специальные символы HTML как обычный контент, нам нужен способ указать браузеру не интерпретировать их как HTML код.



