
Полная версия:
Графические интерфейсы пользователя Java

Графические интерфейсы пользователя Java
Тимур Машнин
© Тимур Машнин, 2024
ISBN 978-5-0050-2742-9
Создано в интеллектуальной издательской системе Ridero
Введение

Любое приложение, требующее взаимодействия с пользователем, должно иметь интерфейс пользователя или GUI Graphical User Interface.
От интерфейса пользователя зависит привлекательность и удобство работы с программой.

Интерфейс пользователя может быть, как низкоуровневым, в виде командной строки, так и иметь разнообразные графические компоненты – кнопки, переключатели, меню, поля ввода и другие элементы.
Технология Java предлагает набор библиотек классов и интерфейсов, на основе которых можно построить эффективный графический интерфейс пользователя, имеющий необходимый внешний вид и поведение для создания комфортной среды конечному потребителю.
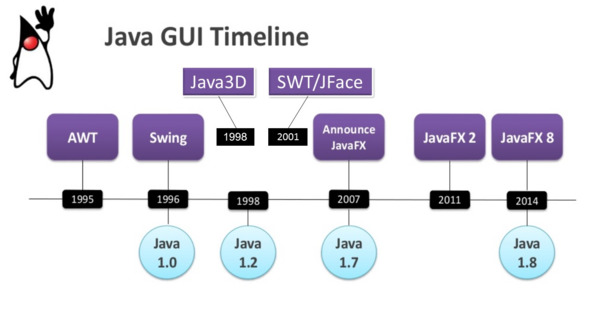
Самой первой графической библиотекой платформы Java была библиотека AWT набора JDK 1.0.
Далее библиотека AWT была дополнена библиотекой Java 2D двухмерной графики и изображений.

Библиотека AWT обеспечивает для разработчика приложений возможность использования таких основных компонентов GUI-интерфейса как кнопка, флажок, список выбора, прокручивающийся список, метка, диалоговое окно, окно выбора файла, меню, панель с прокруткой, текстовая область и текстовое поле, использования функции Drag-and-Drop, возможность обработки событий UI-компонентов, компоновки компонентов в рабочей области, работы с цветом, шрифтом, графикой, рисования и печати.
Библиотека AWT считается тяжеловесной, так как она содержит нативную библиотеку java.awt.peer, через которую взаимодействует с операционной системой компьютера таким образом, что AWT-компоненты имеют своих двойников, реализованных для конкретной операционной системы, с которыми они связаны интерфейсами пакета java.awt.peer.
Поэтому отображение AWT GUI-интерфейса зависит от операционной системы, в которой приложение развернуто.
Для расширения набора GUI-компонентов библиотеки AWT, устранения ее тяжеловесности и возможности выбора внешнего вида и поведения (Look and Feel) GUI-компонентов была создана графическая библиотека Swing.
Библиотека Swing основывается на библиотеке AWT и напрямую не связана, как библиотка AWT, с операционной системой, в которой она работает.
Поэтому библиотека Swing является уже легковесной.
Кроме того, библиотека Swing дополняет библиотеку AWT такими компонентами GUI-интерфейса как панель выбора цвета, индикатор состояния, переключатель radio button, слайдер и спиннер, панель с закладками, таблицы и деревья, расширенными возможностями компоновки GUI-компонентов, таймером, возможностью отображения HTML-контента.
С помощью библиотеки Swing стало возможным создать набор отображений Look and Feel, которые разработчик может выбирать, не оглядываясь на операционную систему, и изменять внешний вид GUI-интерфейса.
Также библиотека Swing реализует архитектуру MVC (Model-View-Controller) и потоковую модель Event Dispatch Thread (EDT).
Библиотека SWT (Standard Widget Toolkit) является альтернативой библиотекам AWT/Swing, однако она не включена в официальный релиз JRE/JDK.
Библиотека SWT была создана в процессе работы над проектом Eclipse и является попыткой взять лучшее из архитектур библиотек AWT и Swing и предоставить возможность создания быстрых GUI-интерфейсов с отображением Look and Feel, как можно более полно соответствующим операционной системе, в которой они работают.
Архитектура системы SWT построена таким образом, что SWT-компоненты представляют собой лишь Java-оболочки GUI-компонентов конкретной операционной системы.
Для операционной системы, в которой отсутствует реализация какого-либо компонента, система SWT обеспечивает Java-эмуляцию.
Так в системе SWT достигается скорость работы и полное соответствие внешнему виду и поведению операционной системе.
Для создания GUI-интерфейса система SWT предоставляет такие GUI-компоненты как кнопка, включая флажок и переключатель, список, метка, меню, текстовая область, диалоговое окно, индикатор прогресса, панель с прокруткой, слайдер и спиннер, таблица и дерево, панель с вкладками, панель выбора даты, панель инструментов, встроенный Web-браузер, гиперссылка, а также обеспечивает компоновку SWT-компонентов, встраивание AWT-компонентов, отображение OpenGL-контента, печать, поддержку операций Drag and Drop, 2D-графики, технологии Win32 OLE.
Библиотека JFace дополняет библиотеку SWT и создана на основе библиотеки SWT с реализацией архитектуры MVC (Model-View-Controller), предоставляя такие MVC GUI-компоненты как таблица, дерево, список, текстовая область и диалоговое окно, обеспечивая определение пользовательских команд независимо от их представления в GUI-интерфейсе, управление шрифтами и изображениями, помощь пользователю в выборе соответствующего содержания для полей в GUI-компонентах, выполнение длительных задач.
Библиотека Java 3D была создана как высокоуровневая библиотека для создания 3D графики, включая анимацию 3D-объектов.
Библиотека Java 3D не включена в официальный релиз JRE/JDK и требует отдельной установки.
Библиотека Java 3D оперирует объектами, размещаемыми в графе сцены, который представляет собой дерево 3D-объектов и предназначен для визуализации.
Java3D-приложение может работать как настольное приложение, как апплет или как настольное приложение и апплет.
По сути, библиотека Java 3D является оберткой графических библиотек OpenGL и DirectX.
Каждая из вышеперечисленных графических библиотек имеет свои преимущества и недостатки, в числе которых надо отметить тот факт, что данные библиотеки не удовлетворяют современным требованиям работы с медиаконтентом.
Кроме того, данные библиотеки не обеспечивают возможность декларативного создания GUI-интерфейса на основе языка XML.
Библиотека JavaFX была создана как универсальная платформа, предоставляющая современные GUI-компоненты с возможностью их декларативного описания, богатый набор библиотек для работы с медиаконтентом и 2D/3D графикой, а также высокопроизводительную среду выполнения приложений.
Первоначально, с 2007 по 2010 год, версии 1.1, 1.2 и 1.3 платформы JavaFX содержали:
– Декларативный язык программирования JavaFX Script создания UI-интерфейса.
– Набор JavaFX SDK, обеспечивающий компилятор и среду выполнения.
– Плагины для сред выполнения NetBeans IDE и Eclipse.
– Плагины для Adobe Photoshop и Adobe Illustrator, позволяющие экспортировать графику в код JavaFX Script, инструменты конвертации графического формата SVG в код JavaFX Script.
Платформа JavaFX версии 2.0 выпуска 2011 года кардинально отличалась от платформы JavaFX версии 1.х.
Платформа JavaFX 2.х больше не поддерживала язык JavaFX Script, а вместо этого предлагала новый программный интерфейс JavaFX API для создания JavaFX-приложений полностью на языке Java.
Для альтернативного декларативного описания графического интерфейса пользователя платформа JavaFX 2.х предлагала новый язык FXML.
Кроме того, платформа JavaFX 2.х обеспечивала новые графический и медиа движки, улучшающие воспроизведение графического и мультимедийного контента, обеспечивала встраивание HTML-контента в приложения, новый плагин для Web-браузеров, широкий выбор GUI-компонентов с поддержкой CSS3, 2D графику, создание отчетов с диаграммами, интеграцию с библиотекой Swing.
При этом платформа JavaFX версии 2.х содержала:
– Набор JavaFX SDK, предоставляющий инструмент JavaFX Packager tool компиляции, упаковки и развертывания JavaFX-приложений, Ant-библиотеку для сборки JavaFX-приложений, библиотеки JavaFX API и документацию.
– Среду выполнения JavaFX Runtime для работы настольных JavaFX-приложений и JavaFX-апплетов.
– Поддержку платформы JavaFX 2.х для среды выполнения NetBeans IDE 7.
– Примеры JavaFX-приложений.
– Приложение JavaFX Scene Builder 1.х для визуальной компоновки GUI-компонентов в GUI-интерфейс с использованием языка FXML.
В дальнейшем платформа JavaFX была полностью интегрирована в платформу Java 8, и перестала требовать отдельной инсталляции.
Кроме того, платформа JavaFX 8 была дополнена программным интерфейсом CSS API создание стилей, интеграцией с библиотекой SWT, программным интерфейсом Printing API, 3D графикой, программным интерфейсом SubScene API.
Также платформа JavaFX 8 предлагает улучшенный инструмент JavaFX Scene Builder 2.х для визуальной компоновки GUI-компонентов в GUI-интерфейс на основе языка FXML, дополненный поддержкой новых возможностей платформы JavaFX 8, программным интерфейсом JavaFX Scene Builder Kit для встраивания инструмента в Java приложения, возможностью добавлять пользовательские GUI-компоненты и др.
В настоящее время технология JavaFX обеспечивает создание мощного графического интерфейса пользователя (Graphical User Interface (GUI)), 2D и 3D графику для крупномасштабных приложений, ориентированных на обработку данных, насыщенных медиа-приложений, поставляющих разнообразный медиа-контент пользователю, Mashup-приложений, объединяющих различные Web-ресурсы для пользователя, обеспечивает создание компонентов высококачественной графики и анимации для Web-сайтов, различного рода пользовательских программ, насыщенных графикой, анимацией и интерактивными элементами.
Библиотека AWT

Итак, самой первой графической Java-библиотекой была создана библиотека AWT (Abstract Window Toolkit).
Она была включена в первую версию JDK 1.0.
Затем библиотека AWT была дополнена библиотекой Java 2D API, расширяющей возможности работы с двухмерной графикой и изображениями.
Так как технология Java является платформо-независимой, то соответственно и графическая Java-библиотека должна быть платформо-независимой.
Сам по себе язык Java не обладает возможностями низкоуровневого взаимодействия с конкретной операционной системой, обеспечивающими передачу информации от мышки или клавиатуры приложению и вывод пикселей на экран.
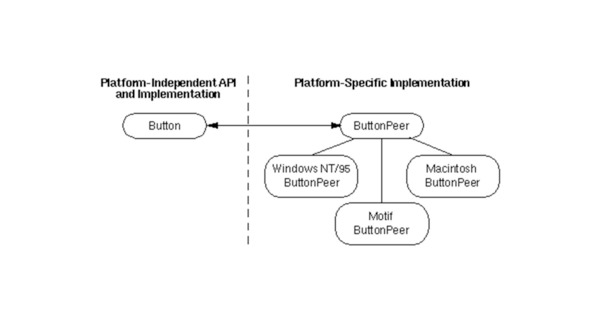
Поэтому библиотека AWT была создана так, что каждый AWT-компонент имеет своего двойника-пира peer – интерфейс, обеспечивающий взаимодействие с конкретной операционной системой.
Таким образом, переносимость графической библиотеки AWT обусловлена наличием реализации пакета java.awt.peer для конкретной операционной системы.
Вследствие этого, AWT-компоненты называют тяжеловесными.
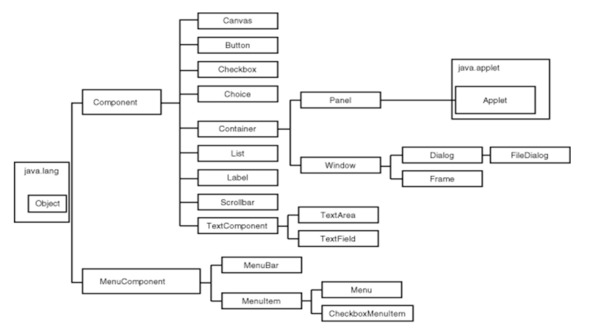
Все AWT-компоненты, кроме элементов меню, представлены подклассами класса java.awt.Component.


Для элементов меню суперклассом является класс java.awt.MenuComponent.
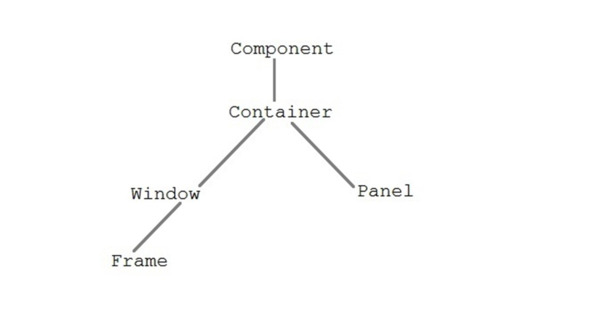
Архитектура AWT устроена таким образом, что компоненты размещаются в контейнерах (суперкласс java.awt.Container) с помощью менеджеров компоновки – классов, реализующих интерфейс java.awt.LayoutManager.
Для настольных приложений корневое окно графического интерфейса пользователя представляет контейнер java.awt. Window, который в свою очередь должен содержать окно java.awt.Frame с заголовком и границами или диалоговое окно java.awt. Dialog, также имеющее заголовок и границы.
AWT-компоненты добавляются в панель java.awt.Panel – контейнер, который может содержать как компоненты, так и другие панели.
Для апплетов класс java. applet. Applet, расширяющий класс java.awt.Panel, является корневым контейнером для всех графических компонентов.
Создаваемые на основе платформы Java SE апплеты представляют собой программы, написанные на языке Java и работающие в среде браузера, который загружает их и запускает виртуальную машину JVM для их выполнения.
В отличие от настольных приложений, апплеты являются управляемыми программными компонентами.
Это означает, что апплет не может быть запущен, как настольное приложение, одной только виртуальной машиной JVM.
Для его работы необходим браузер, который распознает тэги
Главный класс апплета должен быть подклассом класса java. applet. Applet, при этом класс Applet служит интерфейсом между апплетом и браузером.
Жизненным циклом апплета управляет компонент Java Plug-in среды выполнения JRE.
Настольные приложения платформы Java SE – это независимые Java-приложения, которые выполняются виртуальной машиной JVM, при этом точкой входа в приложение является главный класс приложения, содержащий статический метод main.
Начиная с версии Java SE 7 с апреля 2013 года все Java-апплеты и приложения Web Start должны подписываться доверенным сертификатом.
Это фактически уничтожило свободную разработку и распространение апплетов, так как приобретение доверенного сертификата является платной и не дешевой услугой.
Более того, Java 9 вообще запрещает использование апплетов, которые теперь уходят в историю.
Java Web Start

Java Web Start (JWS) – это технология, основанная на протоколе Java Network Launching Protocol (JNLP), позволяет загружать и запускать приложения с сайта, с помощью браузера.
Преимущество данной технологии в том, что пользователю не нужно самому специально инсталлировать приложение на своем компьютере и беспокоиться о его обновлениях.
Вся площадка для загрузки и старта приложения находится на сервере сайта.
Настольное Java приложение можно распространять двумя способами.
Можно выкладывать для скачивания версии приложения, которые будут скачиваться пользователем, и который сам должен следить за обновлениями приложения.
Или можно использовать технологию Java Web Start.
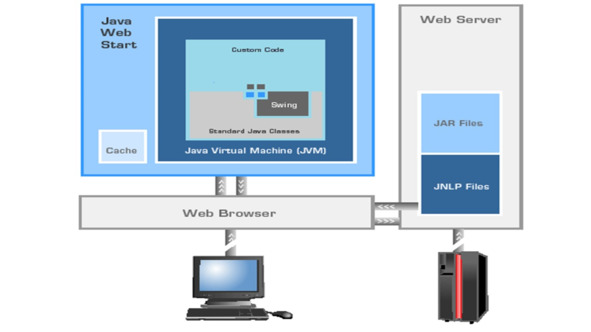
Java Web Start – это технология развертывания приложений, которая позволяет пользователям запускать полнофункциональные приложения одним щелчком мыши из любого веб-браузера.
Web-страничка браузера должна содержать ссылку, указывающую на файл с расширением. JNLP, который включает в себя инструкции для загрузки, кэширования и запуска приложения.

Пользователи могут загружать и запускать приложения, не выполняя сложные процедуры установки.
С помощью Java Web Start пользователи запускают приложения, перейдя по ссылке на веб-странице.

Если приложение отсутствует на компьютере, Java Web Start автоматически загружает все необходимые файлы.
Затем файлы кэшируются на компьютере, чтобы приложение всегда было готово к перезагрузке в любое время, когда пользователь захочет – либо с помощью значка на рабочем столе, либо с помощью ссылки браузера.
Независимо от того, какой метод используется для запуска приложения, всегда отображается самая последняя версия приложения.
Технология, лежащая в основе Java Web Start, – это протокол Java Network Launching Protocol & API (JNLP).
Java Web Start – это эталонная реализация для спецификации JNLP.
Технология JNLP определяет, помимо прочего, файл JNLP, который является стандартным файловым форматом, описывающим запуск приложения.
С технологической точки зрения Java Web Start имеет ряд преимуществ.
Технология Java Web Start построена исключительно для запуска приложений, написанных на платформе Java, Standard Edition.
Таким образом, одно приложение может быть доступно на веб-сервере, а затем развернуто на самых разных платформах, включая Windows, Linux и macOS.
Java Web Start поддерживает несколько версий платформы Java Standard Edition.
Таким образом, приложение может запрашивать определенную версию требуемой платформы, например, Java SE 9.
Несколько приложений могут запускаться одновременно с разными версиями платформ, не вызывая конфликтов.
Java Web Start позволяет запускать приложения независимо от веб-браузера.
Это можно использовать для автономной работы приложения, когда запуск приложения через браузер неудобен или невозможен.
Приложение также можно запускать с помощью ярлыков на рабочем столе, что делает запуск развернутого в Интернете приложения похожим на запуск нативного приложения.
Java Web Start использует функции безопасности платформы Java.
Приложения запускаются в защитной среде или песочнице с ограниченным доступом к локальным дисковым и сетевым ресурсам.
Пользователи также должны давать согласие на запуск приложения при первом запуске.
Приложения, запущенные с помощью Java Web Start, локально кэшируются.
Таким образом, уже загруженное приложение запускается аналогично традиционно установленному приложению.
Java Web Start входит в состав платформы Java Platform, Standard Edition (JDK) и Java Runtime Environment (JRE) и поддерживает функции безопасности платформы Java.
Это означает, что приложение, запускаемое с помощью Java Web Start, должно быть подписано доверенным сертификатом.
Что значительно сужает применение Java Web Start, так как получение доверенного сертификата является платным.
Таким образом, с помощью Java Web Start приложение можно запустить тремя способами:
Из веб-браузера, нажав ссылку.
Из значка на рабочем столе или в меню «Пуск».
Из Java Cache Viewer.
Независимо от того, какой путь используется, Java Web Start будет подключаться к веб-серверу каждый раз при запуске приложения, чтобы проверить, доступна ли обновленная версия приложения.
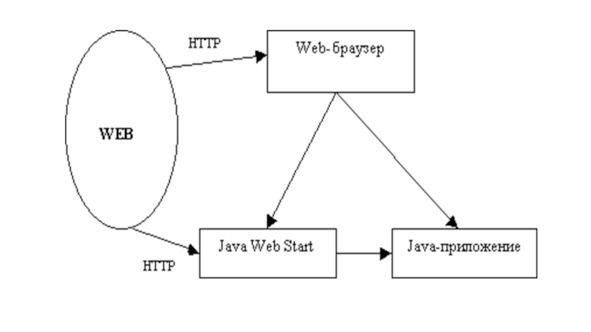
При запуске из веб-браузера используется HTML-ссылка, которая вместо того, чтобы указывать на другую веб-страницу, ссылается на специальный файл конфигурации, называемый JNLP-файлом.
Веб-браузер проверяет расширение файла или тип MIME файла и видит, что он принадлежит Java Web Start.
Поэтому браузер запускает Java Web Start с загруженным файлом JNLP в качестве аргумента.
Далее уже Java Web Start работает с загрузкой, кэшированием и запуском приложения, как это описано в файле JNLP.
Также технология Java Web Start может автоматически создавать ярлыки для вашего приложения на рабочем столе и в меню «Пуск».
Вы можете использовать панель управления Java для управления настройками ярлыков, которая находиться в панели управления компьютером.
Ярлыки также можно добавить с помощью Java Web Start Cache Viewer.
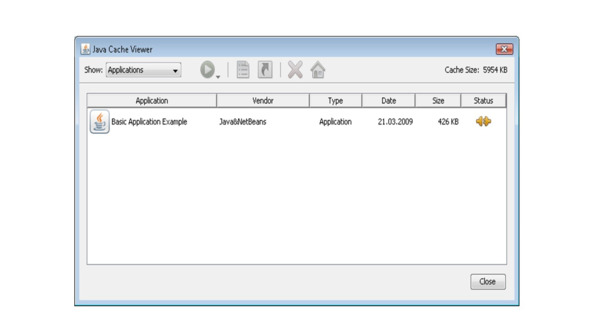
При первой загрузке приложения c помощью технологии JWS все необходимые файлы сохраняются в компьютере пользователя в специальной папке cache, поэтому повторно запустить приложение можно без использования браузера и соединения с интернетом, с помощью Java Cache Viewer.

Интерфейс Java Cache Viewer позволяет запустить приложение, просмотреть JNLP-файл приложения, инсталлировать ярлык приложения на рабочем столе компьютера, удалить приложение с компьютера и перейти на домашнюю страничку приложения.
Интерфейс Java Cache Viewer отражает в качестве названия приложения заголовок главного окна приложения, а не имя JAR-файла.
Открыть интерфейс Java Cache Viewer можно с помощью контрольной панели Java, которая находиться в панели управления компьютером.
JNLP-файл представляет собой XML-файл, содержащий инструкции для JWS-инструмента javaws как загружать и запускать приложение.
Именно расширение файла. jnlp, при инсталляции JRE, связывается с Java-инструментом javaws, поэтому при открытии JNLP-файла автоматически запускается загрузчик javaws.
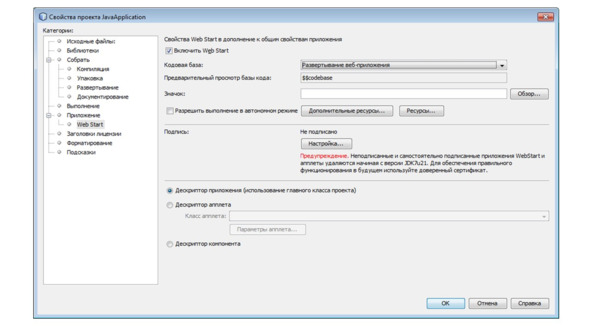
В среде разработки NetBeans включить использование технологии Java Web Start можно в свойствах проекта, при этом в процессе сборки проекта будут созданы все необходимые артефакты.

Зачем же Java уничтожила апплеты?
Современные браузеры работают над ограничением или уменьшением поддержки плагинов, таких как Flash, Silverlight и Java, и поэтому разработчикам приложений, которые полагались на Java плагин для браузера, необходимо рассмотреть альтернативные варианты.
Они должны рассмотреть возможность перехода с Java-апплетов на технологию Java Web Start без плагинов или просто настольные приложения.
Поддержка Java в браузерах возможна только до тех пор, пока поставщики браузеров будут поддерживать плагин.
К концу 2015 года многие поставщики браузеров либо удалили, либо объявили временные рамки для удаления поддержки Java плагина.
Поэтому, Oracle решила отказаться от Java плагина браузера в JDK 9.
Однако приложения Java Web Start не полагаются на плагин браузера и не будут затронуты этими изменениями.
Архитектура AWT

Вернемся к библиотеке AWT.
Помимо графических компонентов, библиотека AWT содержит классы и интерфейсы, позволяющие обрабатывать различные типы событий, генерируемые AWT-компонентами.
Суперклассом, представляющим все AWT-события, является класс java.awt.AWTEvent.
Для обработки событий компонента необходимо создать класс-слушатель, реализующий интерфейс java.awt.event.ActionListener, и присоединить его к данному компоненту.
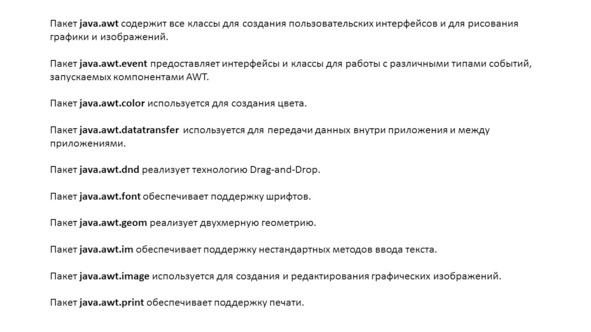
Кроме пакетов java.awt и java.awt. event библиотека AWT включает в себя:

Пакет java.awt.color используется для создания цвета.
Пакет java.awt. datatransfer используется для передачи данных внутри приложения и между приложениями.
Пакет java.awt. dnd реализует технологию Drag-and-Drop.
Пакет java.awt.font обеспечивает поддержку шрифтов.
Пакет java.awt.geom реализует двухмерную геометрию.
Пакет java.awt.im обеспечивает поддержку нестандартных методов ввода текста.
Пакет java.awt.image используется для создания и редактирования графических изображений.
Пакет java.awt.print обеспечивает поддержку печати.
Так как AWT-компоненты основываются на peer-объектах, то использование библиотеки AWT является потоково-безопасным (thread safe), поэтому не нужно беспокоиться о том, в каком потоке обновляется состояние графического интерфейса.
Однако беспорядочное использование потоков может замедлять работу AWT-интерфейса.
Суммируя сказанное, можно сказать, что графическая библиотека AWT представляет собой промежуточный уровень между операционной системой и Java-кодом приложения, скрывая все низкоуровневые операции, связанные с построением графического интерфейса пользователя.
Такое прямое взаимодействие с конкретной операционной системой является и основным недостатком AWT, так как графический интерфейс, созданный на основе AWT, в операционной системе Windows выглядит как Windows-подобный, а в операционной системе Macintosh выглядит как Mac-подобный.
Казалось бы, при наличии таких графических Java-библиотек, как Swing, SWT, Java3D, JavaFX, библиотека AWT должна потерять свою актуальность.
Однако если нет необходимости в широком ассортименте графических компонентов, если требуется работа в основном с двухмерной графикой и изображениями, использование библиотеки AWT удобно.
Кроме того, библиотека AWT является частью платформы Java ME и используется для создания приложений, работающих в устройствах с ограниченными возможностями.
Вернемся к иерархии классов AWT.

Класс Component находится наверху иерархии AWT.
Component – это абстрактный класс, который инкапсулирует все атрибуты визуального компонента.
Объект Component отвечает за запоминание текущих цветов переднего плана и фона, выбранного шрифта текста, а также размеров и местоположения.
Container – это компонент AWT, который содержит другие компоненты, такие как кнопка, текстовое поле, таблицы и т. д.



